Was passiert, wenn Sie eine URL in einen Browser eingeben?
Haben Sie sich jemals gefragt, was hinter den Kulissen passiert, wenn Sie eine URL in Ihren Browser eingeben und die Eingabetaste drücken? Der Prozess ist komplizierter, als Sie vielleicht denken, und umfasst mehrere Schritte, die nahtlos zusammenwirken, um die von Ihnen angeforderte Webseite bereitzustellen. In diesem Artikel untersuchen wir den Weg von der Eingabe einer URL bis zur Anzeige einer vollständig geladenen Webseite und beleuchten die Technologie und Protokolle, die all dies ermöglichen.

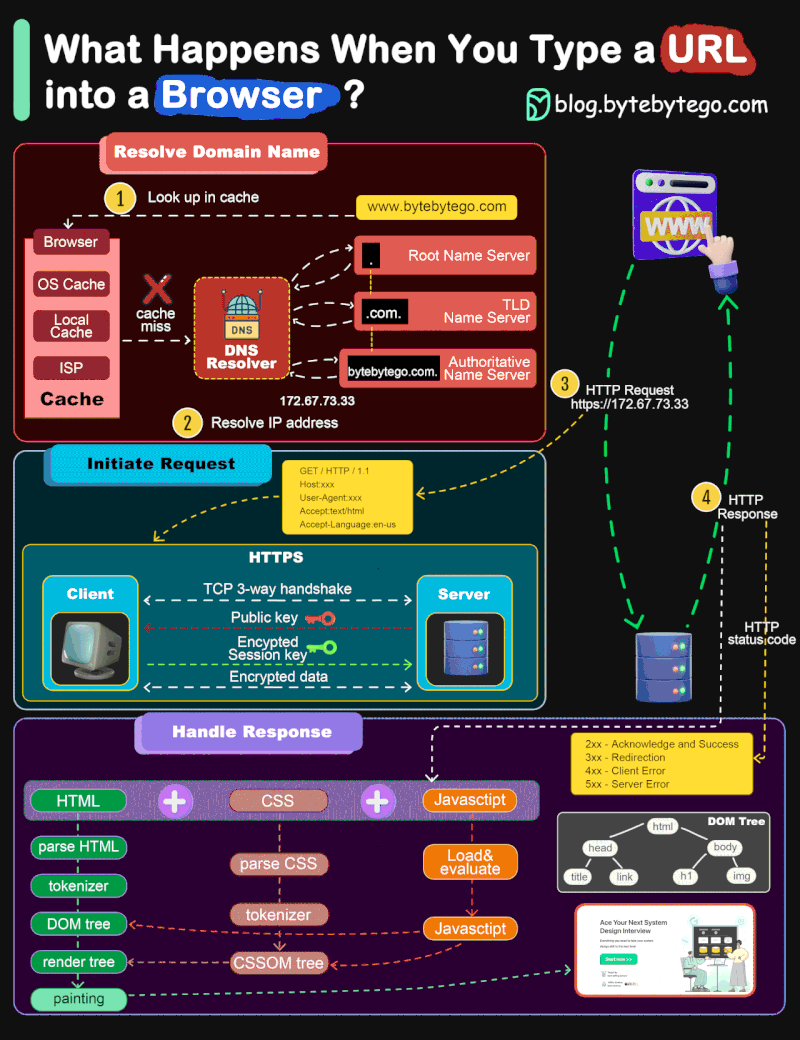
Schritt 1: URL eingeben und in eine IP-Adresse übersetzen
Die Reise beginnt, wenn Sie eine URL (z. B. www.example.com) in Ihren Browser eingeben. Die erste Aufgabe des Browsers besteht darin, diese für Menschen lesbare URL in eine IP-Adresse zu übersetzen – die numerische Adresse des Servers, der die Website hostet. Diese Übersetzung ist von entscheidender Bedeutung, denn während wir Domänennamen verwenden, kommunizieren Computer über numerische Adressen wie 192.0.2.1.
Um die IP-Adresse zu finden, überprüft der Browser mehrere Caches, um den Vorgang zu beschleunigen:
- Browser-Cache: Speichert frühere IP-Adressen, um wiederholte Suchvorgänge zu vermeiden.
- Betriebssystem-Cache: Wenn nicht im Browser-Cache gefunden, wird der Betriebssystem-Cache überprüft.
- Router oder lokaler Cache: Der Browser überprüft möglicherweise den Cache des Routers oder einen lokalen Netzwerk-Cache.
- ISP-Cache: Schließlich speichert Ihr Internetdienstanbieter (ISP) einen Cache mit IP-Adressen.
Wenn keiner dieser Caches die IP-Adresse enthält, führt der Browser eine DNS-Suche (Domain Name System) durch.
Schritt 2: DNS-Suche und Auflösen der IP-Adresse
Wenn die IP-Adresse in keinem Cache gefunden wird, initiiert der Browser eine DNS-Suche. Stellen Sie sich DNS als das Telefonbuch des Internets vor – es übersetzt Domänennamen in mehreren Schritten in IP-Adressen:
- Rekursive DNS-Suche: Der DNS-Resolver führt rekursive Abfragen an verschiedene DNS-Server durch, bis er die angeforderte IP-Adresse findet.
