 Titelseite > Programmierung > Von Schreibmaschinen zu Pixeln: Eine Reise mit CMYK, RGB und dem Aufbau eines Farbvisualisierers
Titelseite > Programmierung > Von Schreibmaschinen zu Pixeln: Eine Reise mit CMYK, RGB und dem Aufbau eines Farbvisualisierers
Von Schreibmaschinen zu Pixeln: Eine Reise mit CMYK, RGB und dem Aufbau eines Farbvisualisierers
Als Kind habe ich ein Fanzine über Comics veröffentlicht. Das war lange bevor ich einen Computer hatte – es wurde mit Schreibmaschine, Papier und Schere erstellt!
Das Fanzine war ursprünglich in Schwarzweiß und wurde in meiner Schule fotokopiert. Mit der Zeit, als es immer erfolgreicher wurde, konnte ich mir den Offsetdruck mit farbigen Umschlägen leisten!
Die Verwaltung dieser Farben war jedoch eine ziemliche Herausforderung. Jedes Cover musste viermal gedruckt werden, einmal für jede Farbe: Cyan, Magenta, Gelb und Key (Schwarz) – abgekürzt als CMYK.
Das bedeutete, dass ich vier separate Blätter bereitstellen musste, jedes mit schwarzer Tinte gedruckt, aber einer bestimmten Farbe entsprechend.
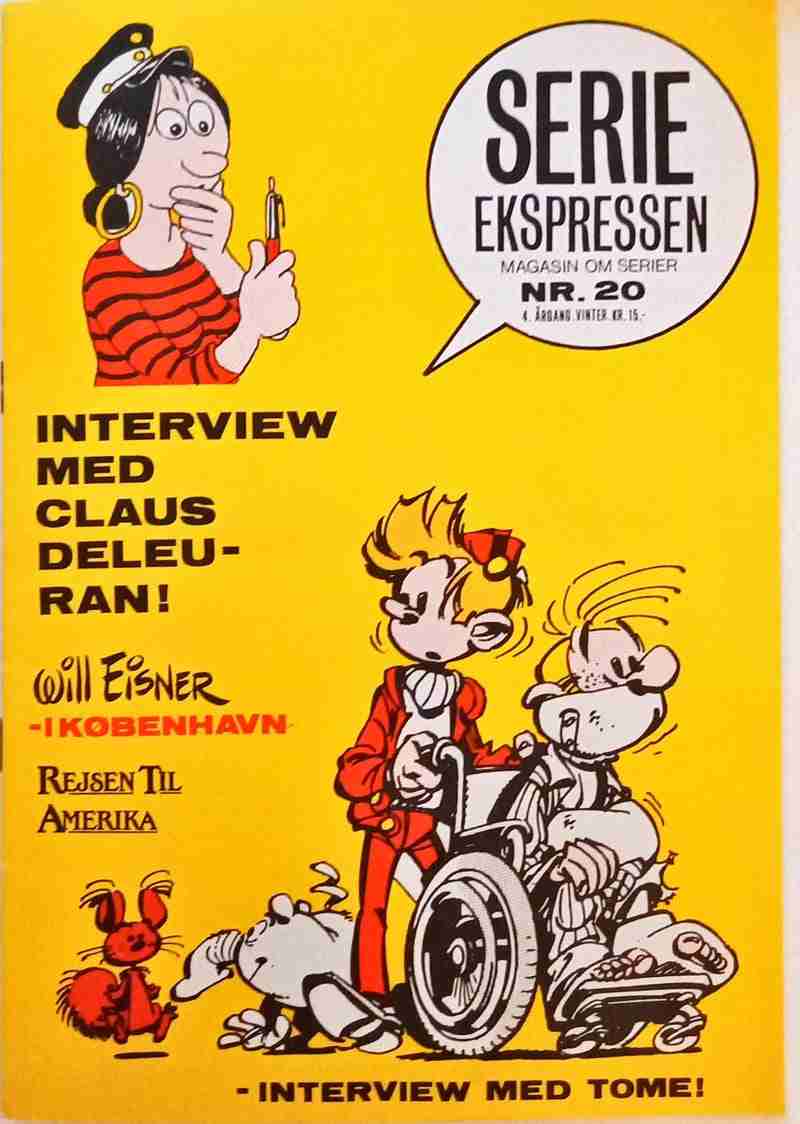
Hier ist eine der Ausgaben, die ich veröffentlicht habe:

Das gesamte Gelb, das Sie im Bild oben sehen, wurde von mir mit schwarzer Tinte auf das „gelbe“ Blatt handgemalt. Für die Hauttöne habe ich sogenannte „Rasterpunkte“ verwendet. Das waren Blätter, die man kaufen konnte, mit schwarzen Punkten unterschiedlicher Dichte. Sie würden die Punkte ausschneiden und auftragen – in diesem Fall auf das „rote“ Blatt.
