Tailwind Flex: Ein Anfängerleitfaden für Flexbox-Dienstprogramme
Tailwind Flex bietet eine effiziente Möglichkeit, responsive Layouts zu erstellen, ohne komplexes CSS schreiben zu müssen. Durch die Verwendung einfacher Dienstprogramme wie Flex, Flex-Row und Flex-Col usw. können Sie Elemente problemlos ausrichten und anordnen. Tailwind Flex ist ideal für Entwickler, die die Layouterstellung vereinfachen und gleichzeitig die volle Kontrolle über Ausrichtung, Richtung und Abstände behalten möchten – und das alles mit minimalem Code.

Den Flex-Container in Tailwind Flex verstehen
Die Grundlage für die Verwendung von Tailwind Flex beginnt mit dem Konzept des Flex-Containers. Um ein beliebiges Element zu einem Flex-Container zu machen, fügen Sie ihm einfach die Flex-Klasse hinzu. Zum Beispiel:
Auf diese Weise verwandeln Sie das Div in einen Flex-Container, der als übergeordnetes Element fungiert. Alle in diesem Container platzierten Elemente werden automatisch zu Flex-Elementen. Dies ist von entscheidender Bedeutung, da diese Flex-Elemente nun auf die unterschiedlichen Flex-Eigenschaften reagieren, die Sie auf den Container oder sich selbst anwenden.
Flex Basis verstehen
Mit Flex Basis können Sie die anfängliche Größe von Flex-Elementen steuern, bevor der verbleibende Platz verteilt wird. Mit Tailwind können Sie dies ganz einfach mithilfe von Basis-*-Dienstprogrammen festlegen, um anzugeben, wie viel Platz jedes Flex-Element anfänglich einnehmen soll.
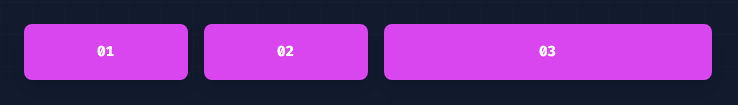
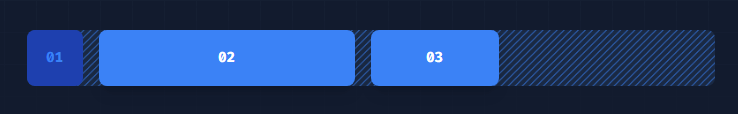
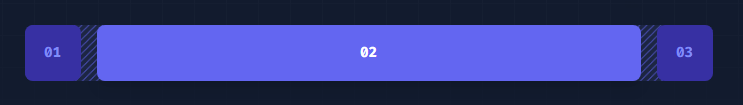
Betrachten Sie das folgende Beispiel:

010203
In diesem Snippet haben wir einen Flex-Container mit drei untergeordneten Elementen. Die ersten beiden Elemente (01 und 02) sind auf Basis 1/4 eingestellt, was bedeutet, dass jedes von ihnen zunächst ein Viertel der Containerbreite einnimmt. Das dritte Element (03) hat Basis-1/2, wodurch es die Hälfte des Containers einnimmt.
Durch die Verwendung der Basis-*-Dienstprogramme können Sie einfach steuern, wie flexible Elemente innerhalb des Containers verteilt werden, sodass Sie Layouts erstellen können, die sowohl flexibel als auch optisch ausgewogen sind.
Flex-Richtung verstehen: Zeile und Spalte
Beim Arbeiten mit Tailwind Flex bezieht sich die Richtung darauf, wie Elemente im Flex-Container angeordnet sind. Tailwind bietet hierfür einfache Dienstprogramme, mit denen Sie festlegen können, ob Elemente in einer Zeile oder Spalte positioniert werden sollen, und bei Bedarf sogar ihre Richtung umkehren können.
Reihe
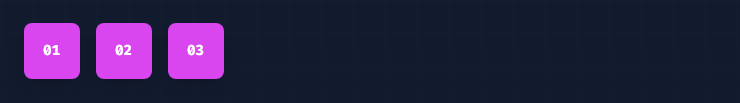
Um flexible Elemente horizontal zu positionieren, verwenden Sie das Dienstprogramm „flex-row“. Dadurch werden Elemente von links nach rechts ausgerichtet, so wie Text normalerweise gelesen wird:

010203
Zeile umgekehrt
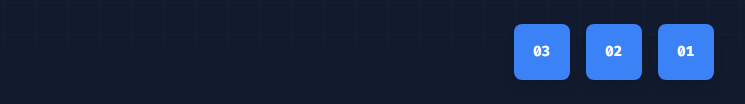
Wenn Sie Flex-Elemente horizontal in die entgegengesetzte Richtung – von rechts nach links – positionieren müssen, verwenden Sie flex-row-reverse:

