 Titelseite > Programmierung > Das Geheimnis des modernen Webdesigns: Wie Tailwind CSS die Art und Weise revolutioniert, wie wir Websites erstellen
Titelseite > Programmierung > Das Geheimnis des modernen Webdesigns: Wie Tailwind CSS die Art und Weise revolutioniert, wie wir Websites erstellen
Das Geheimnis des modernen Webdesigns: Wie Tailwind CSS die Art und Weise revolutioniert, wie wir Websites erstellen
In der sich ständig weiterentwickelnden Welt des Webdesigns ist es entscheidend, immer einen Schritt voraus zu sein. Da die Technologie voranschreitet und die Erwartungen der Benutzer steigen, sind Entwickler und Designer ständig auf der Suche nach neuen Tools und Techniken, um beeindruckende, reaktionsfähige Websites effizient zu erstellen. Dann kommt Tailwind CSS ins Spiel, ein Utility-First-CSS-Framework, das die Webdesign-Community im Sturm erobert. In diesem Blogbeitrag werfen wir einen Blick darauf, wie Tailwind CSS die Art und Weise, wie wir Websites erstellen, revolutioniert und warum es zum Geheimrezept des modernen Webdesigns geworden ist.
Was ist Tailwind CSS?
Tailwind CSS ist ein hochgradig anpassbares Low-Level-CSS-Framework, das eine Reihe von Hilfsklassen bereitstellt, um schnell und einfach benutzerdefinierte Designs zu erstellen. Im Gegensatz zu herkömmlichen CSS-Frameworks, die mit vorgefertigten Komponenten geliefert werden, konzentriert sich Tailwind CSS darauf, Entwicklern die Bausteine zur Verfügung zu stellen, mit denen sie einzigartige Designs erstellen können, ohne benutzerdefiniertes CSS von Grund auf neu schreiben zu müssen.
Die Philosophie hinter Tailwind
Die Kernphilosophie von Tailwind CSS besteht darin, eine Reihe primitiver Dienstprogrammklassen bereitzustellen, die kombiniert werden können, um jedes Design zu erstellen. Dieser Ansatz ermöglicht maximale Flexibilität und Kreativität bei gleichzeitiger Wahrung der projektübergreifenden Konsistenz. Durch die Verwendung dieser Dienstprogrammklassen können Entwickler schnell Prototypen erstellen und Designs iterieren, ohne für jedes Element benutzerdefiniertes CSS schreiben zu müssen.
Die Vorteile der Verwendung von Tailwind CSS
1. Schnelle Entwicklung
Einer der bedeutendsten Vorteile von Tailwind CSS ist die Geschwindigkeit, mit der Entwickler Websites erstellen und Prototypen erstellen können. Mit einem umfassenden Satz an Hilfsklassen können Designer und Entwickler schnell mit verschiedenen Layouts, Farben und Stilen experimentieren, ohne benutzerdefiniertes CSS schreiben zu müssen.
2. Konsistenz und Wartbarkeit
Tailwind CSS fördert die Konsistenz zwischen Projekten, indem es einen standardisierten Satz von Klassen bereitstellt. Diese Konsistenz erleichtert den Teams die Zusammenarbeit und die Codepflege im Laufe der Zeit. Da Stile außerdem direkt im HTML angewendet werden, ist es einfacher, das Design zu verstehen und zu ändern, ohne separate CSS-Dateien durchsuchen zu müssen.
3. Responsive Design leicht gemacht
Mit Tailwind CSS ist das Erstellen responsiver Designs ein Kinderspiel. Das Framework umfasst integrierte reaktionsfähige Modifikatoren, die es Entwicklern ermöglichen, je nach Bildschirmgröße unterschiedliche Stile anzuwenden. Diese Funktion macht komplexe Medienabfragen überflüssig und erleichtert die Erstellung von Mobile-First-Designs.
