So entfernen Sie den Pfeil beim Eingabetyp „Zahl“ mit Tailwind CSS
Beim Entwerfen von Formularen mit Tailwind CSS möchten Sie möglicherweise die Standardpfeile (auch als Spinner bezeichnet) aus Zahleneingabefeldern entfernen. Diese Pfeile können benutzerdefinierte Designs beeinträchtigen und es ist schwierig, sie in verschiedenen Browsern einheitlich zu gestalten.
In diesem Tutorial erfahren Sie, wie Sie dies mit Tailwind CSS erreichen, sowohl mit Inline-Stilen als auch durch einen globalen CSS-Ansatz.
Das Problem
Browser fügen standardmäßig Inkrement- und Dekrementpfeile zu -Elementen hinzu. Obwohl diese Pfeile funktionsfähig sind, geraten sie oft in Konflikt mit benutzerdefinierten Designs und es kann schwierig sein, sie in verschiedenen Browsern einheitlich zu gestalten.

Die Lösung
Wir werden die CSS-Dienstprogrammklassen von Tailwind verwenden, um diese Pfeile zu entfernen und saubere, benutzerdefinierte Zahleneingaben zu erstellen. Wir werden uns auch ansehen, wie dieser Stil global für größere Projekte angewendet werden kann.
Inline-Ansatz
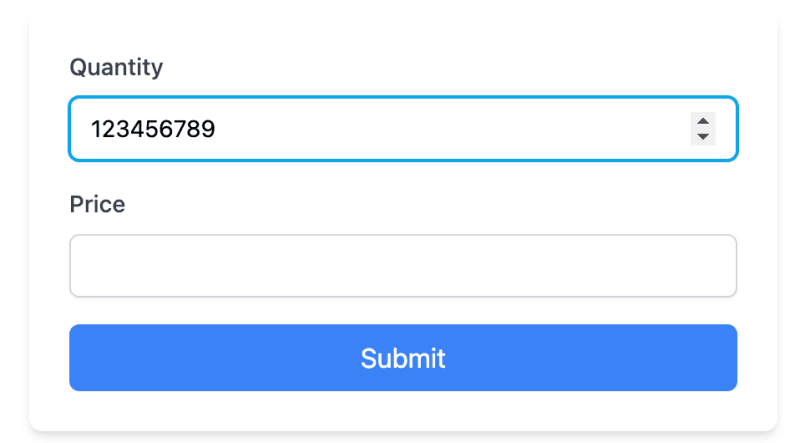
Beginnen wir mit einem Beispiel, das Inline-Tailwind-Klassen verwendet:
Die Schlüsselklassen zum Entfernen der Pfeile sind:
- [appearance:textfield]: Entfernt den Standardstil in Firefox.
- [&::-webkit-outer-spin-button]:appearance-none: Entfernt den äußeren Spin-Button in WebKit-Browsern.
- [&::-webkit-inner-spin-button]:appearance-none: Entfernt den inneren Spin-Button in WebKit-Browsern.

Globaler Ansatz
Bei größeren Projekten möchten Sie diesen Stil möglicherweise auf alle Zahleneingaben anwenden. Sie können dies tun, indem Sie Stile zu Ihrer globalen CSS-Datei hinzufügen:
Öffnen Sie Ihre global.css-Datei (oder eine gleichwertige Datei wie app.css oder style.css), abhängig von Ihrem Framework und Setup.
Folgendes CSS hinzufügen:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- Stellen Sie sicher, dass diese CSS-Datei in Ihre Haupt-CSS-Datei von Tailwind importiert oder in Ihrem HTML enthalten ist.
