Reaktion: veralteter Abschluss
In diesem Beitrag zeige ich, wie man einen Abschluss in einer useState-Hook-React-App erstellt.
Ich werde nicht erklären, was ein Abschluss ist, da es viele Ressourcen zu diesem Thema gibt und ich mich nicht wiederholen möchte. Ich empfehle die Lektüre dieses Artikels von @imranabdulmalik.
Kurz gesagt ist ein Abschluss (von Mozilla):
...die Kombination einer gebündelten (eingeschlossenen) Funktion mit Verweisen auf ihren umgebenden Zustand (die lexikalische Umgebung). Mit anderen Worten, ein Abschluss ermöglicht Ihnen den Zugriff auf den Umfang einer äußeren Funktion von einer inneren Funktion aus. In JavaScript werden Abschlüsse jedes Mal erstellt, wenn eine Funktion zum Zeitpunkt der Funktionserstellung erstellt wird.
Falls Sie mit dem Begriff „lexikalische Umgebung nicht vertraut sind, können Sie diesen Artikel von @soumyadey oder alternativ diesen hier lesen.
Das Problem
In einer React-Anwendung können Sie versehentlich einen Abschluss einer Variablen erstellen, die zum Komponentenstatus gehört, der mit dem useState-Hook erstellt wurde. Wenn dies geschieht, stehen Sie vor einem Problem des veralteten Abschlusses, das heißt, wenn Sie auf einen alten Wert des Zustands verweisen, der sich inzwischen geändert hat und daher nicht relevanter ist.
POC
Ich habe eine Demo-React-Anwendung erstellt, deren Hauptziel darin besteht, einen Zähler (der zum Status gehört) zu erhöhen, der in einem Abschluss im Rückruf der setTimeout-Methode geschlossen werden kann.
Kurz gesagt, diese App kann:
- Zeige den Wert des Zählers
- Zähler um 1 erhöhen
- Starten Sie einen Timer, um den Zähler nach fünf Sekunden um 1 zu erhöhen.
- Zähler um 10 erhöhen
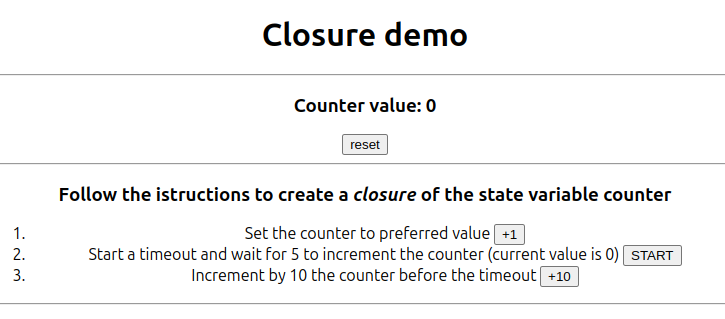
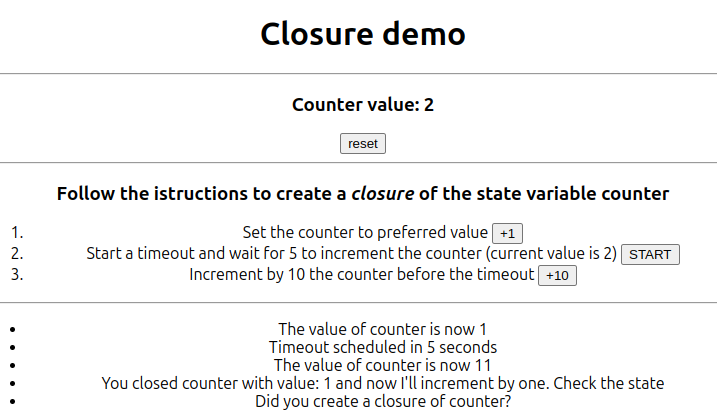
Im folgenden Bild wird der anfängliche UI-Status der App angezeigt, mit Zähler auf Null.

