Low-Level-Design und SOLID-Prinzipien
Low-Level-Design (LLD) ist eine kritische Phase in der Softwareentwicklung, die die Lücke zwischen High-Level-Design und tatsächlicher Implementierung schließt. Während sich High-Level-Design auf architektonische Entwürfe konzentriert, beschäftigt sich LLD damit, wie jede Komponente, Klasse oder Funktion implementiert wird, um die Anforderungen des Gesamtsystems zu erfüllen.
Einfacher ausgedrückt umfasst LLD das Entwerfen von Klassen, Methoden, Schnittstellen und Interaktionen zwischen ihnen, um sicherzustellen, dass der Code effizient, wartbar und skalierbar ist. Es ist eine wesentliche Fähigkeit für Softwareentwickler, insbesondere wenn sie Systeme erstellen, die robust, wiederverwendbar und im Laufe der Zeit leicht zu ändern sein müssen.
Dieser Blog führt Sie in die wichtigsten Konzepte, Prinzipien und Techniken des Low-Level-Designs ein und zeigt, wie sie Ihnen dabei helfen können, besseren, wartbareren Code zu schreiben.
Die erste Frage, die uns in den Sinn kommt, ist:
Warum ist Low-Level-Design wichtig?
- Wartbarkeit: Ein gut durchdachtes Design erleichtert die Wartung, Erweiterung und das Debuggen von Code. Schlechtes Design führt zu technischen Schulden und macht zukünftige Änderungen kostspielig.
- Skalierbarkeit: Ein gutes LLD stellt sicher, dass Ihr Code skalierbar ist, sowohl in Bezug auf die Leistung als auch in Bezug auf die Unterstützung neuer Funktionen, wenn sich das System weiterentwickelt.
- Wiederverwendbarkeit: Gut gestaltete Komponenten können in verschiedenen Teilen eines Systems oder in völlig unterschiedlichen Projekten wiederverwendet werden.
- Klarheit: Mit einem klar definierten Design können Ingenieure verstehen, wie verschiedene Teile des Systems zusammenpassen, was die Zusammenarbeit erleichtert.
Um die Lücke zwischen LLD-Konzepten und echtem Code zu schließen, unterteilen wir den Prozess des Entwerfens eines Low-Level-Diagramms in die folgenden Schritte:
Schritt 1: Objektorientierte Prinzipien
Schritt 2: SOLIDE Prinzipien
Schritt 3:Entwurfsmuster
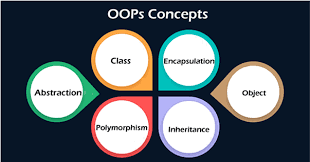
Objektorientierte Prinzipien

Die vier Säulen des objektorientierten Programmierkonzepts sind ein Muss, um mit dem Erlernen des Low-Level-Designs zu beginnen. Ich habe dieses Konzept bereits in einem kurzen Checkout-Blog behandelt
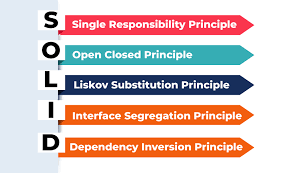
SOLIDE Prinzipien

S: Single-Responsibility-Prinzip (SRP)
- Jede Codeeinheit sollte nur eine Verantwortung haben.
- Eine Einheit kann eine Klasse, ein Modul, eine Funktion oder eine Komponente sein.
- Hält den Code modular und reduziert enge Kopplung.
Beispiel: Stellen Sie sich eine Klasse vor, die sowohl die Benutzerauthentifizierung als auch die Protokollierung übernimmt. Wenn wir die Funktionsweise der Protokollierung ändern müssen, müssen wir letztendlich auch die Authentifizierungsklasse ändern. Dies verstößt gegen SRP. Stattdessen sollten wir zwei separate Klassen haben: eine für die Benutzerauthentifizierung und eine andere für die Protokollierung, sodass jede Klasse eine einzige Verantwortung hat.
O: Offenes/Geschlossenes Prinzip (OCP)
- Codeeinheiten sollten zur Erweiterung geöffnet, aber zur Änderung geschlossen sein.
