Responsive Layouts meistern: Komplexe Designs mit CSS-Grid erzielen
Das Erstellen responsiver Layouts ist eine häufige Herausforderung für Webentwickler. In diesem Blog untersuchen wir, wie man mit verschiedenen CSS-Techniken ein bestimmtes responsives Design erreicht, und konzentrieren uns dabei darauf, warum CSS Grid der beste Ansatz für dieses spezielle Layout ist.

Die Herausforderung
Wir müssen ein Layout erstellen, in dem:
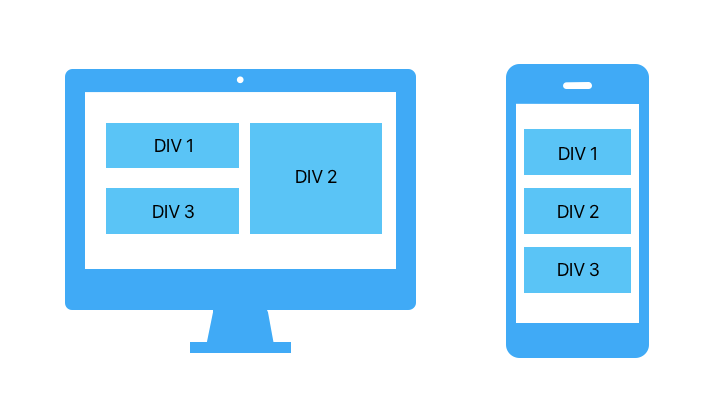
Desktop-Ansicht:
- DIV 1 und DIV 3 stapeln sich vertikal auf der linken Seite und nehmen jeweils 50 % der linken Spalte ein.
- DIV 2 nimmt die volle Höhe der rechten Spalte ein.
Mobile Ansicht:
- Alle drei Divs werden vertikal gestapelt.
Warum Flexbox zu kurz kommt
Flexbox eignet sich hervorragend für eindimensionale Layouts, hat jedoch Probleme mit komplexen zweidimensionalen Layouts wie unserem. Hier ist der Grund:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
Probleme mit Flexbox
In diesem Flexbox-Setup:
- DIV 2 kann seine Höhe nicht automatisch an die kombinierte Höhe von DIV 1 und DIV 3 anpassen.
- Flexbox ist in erster Linie für eindimensionale Layouts (entweder Zeile oder Spalte) gedacht, nicht für komplexe zweidimensionale Anordnungen.
Die CSS-Grid-Lösung
CSS Grid zeichnet sich durch die Erstellung zweidimensionaler Layouts aus und ist daher perfekt für diese Herausforderung geeignet.
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
Erläuterung
Rasterlayout:
- Definiert ein Raster mit zwei Spalten und zwei Zeilen.
- Positioniert DIV 1 in der ersten Spalte und ersten Zeile.
- Positioniert DIV 2 in der zweiten Spalte und erstreckt sich über zwei Zeilen.
- Positioniert DIV 3 in der ersten Spalte und zweiten Zeile.
Responsives Design:
- Bei Bildschirmen mit 768 Pixeln oder schmaler wechselt das Layout zu „Flex“, sodass Elemente vertikal gestapelt werden.
Abschluss
Während sich Flexbox hervorragend für einfachere, eindimensionale Layouts eignet, bietet CSS Grid die Leistung und Flexibilität, die für komplexere, zweidimensionale Designs erforderlich ist. Durch die Verwendung von CSS Grid können wir ganz einfach das gewünschte responsive Layout mit minimalem Code und maximaler Kontrolle erreichen.
Sie können dieses Beispiel gerne an Ihre eigenen Projekte anpassen und die Vorteile der Verwendung von CSS Grid für Ihre responsiven Layouts genießen!