Ich habe an einem Leuchttisch gearbeitet – einem Zeichentisch mit Glasplatte und integrierter Beleuchtung – damit ich durch die verschiedenen Blätter sehen und sie gleichzeitig richtig ausrichten konnte.
Es war sehr zeitaufwändig, aber es weckte ein lebenslanges Interesse am Verständnis von Farben – und dem riesigen Unterschied zwischen Druck- und Bildschirmfarben!
Obwohl CMYK auf vier Farben beschränkt ist, ist es dennoch relativ einfach zu verstehen. Wir alle haben schon einmal Buntstifte auf Papier verwendet und haben ein intuitives Gespür dafür, wie sich Farben mischen. CMYK ist ein subtraktives Farbmodell. Sie beginnen mit einem weißen Blatt Papier und wenn Sie mehr Tinte hinzufügen, subtrahieren Sie tatsächlich Licht. Die Kombination aller Farben führt Sie in Richtung Schwarz. Wenn Sie keine Tinte auftragen, bleibt das Papier weiß, da es alles Licht reflektiert.
Als ich meinen ersten Computer bekam, musste ich RGB verstehen, was sich sehr von CMYK unterscheidet. RGB ist ein additives Farbmodell, das für digitale Bildschirme verwendet wird. Hier mischen Sie das Licht selbst – wenn Sie mehr Licht hinzufügen, werden die Farben heller und Sie bewegen sich in Richtung Weiß. Schalten Sie alle RGB-Lichter aus (R=0, G=0, B=0) und der Bildschirm wird schwarz, weil kein Licht emittiert wird.
Als Grafikdesigner musste man damals seinen Bildschirm kalibrieren, weil die Farben, die man auf dem Bildschirm sah, und die, die man im Druck sah, oft sehr unterschiedlich waren!
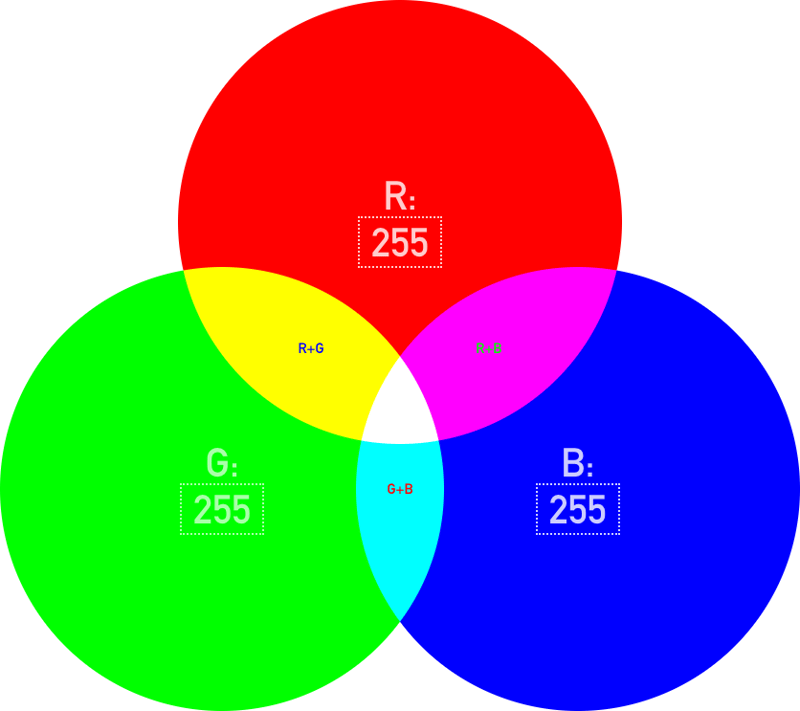
RGB visualisieren
RGB stellt drei Lichtquellen dar: Rot, Grün und Blau. Wenn ein Licht aus ist, ist sein Wert 0; Wenn es vollständig an ist, beträgt sein Wert 255. Wenn sich diese Lichter überlappen, erzeugen sie unterschiedliche Farben.
