 Titelseite > Programmierung > Warum alle über React reden: Ein tiefer Einblick in seine Popularität und Kraft ⚛️
Titelseite > Programmierung > Warum alle über React reden: Ein tiefer Einblick in seine Popularität und Kraft ⚛️
Warum alle über React reden: Ein tiefer Einblick in seine Popularität und Kraft ⚛️
Ist Ihnen schon einmal aufgefallen, dass React in der Entwickler-Community in aller Munde ist? ? Egal, ob Sie durch Twitter scrollen, mit anderen Programmierern chatten oder GitHub durchsuchen, React ist überall. Aber worum geht es bei dem ganzen Hype? Ist es wirklich so mächtig, oder folgen wir nur wie eine Schafherde dem neuesten Coding-Trend? ? Schnallen Sie sich an, denn wir tauchen gleich in die Welt von React ein und finden heraus, warum jeder (und sein Hund?) von dieser JavaScript-Bibliothek besessen ist!
Der Aufstieg der Reaktion: Eine kurze Geschichtsstunde?

Bevor React auf den Markt kam, fragten sich Webentwickler: „Wie viele JavaScript-Frameworks muss ich dieses Jahr lernen?“ ? Doch dann, im Jahr 2013, ließ Facebook React fallen und die Welt der Webentwicklung ist seitdem nie mehr dieselbe. React war der coole Neuling auf dem Markt, der UI-Updates schneller durchführen konnte, als man „JavaScript“ sagen konnte.
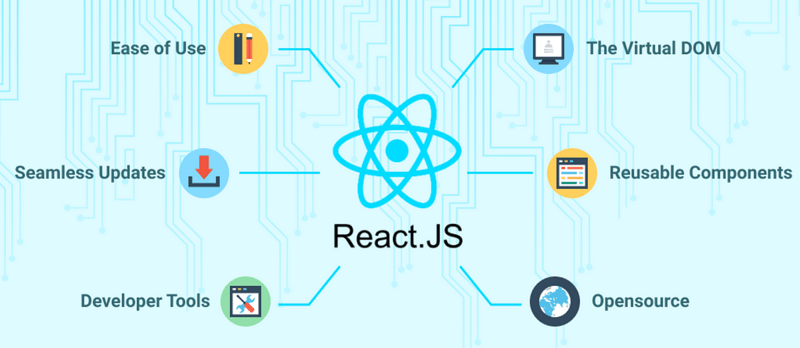
Entwickler erkannten schnell, dass React nicht nur ein weiterer flüchtiger Trend war – es war ein Game-Changer. Heute wird es von Facebook unterstützt, von Unternehmen wie Netflix, Airbnb und Instagram genutzt und ist eine der gefragtesten Fähigkeiten auf dem Arbeitsmarkt. Aber warum? Lass es uns aufschlüsseln.
Komponentenbasierte Architektur: Die Bausteine von React?

Stellen Sie sich vor, Sie bauen eine Website wie ein LEGO-Set. Jedes Teil (oder jede Komponente) ist in sich geschlossen und kann zum Erstellen verschiedener Teile Ihrer App wiederverwendet werden. Mit React können Sie genau das tun! Anstatt ein riesiges, verwirrendes Code-Durcheinander zu schreiben, können Sie kleine, überschaubare Komponenten erstellen, die zusammenpassen und Ihre Anwendung bilden.
Benötigen Sie eine Schaltfläche? Erstellen Sie eine Button-Komponente! Möchten Sie, dass dieser Knopf blau ist? Passen Sie einfach diese eine Komponente an. Sie müssen nicht mehr 47 verschiedene Instanzen dieser Schaltfläche in Ihrer Codebasis suchen. Es ist wie Marie Kondo der Webentwicklung – alles ist ordentlich organisiert und macht Freude! ✨
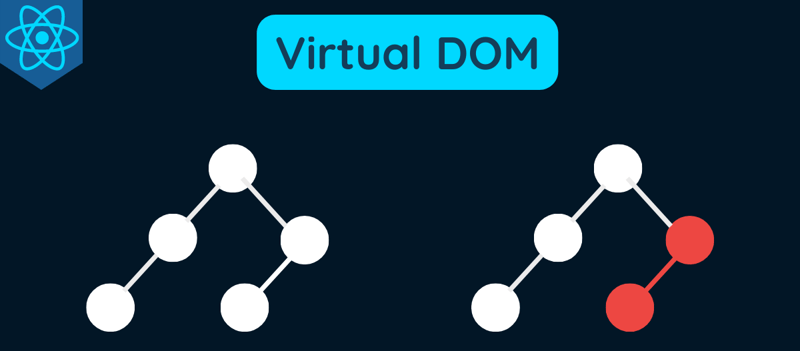
Das virtuelle DOM: Das Geheimnis von React?

