Object.is() usage in Zustand’s source code.
In diesem Artikel werden wir untersuchen, wie die Object.is()-Methode im Quellcode von Zustand verwendet wird.

Das obige Code-Snippet stammt aus Vanilla.ts
Die Methode Object.is() wird in setState verwendet (weitere Artikel dazu später).
Lassen Sie uns zunächst verstehen, was eine Object.is()-Methode ist.
Object.is()
Die statische Methode Object.is() bestimmt, ob zwei Werte den gleichen Wert haben.
Das folgende Beispiel stammt aus MDN-Dokumenten:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Hier ist ein etwas kompliziertes JSON-Beispiel:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Warum gibt Object.is() false zurück?
Auch wenn jsonObject1 und jsonObject2 denselben Inhalt haben, handelt es sich um unterschiedliche Objekte im Speicher. In JavaScript werden Objekte anhand ihrer Referenz verglichen, nicht anhand ihres Inhalts. Da diese beiden Objekte an unterschiedlichen Speicherorten gespeichert sind, gibt Object.is() false zurück.
Object.is(nextState, Zustand)
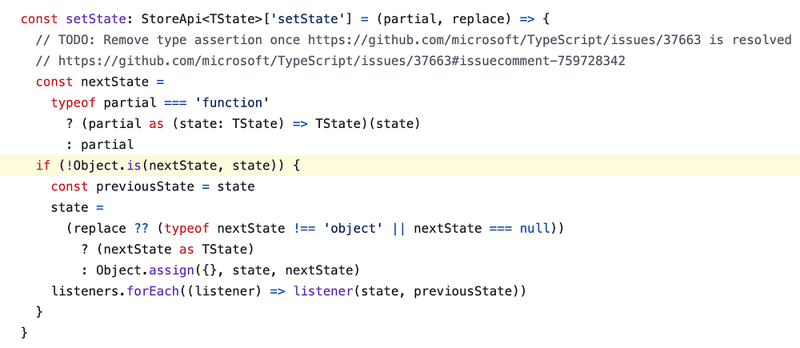
Im folgenden Codeausschnitt von Zustand wird die Methode Object.is() verwendet, um zu bestimmen, ob sich der nextState wirklich vom aktuellen Status unterscheidet, bevor mit der Aktualisierung des Status und der Benachrichtigung der Listener fortgefahren wird. Diese Prüfung ist für die Leistung und die Vermeidung unnötiger Statusaktualisierungen von entscheidender Bedeutung.
const setState: StoreApi['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
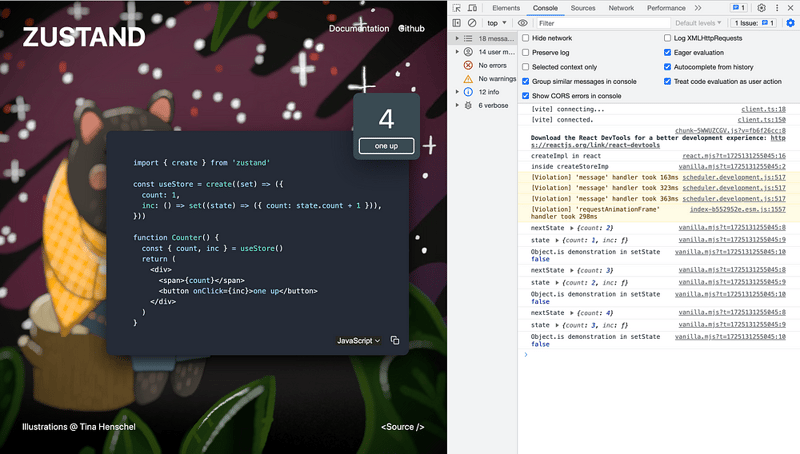
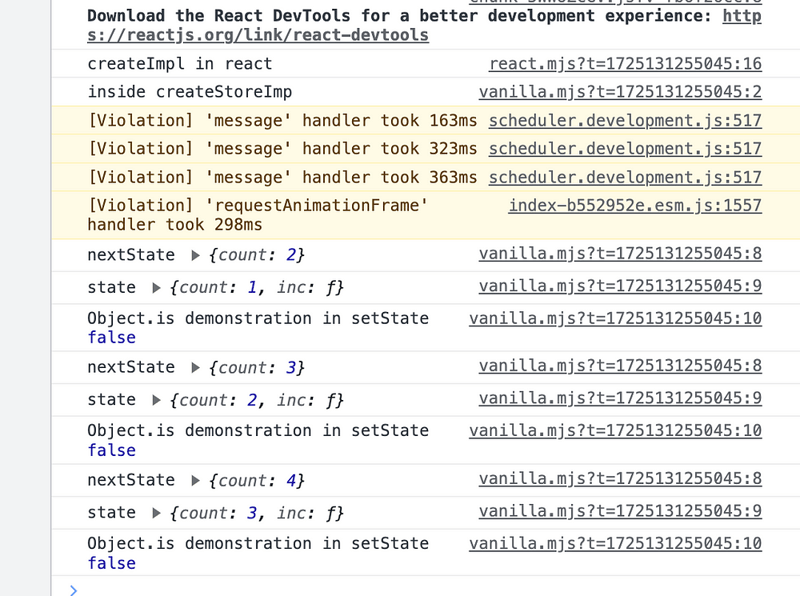
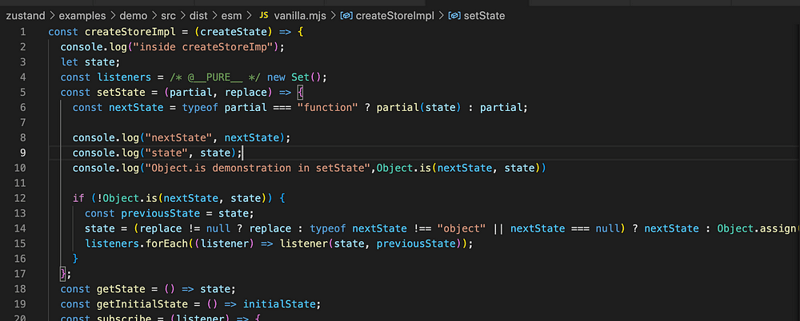
Das Bild unten zeigt Object.is() in Aktion


Um die oben genannten Protokollanweisungen hinzuzufügen, habe ich Zustand mit dem Befehl pnpm run build kompiliert und den dist in examples/demo/src kopiert. Sieht abgedroschen aus, aber hey, wir experimentieren und finden heraus, wie Zustand intern funktioniert.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count 1 })),
}))
Der Aufruf von inc löst irgendwie den setState aus, wir werden in den kommenden Artikeln herausfinden, wie.
Über uns:
Bei Think Throo haben wir es uns zur Aufgabe gemacht, die von Open-Source-Projekten inspirierten Best Practices zu vermitteln.
Verbessern Sie Ihre Programmierfähigkeiten, indem Sie fortgeschrittene Architekturkonzepte üben, die Best Practices erlernen und Projekte in Produktionsqualität erstellen.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Benötigen Sie Hilfe bei einem Next.js-Projekt? Kontaktieren Sie uns unter [email protected]
Über den Autor:
Hey, ich bin Ram. Ich bin ein leidenschaftlicher Softwareentwickler/OSS-Tüftler.
Besuchen Sie meine Website: https://www.ramunarasinga.com/
Referenzen:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
-
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-04-18
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-04-18 -
