Lamba LLRT
Warnung: Alle veröffentlichten Inhalte dienen dazu, mein Wissen in Erinnerung zu rufen oder aufrechtzuerhalten, und ich hoffe, dass es Ihnen auch auf Ihrem Lernweg helfen kann.
Dieser Beitrag ist live und wird regelmäßig aktualisiert.
Wenn Sie Mängel finden oder bemerken, dass etwas fehlt, helfen Sie mir, es zu verbessern :)
Haben Sie jemals darüber nachgedacht, dass die Anforderungen an die Leistung unserer Anwendungen immer größer werden?
Jeden Tag stehen wir vor der Herausforderung, sie schneller zu machen, und damit werden wir dazu gebracht, Lösungen und Architekturen zu evaluieren, die es uns ermöglichen, das gewünschte Ergebnis zu erzielen.
Die Idee besteht also darin, einen kurzen Beitrag zu veröffentlichen, der über eine neue Entwicklung informiert, die uns dabei helfen kann, eine erhebliche Leistungssteigerung bei serverlosen Anwendungen in AWS Lambda zu erzielen. Diese Lösung ist LLRT Javascript.
LLRT Javascript (Low Latency Runtime Javascript)
Eine neue Javascript-Laufzeitumgebung wird vom aws-Team entwickelt.
Es ist derzeit experimentell und es gibt Bemühungen, bis Ende 2024 eine stabile Version zu veröffentlichen.
siehe die Beschreibung, die AWS präsentiert:
LLRT (Low Latency Runtime) ist eine leichte JavaScript-Laufzeit, die entwickelt wurde, um der wachsenden Nachfrage nach schnellen und effizienten serverlosen Anwendungen gerecht zu werden. LLRT bietet einen bis zu über 10-mal schnelleren Start und bis zu 2-mal niedrigere Gesamtkosten im Vergleich zu anderen JavaScript-Laufzeiten, die auf AWS Lambda ausgeführt werden
Es ist in Rust erstellt und nutzt QuickJS als JavaScript-Engine, um eine effiziente Speichernutzung und einen schnellen Start zu gewährleisten.
Sehen Sie, dass sie darauf abzielen, etwas zu liefern, das bis zu zehnmal schneller ist als andere JS-Laufzeiten.
Diese gesamte Konstruktion erfolgt mit Rust, einer Hochleistungssprache, und QuickJS, einer leichten, leistungsstarken JavaScript-Engine, die klein, effizient und mit der neuesten ECMAScript-Spezifikation kompatibel ist moderne Funktionen wie Klassen, Async/Await und Module. Darüber hinaus wird ein Ansatz verwendet, der nicht auf JIT zurückgreift. Anstatt also Ressourcen für die Just-In-Time-Kompilierung zuzuweisen, werden diese Ressourcen für die Ausführung von Aufgaben im Code selbst eingespart.
Aber keine Sorge, nicht alles ist rosig, es sind Kompromisse (schreckliches Wortspiel, ich weiß, lol).
Daher müssen einige wichtige Punkte berücksichtigt werden, bevor über die Einführung von LLRT JS nachgedacht wird. Sehen Sie, was AWS sagt:
Es gibt viele Fälle, in denen LLRT im Vergleich zu JIT-basierten Laufzeiten deutliche Leistungseinbußen aufweist, wie etwa bei der Verarbeitung großer Datenmengen, Monte-Carlo-Simulationen oder der Ausführung von Aufgaben mit Hunderttausenden oder Millionen von Iterationen. LLRT ist am effektivsten, wenn es auf kleinere serverlose Funktionen angewendet wird, die sich Aufgaben wie Datentransformation, Echtzeitverarbeitung, AWS-Serviceintegrationen, Autorisierung, Validierung usw. widmen. Es soll bestehende Komponenten ergänzen und nicht als umfassender Ersatz für alles dienen. Da die unterstützten APIs auf der Node.js-Spezifikation basieren, sind für den Übergang zurück zu alternativen Lösungen nur minimale Codeanpassungen erforderlich.
Darüber hinaus ist die Idee, dass LLRT JS kein Ersatz für node.js ist und es auch nie sein wird.
