JavaScript-Typprüfung | Programmier-Tutorials
Einführung
Dieser Artikel behandelt die folgenden technischen Fähigkeiten:

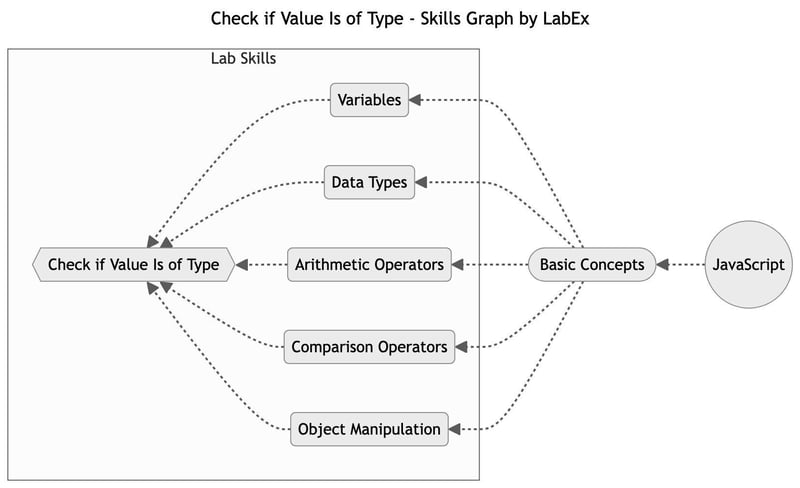
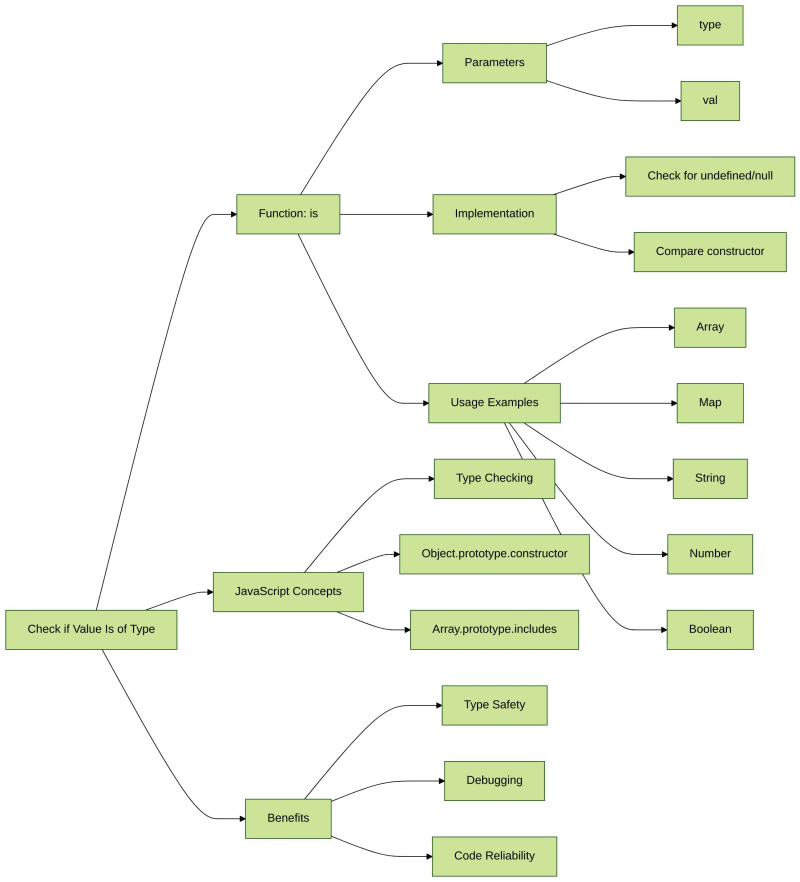
In diesem Labor untersuchen wir eine JavaScript-Funktion, die prüft, ob ein bereitgestellter Wert von einem bestimmten Typ ist. Wir verwenden die Funktion is(), die die Konstruktoreigenschaft und die Methode Array.prototype.includes() nutzt, um zu bestimmen, ob der Wert vom angegebenen Typ ist. Dieses Labor wird Ihnen helfen, ein besseres Verständnis der Typprüfung in JavaScript zu erlangen.
Funktion zum Überprüfen, ob der Wert vom Typ ist
Um zu überprüfen, ob ein bereitgestellter Wert von einem bestimmten Typ ist, führen Sie die folgenden Schritte aus:
- Stellen Sie sicher, dass der Wert nicht undefiniert oder null ist, indem Sie Array.prototype.includes() verwenden.
- Verwenden Sie Object.prototype.constructor, um die Konstruktor-Eigenschaft des Werts mit dem angegebenen Typ zu vergleichen.
