Die Monetarisierung im Internet ist mühsam, wenn nicht sogar unnötig schwierig.
- Von dem Warten auf die Genehmigung von Google – wenn sie überhaupt kommt; Ich warte bis heute noch.
- Die Domain als Gatekeeper für die Monetarisierung Ihres Projekts haben.
Wenn es keine Gatekeeping-Probleme sind, ist es Google, das einen wahnsinnigen Schnitt macht!
Ich habe gerade meine Monetarisierungsreise begonnen und bin auf all diese Stressfaktoren gestoßen, was mich dazu veranlasst hat, nach Alternativen zu suchen, die all diese Ärgernisse beseitigen.
Die Lösung muss:
- Keine Wartezeit (sofortige Genehmigung).
- Bieten Sie einen guten Schnitt an – wenn Sie etwas bauen, auf das Sie stolz sind, sollten Sie damit Geld verdienen dürfen.
- Stellen Sie Mainstream-Anzeigen bereit, mit der Wahl zwischen Erotik- und Mainstream-Anzeigen.
- Liefern Sie gute Berichte.
- Bieten Sie einen Zahlungsplan an (sie zahlen täglich?, was verrückt ist).
- Fügen Sie einen guten/anständigen Bereitstellungsalgorithmus hinzu.
Und viele mehr...
Ich habe die Lösung gefunden und sie übertrifft meine Erwartungen bei weitem. Es ist so einfach wie das Hinzufügen eines div-Elements an einer beliebigen Stelle in Ihrem Code – keine Fragen, keine Domäne erforderlich.
Ja, die Anzeigen erscheinen sogar auf localhost! Mit AdSense ist das unmöglich (natürlich eine Annahme, da ich nicht zugelassen bin, aber ich weiß, dass eine Domain bei AdSense ein Muss ist).
Lassen Sie uns ein einfaches Beispiel betrachten.
Inhaltsverzeichnis
Beispiel für eine Web-Monetarisierung
Kopieren Sie den HTML-Code unten; es ist ein einfaches Beispiel:
Web Monetization
Web Monetization Made Easy
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime mollitia quam veritatis quisquam nostrum dicta error aliquid, facilis perspiciatis. Ipsum!
Make Passive Income with Ads
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt minima praesentium assumenda amet sit corrupti soluta similique numquam dicta quam eveniet repellendus, hic veniam iusto atque explicabo quia corporis laborum quaerat delectus placeat ex voluptatum laudantium perspiciatis? Molestiae laudantium facere eveniet ab exercitationem totam omnis quod libero nulla pariatur aspernatur aperiam praesentium fugit, animi, earum error consectetur ipsa, voluptas optio deleniti architecto fugiat. Consectetur temporibus adipisci quaerat eius libero explicabo, ut nobis nemo tenetur enim reprehenderit culpa aperiam repellendus dolorum alias assumenda velit hic consequatur magni magnam ea soluta possimus! Harum, optio eligendi? Rem, est? Illo enim saepe fugit expedita.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro excepturi sequi omnis earum, molestias eius voluptatibus aut deserunt cupiditate. Alias, dolor delectus fuga officia unde laboriosam omnis, beatae sit veniam harum eius, nam officiis veritatis! Totam, vitae rem velit qui repellat assumenda laboriosam quisquam natus, facilis atque hic quia fuga.
Literally a Single Tag
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat molestias, placeat similique excepturi quos laboriosam inventore distinctio atque nam provident, eveniet, alias maiores incidunt repellendus possimus velit non ad expedita.
Monetarisierungszeit! In diesem Artikel geht es nicht um die Anzeigenoptimierung – vielleicht in Zukunft.
Lernen Sie jetzt yX Media kennen, Monetarisierung leicht gemacht.
Klicken Sie auf den Link oben, scrollen Sie nach unten und geben Sie Ihre Daten ein. Sie sollten sofort genehmigt werden. Überprüfen Sie Ihre E-Mails und klicken Sie auf die erforderlichen Links. Wenn Sie fertig und angemeldet sind, navigieren Sie auf yllix zur Registerkarte „Anzeigen-Tag“.
