 Titelseite > Programmierung > Sechs Tailwind-CSS-Dienstprogrammklassen zur Steigerung Ihrer Produktivität
Titelseite > Programmierung > Sechs Tailwind-CSS-Dienstprogrammklassen zur Steigerung Ihrer Produktivität
Sechs Tailwind-CSS-Dienstprogrammklassen zur Steigerung Ihrer Produktivität
Tailwind CSS ist eines der beliebtesten CSS-Frameworks, das viele Klassen bietet. Dieser Kurs trägt dazu bei, Arbeitsabläufe in der Webentwicklung zu rationalisieren und zu verbessern. Unter der großen Auswahl an Klassen gibt es einige, von denen Entwickler wahrscheinlich noch nichts gehört haben, die sie unterschätzt haben oder die relativ neu sind.
Diese Kurse verfügen über ein enormes Potenzial, Entwicklungsabläufe zu rationalisieren, die Ästhetik von Webschnittstellen zu verbessern und die Produktivität zu steigern.
In diesem Tutorial werden wir sechs dieser Klassen untersuchen: die Containerklasse, das Size-Dienstprogramm, das Space-Dienstprogramm, das Line-Clamp-Dienstprogramm, das Ring-Dienstprogramm und das Truncate-Dienstprogramm. Für dieses Tutorial verwenden wir das CDN von Tailwind.
Containerklasse
Mit der Containerklasse können Sie einen Container erstellen, dessen Größe basierend auf Ihrem Browser skaliert. Es dient dazu, die maximale Breite eines Elements so festzulegen, dass sie mit der minimalen Breite des aktuellen Haltepunkts übereinstimmt, sodass es auf unterschiedliche Bildschirmgrößen reagiert.
Diese Reaktionsfähigkeit wird erreicht, indem die Breite des Containers basierend auf der Größe des Ansichtsfensters angepasst wird, um sicherzustellen, dass der Inhalt im Container auf verschiedenen Geräten angemessen angezeigt wird.
Um es näher zu erläutern: Tailwind CSS verwendet eine Reihe vordefinierter Haltepunkte wie sm, MD, lg, xl, 2xl, die bestimmten Mindestbreiten entsprechen. Diese Haltepunkte wenden unterschiedliche Stile auf unterschiedliche Bildschirmgrößen an und erleichtern so die Erstellung eines responsiven Designs, ohne dass benutzerdefinierte Medienabfragen geschrieben werden müssen.
Die Containerklasse nutzt diese Haltepunkte, um ihre maximale Breite entsprechend anzupassen und sicherzustellen, dass der Inhalt im Container skaliert und an die Größe des Browser-Ansichtsfensters angepasst wird.
Dadurch wird sichergestellt, dass Ihr Inhalt reagiert und auf allen Geräten gut aussieht, ohne dass für jeden Haltepunkt benutzerdefiniertes CSS geschrieben werden muss. Es spart Zeit, indem es eine konsistente Layoutstruktur für Ihr gesamtes Projekt bereitstellt.
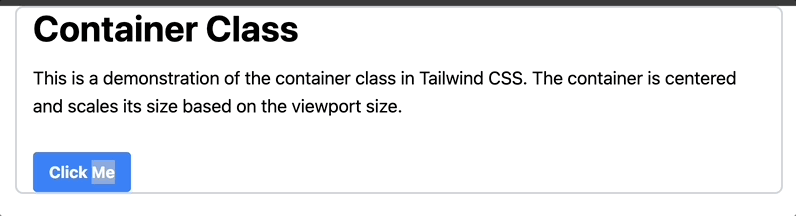
Unten ist ein Beispiel, das die Containerklasse demonstriert:
Container Class
This is a demonstration of the container class in Tailwind CSS. The container is centered and scales its size based on the viewport size.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Sie werden sehen, dass sich die Breite des Containers automatisch basierend auf dem aktuellen Haltepunkt anpasst, um sicherzustellen, dass der Inhalt auf verschiedenen Geräten angemessen angezeigt wird.
Größendienstprogramm
Mit dem Größendienstprogramm können Sie die Breite und Höhe eines Elements gleichzeitig steuern. Diese Funktion ist besonders nützlich, um quadratische Elemente zu erstellen oder sicherzustellen, dass Elemente in Ihrem Projekt einheitliche Abmessungen haben.
Das Größendienstprogramm bietet eine Vielzahl von Optionen, darunter feste Pixelgrößen wie Größe-48 für eine bestimmte Pixelgröße und vordefinierte Größen aus Ihrem Tailwind-Setup, wie etwa Größe-2, das eine Breite und Höhe basierend auf der Skalierung anwendet in Ihrer Tailwind-Konfiguration definiert.