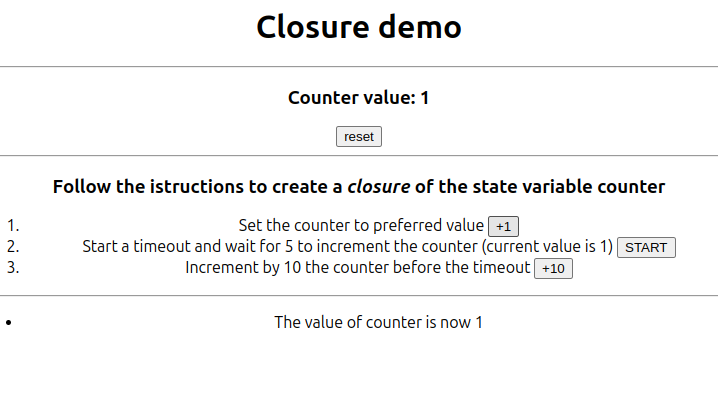
Wir simulieren das Schließen des Zählers in drei Schritten:
- Zähler um 1 erhöhen

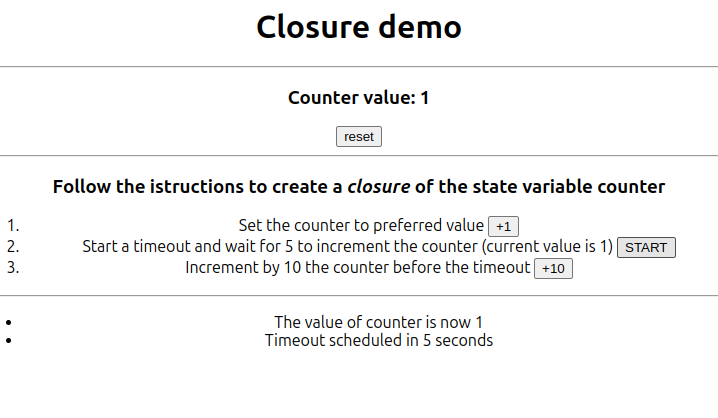
- Starten des Timers, um ihn nach fünf Sekunden um 1 zu erhöhen

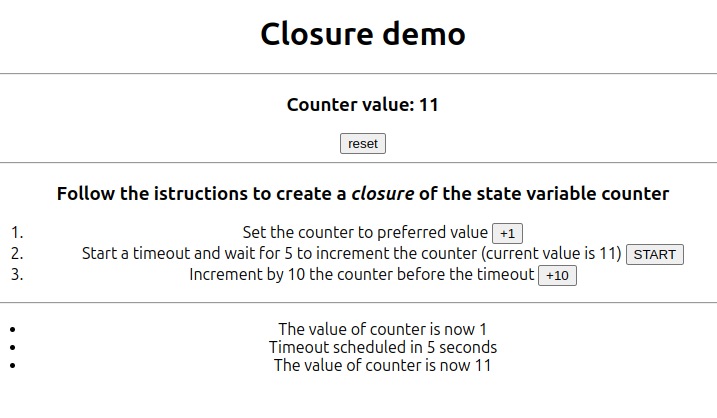
- Erhöhung um 10, bevor die Zeitüberschreitung ausgelöst wird

Nach 5 Sekunden beträgt der Wert des Zählers 2.

Der erwartete Wert des Zählers sollte 12 sein, aber wir erhalten 2.
Der Grund, warum dies geschieht, liegt darin, dass wir im an setTimeout übergebenen Rückruf einen Abschluss des Zählers erstellt haben und den Zähler bei Auslösung des Timeouts beginnend mit dessen Wert festlegen alter Wert (das war 1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Es folgt der vollständige Code der App-Komponente.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
Lösung
Die Lösung basiert auf der Verwendung des useRef-Hooks, mit dem Sie auf einen Wert verweisen können, der für das Rendern nicht benötigt wird.
Also fügen wir der App-Komponente Folgendes hinzu:
const currentCounter = useRef(counter)
Dann ändern wir den Rückruf von setTimeout wie unten gezeigt:
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Unser Rückruf muss den Zählerwert lesen, da wir den aktuellen Wert vorher protokollieren, um ihn zu erhöhen.
