Warum die Streams-API für Webentwickler bahnbrechend ist
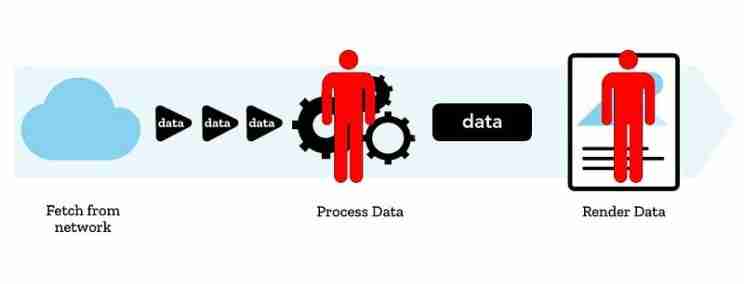
Erläutern wir zunächst, wie Daten über das Web gesendet werden. Es wird nicht als einzelner kontinuierlicher Stream gesendet; Stattdessen wird es in kleinere Stücke aufgeteilt. Auf der Empfängerseite ist der Verbraucher oder die Anwendung dafür verantwortlich, diese Blöcke in der richtigen Reihenfolge und im richtigen Format wieder zusammenzusetzen, sobald alle Daten empfangen wurden. Dieser Vorgang erfolgt automatisch für Bilder, Videos und andere relativ große Datentypen.

Die Streams-API bietet also eine Möglichkeit, anstatt darauf zu warten, dass Ihre vollständigen Daten verfügbar sind
- Verarbeiten Sie Daten in Echtzeit, da sie während der Verbraucherphase als Blöcke empfangen werden. Dies ist sehr nützlich und absolut unerlässlich, wenn Sie mit großen Datenmengen umgehen, wie in den Beispielen, die ich in diesem Artikel zeigen würde.
- Es ermöglicht Ihnen auch, unsere Daten als Stream zu behandeln, was auf der Backend-Seite nützlich ist, wenn Sie einen bestimmten Typ von Blöcken senden möchten, und im Frontend, wenn Sie ähnliche Worker verwenden, um große Dateien über das Netzwerk zu senden.“
Überarbeiteter Text: „Die Streams-API bietet eine Möglichkeit, Daten direkt bei ihrem Eintreffen zu verarbeiten, anstatt darauf zu warten, dass der gesamte Datensatz verfügbar ist. Hier sind zwei Hauptvorteile:
- Echtzeit-Datenverarbeitung: Es ermöglicht Ihnen, Daten in Echtzeit zu verarbeiten, wenn sie in Blöcken empfangen werden. Diese Fähigkeit ist von entscheidender Bedeutung, wenn es um den Umgang mit großen Datenmengen geht, wie beispielsweise bei den Beispielen, die ich in diesem Artikel besprechen werde. (Dieser Artikel konzentriert sich auf den ersten Teil)
- Stream-basiertes Datenmanagement: Mit der Streams-API können Sie Daten als kontinuierlichen Stream behandeln. Dies ist im Back-End nützlich, um Daten in bestimmten Blöcken zu senden, und im Front-End, um Web-Worker zum effizienten Hochladen großer Dateien zu verwenden.
Beginnen wir mit dem Vergleich der herkömmlichen Methode zum Empfangen von Daten mithilfe der Fetch-API mit dem neuen Streams-API-Ansatz.
Traditioneller Ansatz mit Fetch-API
fetch("url") .then((response) => {
// Note that there is a middle step before we receive the final data
// Let's see what we actually receive
console.log(response.body); return response.text(); }) .then((data) => { // Perform operations with the data
});
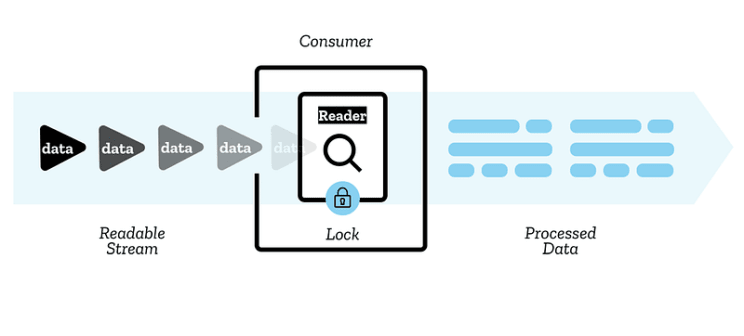
In diesem Beispiel ist Response.body ein ReadableStream-Objekt:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true }
Hier treffen wir auf die erste Komponente der Streams-API: ReadableStream. Der ReadableStream-Konstruktor erstellt ein lesbares Stream-Objekt und gibt es zurück, wodurch wir Streaming-Daten effizienter verarbeiten können. Mit diesem Konstruktor können wir Daten in Blöcken verwalten, anstatt darauf zu warten, dass der gesamte Datensatz verfügbar ist.
{ arrayBuffer(): Promise; blob(): Promise; formData(): Promise; json(): Promise; text(): Promise; }
Wir müssen eine Funktion implementieren, die das Objekt verarbeitet, um auf Daten zuzugreifen, während diese in Echtzeit gesendet werden. Diese Funktion sollte:
1 Empfangen Sie den ReadableStream als Versprechen.
- Warten Sie, bis alle Datenblöcke empfangen wurden.
- Fügen Sie die Blöcke zum vollständigen Datensatz zusammen. Geben Sie die vollständigen Daten als Versprechen zurück.

