

Dieses Tutorial stellt eines der zentralen Konzepte nicht nur von Modulo, sondern auch vieler beliebter moderner Web-Frameworks vor, darunter React.js, Vue.js und andere. Dies ist das Konzept von State.
Bisher waren unsere Komponenten statisch und unveränderlich. Sie können nicht viel tun. Sie könnten nützlich sein, um HTML in mehr D.R.Y. umzugestalten. („Don't Repeat Yourself“), wiederverwendbare Komponenten, aber nicht viel mehr. Sie können keine Formulardaten validieren, APIs verwenden oder in vollständigen Anwendungen verwendet werden. Tatsächlich dürfen sie keinerlei Interaktion oder irgendeinen dynamischen oder sich ändernden Inhalt haben. Wir wollen Reaktivität in unseren Komponenten.
Sie können sich das Konzept dieser Zustandsvariablen als „Buckets für Daten“ oder „Leerzeichen, die ausgefüllt werden können“ vorstellen. Sie ermöglichen es uns, „einen Namen zu vergeben“, um auf Daten zu verweisen, wodurch allgemeinerer Code und Vorlagen geschrieben werden können. Auf diese Weise kann Ihre Komponente wechselnden Inhalt haben: Ändern Sie den Zustand, sehen Sie das Ergebnis!
State-Komponententeile werden ähnlich wie Props definiert, mit der Ausnahme, dass statt nur der Auflistung der Attributnamen Anfangswerte als Standardwerte angegeben werden müssen. Wir können unsere Requisiten wie folgt in Staaten „umwandeln“:
State kann genau wie Props in Ihre Vorlage eingefügt werden. Um das vorherige Beispiel mit unserem neumodischen State-Teil wieder zum Laufen zu bringen, müssen wir lediglich „props“ wie folgt in „state“ ändern:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Wenn Sie diese beiden Schritte korrekt ausführen, funktioniert Ihr Story-Generator weiterhin, außer dass er die Attribute nicht mehr benötigt, da die Daten von „state“ stammen. Das heißt, Sie sollten daran denken, sie aus der Verwendung der Komponente unten zu löschen, sodass sie wie folgt aussieht:
Bisher können wir den Status im Quellcode manuell ändern, aber unsere App ist immer noch nicht interaktiv, da die tatsächlichen Benutzer (also Nicht-Programmierer) den Status nicht ändern können. Hier kommt die „Bindung“ ins Spiel, bei der Benutzereingaben an den Status „gebunden“ werden, sodass Benutzer Ihrer App auch Statusvariablen ändern können, während sie Ihre App verwenden.
Zum „binden“ müssen wir eine Direktive verwenden. Eine Direktive ist eine Art HTML-Attribut. Sie können die Anweisung daran erkennen, dass sie bestimmte Sonderzeichen im Attributnamen erkennen. Es gibt noch andere Direktiven, aber im Moment kümmern wir uns nur um eine Direktive: [state.bind].
Was bedeutet das? Die Eingabe wird nach jedem Tastendruck mit dem Status „synchronisiert“. Die Bindung ist „bidirektional“: Durch Ändern des Status wird die Eingabe geändert, und durch Ändern der Eingabe wird der Status geändert. Beispielsweise ist ein Eingabe-HTML-Tag mit einer [state.bind]-Direktive. In diesem Fall wird die Eingabe an die Zustandsvariable „Tier“ „gebunden“.
