Was ist der ternäre Operator in JavaScript?
Veröffentlicht am 17.08.2024
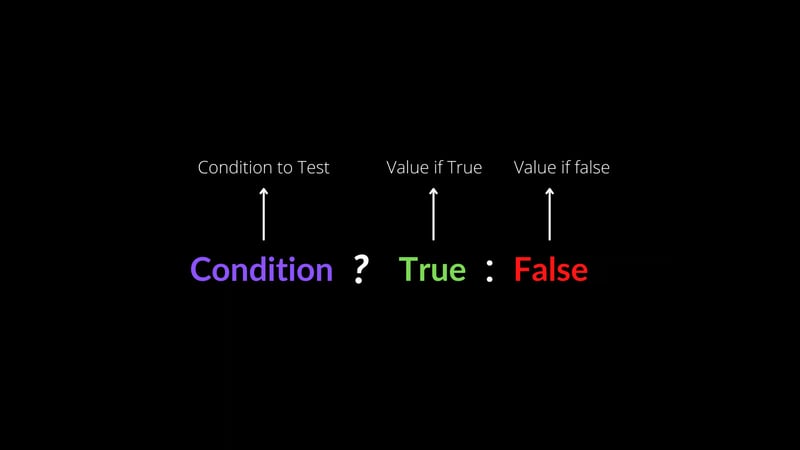
Hier ist die Syntax:
Im Grunde ist es also eine andere Möglichkeit, die bedingten Anweisungen (if / else / else if) viel einfacher zu schreiben. Es wird insbesondere für nicht komplexe Fälle verwendet.
zum Beispiel, stattdessen:
let a = 4;
if (a > 4)
{
console.log("ok");
}
else
{
console.log("not ok");
}
Wir können einfach Folgendes tun:
a > 4 ? console.log("ok") : console.log("not ok");
Freigabeerklärung
Dieser Artikel ist abgedruckt unter: https://dev.to/yns666/what-is-the-ternary-operator-in-javascript--392o?1 Bei Verstößen wenden Sie sich bitte an [email protected], um ihn zu löschen
Neuestes Tutorial
Mehr>
-
 Wie gruppiere ich assoziative Arrays nach Spaltenwert und behalte dabei die Schlüssel in PHP bei?Gruppieren assoziativer Arrays nach Spaltenwert unter Beibehaltung von SchlüsselnBetrachten Sie ein Array assoziativer Arrays, die jeweils eine Entitä...Programmierung Veröffentlicht am 06.11.2024
Wie gruppiere ich assoziative Arrays nach Spaltenwert und behalte dabei die Schlüssel in PHP bei?Gruppieren assoziativer Arrays nach Spaltenwert unter Beibehaltung von SchlüsselnBetrachten Sie ein Array assoziativer Arrays, die jeweils eine Entitä...Programmierung Veröffentlicht am 06.11.2024 -
 Wie schließe ich bestimmte transitive Abhängigkeiten in Gradle aus?Ausschließen transitiver Abhängigkeiten mit GradleWenn Sie in Gradle das Anwendungs-Plugin zum Generieren einer JAR-Datei verwenden, können transitive...Programmierung Veröffentlicht am 06.11.2024
Wie schließe ich bestimmte transitive Abhängigkeiten in Gradle aus?Ausschließen transitiver Abhängigkeiten mit GradleWenn Sie in Gradle das Anwendungs-Plugin zum Generieren einer JAR-Datei verwenden, können transitive...Programmierung Veröffentlicht am 06.11.2024 -
 DIE KUNST DES MINIMALISTISCHEN LEBENSWas ist minimalistisches Leben? Minimalistisches Leben ist ein Lebensstil, bei dem Sie absichtlich die Anzahl Ihrer Besitztümer und die Menge...Programmierung Veröffentlicht am 06.11.2024
DIE KUNST DES MINIMALISTISCHEN LEBENSWas ist minimalistisches Leben? Minimalistisches Leben ist ein Lebensstil, bei dem Sie absichtlich die Anzahl Ihrer Besitztümer und die Menge...Programmierung Veröffentlicht am 06.11.2024 -
 Java-VerschleierungsrätselCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...Programmierung Veröffentlicht am 06.11.2024
Java-VerschleierungsrätselCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...Programmierung Veröffentlicht am 06.11.2024 -
 Wie erstelle ich abgerundete Ecken in Outlook-E-Mails ohne Bilder?Abgerundete Ecken in Outlook ohne Bilder gestaltenDas Erstellen abgerundeter Ecken in E-Mail-Clients kann mithilfe von CSS ganz einfach sein. Allerdin...Programmierung Veröffentlicht am 06.11.2024