- Die folgende Funktion is() führt diese Prüfungen durch und gibt true zurück, wenn der Wert vom angegebenen Typ ist, andernfalls false.
const is = (type, val) => ![, null].includes(val) && val.constructor === type;
Sie können is() verwenden, um zu überprüfen, ob ein Wert von verschiedenen Typen ist, z. B. Array, ArrayBuffer, Map, RegExp, Set, WeakMap, WeakSet, String, Number und Boolean. Zum Beispiel:
is(Array, [1]); // true is(Map, new Map()); // true is(String, ""); // true is(Number, 1); // true is(Boolean, true); // true
Zusammenfassung
Glückwunsch! Sie haben das Labor „Überprüfen, ob der Wert vom Typ ist“ abgeschlossen. Sie können in LabEx weitere Übungen durchführen, um Ihre Fähigkeiten zu verbessern.

? Üben Sie jetzt: Überprüfen Sie, ob der Wert vom Typ
ist.
Möchten Sie mehr erfahren?
- ? Lernen Sie die neuesten JavaScript-Fähigkeitsbäume kennen
- ? Lesen Sie weitere JavaScript-Tutorials
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
-
 Wann sind JavaScript-Rückrufe asynchron?JavaScript-Rückrufe: Asynchron oder nicht?JavaScript-Rückrufe sind nicht universell asynchron. In bestimmten Szenarios, wie dem Beispiel, das Sie mit ...Programmierung Veröffentlicht am 03.11.2024
Wann sind JavaScript-Rückrufe asynchron?JavaScript-Rückrufe: Asynchron oder nicht?JavaScript-Rückrufe sind nicht universell asynchron. In bestimmten Szenarios, wie dem Beispiel, das Sie mit ...Programmierung Veröffentlicht am 03.11.2024 -
 Im Folgenden finden Sie englische Frage- und Antworttitel, die auf der Grundlage des von Ihnen bereitgestellten Artikelinhalts generiert wurden: Warum verhält sich „char“ beim Vergleich von „char“, „signed char“ und „unsigned char“ anders als ganzzahligeUnterschiede im Verhalten zwischen char, signiertem char und unsigned charDer folgende Code wird erfolgreich kompiliert, aber char verhält sich ander...Programmierung Veröffentlicht am 03.11.2024
Im Folgenden finden Sie englische Frage- und Antworttitel, die auf der Grundlage des von Ihnen bereitgestellten Artikelinhalts generiert wurden: Warum verhält sich „char“ beim Vergleich von „char“, „signed char“ und „unsigned char“ anders als ganzzahligeUnterschiede im Verhalten zwischen char, signiertem char und unsigned charDer folgende Code wird erfolgreich kompiliert, aber char verhält sich ander...Programmierung Veröffentlicht am 03.11.2024 -
 Wie lege ich eine Standardauswahl in einem dynamisch generierten Dropdown-Feld fest?Bestimmen des ausgewählten Elements in einem Dropdown-FeldWenn Sie ein -Tag verwenden, um eine Dropdown-Liste zu erstellen, können Sie Möglicherweise ...Programmierung Veröffentlicht am 03.11.2024
Wie lege ich eine Standardauswahl in einem dynamisch generierten Dropdown-Feld fest?Bestimmen des ausgewählten Elements in einem Dropdown-FeldWenn Sie ein -Tag verwenden, um eine Dropdown-Liste zu erstellen, können Sie Möglicherweise ...Programmierung Veröffentlicht am 03.11.2024 -
 Tailwind CSS: Konfiguration anpassenEinführung Tailwind CSS ist ein beliebtes Open-Source-CSS-Framework, das in den letzten Jahren bei Webentwicklern enorm an Popularität gewonn...Programmierung Veröffentlicht am 03.11.2024
Tailwind CSS: Konfiguration anpassenEinführung Tailwind CSS ist ein beliebtes Open-Source-CSS-Framework, das in den letzten Jahren bei Webentwicklern enorm an Popularität gewonn...Programmierung Veröffentlicht am 03.11.2024 -
 Verwendung von jQueryWas ist jQuery? jQuery ist eine schnelle Javascript-Bibliothek voller Funktionen, die Aufgaben wie das Durchlaufen von HTML-Dokumenten, Manipulation, ...Programmierung Veröffentlicht am 03.11.2024
Verwendung von jQueryWas ist jQuery? jQuery ist eine schnelle Javascript-Bibliothek voller Funktionen, die Aufgaben wie das Durchlaufen von HTML-Dokumenten, Manipulation, ...Programmierung Veröffentlicht am 03.11.2024 -
 Wie kann CONCAT() Ihre MySQL-Suchfunktionen für eine vollständige Namensübereinstimmung verbessern?Effiziente Suche mit MySQL CONCAT()-Funktion in der WHERE-KlauselEine häufige Datenbankoperation ist die Suche nach Daten über mehrere Spalten hinweg....Programmierung Veröffentlicht am 03.11.2024
Wie kann CONCAT() Ihre MySQL-Suchfunktionen für eine vollständige Namensübereinstimmung verbessern?Effiziente Suche mit MySQL CONCAT()-Funktion in der WHERE-KlauselEine häufige Datenbankoperation ist die Suche nach Daten über mehrere Spalten hinweg....Programmierung Veröffentlicht am 03.11.2024 -
![[Tagespaket] ms](/style/images/moren/moren.png) [Tagespaket] msMS ms konvertiert verschiedene Zeitformate in Millisekunden und umgekehrt. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1...Programmierung Veröffentlicht am 03.11.2024