In unserem Fall können wir Folgendes tun, um eine beschriftete Eingabe hinzuzufügen, die an unsere State-Variable „Tier“ gebunden ist:
Jetzt „spülen und wiederholen“ für alle verbleibenden Eingaben:
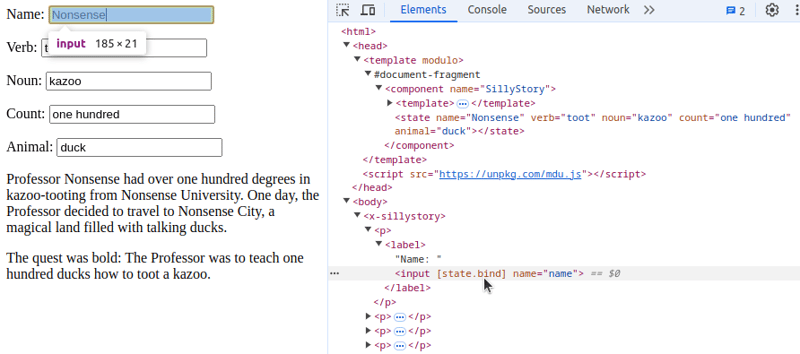
So testen Sie es: Stellen Sie zunächst sicher, dass alle Eingaben ausgefüllt sind (wenn Sie einen Tippfehler in einem Namen hatten, könnte dies dazu führen, dass dieser nicht angezeigt wird – überprüfen Sie die Dev Tools auf Fehler!). Versuchen Sie dann, jede Ihrer verschiedenen Eingaben zu bearbeiten. Sehen Sie, wie es auf Ihre Eingabe „reagiert“ und jede Geschichte automatisch neu rendert, während Sie neue alberne Wörter eingeben?
Wenn wir alles kombinieren, erhalten wir die folgenden (albernen) Ergebnisse:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Einige Denkanstöße: Wie kann dies in der UI-Entwicklung genutzt werden? Denken Sie an den Status in alltäglichen Webanwendungen: Formulare, Registerkarten, modale Popup-Schnittstellen ... Eigentlich alles, was dynamisch oder reaktiv ist. All dies ändert sich Staat. State kann CSS-Klassen und CSS-Werte enthalten, an Schieberegler und andere Eingabetypen gebunden sein und vieles mehr! Mit anderen Worten: Wir haben noch viel mehr zu State zu besprechen, aber das heben wir uns für Teil 4 auf. Folgen Sie unbedingt weiteren Tutorials wie diesem und stellen Sie wie immer gerne Fragen oder Vorschläge in den Kommentaren.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} Titelseite > Programmierung > Lernen Sie das Zustandsmanagement, indem Sie einen (albernen) Story-Generator erstellen (Lernen Sie Modulo.js – Teil f
Titelseite > Programmierung > Lernen Sie das Zustandsmanagement, indem Sie einen (albernen) Story-Generator erstellen (Lernen Sie Modulo.js – Teil f
? Willkommen zurück! Teil 1 nicht mitbekommen? Keine Sorge, Sie können am Anfang beginnen oder einfach hier eintauchen!
Unsere Aufgabe in diesem Tutorial wird darin bestehen, eine Komponente zur Story-Generierung zu erstellen. Dies wird uns viel Übung in der Verwendung von State geben. Das letzte Mal endeten wir mit einem Ausschnitt, der in etwa dem folgenden ähnelte. In diesem Tutorial haben wir jedoch die „Vorlage“ geändert, um eine alberne Geschichte anzuzeigen, die durch als Requisiten angegebene Wörter generiert wird. Dadurch kann die Komponente mit verschiedenen albernen Wörtern „wiederverwendet“ werden. Um mit diesem Tutorial zu beginnen, kopieren Sie Folgendes, fügen Sie es in eine neue Datei ein und öffnen Sie es in Ihrem Browser:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

Dieses Tutorial stellt eines der zentralen Konzepte nicht nur von Modulo, sondern auch vieler beliebter moderner Web-Frameworks vor, darunter React.js, Vue.js und andere. Dies ist das Konzept von State.
Bisher waren unsere Komponenten statisch und unveränderlich. Sie können nicht viel tun. Sie könnten nützlich sein, um HTML in mehr D.R.Y. umzugestalten. („Don't Repeat Yourself“), wiederverwendbare Komponenten, aber nicht viel mehr. Sie können keine Formulardaten validieren, APIs verwenden oder in vollständigen Anwendungen verwendet werden. Tatsächlich dürfen sie keinerlei Interaktion oder irgendeinen dynamischen oder sich ändernden Inhalt haben. Wir wollen Reaktivität in unseren Komponenten.
