 Titelseite > Programmierung > So übergeben Sie Requisiten von der untergeordneten an die übergeordnete Komponente in React
Titelseite > Programmierung > So übergeben Sie Requisiten von der untergeordneten an die übergeordnete Komponente in React
So übergeben Sie Requisiten von der untergeordneten an die übergeordnete Komponente in React
Sie haben wahrscheinlich Requisiten von übergeordneten an untergeordnete Komponenten übergeben und sich gefragt: „Hmm... aber was ist, wenn ich Requisiten von untergeordneten an eine übergeordnete Komponente übergeben möchte? Ich meine... umgekehrt.“ ?", Rechts? ? Ich habe mich das auch schon gefragt, aber es gibt tatsächlich Lösungen.

Wir werden sie durchgehen.
Was ist der typische Requisitenfluss?
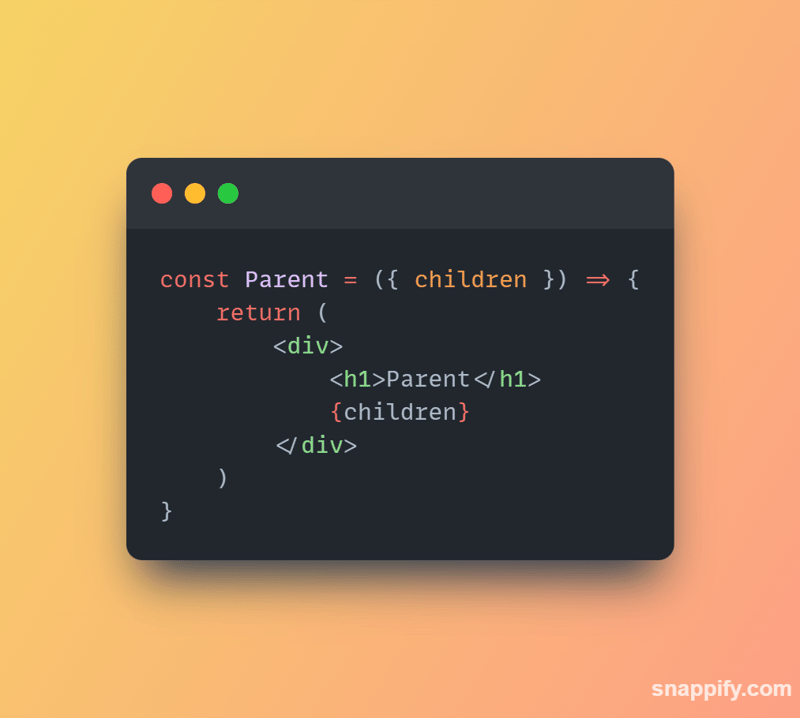
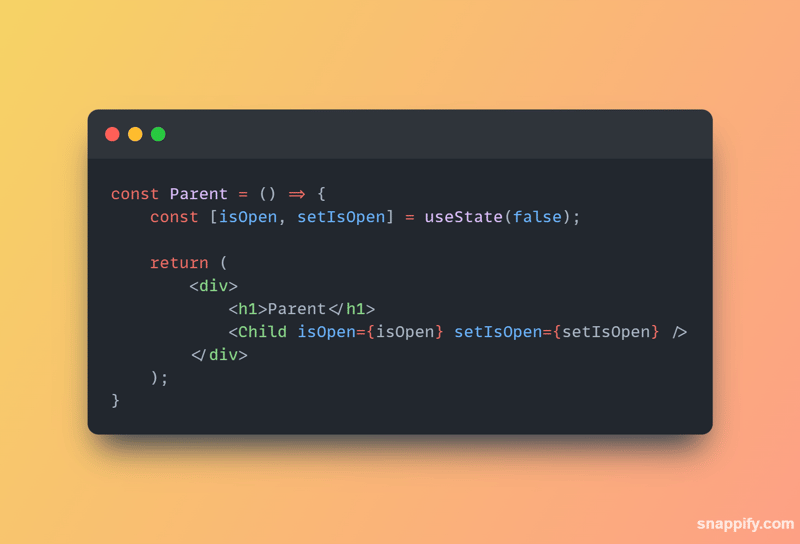
Der typische Fluss der Requisiten erfolgt vom Elternteil zum Kind. Nehmen wir im Grunde an, Sie haben eine übergeordnete Komponente, die so aussieht:

