 Titelseite > Programmierung > JavaScript – Halten Sie die Umschalttaste gedrückt, um mehrere Kontrollkästchen zu aktivieren!
Titelseite > Programmierung > JavaScript – Halten Sie die Umschalttaste gedrückt, um mehrere Kontrollkästchen zu aktivieren!
JavaScript – Halten Sie die Umschalttaste gedrückt, um mehrere Kontrollkästchen zu aktivieren!
Ich bin also zurück nach einer weiteren harten Herausforderung durch Wes Bos‘ JavaScript30! Die heutige Herausforderung war viel mehr Arbeit, als ich zunächst angenommen hatte. Das Halten der Umschalttaste zum Aktivieren mehrerer Kontrollkästchen ist eine so gängige Praxis. Ich war überrascht, dass es nicht automatisch in Websites integriert ist und man es manuell selbst programmieren musste. Wenn das der Fall wäre, gäbe es diese Lektion natürlich nicht, aber Sie wissen, was ich meine.
Mit voller Transparenz gab ich auf und folgte Wes für diese Lektion. Das Video begann sogar damit, dass er uns ermutigte, die Zügel in die Hand zu nehmen und es selbst herauszufinden. Nachdem ich über anderthalb Stunden gegoogelt und versucht hatte, echte Fortschritte zu erzielen, gab ich es auf und folgte dieser Lektion. Ich bin nicht stolz darauf, dieses Problem aufgegeben zu haben, aber ich bin definitiv in ein Kaninchenloch irrelevanter Informationen geraten, und ich bezweifle, dass ich diese Woche jemals eine tatsächliche Lösung gefunden hätte! Also ja ... mit gesenktem Kopf folgte ich Wes.

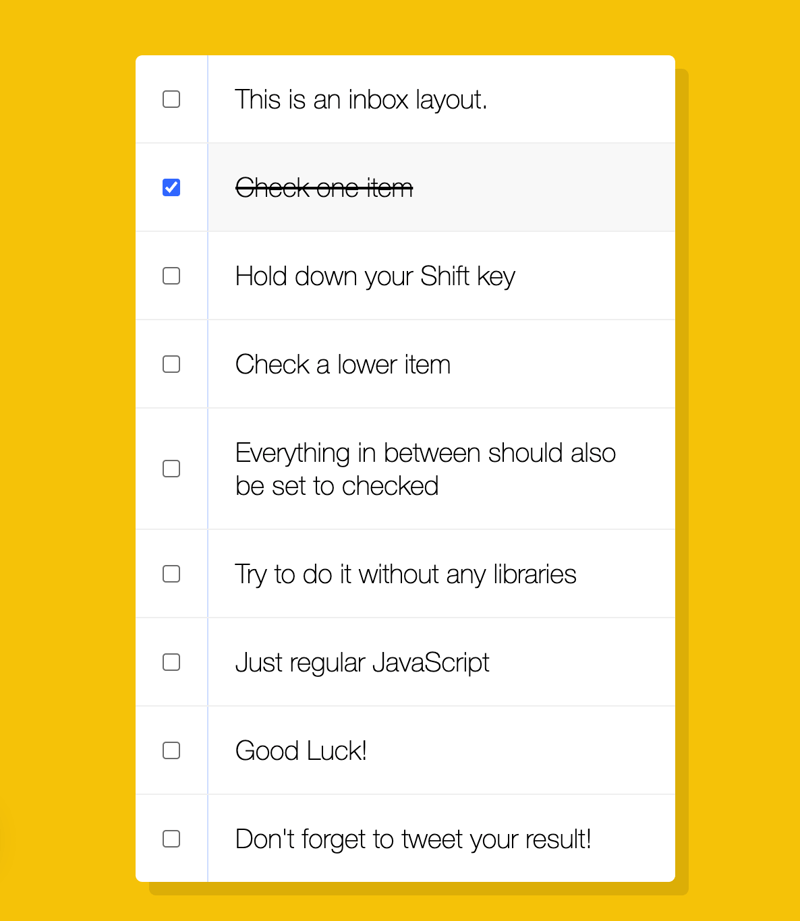
Diese Lektion ist sehr selbsterklärend. Sie erhalten eine grundlegende Checkliste und werden dann gebeten, das Ankreuzen mehrerer Kästchen zu ermöglichen, indem Sie beim Ankreuzen eines Kästchens die Umschalttaste gedrückt halten. Cool. Das stellte sich als viel komplizierter heraus, als ich dachte. Bevor wir uns mit der eigentlichen Lektion und dem, was unsererseits notwendig war, befassen, möchte ich noch eines hervorheben.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
Diese sehr einfache CSS-Zeile fand ich cool. Ich wusste, dass es möglich ist, mit HTML mit ein Kontrollkästchen zu erstellen, aber mir war nicht bewusst, dass Sie die Eigenschaften des Kontrollkästchens/des Divs, in dem sich das Kontrollkästchen befindet, mit CSS ändern können, indem Sie einfach das Kontrollkästchen aktivieren. Ich möchte hier auch anmerken, dass Wes auch erwähnt hat, wie oft er das Wort „check“ gesagt hat, weil es in dem Video häufig vorkommt ... Seien Sie vorsichtig, es wird in diesem Beitrag genauso häufig vorkommen.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
Alles im Codeblock über dieser Zeile war ein Fehler. Dies waren nur einige meiner Versuche, selbst eine Lösung zu finden. Ich hatte ein paar Mal das Gefühl, auf dem richtigen Weg zu sein. Zum Beispiel der erste Teil mit der Funktion logKey(e). Ich war so stolz, als ich herausgefunden habe, wie man aufruft, wann die Umschalttaste während eines Klicks gedrückt wurde und wann nicht. Danach ... konnte ich nicht einmal erraten, wie es weitergehen sollte. Wieder steckte ich fest.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Wes war hier, um den Tag damit zu retten. Er gab zwar an, dass es möglich sei, mehrere Kästchen anzukreuzen, indem man das übergeordnete/untergeordnete Element im HTML-Code aufruft, dies könne jedoch leicht durch am HTML vorgenommene Änderungen unterbrochen werden. Stattdessen ließ er uns eine for-Schleife oder zumindest forEach verwenden. Das ergab für mich sehr viel Sinn. Es ist eine ziemlich einfache Möglichkeit, jeden Teil des HTML-Codes durchzugehen und dabei zu prüfen, ob ein Kontrollkästchen aktiviert wurde. Das war jedoch nur die halbe Miete.
