
{error?.message ?? \\\"Something went wrong\\\"}
{/await}Das ist im Grunde die Funktionsweise des #await-Blocks in Svelte. Je nach Status eines Versprechens werden unterschiedliche Inhalte angezeigt: eine Ladeanzeige, wenn sie aussteht, Ergebnisse, wenn sie gelöst wird, und eine Fehlermeldung, wenn sie abgelehnt wird.
Aber nehmen wir an, ich möchte, dass eine bestimmte Funktion ausgeführt wird, wenn das Versprechen gelöst oder abgelehnt wurde (wie ein Toast).
So können Sie bestimmte Funktionen ausführen, wenn das Versprechen aufgelöst oder abgelehnt wird:
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}Jetzt wird unsere Funktion immer dann ausgeführt, wenn der Codeblock erreicht wird.
Eines aber noch...
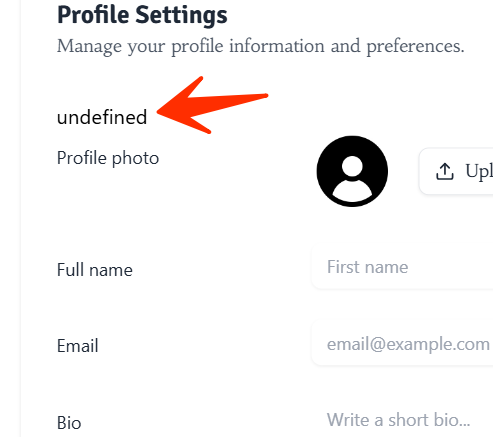
Wenn diese Funktionen ausgeführt werden, wird der zurückgegebene Text im Browser angezeigt, da dies eine Art Problemumgehung darstellt. Die von uns verwendete Syntax dient normalerweise dazu, zurückgegebene Zeichenfolgen/Zahlen im Browser anzuzeigen. Selbst wenn Sie nichts zurückgeben, wird die Standardeinstellung undefiniert zurückgegeben. Und diese Zeichenfolge (die normalerweise keinen Sinn ergibt) wird dem Endbenutzer angezeigt. Etwas in der Art:
Macht für den Endbenutzer keinen Sinn ?♂️?♀️
Stellen Sie also sicher, dass Sie leere Zeichenfolgen zurückgeben, oder schließen Sie die Funktion in einen versteckten Block ein:
Bei dieser Methode stellen wir sicher, dass unsere Funktionen leere Zeichenfolgen zurückgeben.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}Dadurch wird sichergestellt, dass leere Zeichenfolgen zurückgegeben werden.
--- Oder ---
Bei dieser Methode verbergen wir stattdessen den Funktionsblock in der Benutzeroberfläche, sodass der zurückgegebene Text für den Benutzer nicht sichtbar ist.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}Diese CSS-basierte Methode stellt sicher, dass der zurückgegebene Text nicht sichtbar ist.
Viel Spaß beim Hacken
 Titelseite > Programmierung > Ausführen einer Funktion, wenn ein #await-Block in Svelte(Kit) aufgelöst wird
Titelseite > Programmierung > Ausführen einer Funktion, wenn ein #await-Block in Svelte(Kit) aufgelöst wird
Zum Inhalt springen:
Der #await-Block in Svelte ist sehr praktisch für die Verarbeitung asynchroner Daten:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Das ist im Grunde die Funktionsweise des #await-Blocks in Svelte. Je nach Status eines Versprechens werden unterschiedliche Inhalte angezeigt: eine Ladeanzeige, wenn sie aussteht, Ergebnisse, wenn sie gelöst wird, und eine Fehlermeldung, wenn sie abgelehnt wird.
Aber nehmen wir an, ich möchte, dass eine bestimmte Funktion ausgeführt wird, wenn das Versprechen gelöst oder abgelehnt wurde (wie ein Toast).
So können Sie bestimmte Funktionen ausführen, wenn das Versprechen aufgelöst oder abgelehnt wird:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Jetzt wird unsere Funktion immer dann ausgeführt, wenn der Codeblock erreicht wird.
Eines aber noch...
Wenn diese Funktionen ausgeführt werden, wird der zurückgegebene Text im Browser angezeigt, da dies eine Art Problemumgehung darstellt. Die von uns verwendete Syntax dient normalerweise dazu, zurückgegebene Zeichenfolgen/Zahlen im Browser anzuzeigen. Selbst wenn Sie nichts zurückgeben, wird die Standardeinstellung undefiniert zurückgegeben. Und diese Zeichenfolge (die normalerweise keinen Sinn ergibt) wird dem Endbenutzer angezeigt. Etwas in der Art:

Macht für den Endbenutzer keinen Sinn ?♂️?♀️
Stellen Sie also sicher, dass Sie leere Zeichenfolgen zurückgeben, oder schließen Sie die Funktion in einen versteckten Block ein:
Bei dieser Methode stellen wir sicher, dass unsere Funktionen leere Zeichenfolgen zurückgeben.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Dadurch wird sichergestellt, dass leere Zeichenfolgen zurückgegeben werden.
--- Oder ---
Bei dieser Methode verbergen wir stattdessen den Funktionsblock in der Benutzeroberfläche, sodass der zurückgegebene Text für den Benutzer nicht sichtbar ist.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Diese CSS-basierte Methode stellt sicher, dass der zurückgegebene Text nicht sichtbar ist.
Viel Spaß beim Hacken

























Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3