So überschreiben Sie Ihren Zustandsstatus.
In diesem Artikel untersuchen wir, wie Zustand das Ersetzen von Zuständen mit der Funktion „setState“ ermöglicht, und konzentrieren uns dabei auf eine interessante Funktion: das Überschreiben des Zustands ohne Zusammenführen. Wir erklären Ihnen die Verwendung anhand eines einfachen Testfalls.

Zustandszusammenführung vs. Zustandsüberschreibung verstehen
Bevor Sie sich den Code ansehen, ist es wichtig, den Unterschied zwischen dem Zusammenführen und dem Überschreiben-Status zu verstehen.
Merging State: Wenn Sie den Status in „Zustand“ (oder „Reagieren“) aktualisieren, wird standardmäßig der neue Status mit dem vorhandenen Status zusammengeführt. Es werden nur die aktualisierten Felder geändert, während der Rest des Status erhalten bleibt.
Überschreibender Status: Im Gegensatz dazu wird beim Überschreiben des Status der gesamte Status durch ein neues Objekt ersetzt, wobei alle Felder verworfen werden, die im vorherigen Status vorhanden waren, aber kein Teil davon sind des neuen Staates.
Wann der Status überschrieben werden soll
Es gibt Situationen, in denen das Ersetzen des gesamten Status erforderlich ist, zum Beispiel:
- Status nach einer Formularübermittlung zurücksetzen.
- Status beim Laden eines anderen Datensatzes vollständig ersetzen.
Testfall für überschreibenden Zustandsstatus
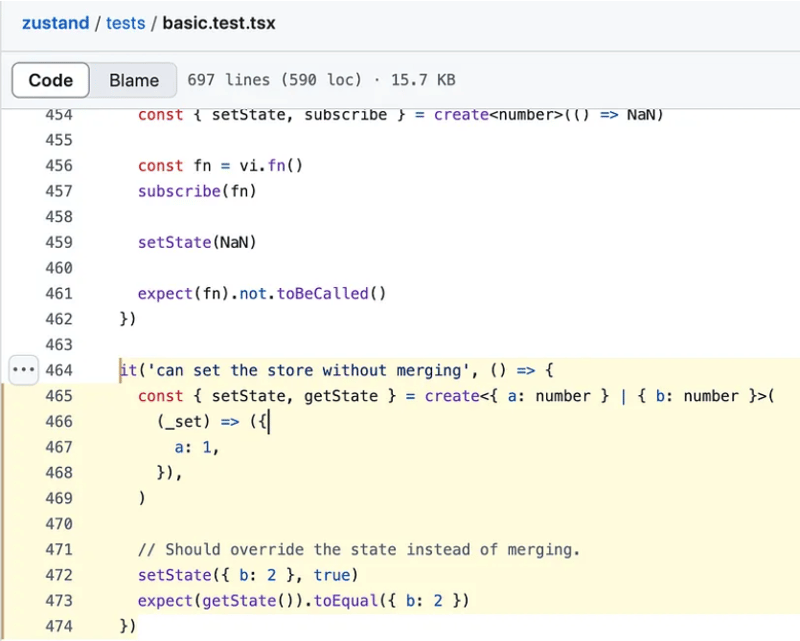
Hier ist ein einfacher Testfall aus der Codebasis von Zustand, der zeigt, wie der Zustand mithilfe der setState-Funktion überschrieben wird:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
Den Test aufschlüsseln
1. Erstellen des Stores Zunächst wird ein Zustandsspeicher mit einem Ausgangszustand erstellt:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
Der Anfangszustand ist ein Objekt mit einer einzelnen Eigenschaft, die auf 1 gesetzt ist. Die Erstellungsfunktion gibt zwei wesentliche Methoden zurück:
- setState
: Diese Methode wird verwendet, um den Status des Geschäfts zu aktualisieren.
- getState
: Diese Methode ruft den aktuellen Status des Stores ab.
2. Überschreiben des Zustands Der Schlüsselvorgang hier besteht darin, den aktuellen Zustand, { a: 1 }, durch einen völlig neuen Zustand zu ersetzen:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
- Durch die Übergabe des True-Flags als zweites Argument weiß Zustand, dass es den Zustand
- überschreiben sollte, anstatt das neue Objekt { b: 2 } mit dem vorhandenen zusammenzuführen. Dadurch wird der vorherige Status vollständig ersetzt, sodass { a: 1 } entfernt wird und der neue Status zu { b: 2 } wird.
3. Validierung der Zustandsersetzung Abschließend stellt der Test sicher, dass der Zustand vollständig ersetzt wurde:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
Es wird erwartet, dass nach dem Aufruf von setState({ b: 2 }, true) der Status des Speichers nur noch { b: 2 } und nicht mehr { a: 1 } enthält.
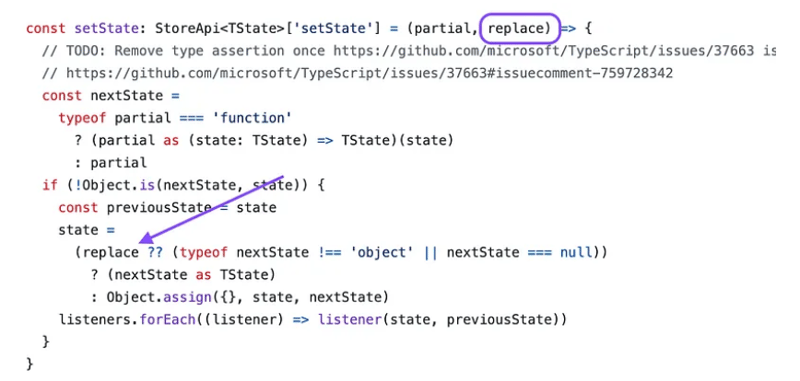
Wie der Zustand den Zustand überschreibt
Das folgende Bild stammt aus dem Zustand-Quellcode, der den Zustand festlegt.

it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
Dies ist eine clevere Möglichkeit, wenn „replace“ falsch ist, was standardmäßig der Fall ist, (typeof nextState !== „object“ || nextState === null)) die Bedingung überprüft wird.
Abschluss
Zustand bietet eine einfache Möglichkeit, den Status in React zu verwalten, und die Möglichkeit, den Status mithilfe von setState mit dem Override-Flag vollständig zu überschreiben, bietet zusätzliche Flexibilität. Unabhängig davon, ob Sie ein Formular zurücksetzen, neue Daten laden oder alte Werte löschen möchten, können Sie mit dieser Funktion vollständig steuern, wie der Status in Ihrer Anwendung verwaltet und aktualisiert wird.
Über uns:
Bei Think Throo haben wir es uns zur Aufgabe gemacht, die fortgeschrittenen Codebasis-Architekturkonzepte zu vermitteln, die in Open-Source-Projekten verwendet werden.Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, lernen Sie die Best Practices kennen und erstellen Sie Projekte in Produktionsqualität.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Verbessern Sie die Fähigkeiten Ihres Teams mit unseren Fortgeschrittenenkursen basierend auf der Codebasis-Architektur. Kontaktieren Sie uns unter
[email protected], um mehr zu erfahren!
Referenzen:
- https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L471C13-L471C50
- https://github.com/pmndrs/zustand/tree/v4.5.5?tab=readme-ov-file#overwriting-state
-
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-13
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-13 -
 Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-07-13
Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-07-13 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-13
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-13 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-13
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-13 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-13
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-13 -
 Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-13
Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-13 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-13
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-13 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-07-12
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-07-12 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-12
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-12 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-12
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-12 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-12
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-12 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-07-12
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-07-12 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-12
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-12 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-12
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