- Erweitern Sie die Funktionalität, indem Sie neuen Code hinzufügen, nicht den vorhandenen Code ändern.
- Nützlich in komponentenbasierten Systemen wie einem React-Frontend.
Beispiel: Stellen Sie sich ein Zahlungsverarbeitungssystem vor, das Zahlungen per Kreditkarte abwickelt. Wenn Sie Unterstützung für PayPal hinzufügen müssen, sollten Sie den vorhandenen Code nicht ändern, sondern erweitern, indem Sie eine neue Klasse für PayPal-Zahlungen hinzufügen. Dadurch wird sichergestellt, dass das bestehende System stabil bleibt und gleichzeitig neue Funktionen hinzugefügt werden können.
L: Liskov-Substitutionsprinzip (LSP)
- Unterklassen sollten ihre Basisklassen ersetzen können.
- Funktionalität in der Basisklasse sollte von allen Unterklassen nutzbar sein.
- Wenn eine Unterklasse die Funktionalität der Basisklasse nicht nutzen kann, sollte sie nicht in der Basisklasse enthalten sein.
Beispiel: Wenn wir eine Bird-Klasse haben, die über eine Methode fly() verfügt, und wir eine Unterklasse Penguin erstellen, die nicht fliegen kann, verstößt dies gegen LSP. Die Penguin-Klasse sollte fly() nicht erben, da sie das erwartete Verhalten ändert. Stattdessen sollte die Bird-Klasse umgestaltet werden, um mit Vögeln umzugehen, die unterschiedlich fliegen können und nicht fliegen können.
I: Interface Segregation Principle (ISP)
- Stellen Sie mehrere spezifische Schnittstellen bereit, statt nur ein paar Allzweckschnittstellen.
- Kunden sollten sich nicht auf Methoden verlassen, die sie nicht verwenden.
Beispiel: Angenommen, wir haben eine Schnittstelle Animal mit den Methoden fly(), swim() und walk(). Eine Klasse Dog, die Animal implementiert, wäre gezwungen, fly() zu definieren, was sie nicht benötigt. Um dem ISP zu entsprechen, sollten wir die Animal-Schnittstelle in kleinere Schnittstellen wie Flyable, Swimmable und Walkable aufteilen, um zu vermeiden, dass Klassen irrelevante Methoden aufgezwungen werden
D: Abhängigkeitsinversionsprinzip (DIP)
- Verlassen Sie sich auf Abstraktionen, nicht auf konkrete Klassen.
- Verwenden Sie Abstraktionen, um Abhängigkeiten zwischen Teilen des Systems zu entkoppeln.
- Vermeiden Sie direkte Aufrufe zwischen Codeeinheiten, die Schnittstellen oder Abstraktionen verwenden.
Beispiel: Wenn in einer E-Commerce-Anwendung der Checkout-Prozess (High-Level-Modul) direkt von einem bestimmten Zahlungs-Gateway wie PayPal (Low-Level-Modul) abhängt, erfordert die Änderung des Zahlungs-Gateways eine Änderung des Checkout-Prozesses. Durch die Einführung einer Abstraktion, beispielsweise einer PaymentProcessor-Schnittstelle, kann der Checkout-Prozess mit jeder Zahlungsmethode funktionieren, ohne dass die Besonderheiten von PayPal oder einem anderen Dienst bekannt sein müssen.
Designmuster
Designmuster sind bewährte Lösungen für häufige Probleme, die beim Softwaredesign auftreten. Dabei handelt es sich um Best Practices, die Entwickler befolgen können, um spezifische Designprobleme effizient und systematisch zu lösen. Anstatt das Rad neu zu erfinden, bieten Designmuster einen Standardansatz zur Lösung wiederkehrender Probleme.