Nach der Verwendung von forEach mussten wir eine neue Variable erstellen, um zu bestimmen, welches Element zwischen dem ersten überprüften Element und dem letzten überprüften Element lag. Auf diese Weise würden wir die verbleibenden Kontrollkästchen aktivieren und ihre Eigenschaften so ändern, dass sie denen der ursprünglich aktivierten Elemente entsprechen. Es gab hier so viele Zeilen, die mich ein wenig verwirrt haben ... wieder mit dem || und mit einem ! vor einer Variablen sind für mich seltsame Konzepte. Ich muss sie mir vor meinem nächsten Projekt genauer ansehen.
Bevor ich überhaupt wusste, was los war, hatten wir die Herausforderung schon geschafft. Es hat einfach funktioniert. In diesem Moment wurde mir klar, dass diese Herausforderung viel einfacher war, als ich dachte. Letztendlich war es nicht so viel Code. Der komplizierte Teil bestand darin, alle Teile zusammen verwenden zu können. Ich hätte das vielleicht selbst lösen können, aber selbst wenn ich das sage, bezweifle ich, dass ich bis Ende dieser Woche eine brauchbare Lösung hätte finden können.
Nun, damit ist dieser Beitrag abgeschlossen! Die heutige Lektion war nicht die beste für mich, aber sie war eine gute Erinnerung daran, dass ich noch einen langen, langen Weg vor mir habe. Ich hoffe, Sie kommen wieder und lesen sich meinen nächsten Beitrag mit dem nächsten Teil von Wes Bos‘ JavaScript 30 mit - 11 benutzerdefiniertem HTML5-Videoplayer an!

-
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-04
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-04 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-04
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-04 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-04
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-04 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-04
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-04 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-04
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-04 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-04
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-04 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-04
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-04 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-04
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-04 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-04
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-04 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-04
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-04 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-04
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-04 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-04
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-04 -
 Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-04
Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-04 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-04
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-04 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-04
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-04
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