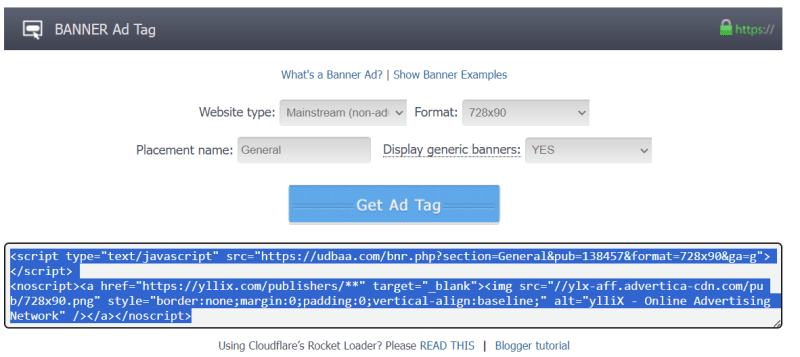
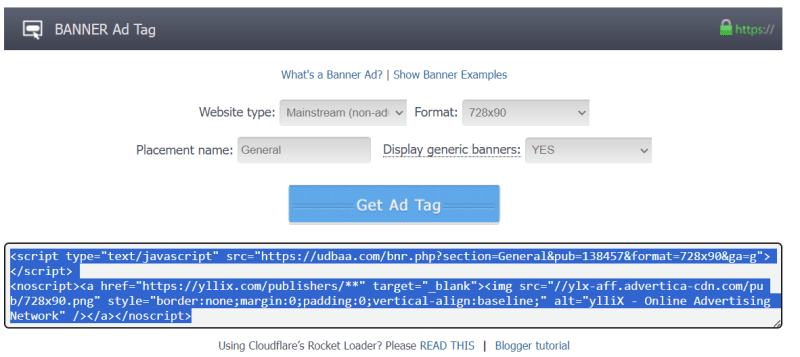
Beispiel für das Hinzufügen von Anzeigen
Dies sind meine bevorzugten Optionen; Sie können später herausfinden, was für Sie geeignet ist (z. B. Banner-Anzeigen-Tag):

Klicken Sie auf „Anzeigen-Tag abrufen“.
Kopieren Sie Ihre generierten Tags und fügen Sie sie in beide Bereiche Ihres HTML ein:
Wenn Sie Ihre App im Browser laden, sollten Banneranzeigen angezeigt werden.
Fügen wir eine vertikale Anzeige hinzu:
Ändern Sie das Anzeigenformat in 120 x 600 oder 160 x 600.
Bitte beachten Sie, dass es sich bei den Anzeigen zunächst um Anzeigen ohne Kontext handelt und die Anpassung an Ihren Inhalt und Ihre Zielgruppe einige Zeit in Anspruch nimmt (3–5 Tage).
Wir sind monetarisiert! Alles, was Sie brauchen, ist Traffic, um Geld zu verdienen.
Suchen Sie nach mehr Inhalten? Hier sind meine bisherigen Favoriten:
Studieren von Express-Quellcode a-Serie: Pre-Express.js-Quellcode-Studie: Objektprototypen und Mixins
Freundliche Einführung in die Systemprogrammierung: Einführung in die Welt der Systemprogrammierung mit Golang, einer Reihe
Ich poste praktischere und längere (nicht blogfreundliche) Inhalte auf Ko-fi, um Ihre Programmierkenntnisse zu verbessern.
Abschluss
Die Web-Monetarisierung sollte genauso zugänglich sein wie das Web selbst. In diesem Artikel haben wir genau das behandelt – barrierefreie Web-Monetarisierung mit yX Media, die das Hinzufügen von Anzeigen zu einem Projekt erleichtert, eine sofortige Genehmigung bietet, keine Domain erfordert und tägliche Zahlungen ermöglicht.