TOP React-Bibliotheken und Tools, die Sie benötigen

1. Reagieren Sie auf PDF Render
React PDF-Rendering-Bibliotheken helfen Ihnen, PDF-Dokumente direkt in Ihren React-Anwendungen zu erstellen und anzuzeigen. Stellen Sie sich vor, Rechnungen, Berichte oder Formulare zu erstellen, die professionell aussehen und als PDFs gespeichert oder gedruckt werden können. Diese Bibliotheken bieten Tools zum Strukturieren Ihrer PDF-Inhalte mithilfe von React-Komponenten, zum Formatieren mit CSS-ähnlicher Syntax und zum anschließenden Konvertieren des Ergebnisses in eine PDF-Datei. Stellen Sie sich das so vor, als würden Sie eine Webseite erstellen, die sich auf magische Weise in ein druckbares Dokument verwandelt!
Erfahren Sie mehr

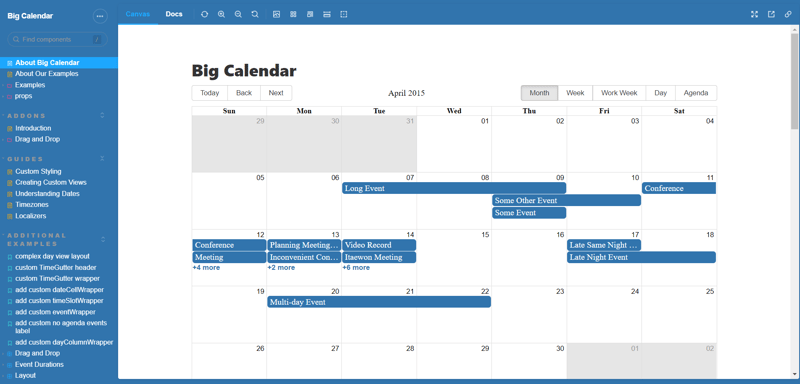
2. Reagieren Sie auf den großen Kalender
React Big Calendar ist eine leistungsstarke und anpassbare Komponentenbibliothek zum Erstellen interaktiver Kalender in Ihren React-Anwendungen. Es bietet verschiedene Ansichten wie Tag, Woche, Monat und Agenda und ist somit an verschiedene Anwendungsfälle anpassbar. Sie können problemlos Ereignisse integrieren, Zeitzonen verwalten und das Erscheinungsbild an das Design Ihres Projekts anpassen. Es ist eine beliebte Wahl für Planungs-Apps, Event-Management-Systeme und andere kalenderbasierte Funktionen.
Erfahren Sie mehr

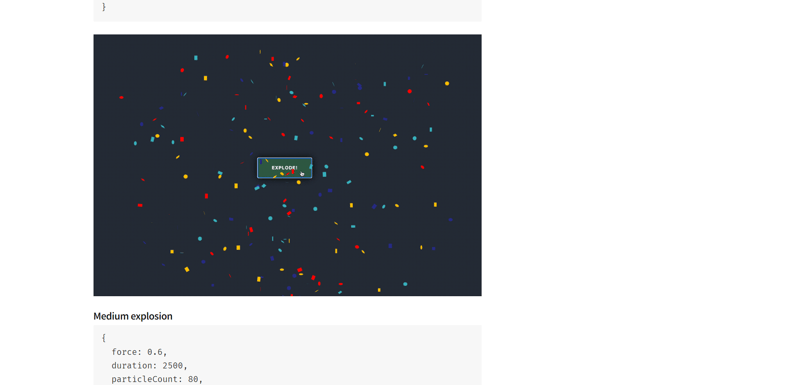
3. Konfetti reagieren
React Confetti ist eine Bibliothek, die Ihren React-Anwendungen einen Hauch von Feierlichkeit verleiht. Es erzeugt einen lustigen und festlichen Konfetti-Effekt mit anpassbaren Farben, Formen und Animationsstilen. Stellen Sie sich vor, Sie fügen einen Konfettistoß hinzu, wenn ein Benutzer eine Aufgabe erledigt, ein Spiel gewinnt oder ein Ziel erreicht. Dies ist eine einfache Möglichkeit, das Benutzererlebnis zu verbessern und Ihre App ansprechender zu gestalten.
Erfahren Sie mehr

4. React-Webcam
React Webcam ist eine Bibliothek, mit der Sie Webcam-Funktionen einfach in Ihre React-Anwendungen integrieren können. Sie können Bilder oder Videos von der Webcam eines Benutzers aufnehmen, den Video-Feed anzeigen und sogar Schnappschüsse machen. Es wird häufig für Funktionen wie Videoanrufe, Foto-Uploads, Gesichtserkennung und Augmented-Reality-Erlebnisse verwendet.
Erfahren Sie mehr