[Tagespaket] msMS ms konvertiert verschiedene Zeitformate in Millisekunden und umgekehrt. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1...Programmierung Veröffentlicht am 03.11.2024 -
 Dinge, die Sie bei der Migration einer WordPress-Datenbank von der lokalen zur Produktionsdatenbank in Betracht ziehen solltenDie Migration einer Datenbank von einer lokalen Umgebung auf einen Produktionsserver kann sich überwältigend anfühlen, aber mit dem richtigen Ansatz m...Programmierung Veröffentlicht am 03.11.2024
Dinge, die Sie bei der Migration einer WordPress-Datenbank von der lokalen zur Produktionsdatenbank in Betracht ziehen solltenDie Migration einer Datenbank von einer lokalen Umgebung auf einen Produktionsserver kann sich überwältigend anfühlen, aber mit dem richtigen Ansatz m...Programmierung Veröffentlicht am 03.11.2024 -
 Verschachtelte Objekte in JavaScript verstehenObjekte sind das, womit Sie als JavaScript-Entwickler zu tun haben, und das gilt natürlich auch für TypeScript. TypeScript bietet Ihnen mehrere Möglic...Programmierung Veröffentlicht am 03.11.2024
Verschachtelte Objekte in JavaScript verstehenObjekte sind das, womit Sie als JavaScript-Entwickler zu tun haben, und das gilt natürlich auch für TypeScript. TypeScript bietet Ihnen mehrere Möglic...Programmierung Veröffentlicht am 03.11.2024 -
 Konstruktoren überladenKonstruktoren können ebenso wie Methoden überladen werden. Durch das Überladen von Konstruktoren können Sie Objekte auf unterschiedliche Weise erstel...Programmierung Veröffentlicht am 02.11.2024
Konstruktoren überladenKonstruktoren können ebenso wie Methoden überladen werden. Durch das Überladen von Konstruktoren können Sie Objekte auf unterschiedliche Weise erstel...Programmierung Veröffentlicht am 02.11.2024 -
 Entfesseln Sie die Leistungsfähigkeit von JavaScript mit Node.js!JavaScript ist nicht mehr nur für den Browser gedacht: Dank Node.js übernimmt es auch die Serverseite. ? Egal, ob Sie ein erfahrener Entwickler sind o...Programmierung Veröffentlicht am 02.11.2024
Entfesseln Sie die Leistungsfähigkeit von JavaScript mit Node.js!JavaScript ist nicht mehr nur für den Browser gedacht: Dank Node.js übernimmt es auch die Serverseite. ? Egal, ob Sie ein erfahrener Entwickler sind o...Programmierung Veröffentlicht am 02.11.2024 -
 Erhebung und Verarbeitung von INMET-BDMEP-KlimadatenOs dados climáticos desempenham um papel crucial em diversos setores, auxiliando em estudos e previsões que impactam áreas como agricultura, planejame...Programmierung Veröffentlicht am 02.11.2024
Erhebung und Verarbeitung von INMET-BDMEP-KlimadatenOs dados climáticos desempenham um papel crucial em diversos setores, auxiliando em estudos e previsões que impactam áreas como agricultura, planejame...Programmierung Veröffentlicht am 02.11.2024 -
 LLP-Registrierung: Hauptvorteile und rechtliche AnforderungenDie Registrierung Ihres Unternehmens als Limited Liability Partnership (LLP) erfreut sich bei Unternehmern und Fachleuten aufgrund der einzigartigen ...Programmierung Veröffentlicht am 02.11.2024
LLP-Registrierung: Hauptvorteile und rechtliche AnforderungenDie Registrierung Ihres Unternehmens als Limited Liability Partnership (LLP) erfreut sich bei Unternehmern und Fachleuten aufgrund der einzigartigen ...Programmierung Veröffentlicht am 02.11.2024 -
 HLHealth Level Seven)HL7, auch bekannt als Health Level 7, ist ein Messaging- und klinischer Standardstandard, der für die Integration, den Austausch, die Verwaltung und d...Programmierung Veröffentlicht am 02.11.2024
HLHealth Level Seven)HL7, auch bekannt als Health Level 7, ist ein Messaging- und klinischer Standardstandard, der für die Integration, den Austausch, die Verwaltung und d...Programmierung Veröffentlicht am 02.11.2024 -
 Wie aktualisiere ich ein Qt-MainWindow sicher aus einem separaten Thread?Qt – Aktualisieren des Hauptfensters mit zweitem ThreadIn Multithread-Qt-Anwendungen wird die Hauptbenutzeroberfläche (mainwindow.ui) von einem separa...Programmierung Veröffentlicht am 02.11.2024
Wie aktualisiere ich ein Qt-MainWindow sicher aus einem separaten Thread?Qt – Aktualisieren des Hauptfensters mit zweitem ThreadIn Multithread-Qt-Anwendungen wird die Hauptbenutzeroberfläche (mainwindow.ui) von einem separa...Programmierung Veröffentlicht am 02.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

















![[Tagespaket] ms](http://www.luping.net/uploads/20241006/17282235656702994dea8b1.jpg)