Eintauchen in ReadableStream
interface ReadableStream{ readonly locked: boolean; cancel(reason?: any): Promise ; getReader(options: { mode: "byob" }): ReadableStreamBYOBReader; getReader(): ReadableStreamDefaultReader ; getReader(options?: ReadableStreamGetReaderOptions): ReadableStreamReader ; pipeThrough ( transform: ReadableWritablePair , options?: StreamPipeOptions ): ReadableStream ; pipeTo( destination: WritableStream , options?: StreamPipeOptions ): Promise ; tee(): [ReadableStream , ReadableStream ]; }
interface ReadableStreamDefaultReaderextends ReadableStreamGenericReader { read(): Promise >; releaseLock(): void; }
Um mit dem Stream zu arbeiten, verwenden wir getReader(), das einen ReadableStreamDefaultReader zurückgibt.
Hier ist ein Beispiel, in dem wir eine Anfrage an die API von Lichess.org für Spiele im PGN-Format (stellen Sie sich das als Text vor) für einen bestimmten Benutzer stellen. Das Endergebnis sollte im Text vorliegen.
fetch("https://lichess.org/api/games/user/gg").then((response) => {
console.log(response);
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
});
Ausgabe:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true } ReadableStreamDefaultReader { stream: ReadableStream { locked: true, state: 'readable', supportsBYOB: true }, readRequests: 0, close: Promise { } }
Beachten Sie, dass Sie nicht mehrere Leser gleichzeitig haben können, da getReader() einen Fehler auslöst, wenn ReadableStream.locked = true ist. Wenn Sie also den Leser ändern möchten, müssen Sie zuerst die Sperre mit ReadableStreamDefaultReader aufheben. releaseLock()
fetch("https://lichess.org/api/games/user/gg").then((response) => {
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
try {
reader.releaseLock();
const reader2 = readablestream.getReader();
// won't throw an error
const reader3 = readablestream.getReader();
// will throw an error
} catch (e) {
console.error(e.message);
// Invalid state: ReadableStream is locked
}
});
Jetzt verwenden wir die Lesefunktion im Reader, die zwei Variablen hat
- value: hat den aktuellen Blockinhalt in UintArray, den wir in einen String konvertieren können, indem wir jedes int in char konvertieren und zusammenführen oder einfach TextDecoder().decode() verwenden.
let string = result.push(
value.reduce((p, c) => {
return p c.fromCharCode();
}, "")
); // or
let string = new TextDecoder().decode(value);
// both achieve the same thing converting Uint8Array to string
Vollständiges Codebeispiel
- Hier ist ein vollständiges Beispiel für die Handhabung des Streams und das Zusammenführen von Blöcken:
fetch("https://lichess.org/api/games/user/gg")
.then((response) => {
return new Promise((resolve, reject) => {
const readablestream = response.body;
const reader = readablestream.getReader();
let result = [];
reader.read().then(function handlechunks({ done, value }) {
if (done) {
resolve(result);
return;
}
const pgn = new TextDecoder().decode(value);
result.push(pgn);
reader.read().then(handlechunks);
});
});
})
.then((result) => {
console.log(result);
});
// console.log(value)
Uint8Array(551) [
91, 69, 118, 101, 110, 116, 32, 34, 82, 97, 116, 101,
100, 32, 98, 108, 105, 116, 122, 32, 103, 97, 109, 101,
34, 93, 10, 91, 83, 105, 116, 101, 32, 34, 104, 116,
116, 112, 115, 58, 47, 47, 108, 105, 99, 104, 101, 115,
115, 46, 111, 114, 103, 47, 90, 122, 78, 66, 90, 119,
100, 71, 34, 93, 10, 91, 68, 97, 116, 101, 32, 34,
50, 48, 50, 48, 46, 48, 49, 46, 49, 48, 34, 93,
10, 91, 87, 104, 105, 116, 101, 32, 34, 86, 101, 101,
118, 101, 101, 50,
... 451 more items
]
// console.log(new TextDecoder().decode(value))
[Event "Rated blitz game"]
[Site "https://lichess.org/ZzNBZwdG"]
[Date "2020.01.10"]
[White "Veevee222"]
[Black "gg"]
[Result "0-1"]
[UTCDate "2020.01.10"]
[UTCTime "20:21:02"]
[WhiteElo "1858"]
[BlackElo "1863"]
[WhiteRatingDiff "-6"]
[BlackRatingDiff " 35"]
[Variant "Standard"]
[TimeControl "180 0"]
[ECO "C00"]
[Termination "Normal"]
1. e4 e6 2. d4 d6 3. c4 Nf6 4. Nc3 c5 5. f4 cxd4 6. Qxd4 Nc6 7. Qd1 b6 8. g3 Bb7 9. Bg2 Rc8 10. Nf3 Be7 11. O-O O-O 12. b3 Nb4 13. Bb2 a5 14. Re1 Qc7 15. a3 Na6 16. Rc1 Nc5 17. Qd4 Nxb3 18. Qd1 Nxc1 19. e5 0-1
zum Beispiel Link
zum Beispiel, vollständiger Code go

Jetzt können wir schrittweise auf die PGNs der Spiele zugreifen, während diese über das Netzwerk gesendet werden. Wenn wir beispielsweise die geladenen Spiele in der Benutzeroberfläche einer Website verwenden, muss der Benutzer nicht vor einem leeren oder Ladebildschirm warten, bis alle Spiele geladen sind. Stattdessen können Daten progressiv angezeigt werden, was aus UX-Sicht viel besser ist.
Den vollständigen Code finden Sie beispielsweise hier
-
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-25
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-25 -
 Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-04-25
Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-04-25 -
 Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-04-24
Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-04-24 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-24
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-24 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-04-24
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-04-24 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-24
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-24 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-24
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-24 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-24
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-24 -
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-04-24
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-04-24 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-24
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-24 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-24
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-24 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-24
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-24 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-24
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-24 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-24
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-24 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-24
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-24
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