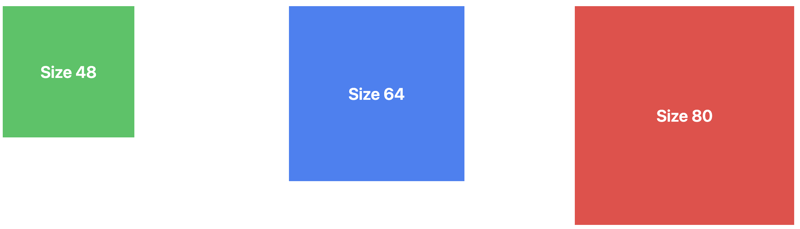
So können Sie das Größendienstprogramm verwenden:
Size 48
Size 64
Size 80
Für das erste Feld setzt „size-48“ sowohl die Breite als auch die Höhe auf 48 der Abstandsskala. Das zweite und das dritte Feld folgen einer ähnlichen Struktur, wobei die Größenklassen 64 und 80 zur Festlegung ihrer Größen vorgesehen sind.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Weltraumdienstprogramm
Das Space-Dienstprogramm wurde entwickelt, um den Abstand zwischen Elementen zu steuern und so die Erstellung optisch ansprechender Layouts mit einheitlichen Abständen zu erleichtern.
Tailwind bietet zwei Hauptklassen für die Raumverwaltung: Leerzeichen-x für den horizontalen Abstand und Leerzeichen-y für den vertikalen Abstand. Diese Klassen können auf ein Containerelement angewendet werden, um automatisch den Abstand zwischen seinen direkten untergeordneten Elementen anzuwenden.
Dies ist entscheidend für die Aufrechterhaltung eines einheitlichen Abstands im gesamten Design. Es spart Zeit, da es nicht mehr notwendig ist, benutzerdefiniertes CSS für Abstände zu schreiben, sodass Sie sich auf andere Aspekte Ihres Designs konzentrieren können.
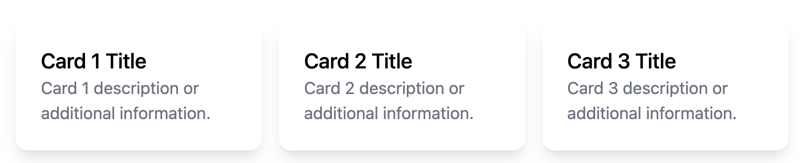
Unten finden Sie ein Beispiel für die Verwendung des Space-Dienstprogramms zum Hinzufügen horizontaler Abstände zwischen Schaltflächen innerhalb eines Flex-Containers:
Card 1 Title
Card 1 description or additional information.
Card 2 Title
Card 2 description or additional information.
Card 3 Title
Card 3 description or additional information.
Im obigen Code wendet das Dienstprogramm „space-y-4“ einen vertikalen Abstand zwischen den untergeordneten Elementen jeder Karte an und erzeugt so konsistente Abstandselemente innerhalb jeder Karte.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Dienstprogramm zur Leitungsklemme
Das Line-Clamp-Dienstprogramm ist ein leistungsstarkes Tool zur Kontrolle des Textüberlaufs. Dies hilft, indem der Text nach einer festgelegten Anzahl von Zeilen visuell abgeschnitten wird. Dies ist besonders nützlich, um ein sauberes und einheitliches Layout beizubehalten, insbesondere wenn es um dynamische Inhalte geht, die möglicherweise den gewünschten Anzeigebereich überschreiten.
