Das „Projekt: Dynamisierung von Homepage-Daten“ mit Vue.js meistern
Möchten Sie Ihre Webentwicklungsfähigkeiten verbessern und dynamische, optisch ansprechende Homepages erstellen? Dann ist der von LabEx angebotene Kurs „Projekt: Dynamisierung von Homepage-Daten“ genau das Richtige für Sie.

In dieser umfassenden projektbasierten Lernerfahrung tauchen Sie in die Welt von Vue.js ein, einem leistungsstarken JavaScript-Framework, das Entwicklern die Erstellung faszinierender Benutzeroberflächen ermöglicht. Durch einen schrittweisen Ansatz erfahren Sie, wie Sie Daten aus einer JSON-Datei abrufen und nahtlos in Ihre Vue.js-Komponenten integrieren und so Ihre Homepage zum Leben erwecken.
Nutzen Sie die Kraft der dynamischen Datenpräsentation
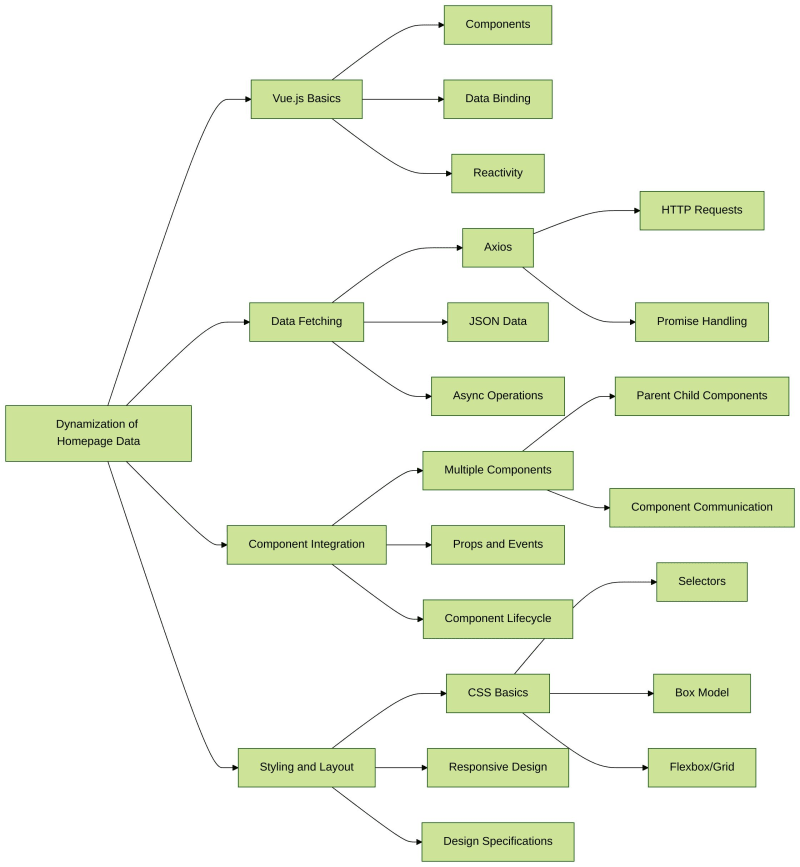
Der Kurs „Projekt: Dynamisierung von Homepage-Daten“ soll Ihnen die notwendigen Fähigkeiten vermitteln, um eine visuell beeindruckende und interaktive Homepage zu erstellen. Sie erfahren, wie Sie:
Daten mit Axios abrufen
Entdecken Sie die Leistungsfähigkeit von Axios, einem beliebten HTTP-Client, und nutzen Sie seine Funktionen zum Abrufen von Daten aus einer JSON-Datei. Verstehen Sie den Prozess der Integration der abgerufenen Daten in Ihre Vue.js-Komponenten.
Binden Sie Daten an Vue.js-Komponenten
Erfahren Sie, wie Sie die abgerufenen Daten nahtlos an Ihre Vue.js-Komponenten binden und so eine reibungslose und dynamische Darstellung des Homepage-Inhalts gewährleisten.
Implementieren Sie Layout und Styling
Tauchen Sie ein in die Welt von CSS und erkunden Sie Techniken zum Gestalten Ihrer Komponenten, um sicherzustellen, dass Layout und Design Ihrer Homepage den bereitgestellten Designspezifikationen entsprechen.