Sehen:
LLRT unterstützt nur einen Bruchteil der Node.js-APIs. Es ist KEIN Ersatz für Node.js und wird es auch nie sein. Nachfolgend finden Sie eine allgemeine Übersicht über teilweise unterstützte APIs und Module. Weitere Einzelheiten finden Sie in der API-Dokumentation.
Bewertungstests
Unter Berücksichtigung der von AWS selbst erwähnten Anwendbarkeit werden wir zwei Tests durchführen, um LLRT mit NodeJS zu bewerten und zu vergleichen. Einer der Tests dient der Berechnung von Primzahlen und der andere einem einfachen API-Aufruf.
Warum die Berechnung von Primzahlen verwenden?
Die Antwort ist, dass der hohe Verarbeitungsaufwand zur Identifizierung von Primzahlen auf die Notwendigkeit zurückzuführen ist, viele mathematische Operationen (Divisionen) zur Überprüfung der Primzahl durchzuführen, auf die unvorhersehbare Verteilung von Primzahlen und auf die mit der Größe der Zahlen zunehmende Komplexität. Diese Faktoren machen die Primalitätsprüfung und die Suche nach Primzahlen zu einer rechenintensiven Aufgabe, insbesondere in großen Maßstäben.
Dann packen Sie es an...
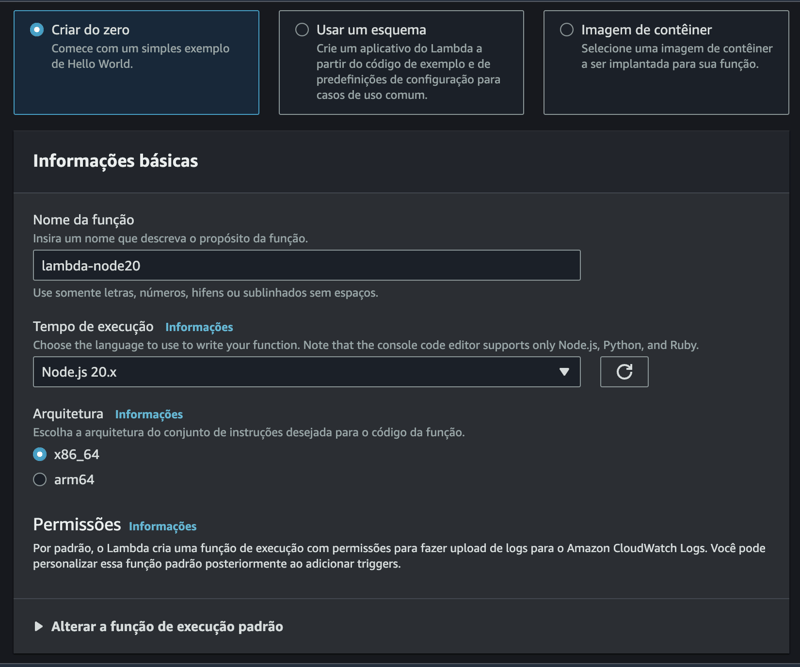
Erstellen Sie die erste Lambda-Funktion mit nodejs:

Jetzt erstellen wir die Funktion mit LLRT JS. Ich habe mich für die Ebenenoption entschieden.
