Richten Sie React mit Vite Schritt für Schritt ein
Vite ist ein modernes Build-Tool, das eine schnelle und effiziente Entwicklungserfahrung bietet, insbesondere für JavaScript-basierte Anwendungen wie React, Vue und andere.
Vite selbst konzentriert sich mehr auf Entwicklungsgeschwindigkeit mit minimaler Konfiguration und schnelleren Ladezeiten während des Entwicklungsprozesses. Aufgrund von Optimierungen durch Rollup
sind die Produktionsaufbauzeiten in der Regel auch schneller.In diesem Tutorial erfahren Sie Schritt für Schritt, wie Sie Reactjs mit Vite installieren
Schritt 1
Öffnen Sie die Terminalanwendung, die Sie haben, hier verwende ich cmder, und gehen Sie zu dem Ordner, in dem Sie die Anwendung installieren möchten

Schritt 2
Um den Installationsprozess durchzuführen, können Sie „yarn“ oder „npm“ verwenden,
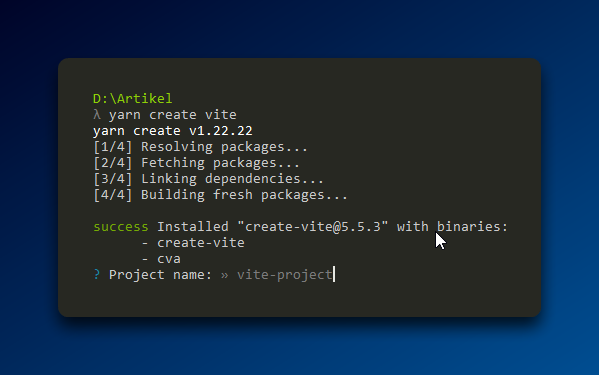
Geben Sie den folgenden Befehl in Ihr Terminal ein:
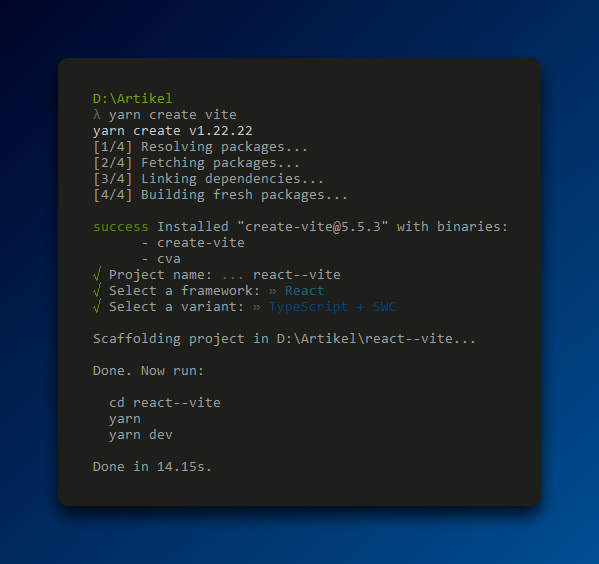
##NPM npm create vite@latest ##YARN yarn create vite
Ich verwende Garn.
Nachdem Sie den obigen Befehl ausgeführt haben, werden Sie aufgefordert, den Namen der Anwendung einzugeben, die Sie erstellen möchten, wie im folgenden Bild gezeigt

Schritt 3
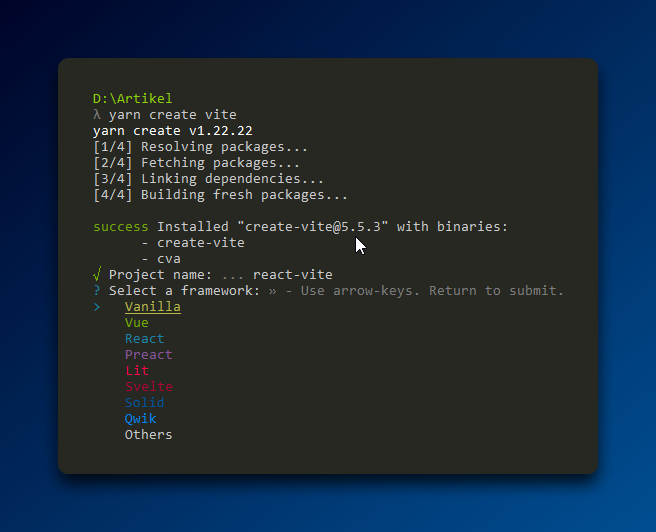
Sie sehen eine Liste; Verwenden Sie die Pfeiltasten, um in der Liste nach oben und unten zu navigieren. Klicken Sie auf die Eingabetaste, um Ihre bevorzugte Option auszuwählen.
In diesem Schritt wählen wir React

Schritt 3
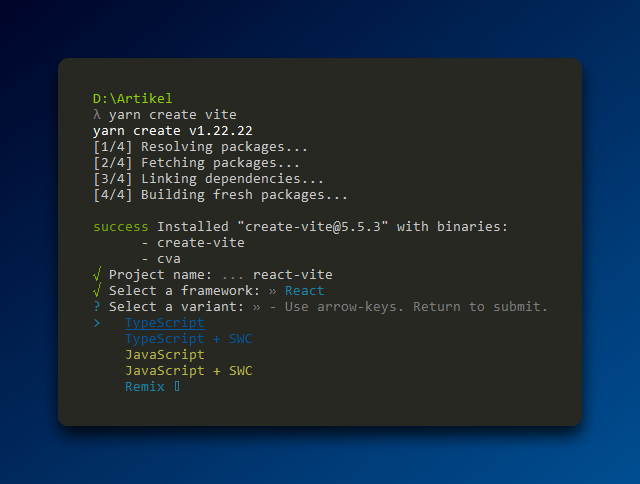
Sie sehen fünf Optionen zur Auswahl. Navigieren Sie zu und wählen Sie
aus.
hier wähle ich Typescript SWC

