Webfunktionen verstehen

Es gibt eine riesige Menge an Funktionen im Web. Das Browser Compatibility Data-Projekt listet mehr als 14.000 davon auf! Wie kann man das alles verstehen?
Dies ist eine Frage, die seit langem unbeantwortet bleibt. Ja, jeder Webentwickler nutzt caiuse.com. Oder sie googeln oder fragen vielleicht chatgpt. Das Problem besteht darin, dass diese Tools Antworten auf spezifische Fragen bieten, ihnen aber ein Gesamtbild oder Links zur Quelle der Wahrheit fehlen.
Die WebDX-Gruppe
Nicht mehr! Die WebDX-Gruppe leistet jetzt unglaubliche Arbeit beim Organisieren, Kategorisieren und Benennen von Dingen (← das ist der schwierige Teil, wie Sie wissen) rund um die Webplattform. Sie versuchen, das gesamte Entwicklererlebnis mit dem Web und den Browsern auf koordinierte Weise zu verbessern.
WebDX ist eine Community-Gruppe, die Teil des W3C ist. Sie können in ihren Repositories sehen, was sie kochen. Die interessanteste Ausgabe für mich ist das Web-Features-Repo. Was sie getan haben, ist, eine große Menge spezifischer Funktionen in einen verständlicheren Satz übergeordneter Funktionen zu kategorisieren.
Eine der neu verfügbaren Funktionen ist beispielsweise Methoden festlegen. Jede neue Methode zur Manipulation einer Menge könnte ein einzelnes Feature sein. Es wird jedoch viel nützlicher, wenn es als einzelnes High-Level-Feature kommuniziert und dokumentiert wird.
Die Dokumentation
Der andere Teil besteht darin, detaillierte Informationen zu einer Funktion zu finden. Nun, hier kam die Open Web Docs-Initiative ins Spiel. Während MDN schon immer eine gute Referenz war, mangelte es an praktischen Inhalten. Die Open Web Docs-Gruppe versucht das zu ändern. Sie bringen eine Menge neuer Tutorials, Leitfäden und Erklärungen für die MDN-Webdokumentation sowie Aktualisierungen der zugrunde liegenden Daten heraus – BCD (Browser Compat Data).
Ein Beispiel ist eine Seite auf MDN über relative Farben. Es ist sauber einer High-Level-Webfunktion zugeordnet. Es bietet ein viel besseres Verständnis und einen besseren Kontext zu dieser Funktion als die einzelnen Referenzseiten für jede Farbfunktion.
Die Umfragen
Das wirklich Schöne an der oben genannten Initiative ist, dass sie wirklich zusammenarbeiten wollen. Sie nehmen Eingaben aus Umfragen wie „The State of HTML“ und „The State of CSS“ entgegen und können später dieselben Namen für Webfunktionen verwenden, um Umfrageergebnisse zu ihnen zu verfolgen.
Und übrigens können Sie beim Ausfüllen dieser Umfragen auf die Schaltfläche „Zur Leseliste hinzufügen“ klicken. Es werden Ihnen Links zu MDN angezeigt, wo Sie mehr über genau die Dinge erfahren können, die Sie noch nicht wussten.
Die Realität
Großartig, aber wird das Web besser? Verdammt, ja, das ist es!
Die Initiative, die Lücke zwischen gewünschten Funktionen und tatsächlicher Verfügbarkeit in allen Browsern zu schließen, ist offensichtlich. Das Interop-Projekt stellt nämlich sicher, dass eine Reihe von Funktionen in allen gängigen Browsern möglichst vollständig implementiert sind. Jedes Jahr gibt es eine neue Iteration dieses Projekts.
Wie viel und wie gut diese Funktionen implementiert sind, wird mithilfe von Webplattformtests gemessen. Die gleichen Tests werden für alle Browser ausgeführt. Deshalb haben wir diese schönen Prozentsätze, die den tatsächlichen Zustand der Funktionen in den Browsern widerspiegeln.
