Lokales GPT mit Ollama und Next.js
Einführung
Mit den heutigen KI-Fortschritten ist es einfach, ein generatives KI-Modell auf Ihrem Computer einzurichten, um einen Chatbot zu erstellen.
In diesem Artikel erfahren Sie, wie Sie mithilfe von Ollama und Next.js einen Chatbot auf Ihrem System einrichten können.
Ollama einrichten
Beginnen wir mit der Einrichtung von Ollama auf unserem System. Besuchen Sie ollama.com und laden Sie es für Ihr Betriebssystem herunter. Dadurch können wir den Befehl ollama im Terminal/in der Eingabeaufforderung verwenden.
Überprüfen Sie die Ollama-Version mit dem Befehl ollama -v
Schauen Sie sich die Liste der Modelle auf der Ollama-Bibliotheksseite an.
Laden Sie ein Modell herunter und führen Sie es aus
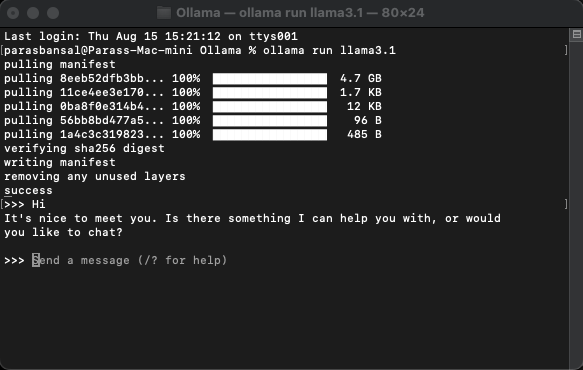
Um ein Modell herunterzuladen und auszuführen, führen Sie den Befehl ollama run
Beispiel: ollama run llama3.1 oder ollama run gemma2
Sie können direkt im Terminal mit dem Model chatten.

Webanwendung einrichten
Grundeinrichtung für Next.js
- Laden Sie die neueste Version von Node.js herunter und installieren Sie sie
- Navigieren Sie zu einem gewünschten Ordner und führen Sie npx create-next-app@latest aus, um das Next.js-Projekt zu generieren.
- Es werden einige Fragen gestellt, um Boilerplate-Code zu generieren. Für dieses Tutorial behalten wir die Standardeinstellungen bei.
- Öffnen Sie das neu erstellte Projekt in einem Code-Editor Ihrer Wahl. Wir werden VS-Code verwenden.
Abhängigkeiten installieren
Es müssen nur wenige NPM-Pakete installiert werden, um Ollama zu verwenden.
- ai aus vercel.
- Ollama Die Ollama-JavaScript-Bibliothek bietet die einfachste Möglichkeit, Ihr JavaScript-Projekt in Ollama zu integrieren.
- Ollama-ai-provider hilft dabei, Ai und Ollama miteinander zu verbinden.
- React-Markdown-Chat-Ergebnisse werden im Markdown-Stil formatiert. Um Markdown zu analysieren, verwenden wir das React-Markdown-Paket.
Um diese Abhängigkeiten zu installieren, führen Sie npm i ai ollama ollama-ai-provider aus.
Chat-Seite erstellen
Unter app/src gibt es eine Datei mit dem Namen page.tsx.
Lassen Sie uns alles darin entfernen und mit der grundlegenden Funktionskomponente beginnen:
src/app/page.tsx
export default function Home() {
return (
{/* Code here... */}
);
}
Beginnen wir mit dem Importieren des useChat-Hooks aus ai/react und React-Markdown
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
Da wir einen Hook verwenden, müssen wir diese Seite in eine Client-Komponente konvertieren.
Tipp: Sie können eine separate Komponente für den Chat erstellen und diese in der page.tsx aufrufen, um die Nutzung der Client-Komponenten einzuschränken.
In der Komponente werden Nachrichten, Eingaben, handleInputChange und handleSubmit vom useChat-Hook abgerufen.
const { messages, input, handleInputChange, handleSubmit } = useChat();
Erstellen Sie in JSX ein Eingabeformular, um die Benutzereingaben zu erhalten und eine Konversation zu initiieren.
Das Gute daran ist, dass wir den Handler nicht korrigieren oder einen Status für den Eingabewert beibehalten müssen, der useChat-Hook stellt ihn uns zur Verfügung.