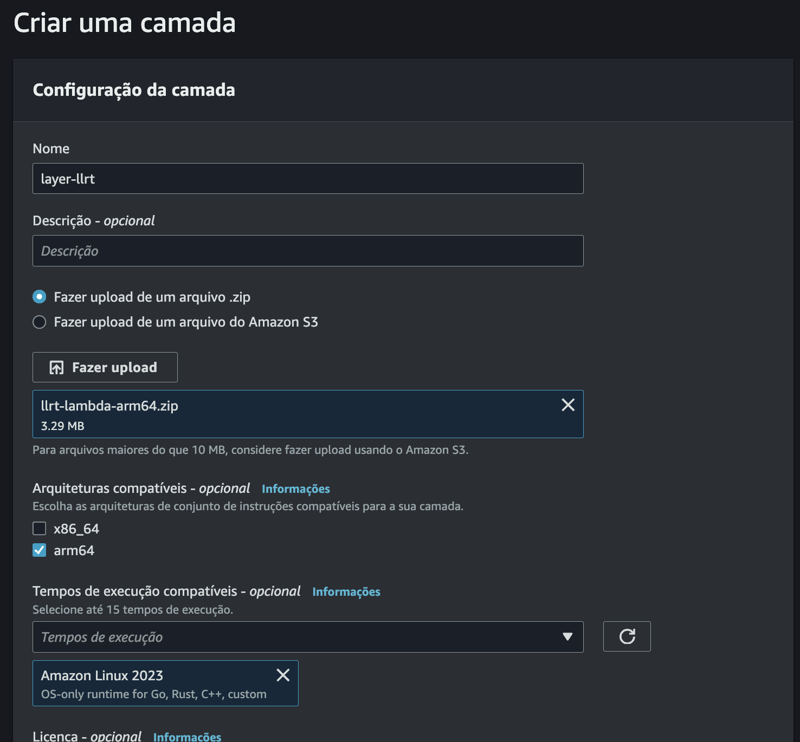
Erstellen Sie die Ebene:

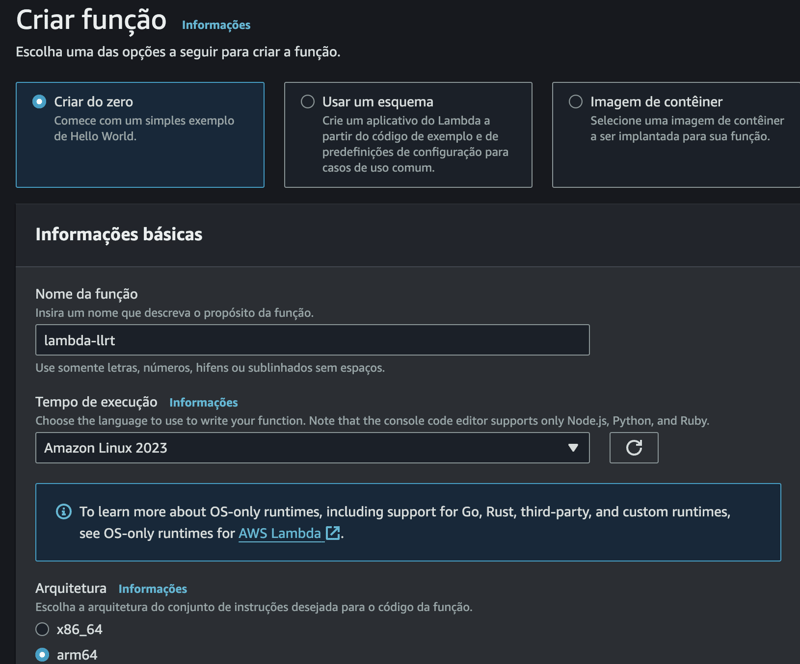
Dann erstellen Sie die Funktion:

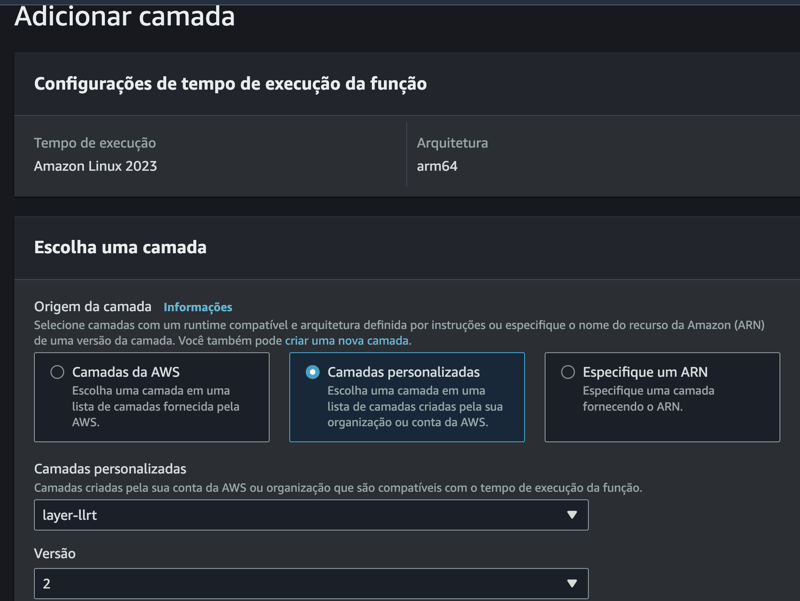
Und fügen Sie diese Ebene zur erstellten LLRT JS-Funktion hinzu:

Für den Primzahltest verwenden wir den folgenden Code:
let isLambdaWarm = false
export async function handler(event) {
const limit = event.limit || 100000; // Defina um limite alto para aumentar a complexidade
const primes = [];
const startTime = Date.now()
const isPrime = (num) => {
if (num
Und für API-Tests verwenden wir den folgenden Code:
let isLambdaWarm = false
export async function handler(event) {
const url = event.url || 'https://jsonplaceholder.typicode.com/posts/1'
console.log('starting fetch url', { url })
const startTime = Date.now()
let resp;
try {
const response = await fetch(url)
const data = await response.json()
const endTime = Date.now() - startTime
resp = {
statusCode: 200,
body: JSON.stringify({
executionTime: `${endTime} ms`,
isLambdaWarm: `${isLambdaWarm}`
}),
}
}
catch (error) {
resp = {
statusCode: 500,
body: JSON.stringify({
message: 'Error fetching data',
error: error.message,
}),
}
}
if (!isLambdaWarm) {
isLambdaWarm = true
}
return resp;
};
Testergebnisse
Das Ziel ist hier eher lehrreich, daher besteht unsere Stichprobe für jeden Test aus 15 Warmstartdaten und 1 Kaltstartdaten.