Die Grundlinie
Der Moment, in dem eine Funktion in allen gängigen Browsern implementiert wird, ist ein sehr wichtiger Moment. Und da wir die Features wie oben beschrieben schön gruppiert haben, fehlt vorerst nur noch ein Name. Und da haben wir es: Eine Funktion ist Baseline New verfügbar, wenn sie von allen gängigen Browsern unterstützt wird. Und eine Funktion ist allgemein verfügbar, wenn seit ihrer neuen Verfügbarkeit zweieinhalb Jahre vergangen sind.
Sie können mehr über die Baseline-Idee auf web.dev lesen, seit sie von Google initiiert wurde.
Die visuellen Dashboards
Alles ergibt mehr Sinn, wenn man es visueller sehen kann. Gut gestaltete Tabellen, Grafiken, praktische Links zu Ressourcen direkt vor Ort …
Dies ist Teil einiger Versuche, nützliche Dashboards zu erstellen. Schauen Sie sich alle an, jede davon ist eine andere Sicht auf das Thema:
- Einfaches Dashboard von den Leuten hinter der WebDX-Gruppe
- Schöne Diagramme zum Bestehen von Webplattformtests Feature für Feature vom Google Chrome-Team
- und mein Versuch, eine interaktivere Version zu erstellen
Sie können sie von Zeit zu Zeit nutzen, um sich darüber zu informieren, was es Neues im Allgemeinen oder was Neues im Status „Wide Adoption“ gibt. Es ist auch eine gute Referenz, wenn Sie ein neues Projekt starten und entscheiden, welche Funktionen tatsächlich verfügbar sind und ausreichend unterstützt werden.

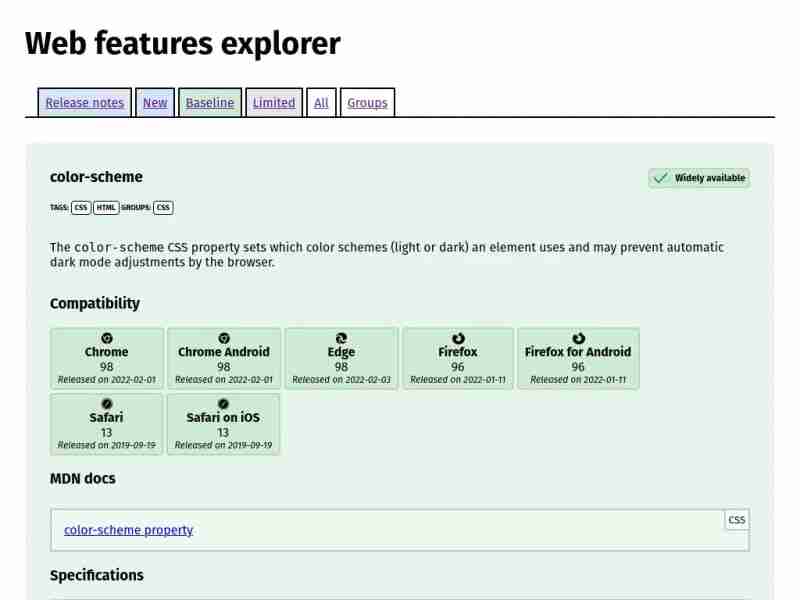
Web Features Explorer zeigt die Informationen auf saubere Weise an

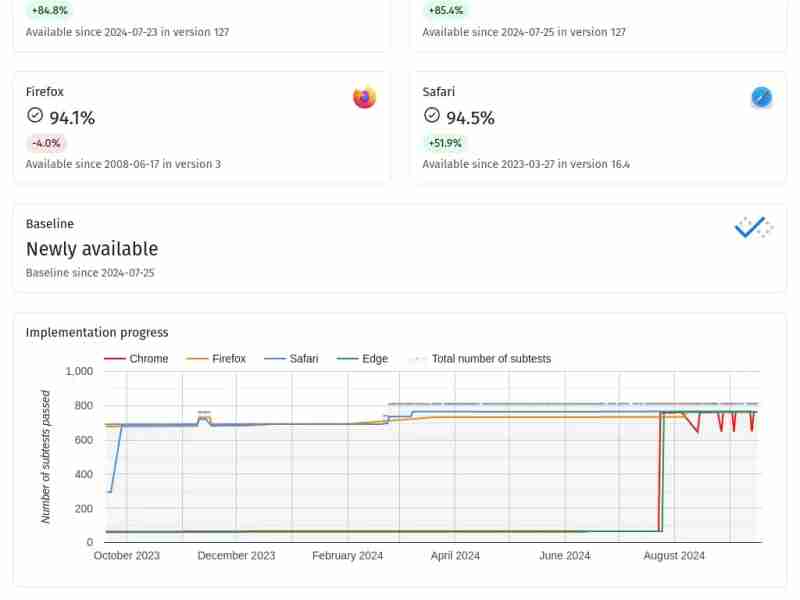
Webstatus.dev zeigt echte Fortschritte bei den Funktionen in Bezug auf bestandene Webplattformtests in Diagrammen

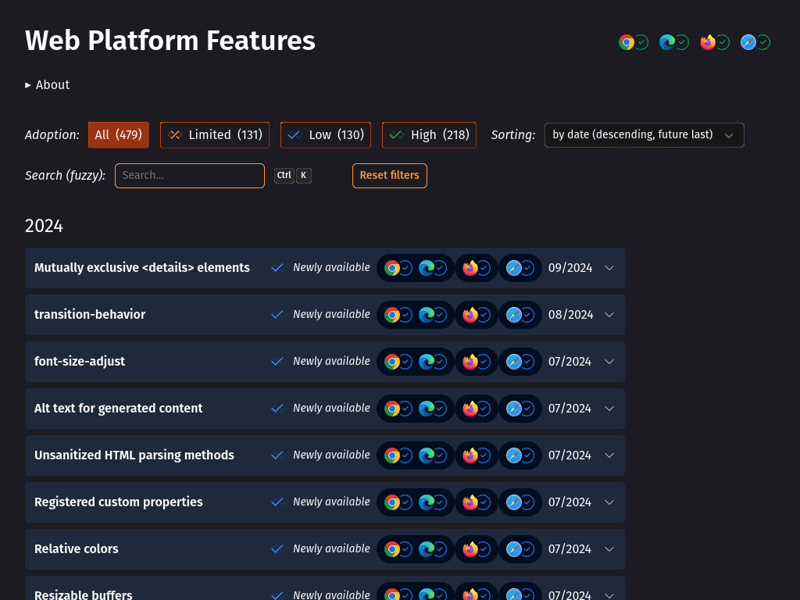
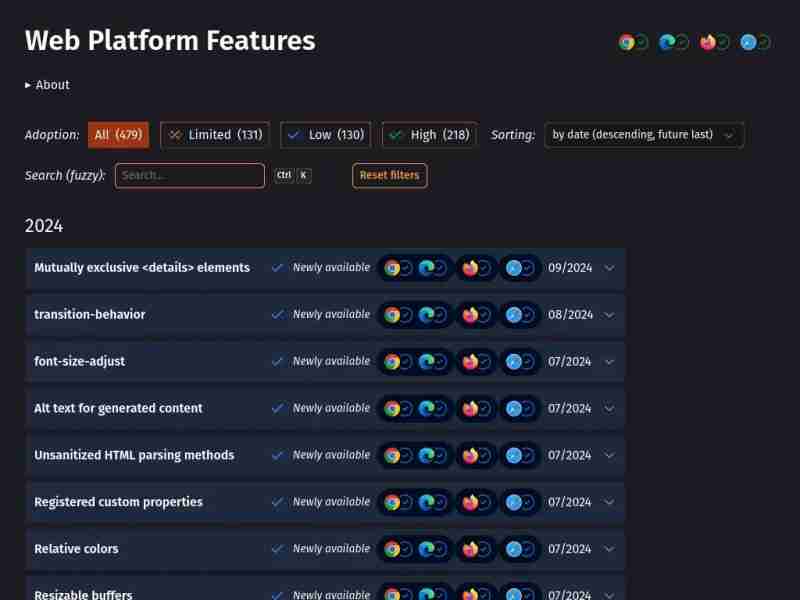
Das Dashboard „My Web Platform Features“ ermöglicht Filter- und Sortierfunktionen
Die Zukunft
Einige Funktionen wurden in letzter Zeit ziemlich schnell in allen Browsern implementiert. Einige Browser-Hersteller halten einige jedoch möglicherweise nicht einmal für eine gute Idee. Detaillierte Informationen darüber, was möglicherweise kommt und was nicht, finden Sie auf den folgenden Websites:
- Mozilla-Standardpositionen
- Standardpositionen des Webkit-Teams
- Google Chrome-Funktions-Roadmap
Abschluss
Es ist faszinierend zu beobachten, wie sich die Webplattform weiterentwickelt. Die Feedbackschleife verbessert sich. Die Interoperabilität wird in vielen Bereichen besser.
