Beschleunigen Sie Ihr CSS mit einer einfachen Eigenschaft
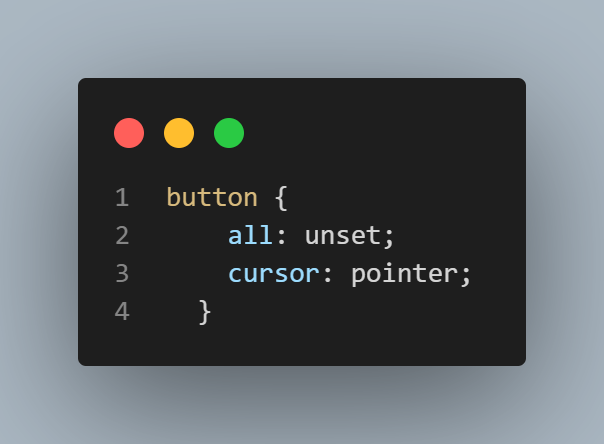
Wussten Sie, dass Sie die Größe Ihrer CSS-Datei drastisch reduzieren können, indem Sie all: unset; verwenden? Dadurch werden alle Eigenschaften eines Elements zurückgesetzt und alle geerbten Stile auf einmal gelöscht, wodurch Ihr CSS schlanker und besser verwaltbar wird.

Probieren Sie es aus und sehen Sie, wie viel sauberer Ihr Code wird! Wie verwalten Sie übernommene Stile?
-
 Wie kann ich präzise CSS-Pfade für DOM-Elemente generieren?CSS-Pfad aus DOM-Element mit erhöhter Präzision abrufenDie bereitgestellte Funktion versucht, einen CSS-Pfad für ein bestimmtes DOM-Element zu generie...Programmierung Veröffentlicht am 03.11.2024
Wie kann ich präzise CSS-Pfade für DOM-Elemente generieren?CSS-Pfad aus DOM-Element mit erhöhter Präzision abrufenDie bereitgestellte Funktion versucht, einen CSS-Pfad für ein bestimmtes DOM-Element zu generie...Programmierung Veröffentlicht am 03.11.2024 -
 Wie schreibe ich einzelne Python-Wörterbücher mit präzisen Kopfzeilen und Wertzeilen in CSV-Dateien?Erkunden Sie die Nuancen des Schreibens von Python-Wörterbüchern in CSV-DateienIhre Suche nach dem nahtlosen Schreiben von Python-Wörterbüchern in CSV...Programmierung Veröffentlicht am 03.11.2024
Wie schreibe ich einzelne Python-Wörterbücher mit präzisen Kopfzeilen und Wertzeilen in CSV-Dateien?Erkunden Sie die Nuancen des Schreibens von Python-Wörterbüchern in CSV-DateienIhre Suche nach dem nahtlosen Schreiben von Python-Wörterbüchern in CSV...Programmierung Veröffentlicht am 03.11.2024 -
 Wie kann ich mit fehlerhaften Rückgabewerten von verzögerten Funktionen in Go umgehen?Umgang mit verzögerten Funktionen mit fehlerhaften Rückgabewerten in Gogometalinter und errcheck lösen zu Recht eine Warnung aus, wenn eine Funktion, ...Programmierung Veröffentlicht am 03.11.2024
Wie kann ich mit fehlerhaften Rückgabewerten von verzögerten Funktionen in Go umgehen?Umgang mit verzögerten Funktionen mit fehlerhaften Rückgabewerten in Gogometalinter und errcheck lösen zu Recht eine Warnung aus, wenn eine Funktion, ...Programmierung Veröffentlicht am 03.11.2024 -
 Warum sich Programmierer Code nicht immer merken können: Die Wissenschaft dahinterWenn Sie sich jemals gefragt haben, warum Programmierer Schwierigkeiten haben, sich an den genauen Code zu erinnern, den sie geschrieben haben, sind S...Programmierung Veröffentlicht am 03.11.2024
Warum sich Programmierer Code nicht immer merken können: Die Wissenschaft dahinterWenn Sie sich jemals gefragt haben, warum Programmierer Schwierigkeiten haben, sich an den genauen Code zu erinnern, den sie geschrieben haben, sind S...Programmierung Veröffentlicht am 03.11.2024 -
 Sie sind nicht allein: Beherrschen Sie Python mit einer unterstützenden Community an Ihrer SeiteTreten Sie der Python-Community bei und erhalten Sie: Community-Foren: Erhalten Sie Unterstützung und Ratschläge von erfahrenen Entwicklern (wie Stack...Programmierung Veröffentlicht am 03.11.2024
Sie sind nicht allein: Beherrschen Sie Python mit einer unterstützenden Community an Ihrer SeiteTreten Sie der Python-Community bei und erhalten Sie: Community-Foren: Erhalten Sie Unterstützung und Ratschläge von erfahrenen Entwicklern (wie Stack...Programmierung Veröffentlicht am 03.11.2024 -
 StudienfreundChatbot-Schnittstelle, die es Benutzern ermöglicht, eine Nachricht einzugeben und eine Konversationsantwort vom GPT-3.5-Sprachmodell zu erhalten. Merk...Programmierung Veröffentlicht am 03.11.2024
StudienfreundChatbot-Schnittstelle, die es Benutzern ermöglicht, eine Nachricht einzugeben und eine Konversationsantwort vom GPT-3.5-Sprachmodell zu erhalten. Merk...Programmierung Veröffentlicht am 03.11.2024 -
 Frontend-Entwicklung + Datenstrukturen und Algorithmen: Wie DSA Ihre React-App unterstützen kann ⚡Frontend-fokussierte Interviews kümmern sich oft überhaupt nicht um DSA. Und für diejenigen von uns, die sich erinnern, DSA in der Schule/Universität ...Programmierung Veröffentlicht am 03.11.2024
Frontend-Entwicklung + Datenstrukturen und Algorithmen: Wie DSA Ihre React-App unterstützen kann ⚡Frontend-fokussierte Interviews kümmern sich oft überhaupt nicht um DSA. Und für diejenigen von uns, die sich erinnern, DSA in der Schule/Universität ...Programmierung Veröffentlicht am 03.11.2024 -