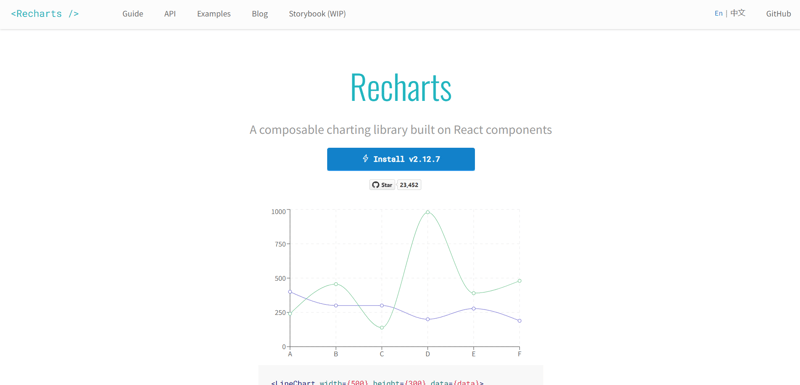
5. Neucharts
Recharts ist eine Bibliothek, die das Erstellen von Diagrammen in React-Anwendungen zum Kinderspiel macht. Es bietet eine Vielzahl von Diagrammtypen wie Linien-, Balken-, Kreis-, Flächendiagramme und mehr. Sie können das Erscheinungsbild Ihrer Diagramme ganz einfach an das Design Ihrer App anpassen. Betrachten Sie es als ein leistungsstarkes Tool zur klaren und optisch ansprechenden Visualisierung Ihrer Daten.
Erfahren Sie mehr

