 Titelseite > Programmierung > shadcn-ui/ui-Codebasisanalyse: Wie funktioniert die shadcn-ui-CLI? – Teil 5
Titelseite > Programmierung > shadcn-ui/ui-Codebasisanalyse: Wie funktioniert die shadcn-ui-CLI? – Teil 5
shadcn-ui/ui-Codebasisanalyse: Wie funktioniert die shadcn-ui-CLI? – Teil 5
Ich wollte herausfinden, wie die shadcn-ui-CLI funktioniert. In diesem Artikel bespreche ich den Code, der zum Erstellen der shadcn-ui/ui-CLI verwendet wird.
In Teil 2.11 haben wir uns die runInit-Funktion angesehen und wie shadcn-ui/ui sicherstellt, dass Verzeichnisse vorhanden sind, die in „resolvedPaths“ in der Konfiguration bereitgestellt werden.
Die folgenden Vorgänge werden in der runInit-Funktion ausgeführt:

- Stellen Sie sicher, dass alle aufgelösten Pfadverzeichnisse vorhanden sind.
- Rückenwindkonfiguration schreiben.
- CSS-Datei schreiben.
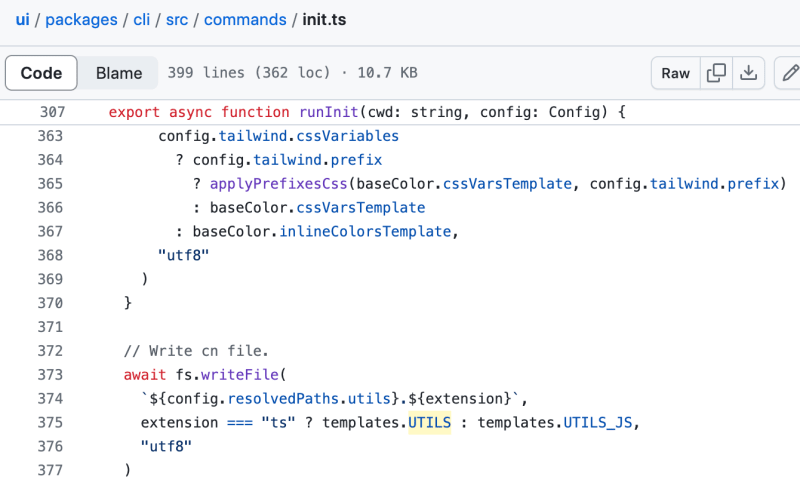
- CN-Datei schreiben.
- Abhängigkeiten installieren.
1, 2, 3, 4 von oben werden in Teil 2.12, 2.13 und 2.14 behandelt. Lassen Sie uns herausfinden, wie der Vorgang „Abhängigkeiten installieren“ durchgeführt wird.
Abhängigkeiten installieren
Der folgende Codeausschnitt stammt aus cli/src/commands/init.ts
// Install dependencies.
const dependenciesSpinner = ora(\`Installing dependencies...\`)?.start()
const packageManager = await getPackageManager(cwd)
// TODO: add support for other icon libraries.
const deps = \[
...PROJECT\_DEPENDENCIES,
config.style === "new-york" ? "@radix-ui/react-icons" : "lucide-react",
\]
await execa(
packageManager,
\[packageManager === "npm" ? "install" : "add", ...deps\],
{
cwd,
}
)
dependenciesSpinner?.succeed()
ora ist ein eleganter Terminal-Spinner und wird verwendet, um die Meldung „Abhängigkeiten werden installiert…“ anzuzeigen, wenn Sie den Befehl npx shadcn init ausführen.
getPackageManager
getPackageManager ist importierte Pakete/cli/src/utils/get-package-manager.ts
import { detect } from "@antfu/ni"
export async function getPackageManager(
targetDir: string
): Promise {
const packageManager = await detect({ programmatic: true, cwd: targetDir })
if (packageManager === "yarn@berry") return "yarn"
if (packageManager === "pnpm@6") return "pnpm"
if (packageManager === "bun") return "bun"
return packageManager ?? "npm"
}
Haben Sie npm jemals in einem pnpm-Projekt verwendet? Ich habe es getan und es kommt oft vor, dass die Installation des Pakets fehlschlägt, weil Sie npm in einem pnpm-Projekt verwenden.
