Scheinanfragen
Jede Front muss Endpunktanfragen verspotten, manchmal, weil die Rückseite ihre Arbeit noch nicht beendet hat, manchmal, um bestimmte Situationen zu debuggen und zu simulieren, und das kommt im Alltag sehr häufig vor.
Ja, JSON-Server ist unglaublich und sehr einfach zu verwenden, aber vor ein paar Tagen hatte ich ein sehr spezifisches Problem und entdeckte schließlich eine unglaubliche Browser-Erweiterung.
Das Problem

Zuerst werde ich über das Problem sprechen, das ich hatte, und Sie werden verstehen, warum JSON-Server in dieser Situation nicht funktionieren würde.
In der Anwendung musste ich zwei verschiedene Endpunkte nutzen. Eine erste, die einige Informationen in das Dashboard geladen hat, aber eine der Karten in diesem Dashboard öffnet ein Modal, das von einem anderen Endpunkt abhängt.
Wir hatten einige Behandlungen, wenn die API nicht verfügbar war, aber irgendwann stieß ich auf ein unvorhergesehenes Problem mit einer Verzögerung bei der Rückkehr der zweiten API. Es sollte nicht so sein, aber es war!
Der erste Dashboard-Endpunkt hat die Nachricht zurückgegeben, aber die Modal-API brauchte ein paar Sekunden, was genug Zeit war, um das Modal zu öffnen und nichts in der Tabelle zu haben.
Es dauerte eine Weile, bis ich verstand, was los war, bis mir klar wurde, dass es sich um ein API-Problem handelte.
Wie simuliert man das?
So verspotten Sie eine Verzögerung bei der Rückgabe.
Ich begann zu recherchieren und fand Tweak, eine Erweiterung für Chrome (und andere), die sehr einfach und leistungsstark ist.
Mein Ziel ist es nicht, Schulungen anzubieten, ich möchte nur eine der Funktionen teilen, die meine Aufmerksamkeit in diesem Bereich erregt haben.
Verzögerung der Reaktion
Hier war die Lösung für mein Problem

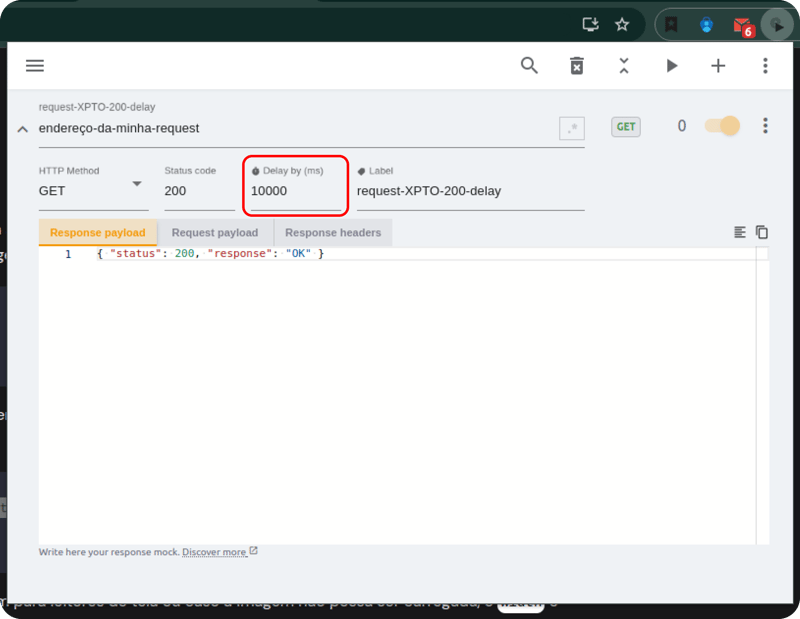
Jetzt beginnt der Tweak mit der Überwachung der URL und wenn sie angefordert wird, (1) kümmert er sich um die Verwaltung der Zeit, die ich für die Rückgabe der Anfrage festgelegt habe, und (2) ich kann die Daten im Hauptteil der Antwort verspotten.
Weitere Funktionen
- Kann ich einen bestimmten Mock ein- oder ausschalten?
- Ich kann nicht nur Daten, sondern auch Fehler verspotten, indem ich einfach den Status ändere.
- Ich kann die Daten ganz einfach direkt in der Erweiterung verspotten
- Ich kann verschiedene Methoden verspotten (GET, POST...)
Das sind die coolen und einfach zu verwendenden Dinge. Wenn Sie die Erweiterung bereits kennen und weitere Tipps haben, teilen Sie sie hier commiteiro.
Umarmung!
-
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-06
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-06
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-06
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-06
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-06 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-06
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-06 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-06
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-06
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-06 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-06
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-06 -
 Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-06
Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-06 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-06
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-06 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-06
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-07-06
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-07-06 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-06
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-06
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-06 -
 Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-06
Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-06
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























