Odern CSS-Stile, die Sie kennen sollten in 4
TL;DR: Dieser Blog verwendet Codebeispiele, um fünf der besten CSS-Stile und -Funktionen für die Webentwicklung zu erkunden: Containerabfragen, Unterraster, Pseudoklassen, logische Eigenschaften und Laborfarbraum. Sie verbessern die Reaktionsfähigkeit, vereinfachen Layouts und verbessern die Designkonsistenz.
Cascading Style Sheets (CSS) ist eine bekannte Stilsprache, die zum Gestalten von Webseiten verwendet wird. Mit CSS können Sie HTML-Elemente anpassen, indem Sie Leerzeichen hinzufügen. Definieren von Farben, Schriftgrößen und Schriftstilen; und mehr. CSS hat sich in den letzten Jahren mit neuen Funktionen stark verbessert, um das Entwicklererlebnis zu verbessern.
In diesem Artikel werden fünf innovative CSS-Funktionen besprochen, die Sie in Ihrem nächsten Projekt verwenden können.
1. Containerabfragen
CSS-Containerabfragen führten einen neuen Ansatz für die Reaktionsfähigkeit ein. Zuvor haben wir Medienabfragen verwendet, um Benutzeroberflächen zu erstellen, die sich an unterschiedliche Bildschirmgrößen anpassen. Aber es war nicht so einfach, wie es sich anhört. Es gab Probleme in Bezug auf Wartung, Leistung, Flexibilität und Stilüberschneidungen.
Containerabfragen lösen diese Probleme, indem sie es Entwicklern ermöglichen, Elemente abhängig von der Größe ihres übergeordneten Containers anzupassen. Da diese Methode nicht von der Größe des Ansichtsfensters abhängt, werden die HTML-Komponenten vollständig modular und in sich geschlossen.
Im Folgenden finden Sie ein einfaches Beispiel für die Funktionsweise von Containerabfragen.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
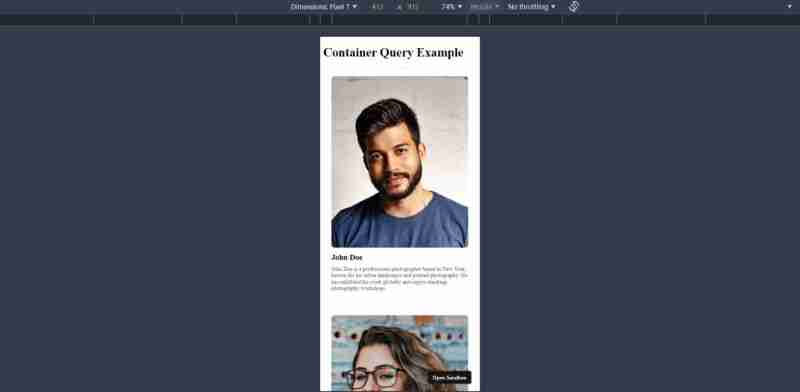
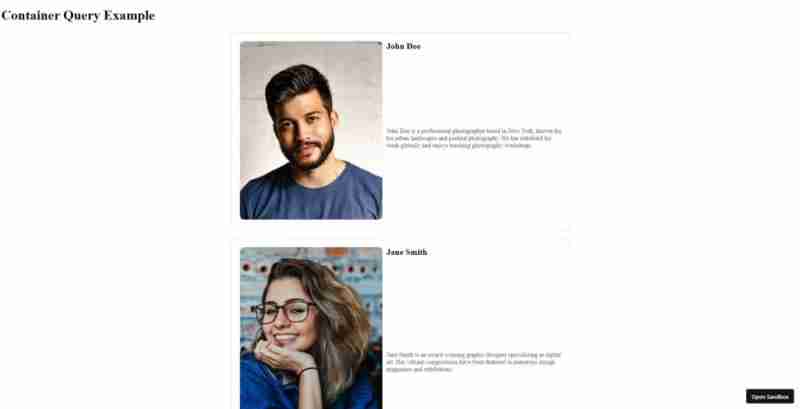
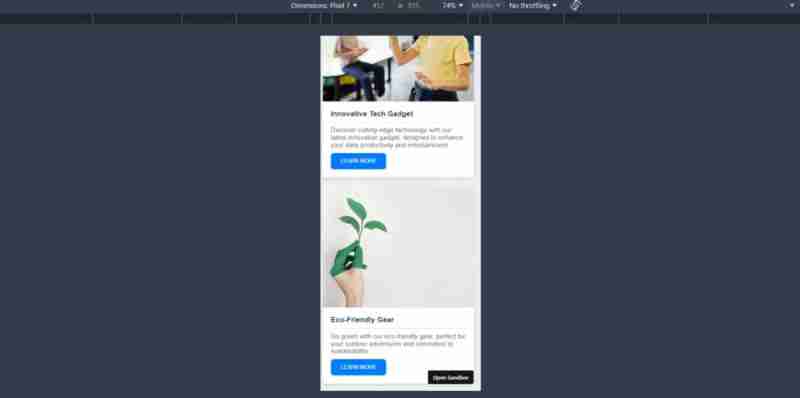
