 Titelseite > Programmierung > Die Kraft dunkler Themes und Leistungsoptimierung: Eine einfache Anleitung
Titelseite > Programmierung > Die Kraft dunkler Themes und Leistungsoptimierung: Eine einfache Anleitung
Die Kraft dunkler Themes und Leistungsoptimierung: Eine einfache Anleitung
Im heutigen digitalen Zeitalter ist das Benutzererlebnis von entscheidender Bedeutung. Eine Möglichkeit, dieses Erlebnis zu verbessern, besteht darin, ein dunkles Thema auf Ihrer Website oder App zu implementieren. Es sieht nicht nur stilvoll aus, sondern kann auch die Leistung moderner Geräte verbessern und die Akkulaufzeit verlängern. Lassen Sie uns erkunden, wie Sie Ihre Website mit einem dunklen Theme optimieren und die Leistung steigern können.
Warum ein dunkles Thema wählen?
Reduzierte Augenbelastung: Dunkle Themen können die Augen schonender sein, insbesondere bei schlechten Lichtverhältnissen. Dies macht es für Benutzer einfacher, mehr Zeit auf Ihrer Website zu verbringen, ohne sich unwohl zu fühlen.
Batterieeinsparungen: Auf OLED- und AMOLED-Bildschirmen werden schwarze Pixel grundsätzlich ausgeschaltet, was die Batterielebensdauer verlängert. Das ist ein großer Gewinn für mobile Nutzer.
Moderne Ästhetik: Ein dunkles Thema verleiht Ihrer Website oder App ein elegantes und modernes Aussehen und macht sie optisch ansprechend.
Tipps zur Leistungsoptimierung
Re-Renderings reduzieren: Unnötige Re-Renderings können Ihre Website verlangsamen. Verwenden Sie Techniken wie Auswendiglernen und effizientes Zustandsmanagement, um diese zu minimieren.
Lazy Loading: Laden Sie Bilder, Videos und andere Ressourcen nur dann, wenn sie benötigt werden. Dies verkürzt die anfängliche Ladezeit und spart Bandbreite.
Effizientes CSS: Verwenden Sie schlankes CSS und vermeiden Sie komplexe Selektoren. CSS-Variablen können dabei helfen, Themen effizient zu verwalten.
Beispiele für Dark-Theme-Websites
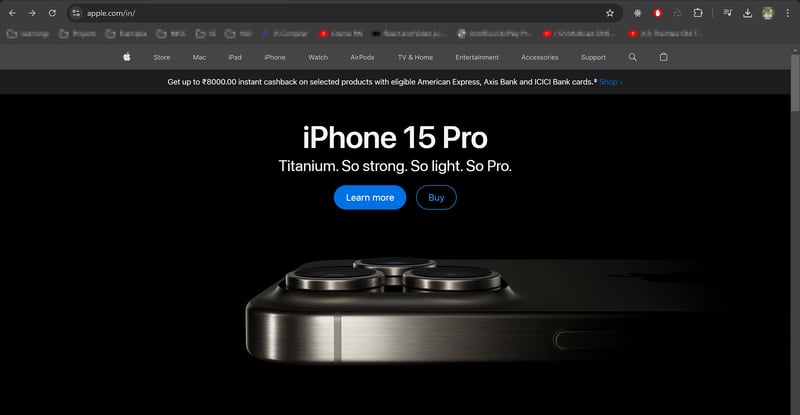
- Apple: Die Website von Apple nutzt wirkungsvoll dunkle Themen, insbesondere auf Produktseiten für Geräte wie das iPhone und MacBook Pro. Probieren Sie es bei Apple aus.

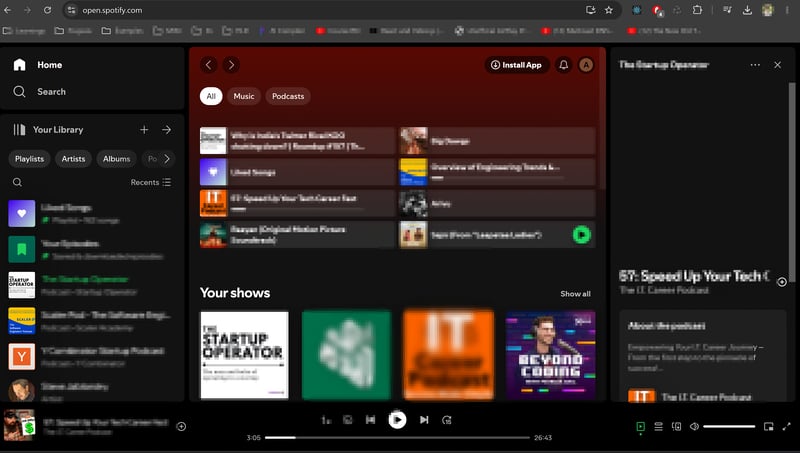
- Spotify: Das dunkle Thema von Spotify erhöht die visuelle Attraktivität und hebt das Albumcover hervor. Besuchen Sie Spotify, um es in Aktion zu sehen.