Speicherverbrauch
LLRT JS – für beide Tests wurde die gleiche Menge an Speicher verbraucht: 23 MB.
NodeJS – für den Primzahltest begann NodeJS 69 MB zu verbrauchen und stieg auf 106 MB.
Für den API-Test betrug das Minimum 86 MB und das Maximum 106 MB.
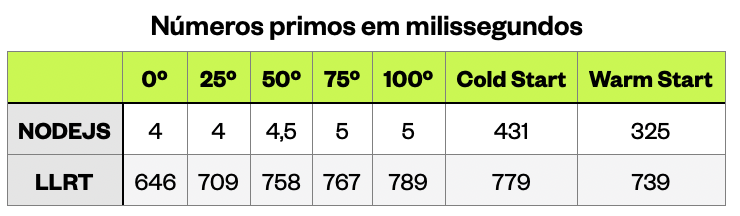
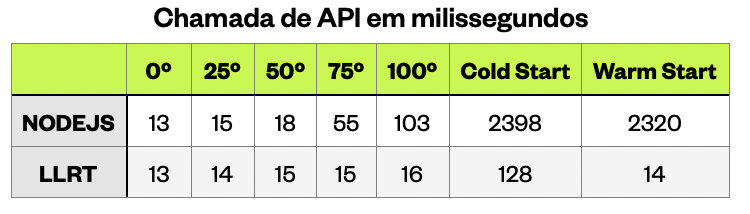
Ausführungszeit
nach dem Entfernen der Ausreißer war das Ergebnis:


Abschlussbericht
Speicherverbrauch – Beim Speicherverbrauch wurde beobachtet, dass LLRT die verfügbaren Ressourcen im Vergleich zu nodejs besser nutzte.
Leistung – Wir haben festgestellt, dass der Knoten im Szenario mit hoher Verarbeitung sowohl beim Kaltstart als auch beim Warmstart eine viel bessere Leistung aufwies als LLRT.
Für das niedrigere Verarbeitungsszenario hatte LLRT einen gewissen Vorteil, insbesondere beim Kaltstart.
Warten wir auf die endgültigen Ergebnisse und hoffen wir, dass wir noch deutlichere Verbesserungen erzielen können, aber es ist großartig, die Flexibilität von JS zu sehen und zu sehen, wie viel es uns liefern kann und noch leisten muss.
Ich hoffe, es hat Ihnen gefallen und Ihnen geholfen, Ihr Verständnis für etwas zu verbessern oder Ihnen sogar Wege zu neuem Wissen zu eröffnen. Ich zähle auf Ihre Kritik und Anregungen, damit wir den Inhalt verbessern und ihn für die Community immer aktuell halten können.
-
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-06
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-06 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-06
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-06 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-06
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-06 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-06
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-06 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-06
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-06 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-06
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-06
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-06 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-06
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-06 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-06
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-06 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-06
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-06
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-06 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-06
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-06 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-06
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-06 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-06
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-06
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-06
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























