 Titelseite > Programmierung > Projekt f: Ich habe ein Registrierungsformular erstellt. Feldsätze, Hover-Effekte, Farbverläufe, Popup, Erfahren Sie wie?
Titelseite > Programmierung > Projekt f: Ich habe ein Registrierungsformular erstellt. Feldsätze, Hover-Effekte, Farbverläufe, Popup, Erfahren Sie wie?
Projekt f: Ich habe ein Registrierungsformular erstellt. Feldsätze, Hover-Effekte, Farbverläufe, Popup, Erfahren Sie wie?
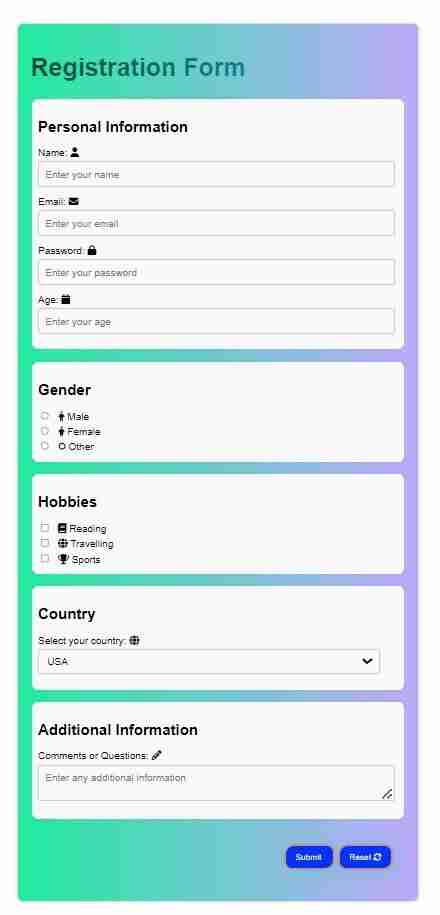
Die Erstellung eines Registrierungsformulars, das sowohl stilvoll als auch reaktionsfähig ist, ist für ein modernes Web-Erlebnis unerlässlich. Hier zerlegen wir den Code für ein Registrierungsformular mit Popup-Bestätigung mithilfe von HTML, CSS und JavaScript. Lassen Sie uns Feldset für Feldset tiefer eintauchen, um zu sehen, wie jeder Teil zu einem benutzerfreundlichen, optisch ansprechenden Formular beiträgt.
In dieser Anleitung erfahren Sie Schritt für Schritt, wie Sie mithilfe von HTML, CSS und JavaScript ein stilvolles und ansprechendes Registrierungsformular mit Popup-Bestätigung erstellen.
Erfahren Sie wie?
Anmeldeformular:

-
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-08
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-08 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-08
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-08 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-08
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-08 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-08
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-08 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-08
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-08 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-08
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-08 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-08
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-08 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-08
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-08 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-08
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-08 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-08
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-08 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-08
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-08 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-08
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-08 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-08
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-08 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-08
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-08 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-08
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-08
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