Um besser zu verstehen, wie RGB funktioniert, erstellen wir ein kleines Tool:

HTML
Stile
Erstellen wir zunächst ein 9x8-Raster:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
Es ist eine ungewöhnliche Größe, aber das liegt daran, dass unsere R-, G- und B-Kreise 5x5 groß sind und überlappen:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
Das CSS für .r, .g und .b ist:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
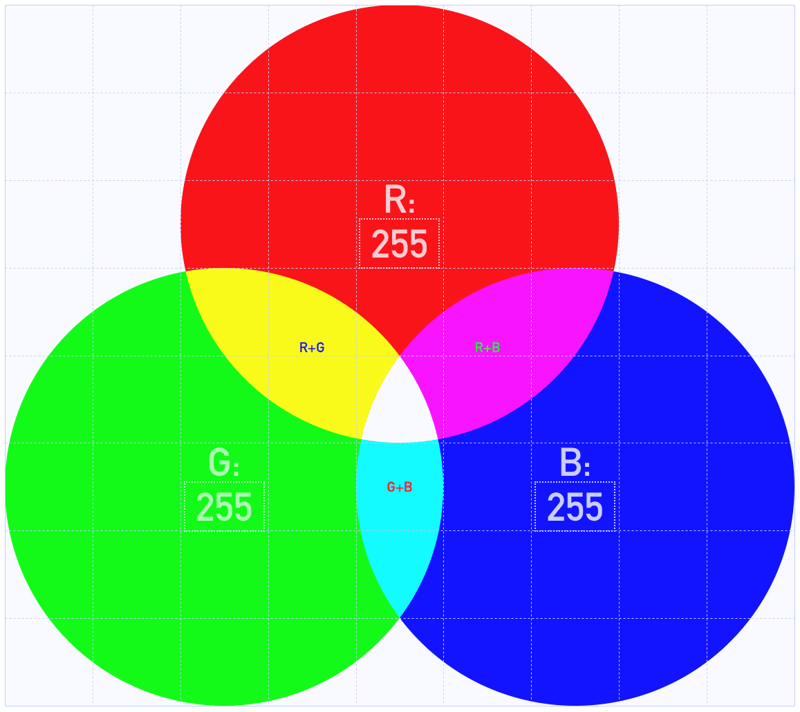
Ich habe Grid-Area in letzter Zeit häufig verwendet. Damit können Sie ein Rasterelement an einer ganz bestimmten Stelle platzieren:
Zeilenanfang / Spaltenanfang / Zeilenende / Spaltenende
Es ist einfacher, dies zu visualisieren, wenn Sie den Grid Visualizer von Dev Tools aktivieren:

Sind Ihnen die drei benutzerdefinierten CSS-Eigenschaften --r, --g und --b aufgefallen? Wir werden diese in einem kleinen JS-Snippet aktualisieren:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
Und das ist im Grunde alles. Ich habe einige
mix-blend-mode: Unterschied
Lesen Sie hier mehr – es macht großen Spaß, alle Modi zu durchlaufen.
Demo
Hier ist ein Codepen. Klicken Sie auf die Zahlen unter R, G und B und bearbeiten Sie sie. Beachten Sie, wie sich der Seitenhintergrund und die überlappenden Teile aller drei Kreise ändern.
-
 Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-27
Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-27 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-27
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-27 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-27
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-27
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-27 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-27
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-27 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-27
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-27
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-27 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-27
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-27 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-04-27
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-04-27 -
 Gründe, warum Python keine Fehler beim Schneiden des Hyperscope -Substring meldetsubstring schneiden mit index außerhalb von Bereich: Dualität und leere Sequenzen In Python, Zugriff auf Elemente einer Sequenz mit dem Slicin...Programmierung Gepostet am 2025-04-27
Gründe, warum Python keine Fehler beim Schneiden des Hyperscope -Substring meldetsubstring schneiden mit index außerhalb von Bereich: Dualität und leere Sequenzen In Python, Zugriff auf Elemente einer Sequenz mit dem Slicin...Programmierung Gepostet am 2025-04-27 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-27
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-27 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-27
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-27 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-27
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich in JavaScript dynamisch globale Variablen zugreifen?zugreifen dynamisch auf globale Variablen in JavaScript Zugriff auf globale Variablen während der Laufzeit können eine gemeinsame Anforderung se...Programmierung Gepostet am 2025-04-27
Wie kann ich in JavaScript dynamisch globale Variablen zugreifen?zugreifen dynamisch auf globale Variablen in JavaScript Zugriff auf globale Variablen während der Laufzeit können eine gemeinsame Anforderung se...Programmierung Gepostet am 2025-04-27 -
 Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-04-27
Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-04-27
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