Designmuster können in drei Typen eingeteilt werden:
-
Erstellungsmuster: Behandeln Sie die Objekterstellung
- Fabrikdesignmuster
- Abstraktes Fabrikdesignmuster
- Builder-Entwurfsmuster
- Prototyp-Designmuster
- Singleton-Entwurfsmuster
-
Strukturelle Muster: Umgang mit Objektzusammensetzung und -beziehungen
- Adaptermuster
- Brückenmuster
- Zusammengesetztes Muster
- Dekorateurmuster
- Fassadenmuster
- Fliegengewichtsmuster
- Proxy-Muster
-
Verhaltensmuster: Umgang mit Objektinteraktion und Verantwortung
- Verantwortungskettenmuster
- Befehlsmuster
- Interpretermuster
- Mediator Patter
- Memento-Muster
- Beobachtermuster
- Zustandsmuster
- Strategiemuster
- Vorlagenmethodenmuster
- Besuchermuster
Da wir nun mit der Erkundung der SOLID-Prinzipien den Grundstein gelegt und die riesige Landschaft der Designmuster vorgestellt haben, sind wir bereit, tiefer einzutauchen! In der kommenden Serie werde ich jedes Designmuster anhand praktischer Beispiele und realer Szenarien aufschlüsseln. Ganz gleich, ob Sie gerade erst mit dem Entwerfen beginnen oder Ihre Fähigkeiten verbessern möchten: Diese Muster helfen Ihnen dabei, saubereren, besser skalierbaren Code zu schreiben. Seien Sie gespannt auf den nächsten Blog, in dem wir Schritt für Schritt das erste Designmuster entschlüsseln!
Wenn Sie es bis hierher geschafft haben, vergessen Sie nicht, auf „Gefällt mir“ zu klicken und unten einen Kommentar mit Fragen oder Gedanken zu hinterlassen. Ihr Feedback bedeutet mir sehr viel und ich würde gerne von Ihnen hören!
-
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 14.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 14.11.2024 -
 Wie aktualisieren Sie den verschachtelten Zustand in React mithilfe des imperativen Ansatzes?Imperativer Ansatz zur Aktualisierung verschachtelter ZuständeIn React sind Zustandsaktualisierungen unveränderlich. Das bedeutet, dass Sie zum Aktual...Programmierung Veröffentlicht am 14.11.2024
Wie aktualisieren Sie den verschachtelten Zustand in React mithilfe des imperativen Ansatzes?Imperativer Ansatz zur Aktualisierung verschachtelter ZuständeIn React sind Zustandsaktualisierungen unveränderlich. Das bedeutet, dass Sie zum Aktual...Programmierung Veröffentlicht am 14.11.2024 -
 Was sind die verschiedenen Speicherordnungsmodelle für atomare Variablen?Die Bedeutung von Speicherordnungen verstehenAtomere Variablen bieten sicheren Speicherzugriff und Synchronisierung über Threads hinweg. Das Verständn...Programmierung Veröffentlicht am 14.11.2024
Was sind die verschiedenen Speicherordnungsmodelle für atomare Variablen?Die Bedeutung von Speicherordnungen verstehenAtomere Variablen bieten sicheren Speicherzugriff und Synchronisierung über Threads hinweg. Das Verständn...Programmierung Veröffentlicht am 14.11.2024 -
 Warum wirkt sich eine falsche Platzierung der Return-Anweisung in For-Schleifen auf die Eingabeschleife aus?Fehlplatzierung der Rückgabeanweisung in For-SchleifenIn Ihrer Aufgabe sind Sie auf ein Problem gestoßen, bei dem das Programm trotz Zielen nur die Ei...Programmierung Veröffentlicht am 14.11.2024
Warum wirkt sich eine falsche Platzierung der Return-Anweisung in For-Schleifen auf die Eingabeschleife aus?Fehlplatzierung der Rückgabeanweisung in For-SchleifenIn Ihrer Aufgabe sind Sie auf ein Problem gestoßen, bei dem das Programm trotz Zielen nur die Ei...Programmierung Veröffentlicht am 14.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 14.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 14.11.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 14.11.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 14.11.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 14.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 14.11.2024 -