React ist nicht nur intelligent; Es ist ein Genie. Wenn Sie Änderungen an Ihrer App vornehmen, aktualisiert React nicht einfach blind die gesamte Seite wie ein übereifriger Praktikant am ersten Tag. Stattdessen wird etwas namens Virtual DOM verwendet – eine einfache Kopie des echten DOM.
Wenn Sie etwas aktualisieren, vergleicht React das virtuelle DOM mit dem realen, findet heraus, was sich geändert hat, und aktualisiert nur die notwendigen Teile. Es ist wie ein Gehirnchirurg mit Laserfokus. ? Das Ergebnis? Superschnelle UI-Updates, die dafür sorgen, dass sich Ihre App schnell und reaktionsschnell anfühlt.
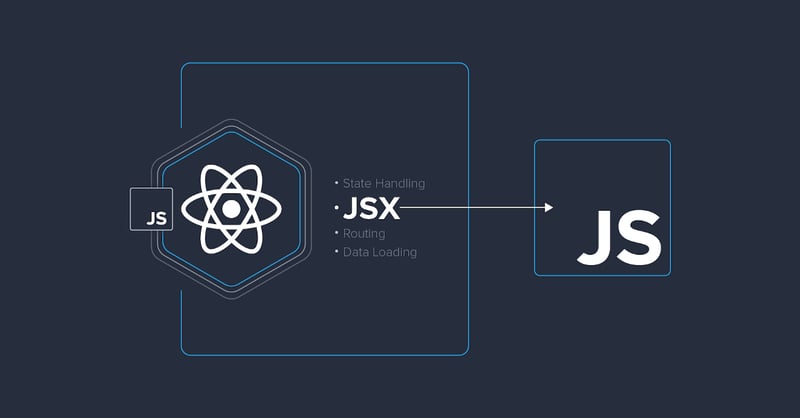
JSX: JavaScript trifft auf HTML?

React hat uns JSX vorgestellt, mit dem Sie HTML direkt in JavaScript schreiben können. Zuerst sagten die Entwickler: „Moment, HTML und JavaScript mischen? Ist das nicht eine Sünde?“ Aber nachdem sie es ausprobiert hatten, sagten sie: „Heilige Güte, das ist großartig!“ ?
JSX macht es unglaublich einfach, durch einen Blick auf Ihren Code zu erkennen, wie Ihre Benutzeroberfläche aussehen wird. Sie müssen nicht mehr zwischen Dateien springen, um Ihren HTML- und JavaScript-Code abzugleichen. Es ist alles an einem Ort, leicht zu lesen und zu verstehen. Es ist wie Erdnussbutter und Gelee – zwei tolle Dinge, die zusammen noch besser sind! ?
Das React-Ökosystem: Eine Fundgrube an Werkzeugen und Bibliotheken ?️

React bietet Ihnen nicht nur die Tools zum Erstellen großartiger Apps; Es verfügt außerdem über ein Ökosystem von Bibliotheken, die Ihnen das Leben noch einfacher machen. Möchten Sie den Staat verwalten? Schauen Sie sich Redux oder die integrierten Hooks useState und useReducer an. Brauchen Sie Routing? React Router steht Ihnen zur Seite. Lust auf ein paar Animationen? Framer Motion ist bereit, Ihre Welt zu rocken. ?
Dieses Ökosystem ist wie ein All-you-can-eat-Buffet für Entwickler. Sie können die Tools auswählen, die Ihren Anforderungen am besten entsprechen, und diese kombinieren und kombinieren, um Ihren perfekten Tech-Stack zu erstellen. Es ist ein Sammelsurium an Programmierqualitäten! ?️
Eine riesige Community: Sie programmieren nie alleine?

Eines der besten Dinge an React ist seine riesige Community. Egal, ob Sie um 2 Uhr morgens wegen eines Fehlers stecken bleiben oder Ratschläge zu Best Practices suchen, Sie werden einen freundlichen React-Entwickler finden, der Ihnen gerne weiterhilft. Stack Overflow, GitHub, Reddit, was auch immer – React-Entwickler sind überall, teilen ihr Wissen und entwickeln gemeinsam großartige Dinge. ?
Und vergessen wir nicht die unzähligen Tutorials, Kurse und Blogbeiträge (wie dieser!), die Sie auf Ihrer React-Reise begleiten können. Beim Codieren mit React sind Sie nie allein. Es ist, als hätte man eine ganze Armee von Programmierfreunden an seiner Seite! ?♂️
Die Zukunft der Reaktion: Wie geht es weiter? ?

React ruht sich nicht nur auf seinen Lorbeeren aus. Das React-Team arbeitet ständig daran, die Bibliothek zu verbessern und weiterzuentwickeln. Mit der kürzlichen Einführung von React Server Components und der fortlaufenden Entwicklung des React Concurrent Mode sieht die Zukunft für React-Entwickler rosig aus.
Diese neuen Funktionen sollen React noch leistungsfähiger und vielseitiger machen und sicherstellen, dass es auch in den kommenden Jahren an der Spitze der Webentwicklung bleibt. Wenn Sie also darüber nachdenken, in React einzutauchen, ist jetzt der perfekte Zeitpunkt. Das Beste kommt noch! ?
Fazit: Warum React mehr als nur ein Trend ist?

Warum reden alle über React? Denn es ist mehr als nur ein Trend – es ist ein Kraftpaket, das die Art und Weise, wie wir Webanwendungen erstellen, verändert hat. Mit seiner komponentenbasierten Architektur, Virtual DOM, JSX, einem robusten Ökosystem und einer lebendigen Community bietet React eine Kombination aus Leistung, Flexibilität und Benutzerfreundlichkeit, die kaum zu übertreffen ist.
Ob Sie gerade erst mit der Webentwicklung beginnen oder ein erfahrener Profi sind, das Erlernen von React ist ein kluger Schachzug. Es ist nicht nur eine Fähigkeit – es ist eine Superkraft. Tauchen Sie also ein in React und überzeugen Sie sich selbst, warum alle davon schwärmen. ⚛️
Welche Erfahrungen haben Sie mit React gemacht? Teilen Sie Ihre Gedanken in den Kommentaren unten mit und lassen Sie uns das Gespräch am Laufen halten! ?
Let's Connect
-
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19
Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19 -
 Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19
Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19
Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19
Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19
Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