Falls Sie den Wert nicht lesen müssen, können Sie das Schließen des Zählers vermeiden, indem Sie einfach die funktionale Notation verwenden, um den Zähler zu aktualisieren.
seCounter(c => c 1)
Ressourcen
- Dmitri Pavlutin Achten Sie bei der Verwendung von React Hooks auf veraltete Verschlüsse
- Imran Abdulmalik beherrscht Schließungen in JavaScript: Ein umfassender Leitfaden
- Keyur Paralkar Lexikalischer Geltungsbereich in JavaScript – Einsteigerhandbuch
- Souvik Paul Stale Schließungen in React
- Soumya Dey Verständnis des lexikalischen Geltungsbereichs und der Abschlüsse in JavaScript
- Subash Mahapatra-Stackoverflow
-
 Eine neue Art, beim Hacktoberfest mitzuwirken: Direkt bei Frontend AIDas Hacktoberfest ist zurück und dieses Jahr bietet Entwicklern eine aufregende neue Möglichkeit zur Teilnahme. Anstelle der herkömmlichen GitHub-Pull...Programmierung Veröffentlicht am 07.11.2024
Eine neue Art, beim Hacktoberfest mitzuwirken: Direkt bei Frontend AIDas Hacktoberfest ist zurück und dieses Jahr bietet Entwicklern eine aufregende neue Möglichkeit zur Teilnahme. Anstelle der herkömmlichen GitHub-Pull...Programmierung Veröffentlicht am 07.11.2024 -
 Warum gibt „cout“ „1“ aus, wenn ein Funktionszeiger ohne Klammern verwendet wird?Warum gibt „eine Funktion aus, ohne sie aufzurufen (nicht f(), sondern f;). Immer 1 drucken?“In diesem Code versucht der Code, eine Funktion namens pr...Programmierung Veröffentlicht am 07.11.2024
Warum gibt „cout“ „1“ aus, wenn ein Funktionszeiger ohne Klammern verwendet wird?Warum gibt „eine Funktion aus, ohne sie aufzurufen (nicht f(), sondern f;). Immer 1 drucken?“In diesem Code versucht der Code, eine Funktion namens pr...Programmierung Veröffentlicht am 07.11.2024 -
 Machen Sie Ihre Webseite schnellerWas ist ein DOM? Was frisst es? Das DOM (Document Object Model) ist die Basis für Webseiten und deren Entwicklung. Es handelt sich um eine Pr...Programmierung Veröffentlicht am 07.11.2024
Machen Sie Ihre Webseite schnellerWas ist ein DOM? Was frisst es? Das DOM (Document Object Model) ist die Basis für Webseiten und deren Entwicklung. Es handelt sich um eine Pr...Programmierung Veröffentlicht am 07.11.2024 -
 erfordern Vs-Import in JavaScriptIch erinnere mich, als ich mit dem Codieren begann, sah ich einige JS-Dateien, die require() verwendeten, um Module und andere Dateien mit import zu i...Programmierung Veröffentlicht am 07.11.2024
erfordern Vs-Import in JavaScriptIch erinnere mich, als ich mit dem Codieren begann, sah ich einige JS-Dateien, die require() verwendeten, um Module und andere Dateien mit import zu i...Programmierung Veröffentlicht am 07.11.2024 -
 Bereitstellen einer Vite/React-Anwendung mit Bildern: Eine vollständige AnleitungDie Bereitstellung einer Vite/React-Anwendung auf GitHub Pages ist ein aufregender Meilenstein, aber der Prozess kann manchmal mit unerwarteten Heraus...Programmierung Veröffentlicht am 07.11.2024
Bereitstellen einer Vite/React-Anwendung mit Bildern: Eine vollständige AnleitungDie Bereitstellung einer Vite/React-Anwendung auf GitHub Pages ist ein aufregender Meilenstein, aber der Prozess kann manchmal mit unerwarteten Heraus...Programmierung Veröffentlicht am 07.11.2024 -
 Wie ich API-Aufrufe in meiner React-App optimiert habeAls React-Entwickler sehen wir uns oft mit Szenarien konfrontiert, in denen mehrere schnelle Zustandsänderungen mit einer API synchronisiert werden mü...Programmierung Veröffentlicht am 07.11.2024
Wie ich API-Aufrufe in meiner React-App optimiert habeAls React-Entwickler sehen wir uns oft mit Szenarien konfrontiert, in denen mehrere schnelle Zustandsänderungen mit einer API synchronisiert werden mü...Programmierung Veröffentlicht am 07.11.2024 -
 Lass uns gehen!Warum Sie GO ausprobieren sollten Go ist eine schnelle, leichte und statisch typisierte kompilierte Sprache, die sich perfekt für die Erstell...Programmierung Veröffentlicht am 06.11.2024