Diese Containerabfrage passt das Layout der Profilkarte an, wenn ihre Breite 500 Pixel oder mehr erreicht. Dadurch wird die Karte von einem gestapelten Layout (mit dem Bild oben) in ein zweispaltiges Layout geändert, bei dem das Bild links erscheint und der Textinhalt rechts ausgerichtet wird.
Siehe die folgenden Bilder.


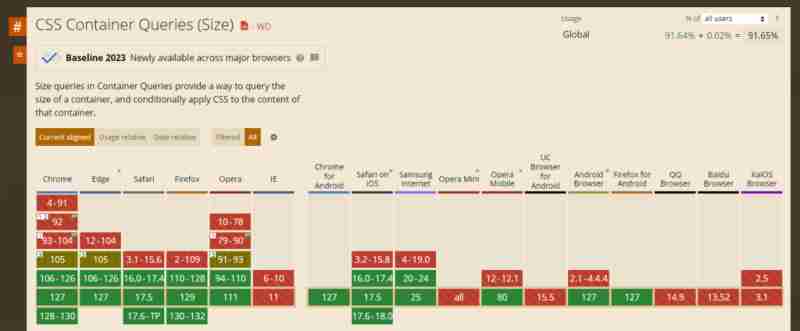
Containerabfragen sind in Designsystemen sehr nützlich, in denen Komponenten basierend auf ihrer unmittelbaren Umgebung und nicht auf der Grundlage des gesamten Ansichtsfensters angepasst werden müssen. Bei Containerabfragen fehlt jedoch immer noch die vollständige Browserunterstützung. Wenn Ihre Benutzer nicht unterstützte Browser oder ältere Versionen verwenden, kann es zu Stilproblemen kommen.

Hinweis: Sehen Sie sich diese funktionierende Demo für CSS-Containerabfragen an.
2. Untergitter
Subgrid ist eine spannende Ergänzung zum CSS-Rasterlayoutmodell, mit der Sie die Rasterstruktur des übergeordneten Rastercontainers in untergeordnete Rasterelemente übernehmen können. Mit einfachen Worten: Mit einem Unterraster können Sie untergeordnete Elemente entsprechend den Zeilen oder Spalten des übergeordneten Rasters ausrichten. Mit dieser Methode können Sie problemlos komplexe verschachtelte Gitter erstellen, ohne verschachtelte Gitterüberschreibungen zu verwenden.
Im folgenden Codebeispiel verwendet das Layout einen Subgrid-Ansatz innerhalb einer Liste.
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
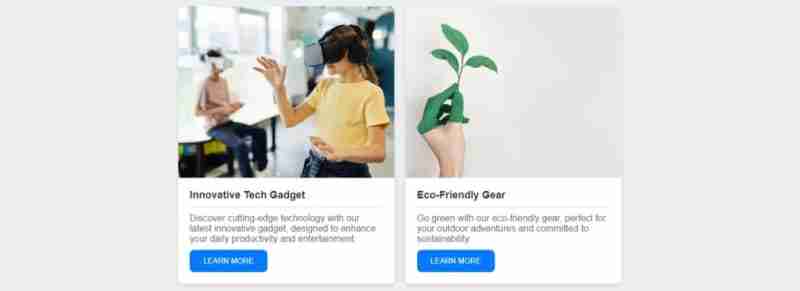
Im Beispiel erstellt der Produkt-Wrapper ein flexibles Rasterlayout, um die Anzahl der Spalten basierend auf der Containerbreite zu steuern. Anschließend richtet jede Produktkarte ihre Zeilen direkt an den durch den Produkt-Wrapper definierten Rastern aus.
