Einfacher Bildvergleich in CSS
Einfacher Trick für den Bildvergleich in CSS

Erstellen wir einen Eingabebereichsschieberegler und zwei Divs darunter mit den Klassennamen .front, .back innerhalb des übergeordneten Divs mit dem Klassennamen „.img-before-after '. Weisen Sie den Inline-Stil width:50% zu .front div
zu
CSS erstellen für img-before-after, input-range, input-slider-thumb, front, zurück
body {
background: #d6d6d6;
}
.img-before-after {
position: relative;
width: 900px;
height: 600px;
}
input[type="range"] {
background: transparent;
width: 100%;
height: 100%;
margin: 0;
outline: none;
position: absolute;
z-index: 2;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
height: 600px;
cursor: pointer;
-webkit-appearance: none;
background: black;
}
Hintergrundbild für die Divs .front und .back hinzufügen.
.front, .back {
position: absolute;
width: 100%;
height: 600px;
background: url("https://shorturl.at/kbKhz") no-repeat;
background-size: cover;
z-index: 1;
}
Lass uns .back div hinter .front div mit z-index senden und es in Graustufen umwandeln.
.back {
filter: grayscale(1);
z-index: 0;
}
Wir müssen die Breite von '.front' div dynamisch vergrößern/verkleinern, wenn wir den Eingabeschieberegler ziehen. Wir müssen den Eingabebereichswert an die Breite von „.front“ div.
anhängen.
oninput="this.nextElementSibling.style.width = `${this.value}%`"
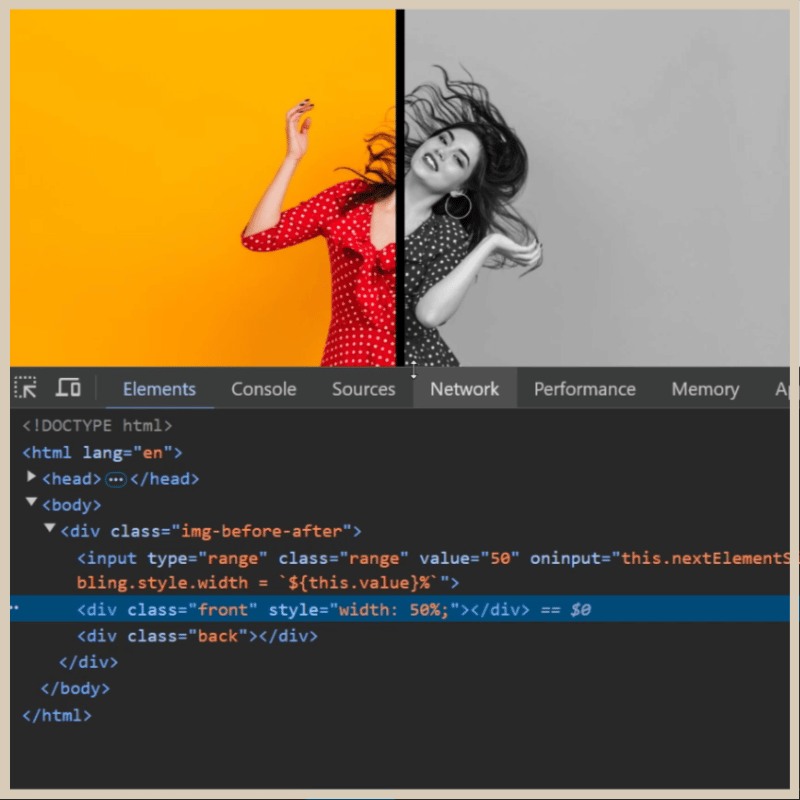
Ausgabe:

Unten können Sie beobachten, wie sich die Breite in Entwicklungstools vergrößert und verkleinert, wenn wir den Schiebereglerbereich ziehen.

Sie können es mit verschiedenen CSS-Varianten wie Unschärfe, Umkehren usw. wie unten versuchen.
verwischen
.back {
filter: blur(5px);
z-index: 0;
}

umkehren
.back {
filter: invert(1);
z-index: 0;
}

Endgültige Ausgabe: mit Graustufen

Vielen Dank fürs Zuschauen...
-
 Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-07-04
Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-07-04 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-04
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-04 -
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-04
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-04 -
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-04
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-04 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-07-04
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-07-04 -
 Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-04
Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-04 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-07-04
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-07-04 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-07-04
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-07-04 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-04
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-04 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-07-04
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-07-04 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-04
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-04 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-07-04
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-07-04 -
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-04
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-04 -
 Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-04
Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-04 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-04
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-04
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