Wir können die Nachrichten anzeigen, indem wir das Nachrichtenarray durchlaufen.
messages.map((m, i) => ({m})
Die gestaltete Version basierend auf der Rolle des Absenders sieht folgendermaßen aus:
{messages.length ? ( messages.map((m, i) => { return m.role === "user" ? (You) : ({m.content} AI); }) ) : ({m.content} )}Local AI Chat
Sehen wir uns die gesamte Datei an
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
Damit ist der Frontend-Teil abgeschlossen. Kommen wir nun zur API.
Handhabungs-API
Beginnen wir mit der Erstellung von route.ts in app/api/chat.
Basierend auf der Namenskonvention von Next.js können wir die Anfragen auf dem Endpunkt localhost:3000/api/chat verarbeiten.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
Der obige Code verwendet grundsätzlich Ollama und Vercel AI, um die Daten als Antwort zurückzustreamen.
- createOllama erstellt eine Instanz des Ollama, die mit dem auf dem System installierten Modell kommuniziert.
- Die POST-Funktion ist der Routenhandler auf dem /api/chat-Endpunkt mit der Post-Methode.
- Der Anfragetext enthält die Liste aller vorherigen Nachrichten. Daher ist es eine gute Idee, die Leistung zu begrenzen, da sonst die Leistung mit der Zeit nachlässt. In diesem Beispiel verwendet die ollama-Funktion „llama3.1“ als Modell, um die Antwort basierend auf dem Nachrichtenarray zu generieren.
Generative KI auf Ihrem System
Führen Sie npm run dev aus, um den Server im Entwicklungsmodus zu starten.
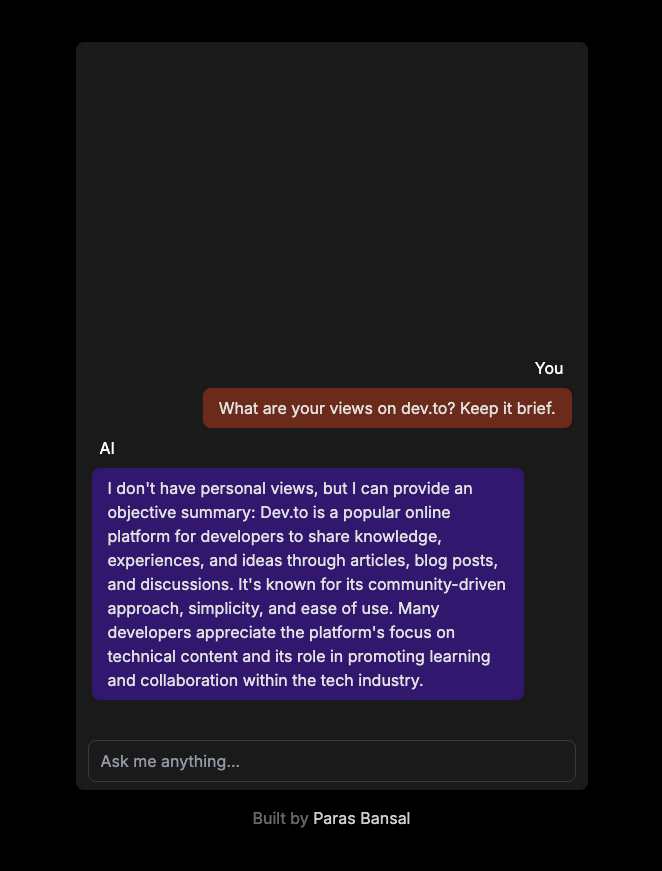
Öffnen Sie den Browser und gehen Sie zu localhost:3000, um die Ergebnisse anzuzeigen.
Wenn alles richtig konfiguriert ist, können Sie mit Ihrem eigenen Chatbot sprechen.

Den Quellcode finden Sie hier: https://github.com/parasbansal/ai-chat
Lassen Sie mich wissen, wenn Sie in den Kommentaren Fragen haben, ich werde versuchen, diese zu beantworten.
-
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-17
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-17 -
 Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-17
Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-17 -
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-07-17
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-07-17 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-17
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-17 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-17
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-17 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-17
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-17 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-17
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-17 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-17
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-17 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-17
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-17 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-17
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-17 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-07-17
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-07-17 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-17
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-17 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-17
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-17 -
 Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-17
Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-17 -
 Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-17
Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-17
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