4. Anpassung und Flexibilität
Obwohl Tailwind CSS eine Reihe von Standard-Dienstprogrammklassen bereitstellt, ist es in hohem Maße anpassbar. Entwickler können die Standardkonfiguration problemlos ändern, um sie an das Designsystem ihres Projekts anzupassen, einschließlich Farben, Abstände und Haltepunkte. Diese Flexibilität ermöglicht es Teams, ein einzigartiges Erscheinungsbild zu schaffen und gleichzeitig vom Nutzen-First-Ansatz des Frameworks zu profitieren.
Wie sich Tailwind CSS von herkömmlichen CSS-Frameworks unterscheidet
Abkehr von vorgefertigten Komponenten
Herkömmliche CSS-Frameworks wie Bootstrap oder Foundation verfügen über vorgefertigte Komponenten, die häufig dazu führen, dass Websites ähnlich aussehen. Tailwind CSS verfolgt einen anderen Ansatz, indem es Low-Level-Utility-Klassen bereitstellt, die kombiniert werden können, um einzigartige Designs zu erstellen. Dieser Ansatz gibt Designern mehr Kontrolle über das endgültige Erscheinungsbild ihrer Websites.
CSS-Aufblähung reduzieren
Ein häufiges Problem bei herkömmlichen CSS-Frameworks ist die Menge an ungenutztem CSS, die an den Browser gesendet wird. Tailwind CSS behebt dieses Problem, indem es Entwicklern ermöglicht, nicht verwendete Stile während des Erstellungsprozesses zu löschen, was zu deutlich kleineren Dateigrößen und schnelleren Ladezeiten führt.
Tailwind CSS in Aktion: Beispiele aus der Praxis
Um besser zu verstehen, wie Tailwind CSS das Webdesign revolutioniert, schauen wir uns einige Beispiele aus der Praxis an, wie es zum Erstellen allgemeiner UI-Komponenten verwendet werden kann.
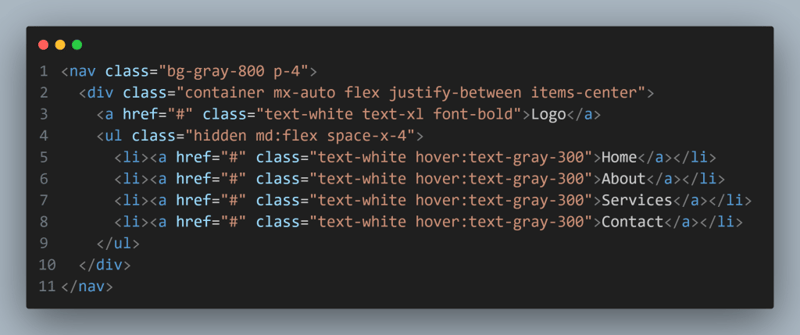
Erstellen einer responsiven Navigationsleiste

In diesem Beispiel haben wir eine responsive Navigationsleiste mit Tailwind-CSS-Dienstprogrammklassen erstellt. Die versteckten md:flex-Klassen sorgen dafür, dass die Navigationslinks auf mobilen Geräten ausgeblendet und auf mittelgroßen Bildschirmen und höher angezeigt werden.
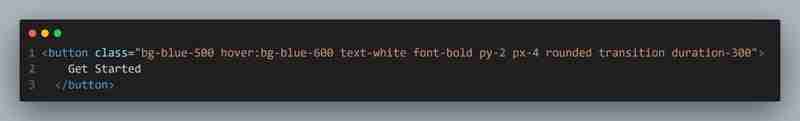
Entwerfen einer Call-to-Action-Schaltfläche

Dieses einfache Schaltflächenbeispiel zeigt, wie einfach es ist, mit Tailwind CSS ein attraktives, interaktives Element zu erstellen. Die Utility-Klassen kümmern sich um alles, von der Hintergrundfarbe und dem Textstil bis hin zu Hover-Effekten und Übergängen.