Integrieren Sie mehrere Komponenten
Erwerben Sie Fachwissen in der Kombination verschiedener Vue.js-Komponenten, um eine zusammenhängende und optisch ansprechende Homepage zu erstellen, und stellen Sie Ihre neu erworbenen Fähigkeiten in der dynamischen Datenpräsentation unter Beweis.
Erreichen Sie Ihre Ziele durch praktisches Lernen
Während des Kurses „Projekt: Dynamisierung von Homepage-Daten“ nehmen Sie an praktischen Übungen teil, die Ihr Verständnis der Konzepte vertiefen. Am Ende des Kurses verfügen Sie über das Selbstvertrauen und die Fähigkeiten:
- Daten aus einer JSON-Datei mit Axios abrufen
- Binden Sie die abgerufenen Daten an Vue.js-Komponenten
- Stilen Sie Ihre Komponenten so, dass sie einem bestimmten Design entsprechen
- Integrieren Sie mehrere Vue.js-Komponenten, um eine vollständige Homepage zu erstellen
Begeben Sie sich auf diese aufregende Reise und entfalten Sie Ihr Potenzial als Vue.js-Entwickler. Melden Sie sich noch heute für den Kurs „Projekt: Dynamisierung von Homepage-Daten“ an und machen Sie den ersten Schritt zur Beherrschung der dynamischen Präsentation von Homepage-Daten.
Der LabEx-Vorteil: Praktisches Lernen und KI-gestützte Unterstützung
LabEx ist eine einzigartige Programmier-Lernplattform, die einen umfassenden, praxisorientierten Bildungsansatz bietet. Jeder Kurs wird von einer speziellen Playground-Umgebung begleitet, die es den Lernenden ermöglicht, ihr neu gewonnenes Wissen in einer praktischen, interaktiven Umgebung anzuwenden.
Was LabEx auszeichnet, sind seine Schritt-für-Schritt-Anleitungen, die besonders gut für Anfänger geeignet sind. Jeder Schritt im Lernprozess wird durch eine automatisierte Überprüfung unterstützt, sodass die Lernenden sofort Feedback zu ihren Fortschritten erhalten. Dadurch wird sichergestellt, dass die Lernenden ihre Fähigkeiten selbstbewusst ausbauen können und wissen, dass sie auf dem richtigen Weg sind.
Aber das LabEx-Erlebnis endet hier nicht. Die Plattform verfügt außerdem über einen KI-Lernassistenten, der den Lernenden individuelle Unterstützung bietet. Ganz gleich, ob es sich um Codekorrekturen, Konzepterklärungen oder andere lernbezogene Herausforderungen handelt, der KI-Assistent steht den Schülern zur Seite und befähigt sie, indem er ihnen hilft, Hindernisse zu überwinden und ihre Ziele zu erreichen.
Durch die Kombination praktischer Lernumgebungen, strukturierter Tutorials und KI-gestützter Unterstützung bietet LabEx eine umfassende und transformative Bildungserfahrung für angehende Programmierer aller Niveaus.
Möchten Sie mehr erfahren?
- ? Erkunde 20 Fähigkeitsbäume
- ? Üben Sie Hunderte von Programmierprojekten
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
-
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-23
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-23 -
 Wie schützen Java -Entwickler Datenbankanmeldeinformationen vor Dekompilierung?schützen Datenbankanmeldeinformationen vor Dekompilierung in java In Java ist die Dekompeten von Klassendateien relativ einfach. Dies ist ein ...Programmierung Gepostet am 2025-04-23
Wie schützen Java -Entwickler Datenbankanmeldeinformationen vor Dekompilierung?schützen Datenbankanmeldeinformationen vor Dekompilierung in java In Java ist die Dekompeten von Klassendateien relativ einfach. Dies ist ein ...Programmierung Gepostet am 2025-04-23 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-23
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-23 -
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-23
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-23 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-23
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-23 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-23
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-23 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-23
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-23 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-23
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-23 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-23
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-23 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-23
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-23 -
 Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-04-23
Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-04-23 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-23
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-23 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-23
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-23 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-23
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-23 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-23
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-23
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