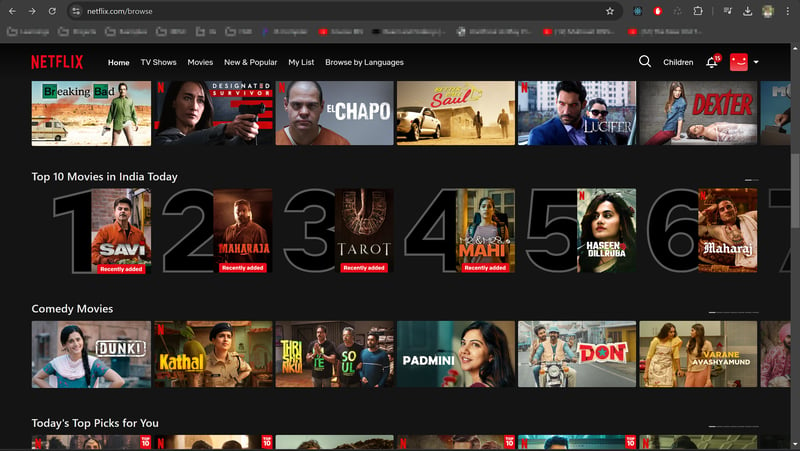
- Netflix: Das dunkle Thema von Netflix bietet ein kinoähnliches Erlebnis, perfekt zum Ansehen von Filmen und Shows. Entdecken Sie es auf Netflix.

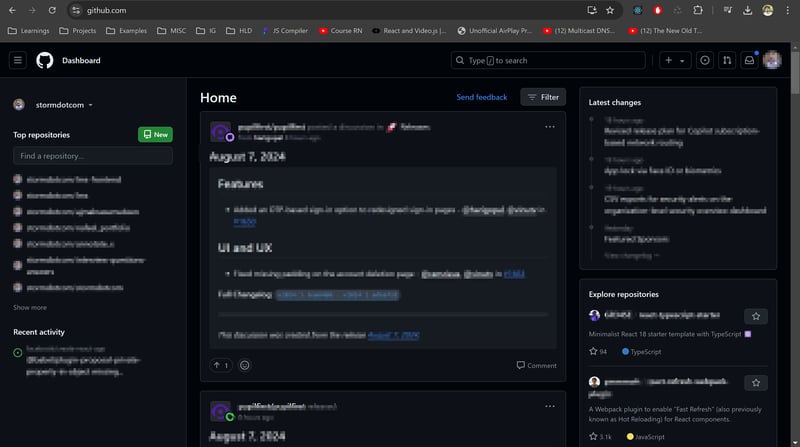
- GitHub: GitHub bietet einen dunklen Modus, der die Lesbarkeit des Codes verbessert und die Augenbelastung für Entwickler verringert. Besuchen Sie GitHub, um es auszuprobieren.

Best Practices für dunkle Themes
Konsistenz: Stellen Sie sicher, dass das dunkle Thema einheitlich auf alle Komponenten und Seiten angewendet wird.
Barrierefreiheit: Behalten Sie hohe Kontrastverhältnisse bei, um sicherzustellen, dass der Text lesbar und die Website für alle Benutzer nutzbar ist.
Regelmäßige Tests: Verwenden Sie Tools wie Lighthouse und Browser-DevTools, um die Leistung Ihrer Website kontinuierlich zu testen und zu optimieren.
Abschluss
Die Implementierung eines dunklen Themas kann das Benutzererlebnis erheblich verbessern und die Leistung verbessern, insbesondere auf modernen LED-Bildschirmen mit hoher Bildwiederholfrequenz. Indem Sie Best Practices befolgen und den Ressourcenverbrauch optimieren, können Sie eine optisch ansprechende und effiziente Website oder App erstellen. Nutzen Sie die Kraft dunkler Themen und sehen Sie, welchen Unterschied sie machen!
Viel Spaß beim Codieren!