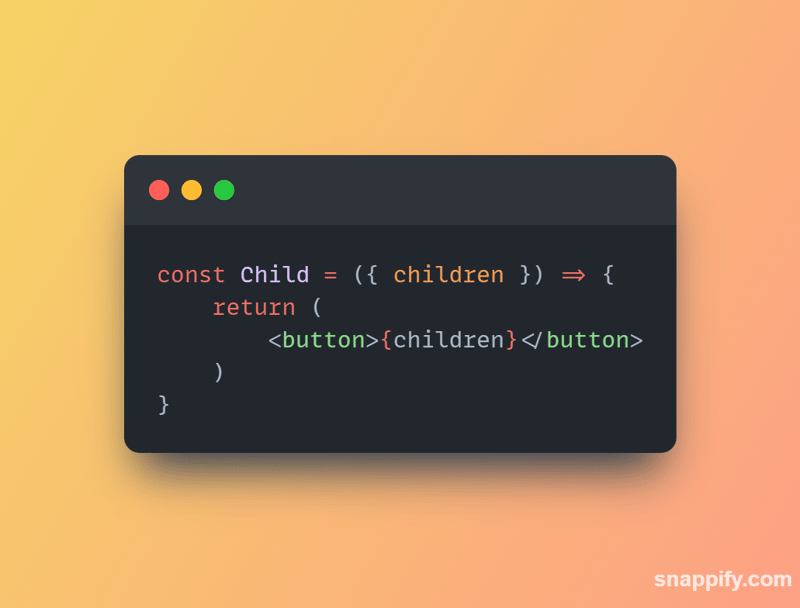
Die untergeordnete Komponente, die wir unten haben, verwendet eine Button-Komponente aus der sehr beliebten Komponentenbibliothek shadcn/ui. Die Button-Komponente verfügt über eine untergeordnete Requisite, die von der Parent-Komponente übergeben wird.

Oben übergeben wir eine untergeordnete Requisite von der übergeordneten Komponente an die untergeordnete Komponente. Bisher alles gut, oder?
Was wäre, wenn wir Requisiten vom Kind an das Elternteil weitergeben möchten?
Jetzt wird es etwas knifflig, vor allem, wenn Sie eine solche Logik zum ersten Mal implementieren. Das Schwierige daran ist wahrscheinlich nicht, wie man es macht, sondern eher, wie man es visualisiert. Wie auch immer, ich war dort und meine Erfahrung wird Ihnen hoffentlich weiterhelfen?

Da Lernen am besten durch Handeln gelingt, holen wir uns das Beispiel von früher und modifizieren es ein wenig, um zu sehen, wie wir Requisiten vom Kind zum Elternteil weitergeben können. Das Ziel dieses Beispiels besteht darin, zu zeigen, wie wir den Status der übergeordneten Komponente ändern können, indem wir Daten von der untergeordneten Komponente übergeben.

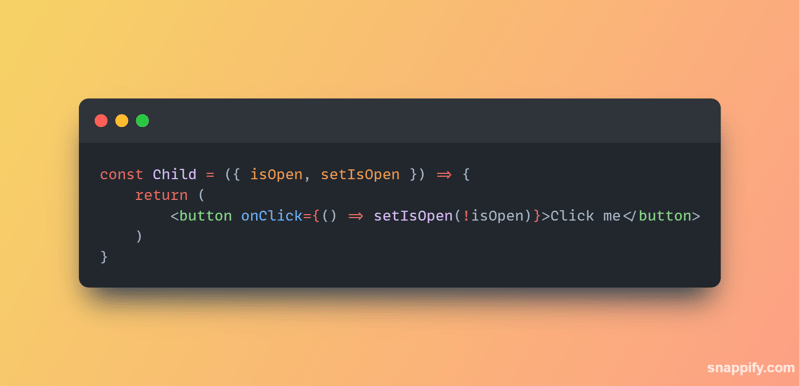
Und hier ist, was wir mit der untergeordneten Komponente machen:

Um es in schriftlicher Form einfacher zu verstehen, versuchen wir mit den beiden Komponenten zu erreichen, dass wir den Status in der übergeordneten Komponente initialisieren und dann die Variablen an die untergeordnete Komponente und die entsprechende zu aktualisierende Funktion weitergeben der Wert des Zustands in der übergeordneten Komponente. Nehmen wir in diesem Fall an, dass der Wert des Zustands zunächst auf „false“ gesetzt wird. Wenn wir in der untergeordneten Komponente auf die Schaltfläche klicken, nimmt sie diesen Wert an und ändert ihn in das Gegenteil von „falsch“ (! im Wert negiert ihn), wenn die Funktion beim Klickereignis aufgerufen wird.
Eine häufige Gefahr bei der Weitergabe von Daten vom Kind zum Elternteil
Die Übergabe von Daten von der untergeordneten Komponente an die übergeordnete Komponente hat ihre Besonderheiten. Eine der häufigsten Fallstricke besteht darin, zu vergessen, die Callback-Funktion als Requisite an die untergeordnete Komponente zu übergeben. Das bedeutet aber auch, dass Sie mehr Logik übergeben, als Sie tatsächlich übergeben müssen. Dies kann zu ärgerlicheren und schwerer zu behebenden Fehlern führen.

Eine Möglichkeit, dies zu verhindern, ist die Verwendung des useCallback-Hooks, der sicherstellt, dass die Funktion, die Sie als Callback an die untergeordnete Komponente übergeben, über alle Renderings hinweg stabil bleibt, wodurch unnötige erneute Renderings verhindert und die Leistung verbessert werden. Mit useCallback übergeben Sie eine Funktion als Requisite an die untergeordnete Komponente und die untergeordnete Komponente hat Zugriff auf die Funktion und kann sie bei Bedarf aufrufen. Mal sehen, wie wir das schaffen können.

