JavaScript-Memoisierung
JavaScript ist eine leistungsstarke Programmiersprache, die eine wichtige Rolle bei der Entwicklung interaktiver Websites spielt. Bei komplexen und datenintensiven Anwendungen kann die JavaScript-Leistung jedoch zu einem Problem werden. Hier kommt das Auswendiglernen ins Spiel. Durch die Nutzung der Leistungsfähigkeit des Cachings ist die Memoisierung eine Technik, die die JavaScript-Leistung erheblich steigert und dafür sorgt, dass Ihre Anwendungen schneller und reibungsloser laufen.
In diesem Artikel tauchen wir tief in die Welt der Memoisierung ein und untersuchen, wie sie Ihren JavaScript-Code optimieren kann. Wir werden die Vorteile des Cachings aufdecken und wie es unnötige Berechnungen reduziert, was zu einer kürzeren Ausführungszeit führt. Ganz gleich, ob Sie ein erfahrener JavaScript-Entwickler oder ein Anfänger sind: Das Verstehen und Implementieren der Memoisierung kann Ihren Code auf die nächste Stufe heben.
Was ist Auswendiglernen und wie funktioniert es?
Memoisierung ist eine leistungsstarke Optimierungstechnik in der Programmierung, bei der die Ergebnisse teurer Funktionsaufrufe zwischengespeichert und das zwischengespeicherte Ergebnis zurückgegeben werden, wenn dieselben Eingaben erneut auftreten. Dieser Prozess hilft, redundante Berechnungen zu vermeiden und verbessert die Leistung Ihrer JavaScript-Anwendungen erheblich.
Die Kernidee der Memoisierung besteht darin, die Ergebnisse von Funktionsaufrufen in einem Cache zu speichern, typischerweise einem Objekt oder einer Map, wo die Argumente der Funktion als Schlüssel verwendet werden und die entsprechenden Ergebnisse als Werte gespeichert werden. Wenn die Funktion erneut mit denselben Argumenten aufgerufen wird, wird das zwischengespeicherte Ergebnis abgerufen, anstatt den gesamten Vorgang neu zu berechnen.
Dieser Caching-Mechanismus ist besonders nützlich für Funktionen, die komplexe oder zeitaufwändige Berechnungen durchführen, da er die Gesamtausführungszeit Ihrer Anwendung drastisch reduzieren kann. Die Memoisierung ist besonders nützlich für Funktionen, die wiederholt mit denselben Eingaben aufgerufen werden, da Sie so redundante Berechnungen vermeiden und die allgemeine Reaktionsfähigkeit Ihrer Anwendung verbessern können.
So implementieren Sie Memoisierung in JavaScript
Die Implementierung der Memoisierung in JavaScript ist relativ einfach. Der grundlegende Ansatz besteht darin, einen Cache zu erstellen, normalerweise ein Objekt oder eine Map, um die Ergebnisse von Funktionsaufrufen zu speichern. Wenn die Funktion aufgerufen wird, prüft die Implementierung, ob das Ergebnis bereits zwischengespeichert ist, und gibt in diesem Fall den zwischengespeicherten Wert zurück. Wenn das Ergebnis nicht zwischengespeichert wird, wird die Funktion ausgeführt und das Ergebnis zur zukünftigen Verwendung im Cache gespeichert.