 Kann die Sprache anonym implementieren?Ist eine anonyme Interface -Implementierung in Go? die Fähigkeit, eine anonyme Implementierung einer Schnittstelle mit anonymen Funktionen zu de...Programmierung Gepostet am 2025-04-18
Kann die Sprache anonym implementieren?Ist eine anonyme Interface -Implementierung in Go? die Fähigkeit, eine anonyme Implementierung einer Schnittstelle mit anonymen Funktionen zu de...Programmierung Gepostet am 2025-04-18 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-18
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-18 -
 Rückenwindpolsterung SchnellstarthandbuchEines der häufigsten Designprobleme in jedem Projekt ist die Verwaltung des Abstands, und hier kommt die Polsterwindpolsterung ins Spiel. Tailwind bi...Programmierung Gepostet am 2025-04-18
Rückenwindpolsterung SchnellstarthandbuchEines der häufigsten Designprobleme in jedem Projekt ist die Verwaltung des Abstands, und hier kommt die Polsterwindpolsterung ins Spiel. Tailwind bi...Programmierung Gepostet am 2025-04-18 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18 -
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-04-18
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-04-18 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-04-18
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-04-18 -
 So verwenden Sie C# -Schlüsselwörter als Attributnamen in der ASP.NET -MVC -AnsichtVerwenden Sie Schlüsselwörter als Attributnamen in C# In ASP.NET MVC möchten Sie möglicherweise das Schlüsselwort C# als Attributname in der An...Programmierung Gepostet am 2025-04-18
So verwenden Sie C# -Schlüsselwörter als Attributnamen in der ASP.NET -MVC -AnsichtVerwenden Sie Schlüsselwörter als Attributnamen in C# In ASP.NET MVC möchten Sie möglicherweise das Schlüsselwort C# als Attributname in der An...Programmierung Gepostet am 2025-04-18 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-18
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-18 -
 Spielen mit der Classlist -API - SitePoint GuideKey Takeaways The classList API, introduced in HTML5, provides methods and properties to manage class names of DOM elements, making it easier to add,...Programmierung Gepostet am 2025-04-18
Spielen mit der Classlist -API - SitePoint GuideKey Takeaways The classList API, introduced in HTML5, provides methods and properties to manage class names of DOM elements, making it easier to add,...Programmierung Gepostet am 2025-04-18 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-18
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-18 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-18
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-18 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-18
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-18 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-18
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-18
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