6. Swiper
Swiper ist eine leistungsstarke Bibliothek zum Erstellen reibungsloser und reaktionsfähiger Slider oder Karussells in Ihren Webanwendungen. Es eignet sich perfekt für die Präsentation von Produktbildern, die Anzeige von Inhalten auf kompaktem Raum oder die Erstellung interaktiver Diashows. Swiper bietet eine breite Palette an Anpassungsoptionen, darunter verschiedene Übergangseffekte, Navigationssteuerungen und automatischen Folienfortschritt. Unabhängig davon, ob Sie eine mobile App oder eine Website erstellen, kann Swiper Ihnen dabei helfen, ansprechende und interaktive Benutzererlebnisse zu schaffen.
Erfahren Sie mehr
-
 Warum funktioniert das Auffüllen in Safari- und IE-Auswahllisten nicht?Padding wird in Auswahllisten in Safari und IE nicht angezeigtTrotz fehlender Einschränkungen in der W3-Spezifikation wird das Padding in Auswahlfelde...Programmierung Veröffentlicht am 05.11.2024
Warum funktioniert das Auffüllen in Safari- und IE-Auswahllisten nicht?Padding wird in Auswahllisten in Safari und IE nicht angezeigtTrotz fehlender Einschränkungen in der W3-Spezifikation wird das Padding in Auswahlfelde...Programmierung Veröffentlicht am 05.11.2024 -
 Der ultimative Leitfaden zum Erstellen benutzerdefinierter Anmerkungen in Spring BootSuch annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...Programmierung Veröffentlicht am 05.11.2024
Der ultimative Leitfaden zum Erstellen benutzerdefinierter Anmerkungen in Spring BootSuch annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...Programmierung Veröffentlicht am 05.11.2024 -
 Warum ist Elixir für die asynchrone Verarbeitung besser als Node.js?Einfache Antwort: Node.js ist Single-Threaded und teilt diesen einzelnen Thread auf, um Parallelität zu simulieren, während Elixir die native Parallel...Programmierung Veröffentlicht am 05.11.2024
Warum ist Elixir für die asynchrone Verarbeitung besser als Node.js?Einfache Antwort: Node.js ist Single-Threaded und teilt diesen einzelnen Thread auf, um Parallelität zu simulieren, während Elixir die native Parallel...Programmierung Veröffentlicht am 05.11.2024 -
 Wie kann AngularJS $watch Timer bei der dynamischen Navigationshöhenanpassung ersetzen?Vermeiden von Timern bei der Höhenüberwachung für AngularJSAngularJS-Programmierer stehen oft vor der Herausforderung einer reaktionsfähigen Navigatio...Programmierung Veröffentlicht am 05.11.2024
Wie kann AngularJS $watch Timer bei der dynamischen Navigationshöhenanpassung ersetzen?Vermeiden von Timern bei der Höhenüberwachung für AngularJSAngularJS-Programmierer stehen oft vor der Herausforderung einer reaktionsfähigen Navigatio...Programmierung Veröffentlicht am 05.11.2024 -
 Vom Nullpunkt zum Webentwickler: Die Grundlagen von PHP beherrschenDas Beherrschen der Grundlagen von PHP ist unerlässlich: PHP installieren PHP-Dateien erstellen Code ausführen Variablen und Datentypen verstehen Aus...Programmierung Veröffentlicht am 05.11.2024
Vom Nullpunkt zum Webentwickler: Die Grundlagen von PHP beherrschenDas Beherrschen der Grundlagen von PHP ist unerlässlich: PHP installieren PHP-Dateien erstellen Code ausführen Variablen und Datentypen verstehen Aus...Programmierung Veröffentlicht am 05.11.2024 -
 Puffer: Node.jsEinfache Anleitung zu Puffern in Node.js Ein Puffer in Node.js wird zur Verarbeitung roher Binärdaten verwendet, was bei der Arbeit mit Strea...Programmierung Veröffentlicht am 05.11.2024
Puffer: Node.jsEinfache Anleitung zu Puffern in Node.js Ein Puffer in Node.js wird zur Verarbeitung roher Binärdaten verwendet, was bei der Arbeit mit Strea...Programmierung Veröffentlicht am 05.11.2024 -
 Beherrschen der Versionsverwaltung in Node.jsAls Entwickler stoßen wir häufig auf Projekte, die unterschiedliche Node.js-Versionen erfordern. Dieses Szenario ist sowohl für neue als auch für erfa...Programmierung Veröffentlicht am 05.11.2024
Beherrschen der Versionsverwaltung in Node.jsAls Entwickler stoßen wir häufig auf Projekte, die unterschiedliche Node.js-Versionen erfordern. Dieses Szenario ist sowohl für neue als auch für erfa...Programmierung Veröffentlicht am 05.11.2024 -
 Wie kann ich Git-Revisionsinformationen zur Fehlerbehebung in Go-Binärdateien einbetten?Bestimmen der Git-Revision in Go-BinärdateienBeim Bereitstellen von Code kann es hilfreich sein, Binärdateien mit der Git-Revision zu verknüpfen, für ...Programmierung Veröffentlicht am 05.11.2024
Wie kann ich Git-Revisionsinformationen zur Fehlerbehebung in Go-Binärdateien einbetten?Bestimmen der Git-Revision in Go-BinärdateienBeim Bereitstellen von Code kann es hilfreich sein, Binärdateien mit der Git-Revision zu verknüpfen, für ...Programmierung Veröffentlicht am 05.11.2024 -
 Gängige HTML-Tags: Eine PerspektiveHTML (HyperText Markup Language) bildet die Grundlage der Webentwicklung und dient als Struktur für jede Webseite im Internet. Durch das Verständnis d...Programmierung Veröffentlicht am 05.11.2024
Gängige HTML-Tags: Eine PerspektiveHTML (HyperText Markup Language) bildet die Grundlage der Webentwicklung und dient als Struktur für jede Webseite im Internet. Durch das Verständnis d...Programmierung Veröffentlicht am 05.11.2024 -
 CSS-MedienabfragenEs ist wichtiger denn je, sicherzustellen, dass Websites auf verschiedenen Geräten reibungslos funktionieren. Da Benutzer über Desktops, Laptops, Tabl...Programmierung Veröffentlicht am 05.11.2024
CSS-MedienabfragenEs ist wichtiger denn je, sicherzustellen, dass Websites auf verschiedenen Geräten reibungslos funktionieren. Da Benutzer über Desktops, Laptops, Tabl...Programmierung Veröffentlicht am 05.11.2024 -
 Heben in JavaScript verstehen: Ein umfassender LeitfadenHeben in JavaScript Hoisting ist ein Verhalten, bei dem Variablen- und Funktionsdeklarationen an den Anfang ihres enthaltenden Bereichs (entw...Programmierung Veröffentlicht am 05.11.2024
Heben in JavaScript verstehen: Ein umfassender LeitfadenHeben in JavaScript Hoisting ist ein Verhalten, bei dem Variablen- und Funktionsdeklarationen an den Anfang ihres enthaltenden Bereichs (entw...Programmierung Veröffentlicht am 05.11.2024 -
 Integration von Stripe in einen Ein-Produkt-Django-Python-ShopIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programmierung Veröffentlicht am 05.11.2024
Integration von Stripe in einen Ein-Produkt-Django-Python-ShopIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programmierung Veröffentlicht am 05.11.2024 -
 Tipps zum Testen von Jobs in der Warteschlange in LaravelBei der Arbeit mit Laravel-Anwendungen kommt es häufig vor, dass ein Befehl eine kostspielige Aufgabe ausführen muss. Um eine Blockierung des Hauptpro...Programmierung Veröffentlicht am 05.11.2024
Tipps zum Testen von Jobs in der Warteschlange in LaravelBei der Arbeit mit Laravel-Anwendungen kommt es häufig vor, dass ein Befehl eine kostspielige Aufgabe ausführen muss. Um eine Blockierung des Hauptpro...Programmierung Veröffentlicht am 05.11.2024 -
 So erstellen Sie ein NLU-System (Human-Level Natural Language Understanding).Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programmierung Veröffentlicht am 05.11.2024
So erstellen Sie ein NLU-System (Human-Level Natural Language Understanding).Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programmierung Veröffentlicht am 05.11.2024 -
 Wie iteriere ich eine ArrayList innerhalb einer HashMap mit JSTL?Iterieren einer ArrayList innerhalb einer HashMap mit JSTLIn der Webentwicklung stellt JSTL (JavaServer Pages Standard Tag Library) eine Reihe von Tag...Programmierung Veröffentlicht am 05.11.2024
Wie iteriere ich eine ArrayList innerhalb einer HashMap mit JSTL?Iterieren einer ArrayList innerhalb einer HashMap mit JSTLIn der Webentwicklung stellt JSTL (JavaServer Pages Standard Tag Library) eine Reihe von Tag...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