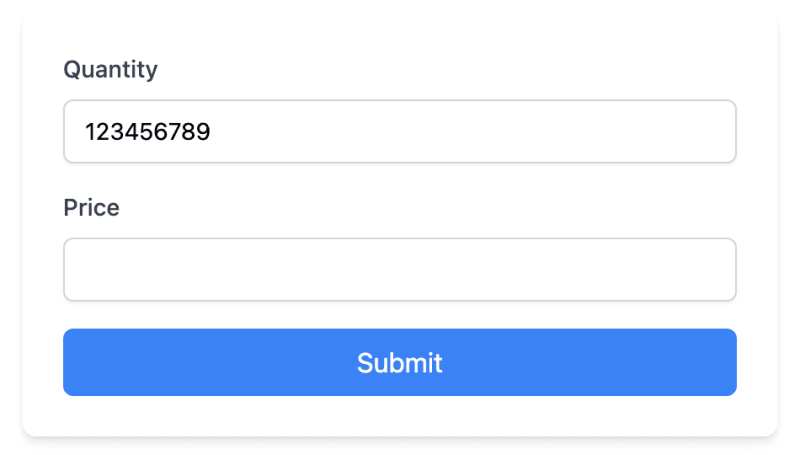
Nachdem Sie diese globalen Stile hinzugefügt haben, können Sie Ihr HTML vereinfachen:
Beachten Sie, dass wir die Klassen zum Entfernen von Pfeilen aus einzelnen Eingaben entfernt haben, da sie jetzt vom globalen CSS verarbeitet werden.
Hinzufügen benutzerdefinierter Pfeile
Während das Entfernen von Standardpfeilen die Designkonsistenz verbessert, möchten Sie möglicherweise benutzerdefinierte Schaltflächen zum Erhöhen/Verringern hinzufügen, um die Benutzererfahrung zu verbessern. So erstellen Sie benutzerdefinierte Pfeile, die zum Design unseres Formulars passen:
Lassen Sie uns die Schlüsselkomponenten dieser Implementierung aufschlüsseln:
Wir verpacken die Eingabe in ein relativ positioniertes Div, um eine absolute Positionierung unserer benutzerdefinierten Schaltflächen zu ermöglichen.
Das Eingabefeld behält seinen ursprünglichen Stil, einschließlich der Klassen zum Entfernen von Standardpfeilen:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- Wir fügen ein Div mit absoluter Positionierung hinzu, um unsere benutzerdefinierten Schaltflächen zu enthalten:
Dadurch werden die Schaltflächen auf der rechten Seite der Eingabe positioniert und vertikal zentriert.
- Jede Schaltfläche ist so gestaltet, dass sie mit der Eingabe verschmilzt:
- h-full bewirkt, dass die Schaltfläche die Höhe der Eingabe ausfüllt.
- border-l fügt eine subtile Trennung zwischen den Schaltflächen hinzu.
- text-gray-500 und hover:text-sky-500 sorgen beim Hover für eine Farbänderung, die dem Fokusstatus unseres Formulars entspricht.
Wir verwenden SVG-Symbole für die Auf- und Ab-Pfeile, entsprechend der Größe B-4 H-4.
Die Onclick-Ereignisse verwenden die JavaScript-Methoden stepUp() und stepDown(), um den Eingabewert zu ändern:
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"Wichtige Überlegungen
Es gibt ein paar Dinge, die Sie beachten sollten:
Das Entfernen von Pfeilen kann Auswirkungen auf Benutzer haben, die auf sie angewiesen sind. Erwägen Sie bei Bedarf die Bereitstellung alternativer Inkrementierungs-/Dekrementierungsmethoden.
Diese Lösung funktioniert in modernen Browsern. Ältere Browser erfordern möglicherweise zusätzliches CSS oder JavaScript.
Abschluss
Indem Sie dies entweder inline oder global implementieren, können Sie die Standardpfeile effektiv aus Zahleneingaben in Ihrem Projekt entfernen.
Für diejenigen, die ihren Tailwind-CSS-Entwicklungsprozess weiter verbessern möchten, schauen Sie sich den DevDojo Tails-Seitenersteller an, der Ihnen dabei helfen kann, ganz einfach fantastische Designs zu erstellen.
Viel Spaß beim Codieren!
-
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-04
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-04 -
 Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-04
Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-04 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-04
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-04 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-04
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-04 -
 Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-04
Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-04 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-04
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-04 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-04
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-04 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-04
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-04 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-04
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-04 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-04
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-04 -
 Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-07-04
Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-07-04 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-04
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-04 -
 Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-07-04
Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-07-04 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-04
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-04 -
 Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-07-04
Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-07-04
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























