Beispiele für Fehlerverwaltung von JQuery Fehler
Key Takeaways
- jQuery Fehlermanagement kann durch Verwendung von Tools wie Firebug und Fireequery verbessert werden. Verwenden von JavaScript -Funktionen wie alert () und console.log () zur Verfolgung der Codeausführung und der Werte; und Verwendung von Try/Catch -Blöcken, um potenzielle Fehler im Code zu behandeln. Die AJAX -Funktion von
- JQuery kann verwendet werden, um häufige Fehler zu verarbeiten, z. Zusätzlich kann eine benutzerdefinierte AJAX -Fehlerfunktion erstellt werden, um bestimmte Arten von Fehlern wie Timeout, Parse -Fehler oder HTTP -Fehler zu verarbeiten. .
- jQuery enthält verschiedene Methoden zum Umgang mit Fehlern, einschließlich der Methoden .Eror () und .ajaxError () für Bindung von Fehlerereignissen, der .fail () -Methode zum Umgang mit AJAX- oder aufgeschobenen Objektabläufen und der Anweisung Try-Catch-Anweisung zum Fangfehler in unberechenbarem Code. Einige dieser Methoden wie .Eror () sind jedoch in neueren JQuery -Versionen nicht verfügbar.
 Ok, ich gehe davon aus, dass Sie alle über Firebug und Brandequery wissen. Wenn Sie diese Beiträge nicht tun, können Sie Ihnen helfen. Firebug verfügt über eine Reihe leistungsstarker Tools, die den vorherigen Albtraum des Debuggens von JavaScript tolerierbar machen können.
Ok, ich gehe davon aus, dass Sie alle über Firebug und Brandequery wissen. Wenn Sie diese Beiträge nicht tun, können Sie Ihnen helfen. Firebug verfügt über eine Reihe leistungsstarker Tools, die den vorherigen Albtraum des Debuggens von JavaScript tolerierbar machen können.
- wie man firbug eingerichtet wird
- Verwenden von Firequery, um Google Logo zu ändern
Alarm()

//alert() shows values in a popup window alert("js is working");Alert kann verwendet werden, um festzustellen, ob Ihr Code tatsächlich ausgeführt wird, da bei Ihrem JavaScript, wenn er kritische Syntaxfehler gibt, überhaupt nicht ausgeführt wird. Kann auch verwendet werden, um festzustellen, ob ein bestimmter Codeblock oder ein bestimmtes Segment erreicht wird.
console.log ()

//console.log() shows values in the firebug console window var x = ... etc console.log(x);Console.log () kann sehr nützlich sein, um Werte anzuzeigen, die in Schleifen ausgeführt wurden und Ereignisse fangen. Mehr dazu später in der Post. Die gesamte Spektrum an Protokollierung ist auf der API -Wiki -Seite von Firebug Console zu sehen . WICHTIG: Stellen Sie sicher, dass Sie Ihre Firebug -Befehle einschließen, da Ihr JQuery -Code sonst nur funktioniert, wenn die Konsole geöffnet ist.
try/catch
//try catch example 1 try { $("#user").focus(); } catch(err){ return false; } //try catch example 2 try { var tmp = doSomething(); if (tmp == something.errorCondition) throw new Error("Error condition in X"); } catch(err) { //handle ((err && err.message) || err.toString()) } //try catch example 3 try { // code that may cause an error } catch (e) { // deal with error (or not) } // code that runs whether or not error occurred
Überschreien Fehler für die Anzeige in Firebug
Sie können Jquery.Error auch für die Anzeige in Firebug wie SO überschreiben:jQuery.error = console.error;
jQuery Stop Fehler Anzeige
Wenn Sie JQuery -Event -Handler verwenden, können Sie eine Kombination aus Fenster verwenden.- window.onError: fängt alle Fehler in IE (und die meisten Fehler in Firefox) auf, tut aber nichts in Safari und Opera.
- jQuery Event Handler: Fang JQuery -Ereignisfehler in allen Browsern.
- jQuery Ready Function: Fang Initialisierungsfehler in allen Browsern.
Arten von JQuery -Fehlern (gemeinsame Fehler)
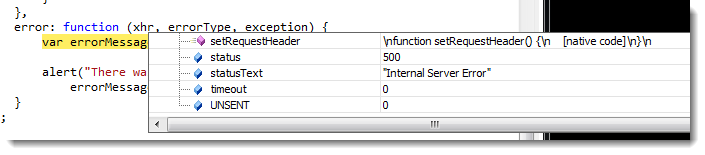
Ein häufiger Fehler ist, wenn AJAX keine Daten zurückgibt. Dies kann durch Hinzufügen von Fehlermeldungen behandelt werden. Siehe das folgende Beispiel eines AJAX -Kontaktformulars.$("#createContact").click(function () { //Attach a click event handler to the button var form = $("form"); //Grab the form element from the DOM $.ajax({ type: "POST", //The type of HTTP verb (post, get, etc) url: form.attr( "action" ), //The URL from the form element where the AJAX request will be sent data: form.serialize(), //All the data from the form serialized dataType: "json", //The type of response to expect from the server success: function ( data, statusCode, xhr ) { //Triggered after a successful response from server if ( data && data.Message ) { alert( data.Message ); } }, error: function ( xhr, errorType, exception ) { //Triggered if an error communicating with server var errorMessage = exception || xhr.statusText; //If exception null, then default to xhr.statusText alert( "There was an error creating your contact: " errorMessage ); } }); return false; //Ignore the default behavior of the button click }); [code lang="php"]
 Nützliche Ajax Catch -Fehlerfunktion
Nützliche Ajax Catch -Fehlerfunktion function ajaxError(request, type, errorThrown) { var message = "There was an error with the AJAX request.n"; switch (type) { case 'timeout': message = "The request timed out."; break; case 'notmodified': message = "The request was not modified but was not retrieved from the cache."; break; case 'parseerror': message = "XML/Json format is bad."; break; default: message = "HTTP Error (" request.status " " request.statusText ")."; } message = "n"; alert(message); }
- http://www.bennadel.com/blog/1392handling-ajax-eck-with-jquery.htm
Wie kann ich in jQuery mit der .Eror () -Methode mit Fehlern umgehen? Es bindet einen Ereignishandler an das JavaScript -Ereignis „Fehler“. Diese Methode kann besonders nützlich sein, wenn sie mit Bildladefehlern zu tun haben. Es ist jedoch wichtig zu beachten, dass diese Methode in JQuery 3.0 entfernt wurde und nur in älteren Versionen erhältlich ist. Für neuere Versionen können Sie die Methode .on () verwenden, um ein Fehlerereignis zu binden.