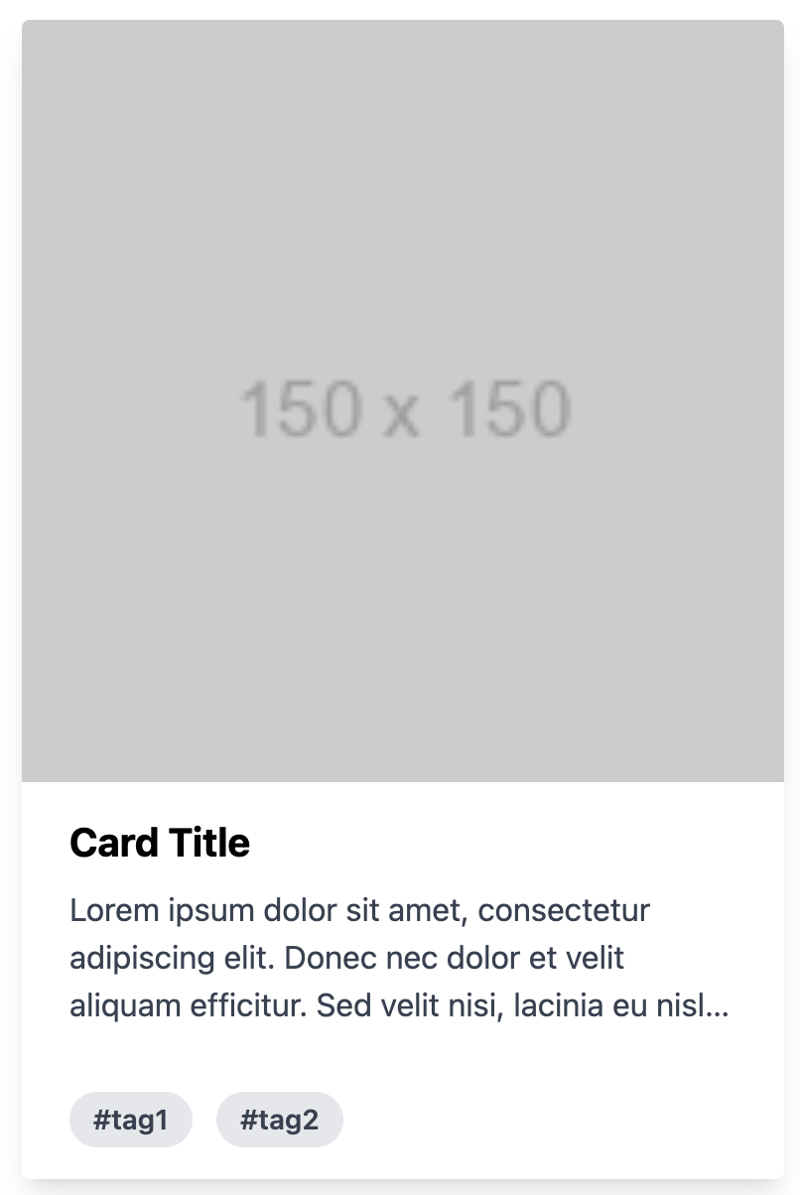
Unten sehen Sie ein Beispiel für eine Karte, die das Line-Clamp-Dienstprogramm zur Textsteuerung verwendet:
 Card Title
Card TitleLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia lacinia nisl.
#tag1 #tag2
Der Beschreibungstext wird mithilfe der Klasse line-clamp-3 gesteuert, die den Text auf drei Zeilen begrenzt. Wenn der Text länger als drei Zeilen ist, wird er gekürzt und ein Auslassungszeichen wird hinzugefügt, um die Kürzung anzuzeigen.
Dadurch wird sichergestellt, dass die Karte optisch sauber bleibt und Benutzer den Inhalt schnell verstehen können, ohne von zu viel Text überfordert zu werden.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Ring-Dienstprogramm
Das Ring-Dienstprogramm wird verwendet, um einen Rahmen um ein Element anzubringen. Es bietet auch die Möglichkeit, Elementen Umrissschatten oder Fokusringe hinzuzufügen. Dies ist eine schöne Alternative zu den älteren Klassen „shadow-outline“ und „shadow-xs“, die anpassbarere Fokuszustände ermöglicht.
Es verbessert das Benutzererlebnis, indem es visuelles Feedback zu interaktiven Elementen wie Schaltflächen oder Eingabefeldern bietet, ohne dass benutzerdefiniertes CSS erforderlich ist. Das Ring-Dienstprogramm ist hochgradig anpassbar, sodass Sie die Breite, Farbe und Deckkraft des Rings steuern können.
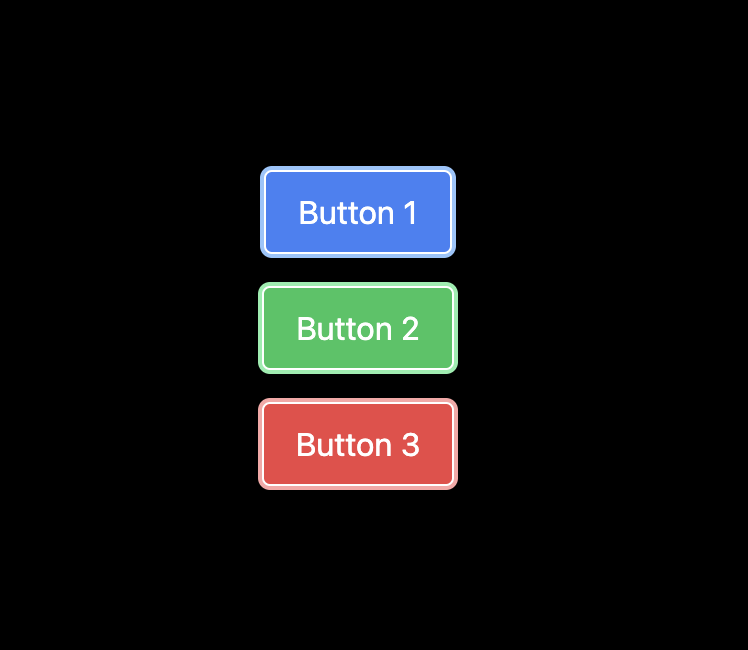
Unten finden Sie ein Beispiel dafür, wie Sie das Ring-Dienstprogramm verwenden können:
Im obigen Code wird das Ring-Dienstprogramm verwendet, um einen Ringumriss um die Schaltflächenelemente anzubringen, der in Breite und Farbe angepasst werden kann.
