React Basics~Render Performance/ useTransition
Angenommen, wir zeigen eine große Anzahl von Daten an, beispielsweise 10.000 Daten. Dann kommt es häufig zu einer Verzögerung beim Eingeben des nächsten Werts in das Eingabefeld.
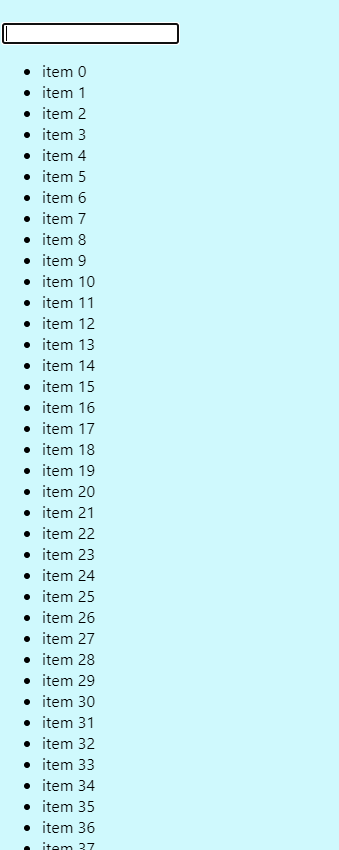
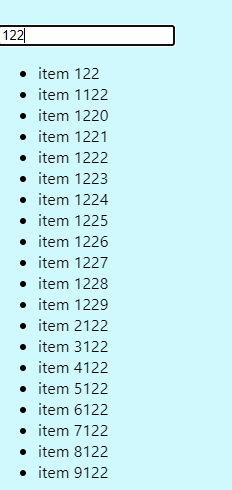
Wenn wir in diesem Fall einen Wert eingeben, zeigt der Bildschirm gefilterte Daten an.
Ein Problem, das jedoch auftritt, ist die Verzögerung bei der Anzeige der nächsten Aktion, z. B. der Eingabe des nächsten Werts in das Eingabefeld, aufgrund der Verarbeitung zu vieler Daten.
・src/Example.js
import { useState } from "react";
const generateDummyItem = (num) => {
return new Array(num).fill(null).map((item, index) => `item ${index}`);
};
const dummyItems = generateDummyItem(10000);
const Example = () => {
const [filterVal, setFilterVal] = useState("");
const changeHandler = (e) => {
setFilterVal(e.target.value);
};
return (
{isPending && Loading...}
-
{dummyItems
.filter((item) => {
if (filterVal === "") return true;
return item.includes(filterVal);
})
.map((item) => (
- {item} ))}
- Um das Problem zu lösen, können wir die Funktion setFilterVal mit einer startTransition umschließen.
const changeHandler = (e) => {
startTransition(() => {
setFilterVal(e.target.value);
})
};
Die startTransition verzögert die Ausführung einer Funktion.
Dank dieser Funktion können wir problemlos zum nächsten Wert im Eingabefeld wechseln.
・Vor der Eingabe

・Nach der Eingabe

-
 Detaillierte Erläuterung der Java Hashset/LinkedHashset -Methode für Zufällige Elementein einem set in der Programmierung ein zufälliges Element finden, kann es nützlich sein, ein zufälliges Element aus einer Sammlung auszuwählen, ...Programmierung Gepostet am 2025-03-12
Detaillierte Erläuterung der Java Hashset/LinkedHashset -Methode für Zufällige Elementein einem set in der Programmierung ein zufälliges Element finden, kann es nützlich sein, ein zufälliges Element aus einer Sammlung auszuwählen, ...Programmierung Gepostet am 2025-03-12 -
 Wann führt CSS -Fallback auf Pixel (PX) ohne Einheiten zu?fallback für CSS -Attribute ohne Einheiten: Eine Fallstudie CSS -Attribute erfordern häufig Einheiten (z. B. PX, EM), um ihre Werte zu spezifi...Programmierung Gepostet am 2025-03-12
Wann führt CSS -Fallback auf Pixel (PX) ohne Einheiten zu?fallback für CSS -Attribute ohne Einheiten: Eine Fallstudie CSS -Attribute erfordern häufig Einheiten (z. B. PX, EM), um ihre Werte zu spezifi...Programmierung Gepostet am 2025-03-12 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-12
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-12 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...Programmierung Gepostet am 2025-03-12
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...Programmierung Gepostet am 2025-03-12 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-12
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-12 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-12
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-12 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-12
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-12 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-12
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-12 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-12
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-12 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-12
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-12 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-12
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-12 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-12
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-12 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-12
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-12 -
 Wie kann ich zwei Bilder in C#/. NET zusammenführen, wodurch ein kleineres Bild über eine größere zentriert und gleichzeitig Transparenz bewahrt?Bilder in C#/. Net: Ein umfassender Anleitung Einführung Erstellen von Erbissen von Visuellen, indem Sie mehrere Bilder kombinieren, ist e...Programmierung Gepostet am 2025-03-12
Wie kann ich zwei Bilder in C#/. NET zusammenführen, wodurch ein kleineres Bild über eine größere zentriert und gleichzeitig Transparenz bewahrt?Bilder in C#/. Net: Ein umfassender Anleitung Einführung Erstellen von Erbissen von Visuellen, indem Sie mehrere Bilder kombinieren, ist e...Programmierung Gepostet am 2025-03-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