Wie erstelle ich abgerundete Ecken in Outlook-E-Mails ohne Bilder?Abgerundete Ecken in Outlook ohne Bilder gestaltenDas Erstellen abgerundeter Ecken in E-Mail-Clients kann mithilfe von CSS ganz einfach sein. Allerdin...Programmierung Veröffentlicht am 06.11.2024 -
 Wie vergleiche ich Wörterbücher für gleiche Schlüssel-Wert-Paare in Python effizient?Vergleichen von Wörterbüchern für gleiche Schlüssel-Wert-PaareIn Python ist der Vergleich von Wörterbüchern, um zu überprüfen, ob Schlüssel-Wert-Paare...Programmierung Veröffentlicht am 06.11.2024
Wie vergleiche ich Wörterbücher für gleiche Schlüssel-Wert-Paare in Python effizient?Vergleichen von Wörterbüchern für gleiche Schlüssel-Wert-PaareIn Python ist der Vergleich von Wörterbüchern, um zu überprüfen, ob Schlüssel-Wert-Paare...Programmierung Veröffentlicht am 06.11.2024 -
 Wie drehe ich Array-Elemente in PHP mithilfe von Array-Funktionen nach links?Rotieren von Array-Elementen nach links in PHPRotieren eines Arrays in PHP, Verschieben des ersten Elements zum letzten und Neuindizieren des Arrays, ...Programmierung Veröffentlicht am 06.11.2024
Wie drehe ich Array-Elemente in PHP mithilfe von Array-Funktionen nach links?Rotieren von Array-Elementen nach links in PHPRotieren eines Arrays in PHP, Verschieben des ersten Elements zum letzten und Neuindizieren des Arrays, ...Programmierung Veröffentlicht am 06.11.2024 -
 Wie behebt man den Fehler „Das System kann den angegebenen Pfad nicht finden“ beim Zugriff auf Dateien in Java?Beheben von Dateipfadproblemen in Java bei der Meldung „Das System kann den angegebenen Pfad nicht finden“In Ihrem Java-Projekt tritt beim Versuch, au...Programmierung Veröffentlicht am 06.11.2024
Wie behebt man den Fehler „Das System kann den angegebenen Pfad nicht finden“ beim Zugriff auf Dateien in Java?Beheben von Dateipfadproblemen in Java bei der Meldung „Das System kann den angegebenen Pfad nicht finden“In Ihrem Java-Projekt tritt beim Versuch, au...Programmierung Veröffentlicht am 06.11.2024 -
 Wie funktioniert die Funktion defer() in Laravel?Taylor Otwell hat kürzlich die neue Funktion in Laravel namens defer() angekündigt. Dies wird nur einen sehr grundlegenden Überblick darüber geben, wi...Programmierung Veröffentlicht am 06.11.2024
Wie funktioniert die Funktion defer() in Laravel?Taylor Otwell hat kürzlich die neue Funktion in Laravel namens defer() angekündigt. Dies wird nur einen sehr grundlegenden Überblick darüber geben, wi...Programmierung Veröffentlicht am 06.11.2024 -
 Erkunden von Datenoperationen mit PySpark, Pandas, DuckDB, Polars und DataFusion in einem Python-NotizbuchApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...Programmierung Veröffentlicht am 06.11.2024
Erkunden von Datenoperationen mit PySpark, Pandas, DuckDB, Polars und DataFusion in einem Python-NotizbuchApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...Programmierung Veröffentlicht am 06.11.2024 -