Wie ist die Rolle der .ajaxError () -Methode in jQuery -Fehlerverwaltung?
Die .ajaxError () -Methode ist eine Ereignishandler, die bei einem Ajax -Antrag mit einem Fehler bezeichnet wird. Es kann an jedes Element angehängt werden, ist jedoch normalerweise an das Dokument angeschlossen. Diese Methode kann bei der globalen Fehlerbehandlung sehr nützlich sein. Sie können es verwenden, um eine Nachricht anzuzeigen, wenn eine AJAX-Anfrage beispielsweise fehlschlägt.
Wie kann ich die Anweisung für die Versuche für die Fehlerbehandlung in jQuery verwenden? Sie können es verwenden, um einen Codeblock zu „ausprobieren“ und alle auftretenden Fehler zu „fangen“. Dies kann besonders nützlich sein, wenn es um unvorhersehbare Code geht, der Ausnahmen auslösen kann. Hier ist ein grundlegendes Beispiel:
try {
// code to try
} catch (error) { // code zum Ausführen, wenn ein Fehler auftritt. Ajax -Fehler. Sie können die Option StatusCode verwenden, um Rückruffunktionen für bestimmte HTTP -Statuscodes zu definieren. Zum Beispiel könnten Sie einen Rückruf für den 404 Statuscode (nicht gefunden) wie folgt definieren:
$. .Fail () Methode zur Fehlerbehandlung in jQuery?
Die Methode .Fail () ist eine Rückruffunktion, die ausgeführt wird, wenn ein aufgeschobenes Objekt abgelehnt wird. Es wird häufig in Verbindung mit der Methode .ajax () verwendet, um Fehler zu behandeln. Hier ist ein grundlegendes Beispiel:
$. Ajax ({
}). Fail (function () {
// code, um auszuführen, wenn die Anfrage fehlschlägt}); .Eror () -Methode ist ein Ereignishandler, der auftritt, wenn ein Fehler auftritt, während die Methode .Fail () eine Rückruffunktion ist, die aufgerufen wird, wenn ein aufgeschobenes Objekt abgelehnt wird. Die .Eror () -Methode wird normalerweise zum Umgang mit Bildladefehlern verwendet, während die Methode .fail () häufig zum Umgang mit AJAX -Fehlern verwendet wird.
Wie kann ich die. abgelehnt. Die .done () -Methode wird aufgerufen, wenn das aufgeschobene Objekt aufgelöst wird (d. H. Wenn die Operation erfolgreich war), während die Methode .always () aufgerufen wird, unabhängig davon, ob das aufgeschobene Objekt aufgelöst oder abgelehnt wurde. Diese Methoden können in Verbindung mit der .ajax () -Methode verwendet werden, um Erfolgs- und Fehlerszenarien zu bewältigen.
Wie kann ich analysende Fehler in jQuery? Sie können diese Fehler mit der Anweisung Try-Catch-Anweisung behandeln. Hier ist ein grundlegendes Beispiel:
try {
var data = $ .Parsejson (Antwort);
} catch (error) {
$. Ajax ({
timeout: 5000, // 5 Sekunden
// Andere AJAX -Optionen
}). Fail (function () {
// Code, wenn ein Timeout auffällt. Plugins?
Fehlerbehandlung in JQuery -Plugins können etwas schwierig sein, da es vom spezifischen Plugin abhängt. Ein allgemeiner Ansatz besteht jedoch darin, die Anweisung Try-Catch zu verwenden, um Fehler im Code des Plugins aufzunehmen. Sie können auch die Methoden .Error () oder .fail () verwenden, wenn das Plugin Ajax- oder aufgeschobene Objekte verwendet.
-
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-26
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-26 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-03-26
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-03-26 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-03-26
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-03-26 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit dynamischer Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, ob es n...Programmierung Gepostet am 2025-03-26
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit dynamischer Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, ob es n...Programmierung Gepostet am 2025-03-26 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-26
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-26 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-26
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-26 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-03-26
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-03-26 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-03-26
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-03-26 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-03-26
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-03-26 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-03-26
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-03-26 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-03-26
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-03-26 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-03-26
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-03-26 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-03-26
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-03-26 -
 Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-03-26
Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-03-26 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-26
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-26
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