 Wie kann ich verhindern, dass Benutzer ein Bootstrap-Modal schließen?Benutzerinitiiertes Beenden aus Bootstrap-Modal deaktivierenSie können Benutzer daran hindern, ein Bootstrap-Modal zu schließen, indem Sie außerhalb s...Programmierung Veröffentlicht am 14.11.2024
Wie kann ich verhindern, dass Benutzer ein Bootstrap-Modal schließen?Benutzerinitiiertes Beenden aus Bootstrap-Modal deaktivierenSie können Benutzer daran hindern, ein Bootstrap-Modal zu schließen, indem Sie außerhalb s...Programmierung Veröffentlicht am 14.11.2024 -
 Wie exportiere ich verschachtelte Listen in CSV-Dateien in Python?Verschachtelte Listen in CSV-Dateien in Python exportierenVerschachtelte Listen, bei denen jede innere Liste Elemente unterschiedlichen Typs enthält, ...Programmierung Veröffentlicht am 14.11.2024
Wie exportiere ich verschachtelte Listen in CSV-Dateien in Python?Verschachtelte Listen in CSV-Dateien in Python exportierenVerschachtelte Listen, bei denen jede innere Liste Elemente unterschiedlichen Typs enthält, ...Programmierung Veröffentlicht am 14.11.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 14.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 14.11.2024 -
 Wie kann man das letzte Element eines Go-Slices effizient extrahieren?Gos bester Ansatz zum Extrahieren des letzten Elements eines SliceBei der Arbeit mit Slices in Go ist es wichtig, Elemente effizient zu manipulieren. ...Programmierung Veröffentlicht am 14.11.2024
Wie kann man das letzte Element eines Go-Slices effizient extrahieren?Gos bester Ansatz zum Extrahieren des letzten Elements eines SliceBei der Arbeit mit Slices in Go ist es wichtig, Elemente effizient zu manipulieren. ...Programmierung Veröffentlicht am 14.11.2024 -
 Warum werden meine JavaScript-Ereignisse nach dem Anhängen eines dynamischen Elements nicht ausgelöst?JavaScript-Ereignisse werden nach dem Anhängen dynamischer Elemente nicht ausgelöstSie stoßen auf ein Problem, bei dem JavaScript-Ereignisse nach dem ...Programmierung Veröffentlicht am 14.11.2024
Warum werden meine JavaScript-Ereignisse nach dem Anhängen eines dynamischen Elements nicht ausgelöst?JavaScript-Ereignisse werden nach dem Anhängen dynamischer Elemente nicht ausgelöstSie stoßen auf ein Problem, bei dem JavaScript-Ereignisse nach dem ...Programmierung Veröffentlicht am 14.11.2024 -
 Ist „unshift()“ die effizienteste Möglichkeit, Elemente einem Array in JavaScript voranzustellen?Optimales Array-Voranstellen in JavaScriptDas Voranstellen von Elementen an den Anfang eines Arrays ist eine häufige Anforderung in JavaScript. Hier u...Programmierung Veröffentlicht am 14.11.2024
Ist „unshift()“ die effizienteste Möglichkeit, Elemente einem Array in JavaScript voranzustellen?Optimales Array-Voranstellen in JavaScriptDas Voranstellen von Elementen an den Anfang eines Arrays ist eine häufige Anforderung in JavaScript. Hier u...Programmierung Veröffentlicht am 14.11.2024 -
 Erstellt das Definieren von Methoden über den Konstruktor in JavaScript doppelte Funktionskopien?Auswirkungen auf die Leistung der Definition von Methoden über Prototypen vs. Konstruktoren in JavaScriptIn JavaScript gibt es zwei Ansätze zum Erstel...Programmierung Veröffentlicht am 14.11.2024
Erstellt das Definieren von Methoden über den Konstruktor in JavaScript doppelte Funktionskopien?Auswirkungen auf die Leistung der Definition von Methoden über Prototypen vs. Konstruktoren in JavaScriptIn JavaScript gibt es zwei Ansätze zum Erstel...Programmierung Veröffentlicht am 14.11.2024 -
 So formatieren Sie HTML mit matcha.cssWritten by Emmanuel Odioko✏️ Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspire...Programmierung Veröffentlicht am 14.11.2024
So formatieren Sie HTML mit matcha.cssWritten by Emmanuel Odioko✏️ Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspire...Programmierung Veröffentlicht am 14.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