Tailwind CSS Best Practices und Tipps
Um Tailwind CSS in Ihren Webdesign-Projekten optimal zu nutzen, beachten Sie die folgenden Best Practices und Tipps:
- Verwenden Sie die offizielle Dokumentation: Tailwind CSS verfügt über eine umfangreiche Dokumentation, die alle Aspekte des Frameworks abdeckt. Machen Sie es zu Ihrer Anlaufstelle zum Lernen und zur Fehlerbehebung.
- Nutzen Sie die Konfigurationsdatei von Tailwind: Passen Sie die Standardkonfiguration an das Designsystem Ihres Projekts an und verbessern Sie die Konsistenz auf Ihrer Website.
- Verwenden Sie die @apply-Direktive von Tailwind: Verwenden Sie für häufig verwendete Kombinationen von Dienstprogrammklassen die @apply-Direktive in Ihrem CSS, um wiederverwendbare Komponentenklassen zu erstellen.
- Für die Produktion optimieren: Verwenden Sie die integrierte Löschfunktion von Tailwind, um nicht verwendete Stile zu entfernen und die Größe Ihrer CSS-Datei für die Produktion zu minimieren.
- Mit anderen Tools kombinieren: Tailwind CSS funktioniert gut mit beliebten JavaScript-Frameworks wie React, Vue und Angular. Entdecken Sie Integrationen, um Ihren Entwicklungsworkflow zu verbessern.
Die Zukunft des Webdesigns mit Tailwind CSS
Da Tailwind CSS immer beliebter wird, ist es klar, dass es sich nicht nur um einen vorübergehenden Trend handelt, sondern um eine deutliche Veränderung in unserer Herangehensweise an Webdesign. Der Utility-First-Ansatz und die Flexibilität des Frameworks machen es zu einer ausgezeichneten Wahl sowohl für kleine Projekte als auch für große Anwendungen.
Mit der Community weiterentwickeln
Eine der Stärken von Tailwind CSS ist seine aktive und wachsende Community. Da immer mehr Entwickler das Framework übernehmen, können wir mit neuen Plugins, Erweiterungen und Tools rechnen, die seine Fähigkeiten weiter verbessern. Diese von der Community vorangetriebene Weiterentwicklung stellt sicher, dass sich Tailwind CSS weiterhin an die sich ändernden Bedürfnisse von Webdesignern und -entwicklern anpasst.
Integration mit Designsystemen
Da Designsysteme in der Webentwicklung immer häufiger vorkommen, ist Tailwind CSS gut positioniert, um eine entscheidende Rolle zu spielen. Durch die Anpassbarkeit ist es einfach, Design-Tokens zu implementieren und die Konsistenz über große Projekte hinweg aufrechtzuerhalten. Wir können davon ausgehen, dass es in Zukunft eine stärkere Integration zwischen Tailwind CSS und Design-System-Tools geben wird.
Fazit: Die Tailwind-CSS-Revolution nutzen
Tailwind CSS hat zweifellos die Spielregeln für modernes Webdesign verändert. Sein Utility-First-Ansatz, seine Flexibilität und sein Fokus auf eine schnelle Entwicklung machen es zu einem unschätzbar wertvollen Werkzeug für Webdesigner und Frontend-Entwickler gleichermaßen. Durch die Nutzung von Tailwind CSS können Teams effizienter als je zuvor einzigartige, reaktionsfähige und wartbare Websites erstellen.
Wenn wir in die Zukunft des Webdesigns blicken, ist es klar, dass Tailwind CSS weiterhin eine wichtige Rolle bei der Gestaltung der Art und Weise spielen wird, wie wir Websites erstellen. Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst mit dem Webdesign beginnen, die Erkundung von Tailwind CSS ist eine lohnende Investition, die Ihren Arbeitsablauf revolutionieren und Ihrer Kreativität freien Lauf lassen kann.
Sind Sie also bereit, in Tailwind CSS einzutauchen und das Geheimnis des modernen Webdesigns zu entdecken? Probieren Sie es bei Ihrem nächsten Projekt aus und erleben Sie aus erster Hand, wie dieses innovative Framework die Art und Weise verändert, wie wir Websites erstellen.