 Warum verhält sich der Boxschatten in Tabellenzeilen in verschiedenen Browsern unterschiedlich?Inkonsistentes Erscheinungsbild des Box-Schattens auf Tabellenzeilen in allen BrowsernAuf Tabellenzeilen () angewendeter CSS-Box-Schatten kann inkonsi...Programmierung Veröffentlicht am 03.11.2024
Warum verhält sich der Boxschatten in Tabellenzeilen in verschiedenen Browsern unterschiedlich?Inkonsistentes Erscheinungsbild des Box-Schattens auf Tabellenzeilen in allen BrowsernAuf Tabellenzeilen () angewendeter CSS-Box-Schatten kann inkonsi...Programmierung Veröffentlicht am 03.11.2024 -
 Parallelität und Parallelität in PHP erkunden: Praktische Tutorials und TippsDas Verständnis von Parallelität und Parallelität ist für das Schreiben effizienter PHP-Anwendungen von entscheidender Bedeutung, insbesondere wenn es...Programmierung Veröffentlicht am 03.11.2024
Parallelität und Parallelität in PHP erkunden: Praktische Tutorials und TippsDas Verständnis von Parallelität und Parallelität ist für das Schreiben effizienter PHP-Anwendungen von entscheidender Bedeutung, insbesondere wenn es...Programmierung Veröffentlicht am 03.11.2024 -
 ReactJs vs. AngularReact und Angular sind zwei der beliebtesten Frameworks/Bibliotheken zum Erstellen von Webanwendungen, unterscheiden sich jedoch in wesentlichen Aspek...Programmierung Veröffentlicht am 03.11.2024
ReactJs vs. AngularReact und Angular sind zwei der beliebtesten Frameworks/Bibliotheken zum Erstellen von Webanwendungen, unterscheiden sich jedoch in wesentlichen Aspek...Programmierung Veröffentlicht am 03.11.2024 -
 Wie instanziiere ich JavaScript-Objekte dynamisch mithilfe von in Variablen gespeicherten Klassennamen?Instanziieren von JavaScript-Objekten mithilfe dynamischer KlassennamenAngenommen, Sie befinden sich in einer Situation, in der Sie JavaScript-Objekte...Programmierung Veröffentlicht am 03.11.2024
Wie instanziiere ich JavaScript-Objekte dynamisch mithilfe von in Variablen gespeicherten Klassennamen?Instanziieren von JavaScript-Objekten mithilfe dynamischer KlassennamenAngenommen, Sie befinden sich in einer Situation, in der Sie JavaScript-Objekte...Programmierung Veröffentlicht am 03.11.2024 -
 OAuth-Authentifizierung in Spring Boot: Ein Leitfaden zur Integration von Google- und GitHub-LoginErhöhen Sie die Sicherheit mit OAuth 2.0: Implementieren Sie soziale Anmeldungen in Spring Boot In der Welt der modernen Webentwicklung hat die Sicher...Programmierung Veröffentlicht am 03.11.2024
OAuth-Authentifizierung in Spring Boot: Ein Leitfaden zur Integration von Google- und GitHub-LoginErhöhen Sie die Sicherheit mit OAuth 2.0: Implementieren Sie soziale Anmeldungen in Spring Boot In der Welt der modernen Webentwicklung hat die Sicher...Programmierung Veröffentlicht am 03.11.2024 -
 Heatmap – WM-Finale Brasilien vs. Italien)In diesem Beitrag habe ich versucht, eine Heatmap der Bewegung Brasiliens im WM-Finale 1970 zu erstellen, indem ich Python mit Seaborn und Matplotlib ...Programmierung Veröffentlicht am 03.11.2024
Heatmap – WM-Finale Brasilien vs. Italien)In diesem Beitrag habe ich versucht, eine Heatmap der Bewegung Brasiliens im WM-Finale 1970 zu erstellen, indem ich Python mit Seaborn und Matplotlib ...Programmierung Veröffentlicht am 03.11.2024 -
 Wie verkettet man String-Literale und Zeichen-Literale in C++?String-Literale und Zeichen-Literale in C Beim Versuch, String-Literale mit Zeichen-Literalen in C zu verketten, kann es zu unerwartetem Verhalten kom...Programmierung Veröffentlicht am 03.11.2024
Wie verkettet man String-Literale und Zeichen-Literale in C++?String-Literale und Zeichen-Literale in C Beim Versuch, String-Literale mit Zeichen-Literalen in C zu verketten, kann es zu unerwartetem Verhalten kom...Programmierung Veröffentlicht am 03.11.2024 -
 Schöpfen Sie Ihr algorithmisches Potenzial mit dem Kurs „Go Practice Challenges“ ausBegeben Sie sich auf eine spannende Reise, um Ihre Programmierkenntnisse mit dem Kurs „Go Practice Challenges“ von LabEx zu verbessern. Dieser umfasse...Programmierung Veröffentlicht am 03.11.2024
Schöpfen Sie Ihr algorithmisches Potenzial mit dem Kurs „Go Practice Challenges“ ausBegeben Sie sich auf eine spannende Reise, um Ihre Programmierkenntnisse mit dem Kurs „Go Practice Challenges“ von LabEx zu verbessern. Dieser umfasse...Programmierung Veröffentlicht am 03.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