Subgrid ist besonders nützlich für E-Commerce-Websites, bei denen Produktkarten unterschiedliche Mengen an Inhalten enthalten können, aber ein einheitliches Erscheinungsbild beibehalten müssen.
Siehe die folgenden Bilder.


Hinweis: Schauen Sie sich die funktionierende Demo für CSS-Untergitter an.
3. Pseudoklassen
Pseudoklassen wie :hover, :focus und :first-child sind Optionen, die HTML-Elemente basierend auf ihrem Status und nicht auf ihrem Status auswählen Hierarchie oder Reihenfolge im Dokument. Mit diesen Selektoren können Entwickler interaktivere und reaktionsfähigere Benutzeroberflächen erstellen, ohne JavaScript zu verwenden.
Das folgende Codebeispiel demonstriert mehrere Pseudoklassen in Aktion.
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
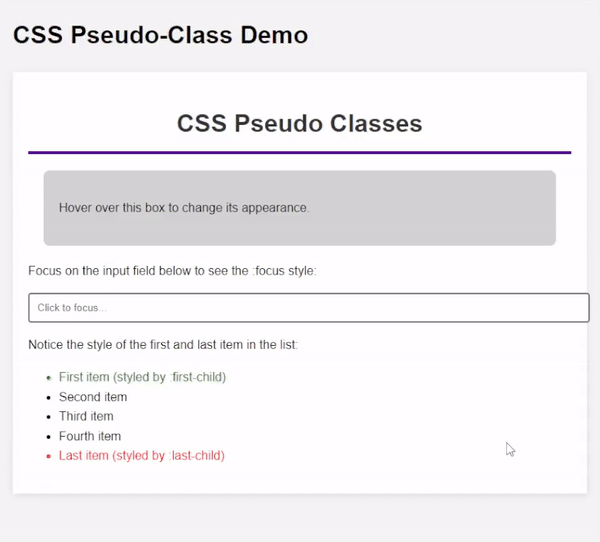
Dieses CSS-Codebeispiel zeigt, wie Sie die Benutzerinteraktion verbessern können, indem Sie Stile basierend auf Benutzeraktionen ändern, z. B. Bewegen des Mauszeigers oder Fokussieren auf Elemente, und wie Sie bestimmte untergeordnete Elemente eines Containers formatieren.
Diese Pseudoklassen sind sehr nützlich bei der Entwicklung von Formularen, Navigationsmenüs und interaktiven Inhalten, die visuelle Hinweise zur Steuerung von Benutzerinteraktionen erfordern.
Siehe das folgende Bild.

Hinweis: Schauen Sie sich diese funktionierende Demo für Pseudoklassen an.
4. Logische Eigenschaften
Mit den logischen CSS-Eigenschaften können Entwickler Layout und Abstände richtungsunabhängig verwalten. Mit anderen Worten: Mit den logischen CSS-Eigenschaften können Sie verschiedene Schreibmodi verwenden, z. B. von links nach rechts (LTR) und von rechts nach links (RTL), ohne den Strukturcode zu ändern.
Hier ist ein Beispiel, das logische Eigenschaften für Layoutanpassungen verwendet.
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
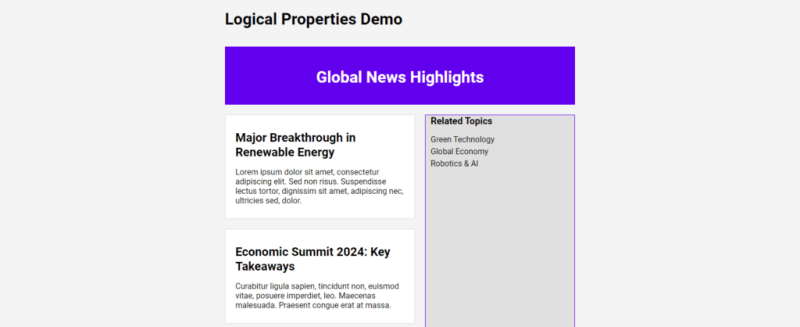
In diesem Codebeispiel verwendet margin-inline-start logische Eigenschaften, um sicherzustellen, dass Ränder immer auf der Inhaltsseite start liegen und sich automatisch an verschiedene Schreibsysteme anpassen. Die Eigenschaft background mit einem LAB color gradient veranschaulicht die Verwendung logischer Eigenschaften bei der Definition visuell konsistenter Farbübergänge.