-
 Polyfills – ein Füller oder ein klaffendes Loch? (Teil-1)Vor ein paar Tagen erhielten wir im Teams-Chat unserer Organisation eine Prioritätsnachricht mit der Aufschrift: Sicherheitslücke gefunden – Polyfill-...Programmierung Veröffentlicht am 05.11.2024
Polyfills – ein Füller oder ein klaffendes Loch? (Teil-1)Vor ein paar Tagen erhielten wir im Teams-Chat unserer Organisation eine Prioritätsnachricht mit der Aufschrift: Sicherheitslücke gefunden – Polyfill-...Programmierung Veröffentlicht am 05.11.2024 -
 Verschiebungsoperatoren und bitweise Kurzzuweisungen1. Bitverschiebungsoperatoren : Nach rechts verschieben. >>>: Rechtsverschiebung ohne Vorzeichen (mit Nullen aufgefüllt). 2. Allgemeine Syntax von Sch...Programmierung Veröffentlicht am 05.11.2024
Verschiebungsoperatoren und bitweise Kurzzuweisungen1. Bitverschiebungsoperatoren : Nach rechts verschieben. >>>: Rechtsverschiebung ohne Vorzeichen (mit Nullen aufgefüllt). 2. Allgemeine Syntax von Sch...Programmierung Veröffentlicht am 05.11.2024 -
 Wie stelle ich mithilfe von VBA eine Verbindung zu einer MySQL-Datenbank aus Excel her?Wie kann VBA eine Verbindung zur MySQL-Datenbank in Excel herstellen?Herstellen einer Verbindung zu einer MySQL-Datenbank mithilfe von VBAEs wird vers...Programmierung Veröffentlicht am 05.11.2024
Wie stelle ich mithilfe von VBA eine Verbindung zu einer MySQL-Datenbank aus Excel her?Wie kann VBA eine Verbindung zur MySQL-Datenbank in Excel herstellen?Herstellen einer Verbindung zu einer MySQL-Datenbank mithilfe von VBAEs wird vers...Programmierung Veröffentlicht am 05.11.2024 -
 Testautomatisierung: Leitfaden zu Selenium mit Java und TestNGTestautomatisierung ist zu einem integralen Bestandteil des Softwareentwicklungsprozesses geworden und ermöglicht es Teams, die Effizienz zu steigern,...Programmierung Veröffentlicht am 05.11.2024
Testautomatisierung: Leitfaden zu Selenium mit Java und TestNGTestautomatisierung ist zu einem integralen Bestandteil des Softwareentwicklungsprozesses geworden und ermöglicht es Teams, die Effizienz zu steigern,...Programmierung Veröffentlicht am 05.11.2024 -
 Meine Meinung zu einer Landing Page für DuckDuckGo„Warum googeln Sie es nicht?“ ist eine häufige Antwort, die ich in Gesprächen bekomme. Die Allgegenwart von Google hat sogar zu dem neuen Verb „zu Goo...Programmierung Veröffentlicht am 05.11.2024
Meine Meinung zu einer Landing Page für DuckDuckGo„Warum googeln Sie es nicht?“ ist eine häufige Antwort, die ich in Gesprächen bekomme. Die Allgegenwart von Google hat sogar zu dem neuen Verb „zu Goo...Programmierung Veröffentlicht am 05.11.2024 -
 Warum liest „cin“ von Turbo C++ nur das erste Wort?Die „cin“-Einschränkung von Turbo C: Nur das erste Wort lesenIn Turbo C hat der „cin“-Eingabeoperator eine Einschränkung beim Umgang mit Zeichenarrays...Programmierung Veröffentlicht am 05.11.2024
Warum liest „cin“ von Turbo C++ nur das erste Wort?Die „cin“-Einschränkung von Turbo C: Nur das erste Wort lesenIn Turbo C hat der „cin“-Eingabeoperator eine Einschränkung beim Umgang mit Zeichenarrays...Programmierung Veröffentlicht am 05.11.2024 -
 Erstellen eines Docker-Images der Spring Boot-Anwendung mithilfe von BuildpacksEinführung Sie haben eine Spring Boot-Anwendung erstellt. Es funktioniert hervorragend auf Ihrem lokalen Computer und jetzt müssen Sie die An...Programmierung Veröffentlicht am 05.11.2024
Erstellen eines Docker-Images der Spring Boot-Anwendung mithilfe von BuildpacksEinführung Sie haben eine Spring Boot-Anwendung erstellt. Es funktioniert hervorragend auf Ihrem lokalen Computer und jetzt müssen Sie die An...Programmierung Veröffentlicht am 05.11.2024 -
 Wie schützt man PHP-Code vor unbefugtem Zugriff?PHP-Code vor unbefugtem Zugriff schützenDer Schutz des geistigen Eigentums hinter Ihrer PHP-Software ist entscheidend, um Missbrauch oder Diebstahl zu...Programmierung Veröffentlicht am 05.11.2024