 Vue + Tailwind und dynamische KlassenEin Projekt, an dem ich kürzlich gearbeitet habe, nutzt Vite, Vue und Tailwind. Nachdem ich einige Zeit mit benutzerdefinierten Farben gearbeitet hat...Programmierung Veröffentlicht am 06.11.2024
Vue + Tailwind und dynamische KlassenEin Projekt, an dem ich kürzlich gearbeitet habe, nutzt Vite, Vue und Tailwind. Nachdem ich einige Zeit mit benutzerdefinierten Farben gearbeitet hat...Programmierung Veröffentlicht am 06.11.2024 -
 End-to-End (E-Tests: Ein umfassender LeitfadenEinführung in End-to-End-Tests End-to-End-Tests (E2E) sind ein entscheidender Teil des Softwareentwicklungslebenszyklus und stellen sicher, dass der ...Programmierung Veröffentlicht am 06.11.2024
End-to-End (E-Tests: Ein umfassender LeitfadenEinführung in End-to-End-Tests End-to-End-Tests (E2E) sind ein entscheidender Teil des Softwareentwicklungslebenszyklus und stellen sicher, dass der ...Programmierung Veröffentlicht am 06.11.2024 -
 Können Sie Variablen in Go-Struktur-Tags verwenden?Einbetten von Variablen in Go-Struktur-TagsDie Struktur-Tags von Go, die häufig für Anmerkungen und Metadaten verwendet werden, umfassen im Allgemeine...Programmierung Veröffentlicht am 06.11.2024
Können Sie Variablen in Go-Struktur-Tags verwenden?Einbetten von Variablen in Go-Struktur-TagsDie Struktur-Tags von Go, die häufig für Anmerkungen und Metadaten verwendet werden, umfassen im Allgemeine...Programmierung Veröffentlicht am 06.11.2024 -
 Wie kann die Build-Ausführlichkeit von Visual Studio für detaillierte Einblicke verbessert werden?Kennenlernen der Build-Ausführlichkeit von Visual StudioBenötigen Sie ein umfassendes Verständnis der komplizierten Details hinter dem Build-Prozess v...Programmierung Veröffentlicht am 06.11.2024
Wie kann die Build-Ausführlichkeit von Visual Studio für detaillierte Einblicke verbessert werden?Kennenlernen der Build-Ausführlichkeit von Visual StudioBenötigen Sie ein umfassendes Verständnis der komplizierten Details hinter dem Build-Prozess v...Programmierung Veröffentlicht am 06.11.2024 -
 Entwicklertagebuch # Wer hat das geschrieben?Ein Gedanke stört mich. Vielleicht können wir es nicht erkennen, aber von Tag zu Tag begegnen uns immer mehr KI-generierte Inhalte. Lustige Bilder, Vi...Programmierung Veröffentlicht am 06.11.2024
Entwicklertagebuch # Wer hat das geschrieben?Ein Gedanke stört mich. Vielleicht können wir es nicht erkennen, aber von Tag zu Tag begegnen uns immer mehr KI-generierte Inhalte. Lustige Bilder, Vi...Programmierung Veröffentlicht am 06.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

Bildbase64-Dekodierung

Chinesisches Pinyin

Unicode-Kodierung

Komprimierung der JS-Verschleierungsverschlüsselung

URL-Hexadezimal-Verschlüsselungstool

Konvertierungstool für UTF-8-Kodierung

Online-Tools zur ASCII-Kodierung und -Dekodierung

MD5-Verschlüsselungstool

Hash/Hash-Text-Online-Verschlüsselungs- und Entschlüsselungstool

Online-SHA-Verschlüsselung