Und das ist alles; Sie haben jetzt Ihr Vite-Projekt

Schritt 4
Wie in den Endergebnissen in Schritt 3 beschrieben, werden Sie aufgefordert, den von Ihnen erstellten Anwendungsordner einzugeben. Anschließend führen Sie den Befehl aus, den Sie ausführen sollen
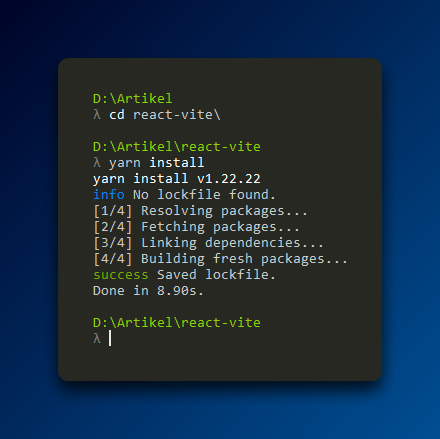
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

Schritt 5
Nachdem alle Prozesse in Schritt 4 erfolgreich waren, müssen Sie zum Ausführen der Anwendung den folgenden Befehl ausführen
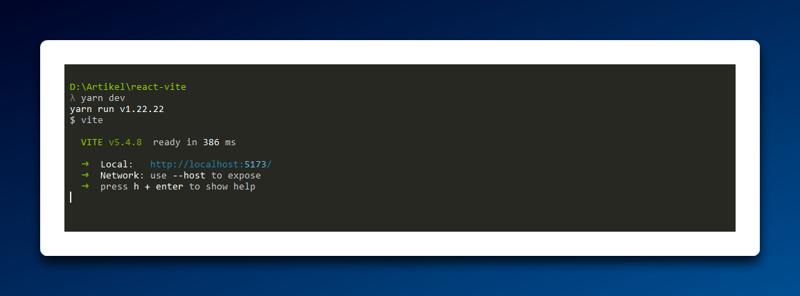
### npm npm run dev ### yarn yarn dev

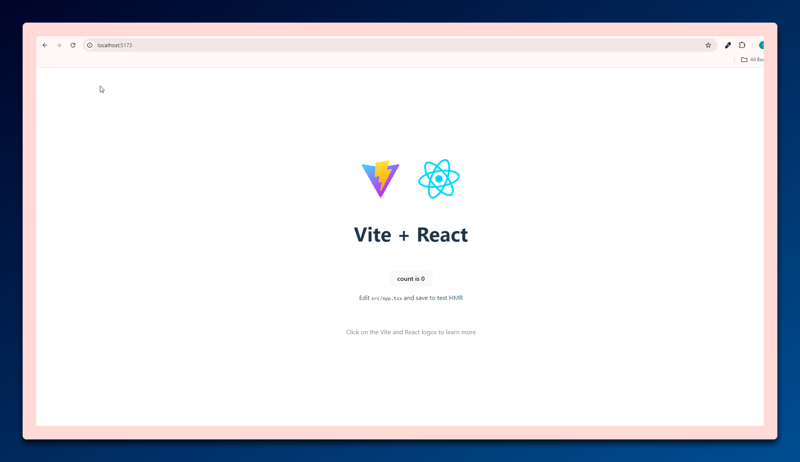
Nachdem die Anwendung erfolgreich ausgeführt wurde, können Sie über den im Terminal angezeigten Link auf die Anwendung zugreifen

Abschluss:
Sehen Sie, es ist überhaupt nicht schwierig und der gesamte Vorgang dauert nicht lange.
Jetzt haben Sie erfolgreich gelernt, ReactJS-Anwendungen mit Vitejs zu installieren
Danke schön
-
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19
Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19
Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich ein DIV -Element entfernen, während ich seinen Inhalt intakt hält?eliminieren ein Div, während er seine Elemente bewahrt , um Elemente von innerhalb eines Divs auf außerhalb der Bildschirmgrößen zu bewegen, ei...Programmierung Gepostet am 2025-02-19
Wie kann ich ein DIV -Element entfernen, während ich seinen Inhalt intakt hält?eliminieren ein Div, während er seine Elemente bewahrt , um Elemente von innerhalb eines Divs auf außerhalb der Bildschirmgrößen zu bewegen, ei...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Elementvorkommen in einer Java -Liste effizient zählen?zählen Elementvorkommen in einer Liste im Bereich der Java -Programmierung, die Aufgabe, Elementvorschläge in einer Liste aufzunehmen . Um die...Programmierung Gepostet am 2025-02-19
Wie kann ich Elementvorkommen in einer Java -Liste effizient zählen?zählen Elementvorkommen in einer Liste im Bereich der Java -Programmierung, die Aufgabe, Elementvorschläge in einer Liste aufzunehmen . Um die...Programmierung Gepostet am 2025-02-19 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19 -
 So implementieren Sie benutzerdefinierte Ausnahmebehandlung mit Python -Protokollierungsmodul?benutzerdefinierte Fehlerhandhabung mit Pythons Protokollierungsmodule , um sicherzustellen, dass die nicht erfasste Ausnahmen ordnungsgemäß be...Programmierung Gepostet am 2025-02-19
So implementieren Sie benutzerdefinierte Ausnahmebehandlung mit Python -Protokollierungsmodul?benutzerdefinierte Fehlerhandhabung mit Pythons Protokollierungsmodule , um sicherzustellen, dass die nicht erfasste Ausnahmen ordnungsgemäß be...Programmierung Gepostet am 2025-02-19 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-02-19
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-02-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