Lass uns gehen!Warum Sie GO ausprobieren sollten Go ist eine schnelle, leichte und statisch typisierte kompilierte Sprache, die sich perfekt für die Erstell...Programmierung Veröffentlicht am 06.11.2024 -
 Wie kodiere ich PNG-Bilder als Base64 für CSS-Daten-URIs?Verwenden der Base64-Codierung für PNG-Bilder in CSS-Daten-URIsUm PNG-Bilder mithilfe von Daten-URIs in CSS-Stylesheets einzubetten, werden die PNG-Da...Programmierung Veröffentlicht am 06.11.2024
Wie kodiere ich PNG-Bilder als Base64 für CSS-Daten-URIs?Verwenden der Base64-Codierung für PNG-Bilder in CSS-Daten-URIsUm PNG-Bilder mithilfe von Daten-URIs in CSS-Stylesheets einzubetten, werden die PNG-Da...Programmierung Veröffentlicht am 06.11.2024 -
 Responsives JavaScript-Karussell für stündliche API-DatenI almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programmierung Veröffentlicht am 06.11.2024
Responsives JavaScript-Karussell für stündliche API-DatenI almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programmierung Veröffentlicht am 06.11.2024 -
 Was sind die Hauptunterschiede zwischen PHP und JavaScript für die Webentwicklung?PHP vs. JavaScript: serverseitig vs. clientseitig PHP erfüllt eine andere Rolle als JavaScript. PHP läuft serverseitig. Der Server führt die ...Programmierung Veröffentlicht am 06.11.2024
Was sind die Hauptunterschiede zwischen PHP und JavaScript für die Webentwicklung?PHP vs. JavaScript: serverseitig vs. clientseitig PHP erfüllt eine andere Rolle als JavaScript. PHP läuft serverseitig. Der Server führt die ...Programmierung Veröffentlicht am 06.11.2024 -
 Wie kann ich Struktur- und Klassenmitglieder in C++ durchlaufen, um zur Laufzeit auf deren Namen und Werte zuzugreifen?Iterieren über Struktur- und KlassenmitgliederIn C ist es möglich, durch die Mitglieder einer Struktur oder Klasse zu iterieren, um deren Namen abzuru...Programmierung Veröffentlicht am 06.11.2024
Wie kann ich Struktur- und Klassenmitglieder in C++ durchlaufen, um zur Laufzeit auf deren Namen und Werte zuzugreifen?Iterieren über Struktur- und KlassenmitgliederIn C ist es möglich, durch die Mitglieder einer Struktur oder Klasse zu iterieren, um deren Namen abzuru...Programmierung Veröffentlicht am 06.11.2024 -
 Item Vermeiden Sie Float und Double, wenn genaue Antworten erforderlich sindProblem mit Float und Double: Entwickelt für wissenschaftliche und mathematische Berechnungen, führt binäre Gleitkomma-Arithmetik durch. Nicht geeigne...Programmierung Veröffentlicht am 06.11.2024
Item Vermeiden Sie Float und Double, wenn genaue Antworten erforderlich sindProblem mit Float und Double: Entwickelt für wissenschaftliche und mathematische Berechnungen, führt binäre Gleitkomma-Arithmetik durch. Nicht geeigne...Programmierung Veröffentlicht am 06.11.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 06.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 06.11.2024 -
 Wie führe ich Selenium Webdriver mit Proxy in Python aus?Ausführen von Selenium Webdriver mithilfe eines Proxys in PythonWenn Sie versuchen, ein Selenium Webdriver-Skript als Python-Skript zu exportieren und...Programmierung Veröffentlicht am 06.11.2024
Wie führe ich Selenium Webdriver mit Proxy in Python aus?Ausführen von Selenium Webdriver mithilfe eines Proxys in PythonWenn Sie versuchen, ein Selenium Webdriver-Skript als Python-Skript zu exportieren und...Programmierung Veröffentlicht am 06.11.2024 -
 Wann funktioniert das || Operator als Standardoperator in JavaScript fungieren?Den Zweck des || verstehen Operator mit nicht-booleschen Operanden in JavaScriptIn JavaScript ist das || Der Operator wird oft als logischer ODER-Oper...Programmierung Veröffentlicht am 06.11.2024
Wann funktioniert das || Operator als Standardoperator in JavaScript fungieren?Den Zweck des || verstehen Operator mit nicht-booleschen Operanden in JavaScriptIn JavaScript ist das || Der Operator wird oft als logischer ODER-Oper...Programmierung Veröffentlicht am 06.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