@antfu/ni ermöglicht Ihnen die Verwendung des richtigen Paketmanagers und „Detect“ ist eine Funktion, die den in einem bestimmten Projekt verwendeten Paketmanager basierend auf cwd angibt.
Ich kann in der @antfu/ni Github-Readme-Datei nichts über die Erkennungsmethode finden. Woher wissen Sie, dass eine solche Methode existiert, wenn Sie sie nicht in einer Open-Source-Codebasis lesen?
Exekutive
Execa führt Befehle in Ihrem Skript, Ihrer Anwendung oder Ihrer Bibliothek aus. Im Gegensatz zu Shells ist es für die programmgesteuerte Verwendung optimiert. Aufbauend auf dem Kernmodul child_process. Dies wurde von der Legende Sindre Sorhus
erbaut.shadcn-ui/ui CLI verwendet Execa, um die erforderlichen Abhängigkeiten als Teil des Befehls npx shadcn-ui init zu installieren.
Abschluss
shadcn-ui CLI verwendet Execa, erstellt von der Legende Sindre Sorhu. Execa wird verwendet, um die notwendigen Abhängigkeiten in einer Skriptdatei zu installieren. Wir alle sind mit der Ausführung von Installationsbefehlen vertraut, aber wenn Sie einige Pakete programmgesteuert in einem Skript installieren möchten, kann execa verwendet werden.
shadcn-ui CLI erkennt den in Ihrem Projekt verwendeten Paketmanager mithilfe der Methode „detect“ von @antfu/ni.
Dieser Artikel markiert mein Bestreben, zu studieren und zu erfahren, was unter der Haube passiert, wenn Sie den Befehl npx shadcn-ui init ausführen, als abgeschlossen.
Ich lerne jetzt den Add-Befehl.
Möchten Sie lernen, wie man shadcn-ui/ui von Grund auf erstellt? Schauen Sie sich an Build-from-Scratch
Über mich:
Website: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
E-Mail: [email protected]
Shadcn-ui/ui von Grund auf erstellen
Verweise:
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/commands/init.ts#L382
- https://www.npmjs.com/package/ora
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/utils/get-package-manager.ts#L3
- https://www.npmjs.com/package/@antfu/ni
- https://github.com/antfu-collective/ni#readme
- https://github.com/search?q=import { discover } von „@antfu/ni“&type=code
- https://www.npmjs.com/package/execa
- https://github.com/sindresorhus
-
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 18.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 18.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 18.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 18.12.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 18.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 18.12.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 18.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 18.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.12.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 18.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 18.12.2024 -
 Stellen CSS3-Übergänge Ereignisse zur Erkennung von Start- und Endpunkten bereit?Verstehen von CSS3-ÜbergangsereignissenCSS3-Übergänge ermöglichen reibungslose Animationen und visuelle Effekte auf Webelementen. Um das Benutzererleb...Programmierung Veröffentlicht am 18.12.2024
Stellen CSS3-Übergänge Ereignisse zur Erkennung von Start- und Endpunkten bereit?Verstehen von CSS3-ÜbergangsereignissenCSS3-Übergänge ermöglichen reibungslose Animationen und visuelle Effekte auf Webelementen. Um das Benutzererleb...Programmierung Veröffentlicht am 18.12.2024 -
 Können Sie Speicher in Java manuell freigeben?Manuelle Speicherfreigabe vs. Garbage Collection in JavaAnders als in C verwendet Java ein verwaltetes Speicherframework, in dem die Speicherzuweisung...Programmierung Veröffentlicht am 18.12.2024
Können Sie Speicher in Java manuell freigeben?Manuelle Speicherfreigabe vs. Garbage Collection in JavaAnders als in C verwendet Java ein verwaltetes Speicherframework, in dem die Speicherzuweisung...Programmierung Veröffentlicht am 18.12.2024 -