Jetzt zeigen wir, wie es in der Child-Komponente aussieht:

Ist das nicht sauberer, als die Funktion zu übergeben, sie dann vom untergeordneten Element zu aktualisieren und dann erneut an das übergeordnete Element zu übergeben? Sauberer und auch einfacher zu implementieren, oder? ?
Vielen Dank fürs Lesen!
Auch wenn es in React sicherlich mehr und möglicherweise sogar sauberere und besser aussehende Möglichkeiten gibt, Daten vom untergeordneten zum übergeordneten Element zu übertragen, hoffe ich, dass es Ihnen nach der Lektüre meines Artikels leichter fällt, den Fluss der Datenweitergabe zu verstehen vom Kind zum Elternteil und wie man dies auf zwei verschiedene Arten umsetzen kann. Wer weiß, vielleicht finden Sie eine kreativere Möglichkeit, es selbst zu tun? ? Wenn ja, würden wir uns sehr freuen, Ihre Ideen in den Kommentaren zu erläutern!
Über den Autor
Ich bin Softwareentwickler und technischer Redakteur mit Sitz in Portugal. Ich interessiere mich leidenschaftlich für Software-Engineering ?? und ich liebe es, in meinem Alltag neue Werkzeuge zu erkunden und interessante und kreative Lösungen für häufige geschäftliche und technische Probleme zu finden. Sie finden mich auf GitHub. Wenn Sie Fragen oder Feedback haben, können Sie sich gerne an uns wenden! ?
-
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 31.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 31.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 31.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 31.12.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benutzer...Programmierung Veröffentlicht am 31.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benutzer...Programmierung Veröffentlicht am 31.12.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 31.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 31.12.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 31.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 31.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 31.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 31.12.2024 -
 Wie überprüfe ich in Python, ob NaN (keine Zahl) ist?Prüfung auf NaN (keine Zahl)In Python wird NaN (keine Zahl) durch float('nan') dargestellt. . Es wird verwendet, um Werte darzustellen, die ni...Programmierung Veröffentlicht am 29.12.2024
Wie überprüfe ich in Python, ob NaN (keine Zahl) ist?Prüfung auf NaN (keine Zahl)In Python wird NaN (keine Zahl) durch float('nan') dargestellt. . Es wird verwendet, um Werte darzustellen, die ni...Programmierung Veröffentlicht am 29.12.2024 -
 Wie kann ich Klassenattribute in React bedingt anwenden?Bedingtes Anwenden von Klassenattributen in ReactIn React ist es üblich, Elemente basierend auf Requisiten anzuzeigen oder auszublenden, die von überg...Programmierung Veröffentlicht am 28.12.2024
Wie kann ich Klassenattribute in React bedingt anwenden?Bedingtes Anwenden von Klassenattributen in ReactIn React ist es üblich, Elemente basierend auf Requisiten anzuzeigen oder auszublenden, die von überg...Programmierung Veröffentlicht am 28.12.2024 -
 Wie führe ich Systembefehle aus und interagiere mit anderen Anwendungen in Java?Prozesse in Java ausführenIn Java ist die Fähigkeit, Prozesse zu starten, eine entscheidende Funktion für die Ausführung von Systembefehlen und die In...Programmierung Veröffentlicht am 28.12.2024
Wie führe ich Systembefehle aus und interagiere mit anderen Anwendungen in Java?Prozesse in Java ausführenIn Java ist die Fähigkeit, Prozesse zu starten, eine entscheidende Funktion für die Ausführung von Systembefehlen und die In...Programmierung Veröffentlicht am 28.12.2024 -
 Wie kann ich mehrzeilige String-Literale in C++ erstellen?Mehrzeilige String-Literale in C In C ist die Definition eines mehrzeiligen String-Literals nicht so einfach wie in einigen anderen Sprachen wie Perl....Programmierung Veröffentlicht am 28.12.2024
Wie kann ich mehrzeilige String-Literale in C++ erstellen?Mehrzeilige String-Literale in C In C ist die Definition eines mehrzeiligen String-Literals nicht so einfach wie in einigen anderen Sprachen wie Perl....Programmierung Veröffentlicht am 28.12.2024 -
 Wie kann ich Daten mit eindeutigen Datensätzen präzise verknüpfen, um den Verlust von Informationen zu vermeiden?Eindeutige Datensätze effektiv pivotierenPivot-Abfragen spielen eine entscheidende Rolle bei der Umwandlung von Daten in ein Tabellenformat und ermögl...Programmierung Veröffentlicht am 27.12.2024
Wie kann ich Daten mit eindeutigen Datensätzen präzise verknüpfen, um den Verlust von Informationen zu vermeiden?Eindeutige Datensätze effektiv pivotierenPivot-Abfragen spielen eine entscheidende Rolle bei der Umwandlung von Daten in ein Tabellenformat und ermögl...Programmierung Veröffentlicht am 27.12.2024 -
 Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024
Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024
Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024 -
 Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024
Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024 -
 Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024
Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