Sie können sich das Konzept dieser Zustandsvariablen als „Buckets für Daten“ oder „Leerzeichen, die ausgefüllt werden können“ vorstellen. Sie ermöglichen es uns, „einen Namen zu vergeben“, um auf Daten zu verweisen, wodurch allgemeinerer Code und Vorlagen geschrieben werden können. Auf diese Weise kann Ihre Komponente wechselnden Inhalt haben: Ändern Sie den Zustand, sehen Sie das Ergebnis!
State-Komponententeile werden ähnlich wie Props definiert, mit der Ausnahme, dass statt nur der Auflistung der Attributnamen Anfangswerte als Standardwerte angegeben werden müssen. Wir können unsere Requisiten wie folgt in Staaten „umwandeln“:
State kann genau wie Props in Ihre Vorlage eingefügt werden. Um das vorherige Beispiel mit unserem neumodischen State-Teil wieder zum Laufen zu bringen, müssen wir lediglich „props“ wie folgt in „state“ ändern:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Wenn Sie diese beiden Schritte korrekt ausführen, funktioniert Ihr Story-Generator weiterhin, außer dass er die Attribute nicht mehr benötigt, da die Daten von „state“ stammen. Das heißt, Sie sollten daran denken, sie aus der Verwendung der Komponente unten zu löschen, sodass sie wie folgt aussieht:
Bisher können wir den Status im Quellcode manuell ändern, aber unsere App ist immer noch nicht interaktiv, da die tatsächlichen Benutzer (also Nicht-Programmierer) den Status nicht ändern können. Hier kommt die „Bindung“ ins Spiel, bei der Benutzereingaben an den Status „gebunden“ werden, sodass Benutzer Ihrer App auch Statusvariablen ändern können, während sie Ihre App verwenden.
Zum „binden“ müssen wir eine Direktive verwenden. Eine Direktive ist eine Art HTML-Attribut. Sie können die Anweisung daran erkennen, dass sie bestimmte Sonderzeichen im Attributnamen erkennen. Es gibt noch andere Direktiven, aber im Moment kümmern wir uns nur um eine Direktive: [state.bind].
Was bedeutet das? Die Eingabe wird nach jedem Tastendruck mit dem Status „synchronisiert“. Die Bindung ist „bidirektional“: Durch Ändern des Status wird die Eingabe geändert, und durch Ändern der Eingabe wird der Status geändert. Beispielsweise ist ein Eingabe-HTML-Tag mit einer [state.bind]-Direktive. In diesem Fall wird die Eingabe an die Zustandsvariable „Tier“ „gebunden“.
In unserem Fall können wir Folgendes tun, um eine beschriftete Eingabe hinzuzufügen, die an unsere State-Variable „Tier“ gebunden ist:
Jetzt „spülen und wiederholen“ für alle verbleibenden Eingaben:
So testen Sie es: Stellen Sie zunächst sicher, dass alle Eingaben ausgefüllt sind (wenn Sie einen Tippfehler in einem Namen hatten, könnte dies dazu führen, dass dieser nicht angezeigt wird – überprüfen Sie die Dev Tools auf Fehler!). Versuchen Sie dann, jede Ihrer verschiedenen Eingaben zu bearbeiten. Sehen Sie, wie es auf Ihre Eingabe „reagiert“ und jede Geschichte automatisch neu rendert, während Sie neue alberne Wörter eingeben?
Wenn wir alles kombinieren, erhalten wir die folgenden (albernen) Ergebnisse:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Einige Denkanstöße: Wie kann dies in der UI-Entwicklung genutzt werden? Denken Sie an den Status in alltäglichen Webanwendungen: Formulare, Registerkarten, modale Popup-Schnittstellen ... Eigentlich alles, was dynamisch oder reaktiv ist. All dies ändert sich Staat. State kann CSS-Klassen und CSS-Werte enthalten, an Schieberegler und andere Eingabetypen gebunden sein und vieles mehr! Mit anderen Worten: Wir haben noch viel mehr zu State zu besprechen, aber das heben wir uns für Teil 4 auf. Folgen Sie unbedingt weiteren Tutorials wie diesem und stellen Sie wie immer gerne Fragen oder Vorschläge in den Kommentaren.

























Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3