Ich mag es, es zu bewegen, es zu bewegen (Teil 2)
Willkommen zurück! Wenn Sie die Serie Woche für Woche verfolgt haben, ist Ihnen vielleicht aufgefallen, dass diese Serie eine kurze Pause eingelegt hat! Wenn Sie mitgemacht haben, tut es mir sehr leid!
Einige meiner Arbeiten an einem persönlichen Projekt haben einen erheblichen Teil meiner Aufmerksamkeit in Anspruch genommen, außerdem habe ich gerade erst geheiratet, also werde ich das als Ausrede benutzen. Wenn Sie sehen möchten, woran ich gearbeitet habe, schauen Sie sich die Serie „Build In Public: Roast“ an, die meinen Prozess vom Konzept bis zur Bereitstellung einer App dokumentiert, die Ihre Heimröstungen verfolgt.
Okay, okay. Hören Sie auf, sich selbst zu bewerben, sondern fangen wir wieder damit an, unsere Kartons auf dem Bildschirm zu bewegen!
Holen Sie sich Ihren CodePen!
Genau wie im ersten Teil können Sie Ihrer CodePen-Vorlage folgen! Wenn Sie Teil 1 noch nicht gelesen haben, können Sie ihn hier nachlesen. Und wenn Sie eine neue Vorlage benötigen, klicken Sie hier.
Was ist die Display-Eigenschaft?
Bei Anzeige- und Positionseigenschaften scheint es, als ob sie dasselbe beeinflussen: wo etwas auf der Webseite erscheint. Aber sie haben einen subtilen Unterschied. Positionierungseigenschaften steuern, wie ein Element innerhalb des Dokuments positioniert wird, das es enthält. Entweder im normalen Fluss, relativ zu anderen Elementen oder alles ignorieren!
Die Anzeige unterscheidet sich dadurch, dass sie die Art und Weise beeinflusst, mit der das Layout interpretiert wird: den Anzeigetyp. Die Anzeigeeigenschaft für CSS ist zunächst etwas mühsam, da sie nicht nur den Anzeigetyp für das Element festlegt, auf das sie angewendet wird (ein äußerer Anzeigetyp), sondern auch das Anzeigeverhalten für Elemente festlegt, die in der Elementeigenschaft enthalten sind wird auf (einen inneren Anzeigetyp) angewendet.
Inline vs. Block
Die meisten Elemente, die wir bisher verwendet haben, verfügen standardmäßig über den äußeren Anzeigetyp eines Blocks. Dies bedeutet, dass keine anderen Elemente den gleichen vertikalen Raum wie dieses Element einnehmen. Tatsächlich wird jedes neu hinzugefügte Element eine „neue Linie“ erzeugen.
Nicht alle Elemente sind so. Beispielsweise werden
Nun, unabhängig von den Standardeinstellungen für das Element können Sie diese Eigenschaft ändern, indem Sie Folgendes festlegen:
display: block display: inline-block
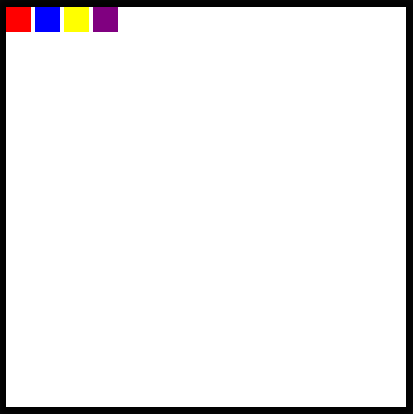
Ändern Sie nun in Ihrem Codestift den .box-Regelsatz, damit alle Boxen nebeneinander angezeigt werden.

Flexbox und Grid
Was die inneren Anzeigetypen betrifft, haben wir noch ein paar weitere Optionen zur Positionierung der Dinge. Wir können unser Element in eine Flexbox oder ein Raster umwandeln, was sich auf die Anordnung seiner untergeordneten Elemente auswirkt.
Anzeige: Flex
Jedes dieser Konzepte verdient einen eigenen Beitrag, aber im Grunde positioniert eine Flex-Box Elemente, die in einem übergeordneten Element enthalten sind, „flexibel“ inline. Die Flexbox passt sich besser an unterschiedliche Bildschirmgrößen an, da sie Elemente relativ zueinander und zum enthaltenden Element und nicht relativ zum Fenster platziert.
Um dies in Aktion zu sehen, werfen Sie einen Blick auf den .frame-Regelsatz im Codepen.
Entkommentieren Sie die folgende Codezeile:
display: flex;

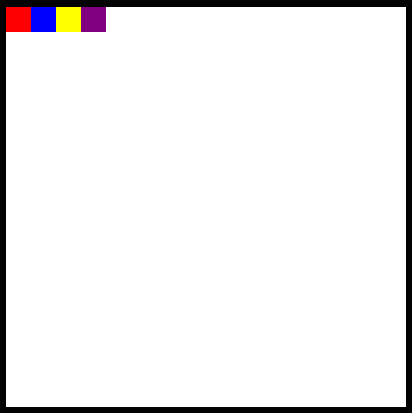
Es sieht sehr ähnlich aus, als hätte man vier Inline-Blöcke, oder? Standardmäßig richtet ein Flex-Container seine Elemente am Anfang der Flexbox oder links aus, aber dies kann auch geändert werden!
Fügen Sie unter der Deklaration der Flexbox Folgendes hinzu:
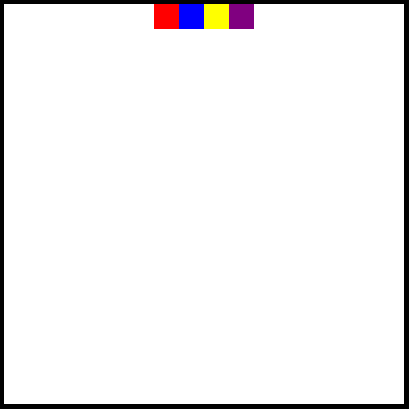
justify-content: center;
Und jetzt sollten alle Kästchen in der Mitte des Bildschirms erscheinen!