Ich wollte schon lange ein nützliches Dashboard mit Webfunktionen haben, und plötzlich sind die Daten von so guter Qualität, dass ich es geschafft habe, in ein paar Abenden mein eigenes zu erstellen.
-
 Warum optimiert der Compiler Lambda-Funktionen effektiver als herkömmliche Funktionen?Lambda-Optimierung und Inline-Funktionen: Der Vorteil des CompilersDie Aussage von Nicolai Josuttis, dass Lambdas im Vergleich zu einfachen Funktionen...Programmierung Veröffentlicht am 19.11.2024
Warum optimiert der Compiler Lambda-Funktionen effektiver als herkömmliche Funktionen?Lambda-Optimierung und Inline-Funktionen: Der Vorteil des CompilersDie Aussage von Nicolai Josuttis, dass Lambdas im Vergleich zu einfachen Funktionen...Programmierung Veröffentlicht am 19.11.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 19.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 19.11.2024 -
 Gibt die Funktion time() von PHP einen von der Zeitzone unabhängigen Zeitstempel zurück?Gibt PHP time() einen von der Zeitzone unabhängigen Zeitstempel zurück?Beim Umgang mit Zeitberechnungen ist es wichtig, den Kontext von zu verstehen d...Programmierung Veröffentlicht am 19.11.2024
Gibt die Funktion time() von PHP einen von der Zeitzone unabhängigen Zeitstempel zurück?Gibt PHP time() einen von der Zeitzone unabhängigen Zeitstempel zurück?Beim Umgang mit Zeitberechnungen ist es wichtig, den Kontext von zu verstehen d...Programmierung Veröffentlicht am 19.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 19.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 19.11.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 19.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 19.11.2024 -
 Wie fokussiere ich ein Eingabefeld in React nach dem Rendern?Fokussieren eines Eingabefelds in React nach dem RendernIn React kann das Setzen des Fokus auf ein Eingabefeld nach dem Rendern durch verschiedene Met...Programmierung Veröffentlicht am 19.11.2024
Wie fokussiere ich ein Eingabefeld in React nach dem Rendern?Fokussieren eines Eingabefelds in React nach dem RendernIn React kann das Setzen des Fokus auf ein Eingabefeld nach dem Rendern durch verschiedene Met...Programmierung Veröffentlicht am 19.11.2024 -
 AWS DMS-Tabellenfehler aufgrund eines Einfrierzeitraums in der QuelleWir verbinden AWS DMS mit db2, um die Daten zu migrieren. In der Quelle gibt es eine Einfrierperiode von etwa 8 Stunden, daher stoppen wir den DMS-Die...Programmierung Veröffentlicht am 19.11.2024
AWS DMS-Tabellenfehler aufgrund eines Einfrierzeitraums in der QuelleWir verbinden AWS DMS mit db2, um die Daten zu migrieren. In der Quelle gibt es eine Einfrierperiode von etwa 8 Stunden, daher stoppen wir den DMS-Die...Programmierung Veröffentlicht am 19.11.2024 -
 Wie gehe ich mit doppelten Anführungszeichen in PHP Script Echo um?Doppelte Anführungszeichen im PHP-Skript-EchoBeim Echo von HTML-Code in einem PHP-Skript ist es wichtig, doppelte Anführungszeichen korrekt zu behande...Programmierung Veröffentlicht am 19.11.2024
Wie gehe ich mit doppelten Anführungszeichen in PHP Script Echo um?Doppelte Anführungszeichen im PHP-Skript-EchoBeim Echo von HTML-Code in einem PHP-Skript ist es wichtig, doppelte Anführungszeichen korrekt zu behande...Programmierung Veröffentlicht am 19.11.2024 -