-
 So erstellen Sie mit Vite und React eine schnellere Single-Page-Anwendung (SPA).In der Welt der modernen Webentwicklung sind Single Page Applications (SPAs) zu einer beliebten Wahl für die Erstellung dynamischer, schnell ladender ...Programmierung Veröffentlicht am 06.11.2024
So erstellen Sie mit Vite und React eine schnellere Single-Page-Anwendung (SPA).In der Welt der modernen Webentwicklung sind Single Page Applications (SPAs) zu einer beliebten Wahl für die Erstellung dynamischer, schnell ladender ...Programmierung Veröffentlicht am 06.11.2024 -
 Eine Schritt-für-Schritt-Anleitung zur String-Verkettung in JavaScriptString-Verkettung in JavaScript ist der Prozess der Verbindung von zwei oder mehr Strings zu einem einzigen String. In diesem Leitfaden werden versch...Programmierung Veröffentlicht am 06.11.2024
Eine Schritt-für-Schritt-Anleitung zur String-Verkettung in JavaScriptString-Verkettung in JavaScript ist der Prozess der Verbindung von zwei oder mehr Strings zu einem einzigen String. In diesem Leitfaden werden versch...Programmierung Veröffentlicht am 06.11.2024 -
 Web UX: Zeigen Sie den Benutzern aussagekräftige Fehler anEine benutzergesteuerte und benutzerfreundliche Website zu haben, kann manchmal schwierig sein, da dadurch das gesamte Entwicklungsteam mehr Zeit für ...Programmierung Veröffentlicht am 06.11.2024
Web UX: Zeigen Sie den Benutzern aussagekräftige Fehler anEine benutzergesteuerte und benutzerfreundliche Website zu haben, kann manchmal schwierig sein, da dadurch das gesamte Entwicklungsteam mehr Zeit für ...Programmierung Veröffentlicht am 06.11.2024 -
 Manipulator der kleinen KlasseNeue Hauptversion des Small Class Manipulators Der Code wurde vollständig überarbeitet und bietet eine neue Unterstützung für die Manipulation von Att...Programmierung Veröffentlicht am 06.11.2024
Manipulator der kleinen KlasseNeue Hauptversion des Small Class Manipulators Der Code wurde vollständig überarbeitet und bietet eine neue Unterstützung für die Manipulation von Att...Programmierung Veröffentlicht am 06.11.2024 -
 Effektives Modellversionsmanagement in maschinellen LernprojektenIn Projekten zum maschinellen Lernen (ML) ist die Versionsverwaltung eine der wichtigsten Komponenten. Im Gegensatz zur herkömmlichen Softwareentwickl...Programmierung Veröffentlicht am 06.11.2024
Effektives Modellversionsmanagement in maschinellen LernprojektenIn Projekten zum maschinellen Lernen (ML) ist die Versionsverwaltung eine der wichtigsten Komponenten. Im Gegensatz zur herkömmlichen Softwareentwickl...Programmierung Veröffentlicht am 06.11.2024 -
 Wie gruppiere ich assoziative Arrays nach Spaltenwert und behalte dabei die Schlüssel in PHP bei?Gruppieren assoziativer Arrays nach Spaltenwert unter Beibehaltung von SchlüsselnBetrachten Sie ein Array assoziativer Arrays, die jeweils eine Entitä...Programmierung Veröffentlicht am 06.11.2024
Wie gruppiere ich assoziative Arrays nach Spaltenwert und behalte dabei die Schlüssel in PHP bei?Gruppieren assoziativer Arrays nach Spaltenwert unter Beibehaltung von SchlüsselnBetrachten Sie ein Array assoziativer Arrays, die jeweils eine Entitä...Programmierung Veröffentlicht am 06.11.2024 -
 Wie schließe ich bestimmte transitive Abhängigkeiten in Gradle aus?Ausschließen transitiver Abhängigkeiten mit GradleWenn Sie in Gradle das Anwendungs-Plugin zum Generieren einer JAR-Datei verwenden, können transitive...Programmierung Veröffentlicht am 06.11.2024
Wie schließe ich bestimmte transitive Abhängigkeiten in Gradle aus?Ausschließen transitiver Abhängigkeiten mit GradleWenn Sie in Gradle das Anwendungs-Plugin zum Generieren einer JAR-Datei verwenden, können transitive...Programmierung Veröffentlicht am 06.11.2024 -
 DIE KUNST DES MINIMALISTISCHEN LEBENSWas ist minimalistisches Leben? Minimalistisches Leben ist ein Lebensstil, bei dem Sie absichtlich die Anzahl Ihrer Besitztümer und die Menge...Programmierung Veröffentlicht am 06.11.2024