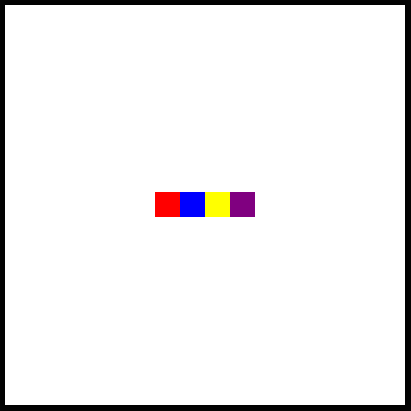
Aber was ist, wenn wir nicht wollen, dass sie so oben stecken bleiben? Fügen wir außerdem hinzu:
align-items: center;

Großartig!
Anzeige: Raster
Hinweis: Bevor Sie mit dem CodePen fortfahren, stellen Sie sicher, dass Sie die Zeilen auskommentieren oder entfernen, die display: flex und die von Ihnen hinzugefügten Eigenschaften „justify-content“ oder „align-items“ enthalten.
Zusätzlich zur Flexbox haben wir auch die Möglichkeit, unser gesamtes Element in ein Raster zu verwandeln, in dem wir Gegenstände platzieren können!
Ich werde hier nicht viel auf die Details dieses Codes eingehen, aber ich weiß, dass es möglich ist, indem man das Element als Raster deklariert, eine Rastervorlage bereitstellt und dann Elemente innerhalb des Rasters platziert!
Kommentieren Sie die folgenden Zeilen im .frame-Regelsatz aus!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
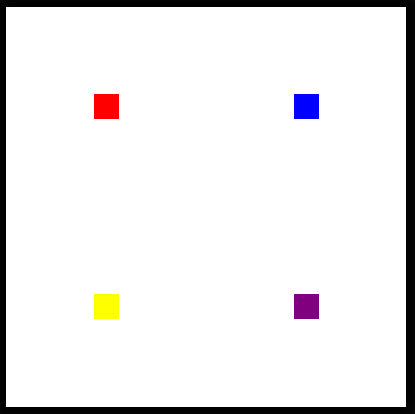
Jetzt sollten Sie sehen, dass jedes der Kästchen jeweils in der Mitte eines Quadranten des Rahmens positioniert ist!

Nutzen Sie Ihre neu gewonnenen Fähigkeiten!
Wie im letzten Artikel gibt es auch hier eine Reihe von Herausforderungen. Sie sollten die Codezeilen, die das Rasterlayout erstellen, löschen oder erneut kommentieren, bevor Sie es versuchen!
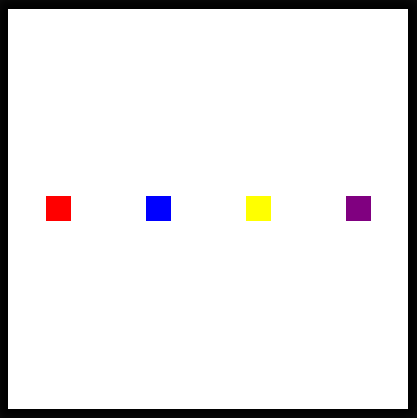
Herausforderung Nr. 1: Durchsuchen Sie MDN nach der richtigen justify-content-Eigenschaft, um jeden der Blöcke gleichmäßig auf der horizontalen Ebene anzuzeigen, ohne die Seiten zu berühren, und in der Mitte vertikal, wie unten abgebildet.

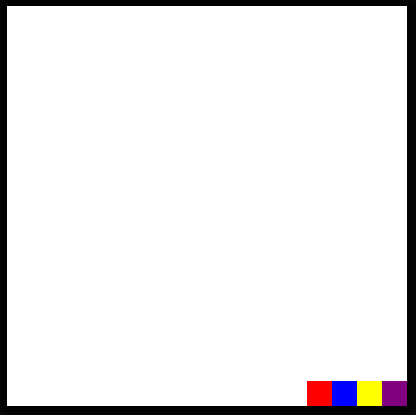
Herausforderung Nr. 2: Versuchen Sie, alle Boxen in einem flexiblen Container zu gruppieren und in der unteren rechten Ecke zu platzieren! (Welche Eigenschaften müssen Sie dafür anpassen?)

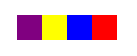
Herausforderung Nr. 3: Können Sie eine Flex-Eigenschaft finden, die die Anzeigereihenfolge der Elemente umkehrt?

Herzlichen Glückwunsch zum Abschluss dieser Herausforderungen! Bis nächste Woche für mehr HTML und CSS!
-
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19
Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19 -
 Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19
Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19
Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19
Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19
Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