 Wie kann man in Java 1.6 zuverlässig feststellen, ob eine Datei ein symbolischer Link ist?Überprüfen symbolischer Links in Java 1.6Das Ermitteln des Vorhandenseins symbolischer Links kann für verschiedene Dateiverarbeitungsvorgänge von ents...Programmierung Veröffentlicht am 17.12.2024
Wie kann man in Java 1.6 zuverlässig feststellen, ob eine Datei ein symbolischer Link ist?Überprüfen symbolischer Links in Java 1.6Das Ermitteln des Vorhandenseins symbolischer Links kann für verschiedene Dateiverarbeitungsvorgänge von ents...Programmierung Veröffentlicht am 17.12.2024 -
 Wie mache ich eine Hintergrundfarbe transparent, während der Text undurchsichtig bleibt?Deckkraft für Hintergrundfarbe ohne Auswirkungen auf den TextIn der Welt der Webentwicklung ist das Erreichen von Transparenz oft entscheidend für die...Programmierung Veröffentlicht am 17.12.2024
Wie mache ich eine Hintergrundfarbe transparent, während der Text undurchsichtig bleibt?Deckkraft für Hintergrundfarbe ohne Auswirkungen auf den TextIn der Welt der Webentwicklung ist das Erreichen von Transparenz oft entscheidend für die...Programmierung Veröffentlicht am 17.12.2024 -
 PHP-String-Vergleich: „==“, „===“ oder „strcmp()“ – Welchen Operator sollten Sie verwenden?String-Vergleich in PHP: '==', '===' oder 'strcmp()'?String-Vergleich in PHP kann mit verschiedenen Operatoren wie „==“, „===“...Programmierung Veröffentlicht am 17.12.2024
PHP-String-Vergleich: „==“, „===“ oder „strcmp()“ – Welchen Operator sollten Sie verwenden?String-Vergleich in PHP: '==', '===' oder 'strcmp()'?String-Vergleich in PHP kann mit verschiedenen Operatoren wie „==“, „===“...Programmierung Veröffentlicht am 17.12.2024 -
 Wie passen Sie die Schaltflächen und das Erscheinungsbild Ihrer Aktionsleiste an?Anpassen der Schaltflächen und des Erscheinungsbilds Ihrer AktionsleisteBerücksichtigen Sie die folgenden Schritte, um das gewünschte benutzerdefinier...Programmierung Veröffentlicht am 17.12.2024
Wie passen Sie die Schaltflächen und das Erscheinungsbild Ihrer Aktionsleiste an?Anpassen der Schaltflächen und des Erscheinungsbilds Ihrer AktionsleisteBerücksichtigen Sie die folgenden Schritte, um das gewünschte benutzerdefinier...Programmierung Veröffentlicht am 17.12.2024 -
 Wir stellen den Lebenslauf-Parser/CV-Parser für Laravel vorFoto von Mohammad Rahmani auf Unsplash Aufgrund der Beliebtheit unseres Lebenslauf-/CV-Parsing-AI-API-Endpunkts haben wir eine spezielle, leichtgewich...Programmierung Veröffentlicht am 17.12.2024
Wir stellen den Lebenslauf-Parser/CV-Parser für Laravel vorFoto von Mohammad Rahmani auf Unsplash Aufgrund der Beliebtheit unseres Lebenslauf-/CV-Parsing-AI-API-Endpunkts haben wir eine spezielle, leichtgewich...Programmierung Veröffentlicht am 17.12.2024 -
 Wie formatiere ich Datumsangaben in PHP für eine benutzerfreundliche Anzeige neu?Datumsangaben in PHP neu formatierenBeim Arbeiten mit in einer Datenbank gespeicherten Datumsangaben ist es oft notwendig, diese für eine benutzerfreu...Programmierung Veröffentlicht am 17.12.2024
Wie formatiere ich Datumsangaben in PHP für eine benutzerfreundliche Anzeige neu?Datumsangaben in PHP neu formatierenBeim Arbeiten mit in einer Datenbank gespeicherten Datumsangaben ist es oft notwendig, diese für eine benutzerfreu...Programmierung Veröffentlicht am 17.12.2024 -
 Warum kann ich einer Java-Sammlung keine Elemente mit einem generischen Platzhaltertyp („? erweitert übergeordnetes Element“) hinzufügen?Typsicherheit und Wildcard-Generika: Den verbotenen Modifikator verstehenBei der Arbeit mit generischen Sammlungen in Java kann das Konzept der Wildca...Programmierung Veröffentlicht am 17.12.2024
Warum kann ich einer Java-Sammlung keine Elemente mit einem generischen Platzhaltertyp („? erweitert übergeordnetes Element“) hinzufügen?Typsicherheit und Wildcard-Generika: Den verbotenen Modifikator verstehenBei der Arbeit mit generischen Sammlungen in Java kann das Konzept der Wildca...Programmierung Veröffentlicht am 17.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