010203
Spalte
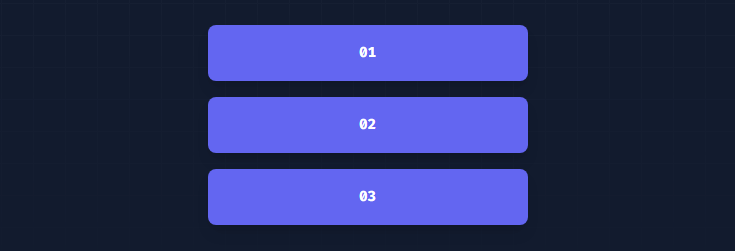
Um Flex-Elemente vertikal zu positionieren, verwenden Sie das Dienstprogramm flex-col. Dadurch werden die Elemente von oben nach unten gestapelt:

010203
Spalte umgekehrt
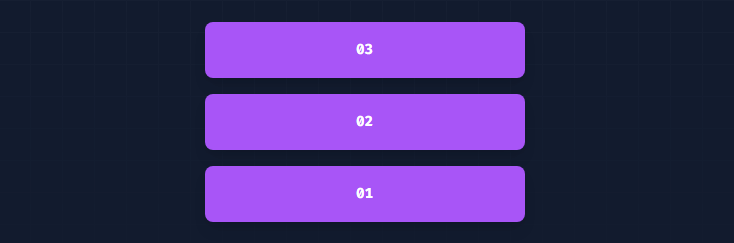
Wenn Sie Elemente vertikal in die entgegengesetzte Richtung – von unten nach oben – stapeln müssen, verwenden Sie „flex-col-reverse“:

010203
Flex Wrap verstehen
Beim Flex-Verpacken geht es darum, das Verhalten von Flex-Elementen zu steuern, wenn im Flex-Container nicht genügend Platz vorhanden ist. Tailwind bietet einfache Dienstprogramme zum Verwalten, ob Elemente umgebrochen werden sollen oder nicht, sodass das Layout einfach an verschiedene Bildschirmgrößen und Szenarien angepasst werden kann.
Nicht einpacken
Um zu verhindern, dass Flex-Elemente umgebrochen werden, verwenden Sie das Dienstprogramm „flex-nowrap“. Dies zwingt alle Elemente dazu, in einer einzigen Zeile zu bleiben, auch wenn einige Elemente dadurch über den Container hinauslaufen:

010203
Normal einwickeln
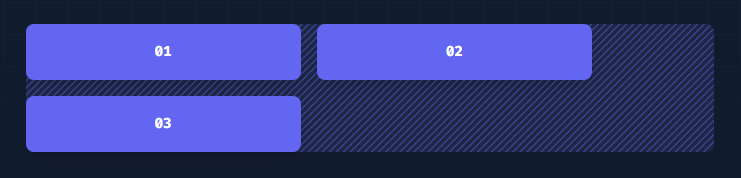
Um zu ermöglichen, dass flexible Elemente normal umbrochen werden, wenn nicht genügend Platz vorhanden ist, verwenden Sie das Dienstprogramm „flex-wrap“. Dadurch können Elemente in die nächste Zeile fließen:

010203
Umgedrehte Verpackung
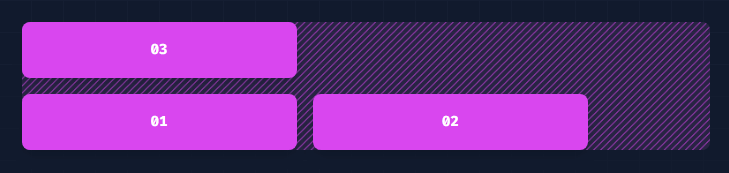
Um flexible Elemente in die umgekehrte Richtung zu verpacken, verwenden Sie flex-wrap-reverse. Das bedeutet, dass Elemente in die nächste Zeile umgebrochen werden, jedoch in die entgegengesetzte Richtung:

010203
Flex-Wachstum und Schrumpfung verstehen
Tailwind Flex bietet mehrere Dienstprogramme, um zu steuern, wie Flex-Elemente innerhalb eines Flex-Containers wachsen oder schrumpfen. Dies hilft bei der Feinabstimmung, wie Elemente auf den verfügbaren Platz reagieren, und ermöglicht so ein präziseres Layoutverhalten.
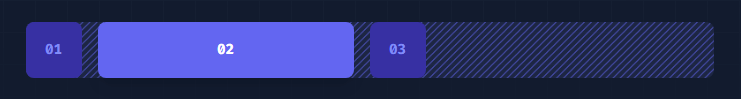
Anfänglich
Das Dienstprogramm „flex-initial“ ermöglicht es einem Flex-Element, unter Beibehaltung seiner ursprünglichen Größe zu schrumpfen, aber nicht zu wachsen. Dies ist nützlich, wenn Sie möchten, dass Elemente bei Bedarf verkleinert, aber nicht vergrößert werden:

010203
In diesem Beispiel können die Elemente 02 und 03 bei Bedarf verkleinert werden, aber sie wachsen nicht über ihre ursprüngliche Größe hinaus.
Flex 1
Um ein Flex-Element frei wachsen und schrumpfen zu lassen und dabei seine ursprüngliche Größe zu ignorieren, verwenden Sie das Dienstprogramm flex-1. Dies macht den Artikel flexibel als Reaktion auf den Containerraum:

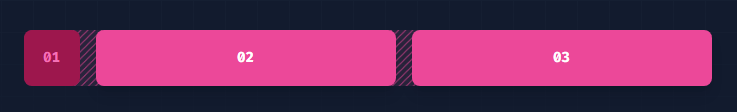
010203
In diesem Beispiel werden die Elemente 02 und 03 vergrößert oder verkleinert, um den verfügbaren Platz auszufüllen, wodurch das Layout responsiv und anpassungsfähig wird.
Auto
Das Dienstprogramm „flex-auto“ ermöglicht das Vergrößern und Verkleinern eines Flex-Elements unter Berücksichtigung seiner ursprünglichen Größe. Das bedeutet, dass die Größe der Artikel je nach verfügbarem Platz angepasst wird, ihre ursprünglichen Abmessungen jedoch weiterhin Vorrang haben:

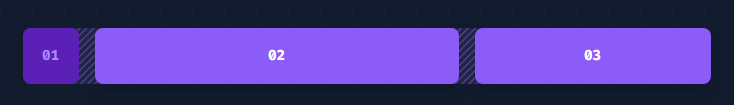
010203
In diesem Setup vergrößern oder verkleinern sich die Elemente 02 und 03, um sie an den verfügbaren Platz anzupassen, wobei der Fokus auf ihrer ursprünglichen Breite bleibt.
Keiner
Um zu verhindern, dass ein flexibles Element wächst oder schrumpft, verwenden Sie das Dienstprogramm „flex-none“. Dadurch wird sichergestellt, dass ein Element unabhängig vom verfügbaren Platz seine angegebene Größe behält:

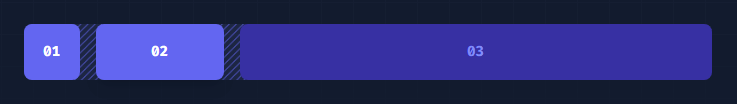
010203
Hier behalten die Elemente 01 und 02 ihre Größe bei, ohne zu wachsen oder zu schrumpfen, während sich Element 03 anpasst, um den verfügbaren Platz auszufüllen.
Flex Grow
Mit den Flex Grow-Dienstprogrammen können Sie steuern, ob und wie stark Flex-Elemente wachsen, um den verfügbaren Platz zu füllen.
Wachsen
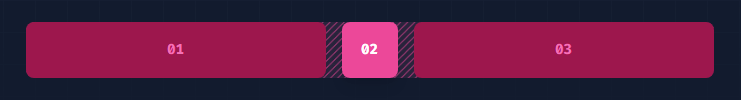
Um einem flexiblen Element zu erlauben, zu wachsen und jeden verfügbaren Platz zu füllen, verwenden Sie das Grow-Dienstprogramm:

010203
In diesem Beispiel wächst Element 02 und nimmt den verfügbaren Platz zwischen den Elementen 01 und 03 ein, die feste Größen haben.
Wachsen Sie nicht
Um zu verhindern, dass ein Flex-Element wächst, verwenden Sie das Dienstprogramm „grow-0“:

010203
Hier wächst Element 02 nicht und behält seine ursprüngliche Größe bei, während Elemente 01 und 03 wachsen, um den verbleibenden Platz zu füllen.
Flex-Schrumpfschlauch
Mit den Flex Shrink-Dienstprogrammen können Sie steuern, ob und wie stark flexible Elemente schrumpfen, wenn nicht genügend Platz vorhanden ist.
Schrumpfen
Um ein flexibles Element nach Bedarf verkleinern zu können, verwenden Sie das Verkleinerungsdienstprogramm:

010203
Hier wird Element 02 nicht verkleinert und behält seine Breite, während Elemente 01 und 03 je nach Bedarf verkleinert oder erweitert werden können.
Abschluss
Tailwind Flex ist ein unverzichtbares Tool zum einfachen Erstellen reaktionsfähiger, flexibler Layouts. Durch die Verwendung einfacher Hilfsklassen wie „flex-row“, „flex-col“, „flex-wrap“ und „flex-initial“ können Sie die Ausrichtung, Richtung, den Umbruch und die Größe Ihrer Flex-Elemente steuern, ohne komplexes CSS schreiben zu müssen. Sein Utility-First-Ansatz spart Zeit und ermöglicht eine einfache Anpassung, wodurch die Webentwicklung schneller und intuitiver wird. Weitere Informationen finden Sie in der offiziellen Tailwind-Dokumentation.
-
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-09
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-09 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-09
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-09 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-09
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-09 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-09
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-09 -
 Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-09
Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-09 -
 Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-09
Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-09 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-09
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-09 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-09
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-09 -
 Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-09
Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-07-09
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-07-09 -
 Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-09
Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-09
Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-09 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-09
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-09 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-09
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-09 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-09
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