- Root-DNS-Server: Der Resolver fragt zunächst einen Root-DNS-Server ab, der ihn an einen TLD-DNS-Server (Top Level Domain) (wie .com oder .org) weiterleitet.
- Autoritativer DNS-Server: Der TLD-Server verweist dann auf den autorisierenden DNS-Server für die Domain (z. B. example.com), der die richtige IP-Adresse bereitstellt.
Mit diesen Informationen kann Ihr Browser eine Verbindung mit dem Webserver herstellen.
Schritt 3: Herstellen einer TCP-Verbindung und HTTPS-Handshake
Sobald Ihr Browser die IP-Adresse hat, sendet er eine HTTP- (oder HTTPS-)Anfrage, um die Kommunikation mit dem Webserver zu initiieren. Bevor jedoch Daten ausgetauscht werden, muss eine TCP-Verbindung (Transmission Control Protocol) über einen Prozess hergestellt werden, der als TCP-3-Wege-Handshake:
bekannt ist.- SYN: Der Client sendet eine SYN-Nachricht (Synchronisierung), um eine Verbindung anzufordern.
- SYN-ACK: Der Server antwortet mit einer SYN-ACK-Nachricht (Synchronize-Acknowledge).
- ACK: Abschließend sendet der Client eine ACK-Nachricht (Bestätigung) zurück, um die Verbindung herzustellen.
Wenn Sie über HTTPS auf eine Website zugreifen, erfolgt ein zusätzlicher Schritt – der SSL/TLS-Handshake – der dafür sorgt, dass die zwischen Ihrem Browser und Server ausgetauschten Daten verschlüsselt werden:
- Der Server sendet seinen öffentlichen Schlüssel an Ihren Browser.
- Ihr Browser verschlüsselt mit diesem öffentlichen Schlüssel einen Sitzungsschlüssel und sendet ihn zurück.
- Der Server entschlüsselt diesen Sitzungsschlüssel mit seinem privaten Schlüssel.
- Beide Parteien verwenden diesen Sitzungsschlüssel für die künftige sichere Kommunikation.
Schritt 4: Senden der HTTP-Anfrage
Wenn eine sichere Verbindung hergestellt ist, sendet Ihr Browser eine HTTP-Anfrage, um auf bestimmte Ressourcen auf dem Server zuzugreifen. Diese Anfrage enthält Details wie Ihren Browsertyp und die Seite, auf die Sie zugreifen möchten. So könnte eine HTTP-Anfrage aussehen:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
Der Server verarbeitet diese Anfrage und bereitet sich darauf vor, die angeforderte Ressource zurückzusenden.
Schritt 5: Server verarbeitet die Anfrage und sendet die Antwort
Nach der Verarbeitung Ihrer Anfrage generiert der Server eine HTTP-Antwort mit Ressourcen wie HTML, CSS, JavaScript und Bildern, die zum Rendern der Seite erforderlich sind. Im Idealfall hat diese Antwort den Statuscode 200 OK, was darauf hinweist, dass alles reibungslos verlaufen ist.
Hier ist ein Beispiel dafür, wie diese Antwort aussehen könnte:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
Schritt 6: Rendern der Seite
Sobald Ihr Browser diese Antwort erhält, beginnt er mit der Darstellung der Seite, indem er HTML- und CSS-Dateien analysiert und dabei den in diesen Dateien enthaltenen JavaScript-Code ausführt. Dieser Prozess beinhaltet die Erstellung eines Document Object Model (DOM), das darstellt, wie Elemente auf Ihrer Webseite strukturiert sind.
Die Rendering-Engine kümmert sich um das Zeichnen von Pixeln auf Ihrem Bildschirm basierend auf dieser DOM-Struktur und den darauf angewendeten CSS-Stilen.
Abschluss
Wenn Sie verstehen, was passiert, wenn Sie eine URL in Ihren Browser eingeben, wird deutlich, wie komplex und dennoch effizient moderne Webtechnologie ist. Von der Übersetzung von Domänennamen in IP-Adressen über den Aufbau sicherer Verbindungen bis hin zur nahtlosen Darstellung von Seiten spielt jeder Schritt eine wesentliche Rolle bei der schnellen und sicheren Bereitstellung von Inhalten.
Wenn Sie das nächste Mal online surfen, nehmen Sie sich einen Moment Zeit, um all diese Prozesse hinter den Kulissen zu bewundern, die zusammenarbeiten, damit Sie eine reibungslose Navigation auf Ihren Lieblingswebsites genießen können!
Weiterführende Literatur
Für diejenigen, die ihr Wissen über die Funktionsweise von Webtechnologien vertiefen möchten oder nach weiteren technischen Erkenntnissen suchen:
- So funktioniert DNS
- TCP/IP verstehen
- Die HTTPS-Verbindung
Wenn Sie diese Ressourcen erkunden, erhalten Sie noch mehr Einblick in die Funktionsweise unserer digitalen Welt!
-
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-03
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-03 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-03
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-03 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-03
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-03 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-03
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-03 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-03
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-03 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-03
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-03 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-03
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-03 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-03
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-03 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-03
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-03 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-03
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-03 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-03
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-03 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-03
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-03 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-03
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-03 -
 Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-03
Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-03 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit dynamischer Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, ob es n...Programmierung Gepostet am 2025-04-03
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit dynamischer Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, ob es n...Programmierung Gepostet am 2025-04-03
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