DIE KUNST DES MINIMALISTISCHEN LEBENSWas ist minimalistisches Leben? Minimalistisches Leben ist ein Lebensstil, bei dem Sie absichtlich die Anzahl Ihrer Besitztümer und die Menge...Programmierung Veröffentlicht am 06.11.2024 -
 Java-VerschleierungsrätselCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...Programmierung Veröffentlicht am 06.11.2024
Java-VerschleierungsrätselCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...Programmierung Veröffentlicht am 06.11.2024 -
 Wie erstelle ich abgerundete Ecken in Outlook-E-Mails ohne Bilder?Abgerundete Ecken in Outlook ohne Bilder gestaltenDas Erstellen abgerundeter Ecken in E-Mail-Clients kann mithilfe von CSS ganz einfach sein. Allerdin...Programmierung Veröffentlicht am 06.11.2024
Wie erstelle ich abgerundete Ecken in Outlook-E-Mails ohne Bilder?Abgerundete Ecken in Outlook ohne Bilder gestaltenDas Erstellen abgerundeter Ecken in E-Mail-Clients kann mithilfe von CSS ganz einfach sein. Allerdin...Programmierung Veröffentlicht am 06.11.2024 -
 Wie vergleiche ich Wörterbücher für gleiche Schlüssel-Wert-Paare in Python effizient?Vergleichen von Wörterbüchern für gleiche Schlüssel-Wert-PaareIn Python ist der Vergleich von Wörterbüchern, um zu überprüfen, ob Schlüssel-Wert-Paare...Programmierung Veröffentlicht am 06.11.2024
Wie vergleiche ich Wörterbücher für gleiche Schlüssel-Wert-Paare in Python effizient?Vergleichen von Wörterbüchern für gleiche Schlüssel-Wert-PaareIn Python ist der Vergleich von Wörterbüchern, um zu überprüfen, ob Schlüssel-Wert-Paare...Programmierung Veröffentlicht am 06.11.2024 -
 Wie drehe ich Array-Elemente in PHP mithilfe von Array-Funktionen nach links?Rotieren von Array-Elementen nach links in PHPRotieren eines Arrays in PHP, Verschieben des ersten Elements zum letzten und Neuindizieren des Arrays, ...Programmierung Veröffentlicht am 06.11.2024
Wie drehe ich Array-Elemente in PHP mithilfe von Array-Funktionen nach links?Rotieren von Array-Elementen nach links in PHPRotieren eines Arrays in PHP, Verschieben des ersten Elements zum letzten und Neuindizieren des Arrays, ...Programmierung Veröffentlicht am 06.11.2024 -
 Wie behebt man den Fehler „Das System kann den angegebenen Pfad nicht finden“ beim Zugriff auf Dateien in Java?Beheben von Dateipfadproblemen in Java bei der Meldung „Das System kann den angegebenen Pfad nicht finden“In Ihrem Java-Projekt tritt beim Versuch, au...Programmierung Veröffentlicht am 06.11.2024
Wie behebt man den Fehler „Das System kann den angegebenen Pfad nicht finden“ beim Zugriff auf Dateien in Java?Beheben von Dateipfadproblemen in Java bei der Meldung „Das System kann den angegebenen Pfad nicht finden“In Ihrem Java-Projekt tritt beim Versuch, au...Programmierung Veröffentlicht am 06.11.2024 -
 Wie funktioniert die Funktion defer() in Laravel?Taylor Otwell hat kürzlich die neue Funktion in Laravel namens defer() angekündigt. Dies wird nur einen sehr grundlegenden Überblick darüber geben, wi...Programmierung Veröffentlicht am 06.11.2024
Wie funktioniert die Funktion defer() in Laravel?Taylor Otwell hat kürzlich die neue Funktion in Laravel namens defer() angekündigt. Dies wird nur einen sehr grundlegenden Überblick darüber geben, wi...Programmierung Veröffentlicht am 06.11.2024 -
 Erkunden von Datenoperationen mit PySpark, Pandas, DuckDB, Polars und DataFusion in einem Python-NotizbuchApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...Programmierung Veröffentlicht am 06.11.2024
Erkunden von Datenoperationen mit PySpark, Pandas, DuckDB, Polars und DataFusion in einem Python-NotizbuchApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...Programmierung Veröffentlicht am 06.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