Wie schützt man PHP-Code vor unbefugtem Zugriff?PHP-Code vor unbefugtem Zugriff schützenDer Schutz des geistigen Eigentums hinter Ihrer PHP-Software ist entscheidend, um Missbrauch oder Diebstahl zu...Programmierung Veröffentlicht am 05.11.2024 -
 React: Das Ereignissystem von React verstehenOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...Programmierung Veröffentlicht am 05.11.2024
React: Das Ereignissystem von React verstehenOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...Programmierung Veröffentlicht am 05.11.2024 -
 Warum erhalte ich den Fehler „301 Moved Permanently“, wenn ich Multipart-/Form-Data-POST-Anfragen verwende?Multipart/Form-Data POSTsBeim Versuch, Daten mithilfe von Multipart/Form-Data zu POSTEN, kann es zu Fehlermeldungen wie der bereitgestellten kommen an...Programmierung Veröffentlicht am 05.11.2024
Warum erhalte ich den Fehler „301 Moved Permanently“, wenn ich Multipart-/Form-Data-POST-Anfragen verwende?Multipart/Form-Data POSTsBeim Versuch, Daten mithilfe von Multipart/Form-Data zu POSTEN, kann es zu Fehlermeldungen wie der bereitgestellten kommen an...Programmierung Veröffentlicht am 05.11.2024 -
 Wie bestimme ich zeitliche Grenzen in PHP mithilfe von Datums- und Zeitobjekten?Bestimmen zeitlicher Grenzen in PHPIn diesem Programmierszenario haben wir die Aufgabe festzustellen, ob eine bestimmte Zeit in einen vordefinierten B...Programmierung Veröffentlicht am 05.11.2024
Wie bestimme ich zeitliche Grenzen in PHP mithilfe von Datums- und Zeitobjekten?Bestimmen zeitlicher Grenzen in PHPIn diesem Programmierszenario haben wir die Aufgabe festzustellen, ob eine bestimmte Zeit in einen vordefinierten B...Programmierung Veröffentlicht am 05.11.2024 -
 Wie behebe ich jQuery-Probleme beim Ziehen/Ändern der Größe mit CSS Transform Scale?jQuery Ziehen/Größe ändern mit CSS-TransformationsskalierungProblem: Beim Anwenden einer CSS-Transformation, insbesondere transform: Matrix (0,5, 0, 0...Programmierung Veröffentlicht am 05.11.2024
Wie behebe ich jQuery-Probleme beim Ziehen/Ändern der Größe mit CSS Transform Scale?jQuery Ziehen/Größe ändern mit CSS-TransformationsskalierungProblem: Beim Anwenden einer CSS-Transformation, insbesondere transform: Matrix (0,5, 0, 0...Programmierung Veröffentlicht am 05.11.2024 -
 Wie behebt man den Fehler „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“ in TensorFlow?TensorFlow: Behebung von „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“Ein häufiger Fehler, der beim Arbeiten a...Programmierung Veröffentlicht am 05.11.2024
Wie behebt man den Fehler „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“ in TensorFlow?TensorFlow: Behebung von „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“Ein häufiger Fehler, der beim Arbeiten a...Programmierung Veröffentlicht am 05.11.2024 -
 Wie lässt sich das Vorhandensein eines lokalen Speicherelements effizient feststellen?Bestimmen der Existenz eines lokalen SpeicherelementsBei der Arbeit mit Webspeicher ist es wichtig, die Existenz bestimmter Elemente zu überprüfen, be...Programmierung Veröffentlicht am 05.11.2024
Wie lässt sich das Vorhandensein eines lokalen Speicherelements effizient feststellen?Bestimmen der Existenz eines lokalen SpeicherelementsBei der Arbeit mit Webspeicher ist es wichtig, die Existenz bestimmter Elemente zu überprüfen, be...Programmierung Veröffentlicht am 05.11.2024 -
 Was ist ein Atomic in Java? Atomarität und Thread-Sicherheit in Java verstehen1. Einführung in Atomic in Java 1.1 Was ist ein Atomic in Java? In Java bietet das Paket java.util.concurrent.atomic eine Reihe von K...Programmierung Veröffentlicht am 05.11.2024
Was ist ein Atomic in Java? Atomarität und Thread-Sicherheit in Java verstehen1. Einführung in Atomic in Java 1.1 Was ist ein Atomic in Java? In Java bietet das Paket java.util.concurrent.atomic eine Reihe von K...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