-
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-12
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-12 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-12
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-12 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-12
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-12 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-12
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-12 -
 Angular Interceptor -Benutzerhandbuch und BeispieleAngular Interceptor: Zwei Implementierungsmethoden und Anwendungsszenarien In diesem Artikel werden Angular Interceptors vorgestellt, einschließ...Programmierung Gepostet am 2025-04-12
Angular Interceptor -Benutzerhandbuch und BeispieleAngular Interceptor: Zwei Implementierungsmethoden und Anwendungsszenarien In diesem Artikel werden Angular Interceptors vorgestellt, einschließ...Programmierung Gepostet am 2025-04-12 -
 Wie wirken sich die Leistungsunterschiede zwischen Integral- und Floating Point -Operationen auf moderne Anwendungen aus?Aufführung integrierter Typen: Beurteilung der integralen Arithmetik gegen Floating-Punkt-Arithmetik integrale Arithmetik- und Floating-Punkt-Ar...Programmierung Gepostet am 2025-04-12
Wie wirken sich die Leistungsunterschiede zwischen Integral- und Floating Point -Operationen auf moderne Anwendungen aus?Aufführung integrierter Typen: Beurteilung der integralen Arithmetik gegen Floating-Punkt-Arithmetik integrale Arithmetik- und Floating-Punkt-Ar...Programmierung Gepostet am 2025-04-12 -
 Wie serialisieren Sie .NET -Aufzählung in JSON -Zeichenfolgen mit JavaScriptSerializer?serializing .net enum als Zeichenfolgen in JSON mit JavaScriptSerializer der Standard .NET javaScriptserializer gibt oft Enums als ihre ganz...Programmierung Gepostet am 2025-04-12
Wie serialisieren Sie .NET -Aufzählung in JSON -Zeichenfolgen mit JavaScriptSerializer?serializing .net enum als Zeichenfolgen in JSON mit JavaScriptSerializer der Standard .NET javaScriptserializer gibt oft Enums als ihre ganz...Programmierung Gepostet am 2025-04-12 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-12
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-12 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-12
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-12 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-12
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-12 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-12
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-12 -
 Wie kompiliere und fähre ich C# Code mit einer Eingabeaufforderung aus?command-line c# compilation und Ausführung Diese Anleitung Details kompilieren und ausführen C# Code (.cs -Dateien) direkt von Ihrer Eingabeau...Programmierung Gepostet am 2025-04-12
Wie kompiliere und fähre ich C# Code mit einer Eingabeaufforderung aus?command-line c# compilation und Ausführung Diese Anleitung Details kompilieren und ausführen C# Code (.cs -Dateien) direkt von Ihrer Eingabeau...Programmierung Gepostet am 2025-04-12 -
 Erstellen Sie das gewünschte NetzwerkMicrosoft Edge schließt sich mit Google, Mozilla, Samsung Internet, Igalia und der riesigen Web -Community an, um eine neue Initiative namens &quo...Programmierung Gepostet am 2025-04-12
Erstellen Sie das gewünschte NetzwerkMicrosoft Edge schließt sich mit Google, Mozilla, Samsung Internet, Igalia und der riesigen Web -Community an, um eine neue Initiative namens &quo...Programmierung Gepostet am 2025-04-12 -
 Wie beheben Sie CSRF -Token -Mismatch -Fehler in Laravel Ajax Post Anfrage?löst csrf token mismatch in laravel ajax post post Anfragen beim Versuch, Daten aus einer Datenbank mit einer Ajax Post -Anfrage in Laravel zu l...Programmierung Gepostet am 2025-04-12
Wie beheben Sie CSRF -Token -Mismatch -Fehler in Laravel Ajax Post Anfrage?löst csrf token mismatch in laravel ajax post post Anfragen beim Versuch, Daten aus einer Datenbank mit einer Ajax Post -Anfrage in Laravel zu l...Programmierung Gepostet am 2025-04-12 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-12
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