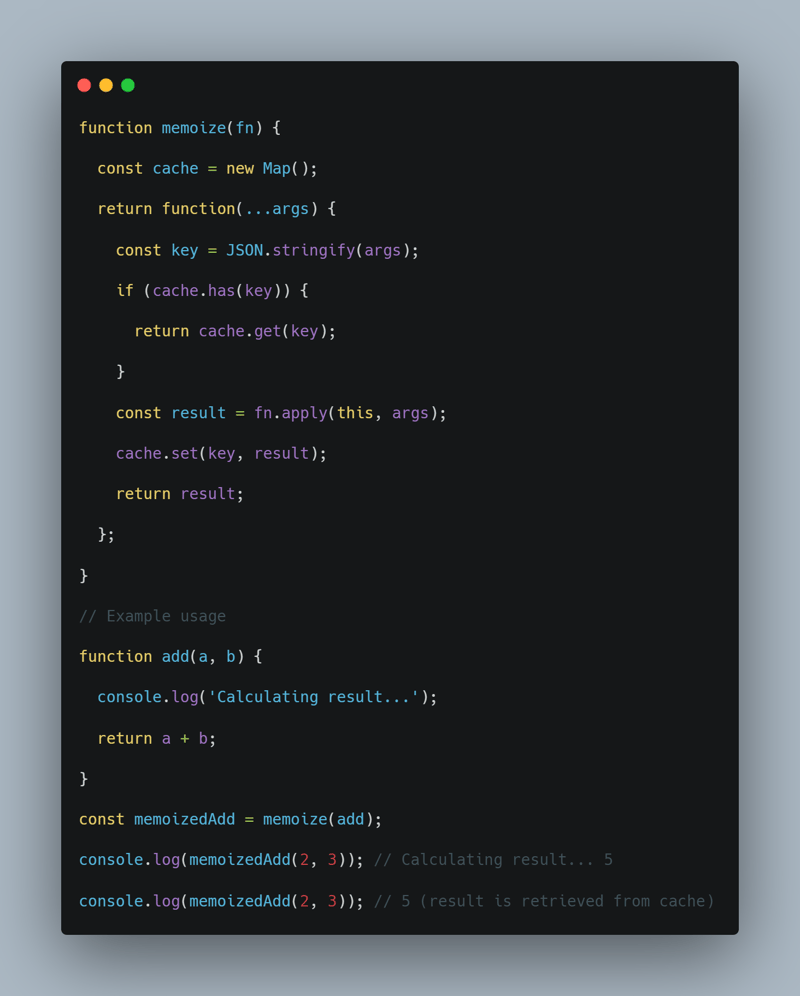
Eine gängige Methode zum Implementieren der Memoisierung in JavaScript ist die Verwendung einer Funktion höherer Ordnung, die eine Funktion als Argument verwendet und eine neue Funktion zurückgibt, die die Memoisierungslogik enthält. Hier ist ein einfaches Beispiel:

Fazit und letzte Gedanken
In diesem Artikel haben wir die Leistungsfähigkeit der Memoisierung untersucht und wie sie zur Steigerung der Leistung Ihrer JavaScript-Anwendungen genutzt werden kann. Durch das Zwischenspeichern der Ergebnisse teurer Funktionsaufrufe kann die Memoisierung die für die Ausführung dieser Funktionen erforderliche Zeit drastisch reduzieren, was zu schnelleren und reaktionsschnelleren Anwendungen führt.
Denken Sie bei der weiteren Entwicklung und Optimierung Ihrer JavaScript-Anwendungen an die Kraft der Memoisierung. Indem Sie die richtigen Funktionen zum Speichern identifizieren und die entsprechenden Caching-Strategien implementieren, können Sie erhebliche Leistungssteigerungen erzielen und Ihren Kunden ein nahtloseres und reaktionsfähigeres Benutzererlebnis bieten.
Machen Sie sich die Macht der Memoisierung zunutze und machen Sie sie zu einem wichtigen Bestandteil Ihres JavaScript-Optimierungs-Toolkits. Mit dem richtigen Ansatz können Sie Ihre Anwendungen auf ein neues Niveau an Leistung und Effizienz bringen.
-
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-09
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-09 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-09
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-09 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-09
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-09 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-09
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-09 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit dynamischer Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, ob es n...Programmierung Gepostet am 2025-04-09
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit dynamischer Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, ob es n...Programmierung Gepostet am 2025-04-09 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-09
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-09 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-09
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-09 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-09
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-09 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-09
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-04-09
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-09
Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-09 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-09
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-09
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-09 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-09
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