Logische Eigenschaften sind besonders nützlich in globalen Apps, die Unterstützung für mehrere Sprachen erfordern, wobei die Layouts unabhängig von der Richtung gleich bleiben.
Siehe das folgende Bild.

Hinweis: Sehen Sie sich die Arbeitsdemo an, wie logische CSS-Eigenschaften mit Internationalisierung verwendet werden können.
5. Lab-Farbraum
Der Lab-Farbraum ermöglicht es Ihnen, Farben so festzulegen, dass sie dem menschlichen Sehvermögen besser entsprechen. Diese Methode bietet eine breitere und präzisere Farbpalette und erleichtert so eine größere Konsistenz über verschiedene Displays hinweg.
Hier ist ein Codebeispiel, das die Verwendung des Lab-Farbraums in CSS zeigt.
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
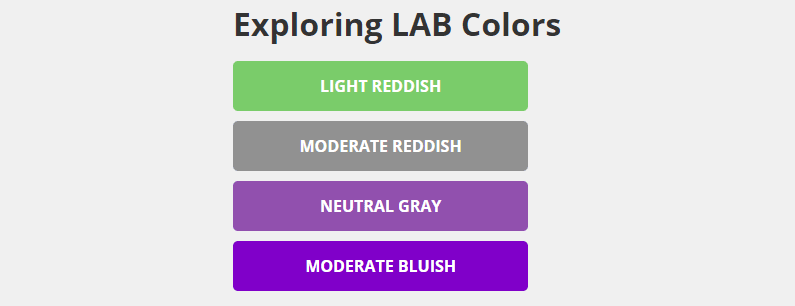
Dieses Codebeispiel richtet eine Reihe von Divs (Farbstreifen) ein, jedes mit einer eindeutigen Hintergrundfarbe, die im Laborfarbraum definiert ist. Es zeigt, wie Laborfarben eine Vielzahl von Farbtönen und Schattierungen erzeugen, die auf verschiedenen Displays konsistent sind.
Laborfarben sind im digitalen Design von unschätzbarem Wert, insbesondere in Branchen, in denen Farbgenauigkeit von entscheidender Bedeutung ist, wie digitale Kunst, Online-Handel und Markendesign.
Siehe das folgende Bild.

Hinweis: Weitere Informationen finden Sie in der Demo zum Laborfarbraum.
Abschluss
Danke fürs Lesen! Diese CSS-Funktionen bieten einzigartige Vorteile und neue Möglichkeiten, die Funktionalität und das Benutzererlebnis Ihrer App zu verbessern. Sie verbessern auch die Entwicklererfahrung, da diese Funktionen ihnen komplexe Aufgaben erleichtern.
Probieren Sie diese Beispiele also unbedingt selbst aus und implementieren Sie sie in Ihre nächste Web-App, um sie modern zu gestalten.
Verwandte Blogs
- React Styling: Wichtige Tipps und Tricks für Designer
- Die 7 besten Möglichkeiten, CSS in Ihre React- oder Next.js-App zu schreiben
- Responsive Webdesign weiterentwickelt: Einführung von CSS-Containerabfragen
- CSS Flex: Was jeder Entwickler wissen sollte
-
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-14
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-14 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-14
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-14 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-14
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-14 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-07-14
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-07-14 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-14
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-14 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-14
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-14 -
 Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-14
Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-14 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-14
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-14 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-14
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-14 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-14
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-14 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-14
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-14 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-14
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-14 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-14
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-14 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-14
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-14 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-14
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-14
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