 Wie validiere ich E-Mail-Adressen mit regulären Ausdrücken: Syntax vs. vollständige Überprüfung?So validieren Sie E-Mail-Adressen mit regulären AusdrückenBeim Sammeln von Benutzereingaben über Formulare ist es wichtig sicherzustellen, dass die an...Programmierung Veröffentlicht am 19.11.2024
Wie validiere ich E-Mail-Adressen mit regulären Ausdrücken: Syntax vs. vollständige Überprüfung?So validieren Sie E-Mail-Adressen mit regulären AusdrückenBeim Sammeln von Benutzereingaben über Formulare ist es wichtig sicherzustellen, dass die an...Programmierung Veröffentlicht am 19.11.2024 -
 Warum sollten wir in C++ vor dem Beenden des Programms „delete“ aufrufen?Warum in C vor dem Beenden des Programms „Delete“ aufrufen?In C ist es wichtig, vor der Programmbeendigung explizit „Delete“ für Heap-zugewiesenen Spe...Programmierung Veröffentlicht am 19.11.2024
Warum sollten wir in C++ vor dem Beenden des Programms „delete“ aufrufen?Warum in C vor dem Beenden des Programms „Delete“ aufrufen?In C ist es wichtig, vor der Programmbeendigung explizit „Delete“ für Heap-zugewiesenen Spe...Programmierung Veröffentlicht am 19.11.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 19.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 19.11.2024 -
 Wie ermöglicht das ::content-Pseudoelement Deep Styling im Shadow DOM?Enthüllung des ::content/:slotted-Pseudoelements im Shadow-DOMDas Shadow-DOM, ein wichtiger Aspekt von Webkomponenten, stellt vor eine neuartige Art, ...Programmierung Veröffentlicht am 19.11.2024
Wie ermöglicht das ::content-Pseudoelement Deep Styling im Shadow DOM?Enthüllung des ::content/:slotted-Pseudoelements im Shadow-DOMDas Shadow-DOM, ein wichtiger Aspekt von Webkomponenten, stellt vor eine neuartige Art, ...Programmierung Veröffentlicht am 19.11.2024 -
 So sperren Sie nicht vorhandene Zeilen in InnoDB: Ein Dilemma und LösungenSperren nicht vorhandener InnoDB-Zeilen: Ein technisches DilemmaIm Bereich der Datenbankverwaltung kann es oft notwendig sein, sicherzustellen, dass e...Programmierung Veröffentlicht am 19.11.2024
So sperren Sie nicht vorhandene Zeilen in InnoDB: Ein Dilemma und LösungenSperren nicht vorhandener InnoDB-Zeilen: Ein technisches DilemmaIm Bereich der Datenbankverwaltung kann es oft notwendig sein, sicherzustellen, dass e...Programmierung Veröffentlicht am 19.11.2024 -
 Wann werden die magischen Methoden „__get“ und „__set“ von PHP tatsächlich aufgerufen?Magische PHP-Methoden: __get und __set für das Überladen von Eigenschaften enthüllenIn PHP bieten die magischen Methoden __get und __set eine alternat...Programmierung Veröffentlicht am 19.11.2024
Wann werden die magischen Methoden „__get“ und „__set“ von PHP tatsächlich aufgerufen?Magische PHP-Methoden: __get und __set für das Überladen von Eigenschaften enthüllenIn PHP bieten die magischen Methoden __get und __set eine alternat...Programmierung Veröffentlicht am 19.11.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 19.11.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 19.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