Darüber hinaus wird es mit anderen Dienstprogrammen kombiniert, um das Erscheinungsbild des Rings basierend auf verschiedenen Zuständen wie Schweben oder Fokus zu ändern.
Dieser Ansatz ermöglicht interaktive und zugängliche Designs, indem er Benutzern visuelles Feedback gibt, wenn sie mit den Schaltflächen interagieren.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Dienstprogramm abschneiden
Das Truncate-Dienstprogramm ist eines der Textüberlauf-Dienstprogramme von Tailwind, das zum Abschneiden von Text verwendet wird, der seinen Container überläuft, indem der zusätzliche Inhalt ausgeblendet und durch ein Auslassungszeichen (...) ersetzt wird.
Dadurch wird sichergestellt, dass der Text nicht über den vorgesehenen Bereich hinausragt und ein sauberes und professionelles Erscheinungsbild erhalten bleibt. Es spart Zeit, indem es Layoutprobleme verhindert, die durch überlaufenden Text verursacht werden.
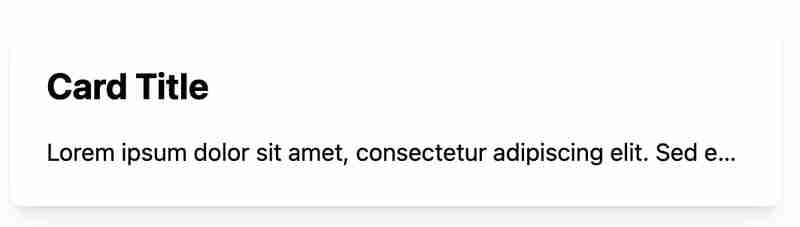
Unten sehen Sie ein Beispiel, das die Verwendung des Truncate-Dienstprogramms zeigt:
Card Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id nisl.
Die Truncate-Klasse wird auf das
-Tag angewendet, um den Text mit Auslassungspunkten abzuschneiden, wenn er seinen Container überläuft.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Und das ist Schluss!
Abschluss
In diesem Artikel haben wir sechs Utility-Klassen untersucht, die die Produktivität steigern können, und für jede ein Beispiel bereitgestellt.
Das Verständnis dieser Hilfsklassen kann Ihnen helfen, sich mehr auf die Erstellung einzigartiger und funktionaler Designs zu konzentrieren, anstatt übermäßig viel Zeit mit sich wiederholenden CSS-Codierungsaufgaben zu verbringen.
-
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-03
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-03 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?von Wert bestehen: base (std :: Unique_ptr n) : Weiter (std :: move (n)) {} Diese Methode überträgt das Eigentum des eindeutigen Zeigers...Programmierung Gepostet am 2025-07-03
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?von Wert bestehen: base (std :: Unique_ptr n) : Weiter (std :: move (n)) {} Diese Methode überträgt das Eigentum des eindeutigen Zeigers...Programmierung Gepostet am 2025-07-03 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-03
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-03 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-03
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-03 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-07-03
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-07-03 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz folgender Anweisun...Programmierung Gepostet am 2025-07-03
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz folgender Anweisun...Programmierung Gepostet am 2025-07-03 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-03
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-03 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-03
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-03 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-03
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-03 -
 PHP -Zukunft: Anpassung und InnovationDie Zukunft von PHP wird erreicht, indem sich an neue Technologietrends angepasst und innovative Funktionen eingeführt werden: 1) Anpassung an Cloud ...Programmierung Gepostet am 2025-07-03
PHP -Zukunft: Anpassung und InnovationDie Zukunft von PHP wird erreicht, indem sich an neue Technologietrends angepasst und innovative Funktionen eingeführt werden: 1) Anpassung an Cloud ...Programmierung Gepostet am 2025-07-03 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-03
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-03 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-03
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-03 -
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-03
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-03 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-03
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-03 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-03
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-03
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























