JavaScript – Pioniere von Netscape Nodejs
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
JavaScript 1.0

JavaScript 1.0 wurde 1995 von Brendan Eich von Netscape für den berühmten Browser Netscape erfunden. Da Java zu dieser Zeit eine sehr beliebte Sprache war, wollte Netscape genauso cool sein wie es war und nannte es JavaScript. Allerdings haben sie überhaupt nichts miteinander zu tun.
Microsoft veröffentlichte 1996 zwei Sprachen, die im Browser ausgeführt werden können: VBScript und JScript. JScript ist eigentlich ein Klon von JavaScript, das im Internet Explorer 3 verwendet wird.
Um JavaScript-Standards zu formulieren, schlug Netscape 1996 ECMA International die erste globale Standardisierungsarchitektur vor und stellte 1997 die erste veröffentlichte Version (ES1) fertig. Sie nennen es ECMAScript, den globalen Standard für JavaScript. Von der ersten Version bis 2022 ist ECMAScript 2015 (auch bekannt als ES6) die beliebteste Version, die von den meisten Browsern unterstützt wird.
Verschiedene Versionen von JavaScript können unterschiedliche Syntax, Funktionalität, Bibliotheken oder Modulsysteme haben. Um zu überprüfen, ob unsere Umgebung dies leisten kann, ist caniuse.com eine großartige Web-Informationsseite.
ESMAScript (JavaScript)-Kandidatenliste
- 5. Auflage: ES5
- ES6 – ECMAScript 2015
- ES7 – ECMAScript 2016
- ES8 – ECMAScript 2017
- ES9 – ECMAScript 2018
- NodeJS
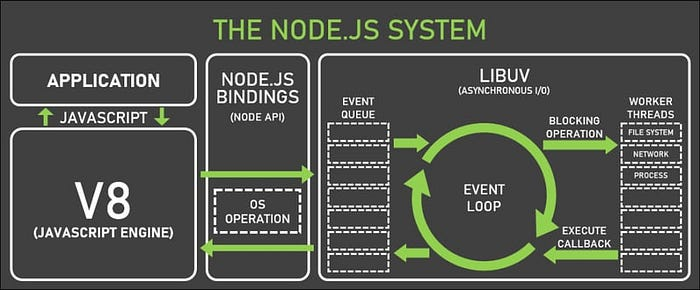
Im Jahr 2008 veröffentlichte Google den Chrome-Browser und seine JavaScript V8-Rendering-Engine warf eine Schockbombe in die Online-Welt. Aufgrund des „Open-Source“-Charakters von V8 hat das NodeJS-Team die Engine so modifiziert, dass sie Webanwendungen problemlos verarbeiten und Server für Back-End-Anwendungen erstellen kann.
JavaScript-Modul
Aufgrund des Aufkommens von NodeJS ist die Anwendung von JavaScript nicht auf Browser beschränkt. Auch serverseitige Dienstanbieter können JavaScript verwenden. Der Codierungsstil ist nicht auf Webformate beschränkt und viele NodeJS-Anwendungen bringen das Konzept der Modulprogrammierung in die JavaScript-Welt.
Anders als bei der Funktionsbibliothek enthält ein Modulmodul normalerweise eine Kategorie oder eine Reihe von Funktionen, um einen bestimmten Zweck zu erreichen. Da es sich bei der JavaScript-Welt außerdem um eine kostenlose und offene Plattform handelt, gibt es in JavaScript viele Arten von Modulen.
- CommonJS
- UMD – Universelle Moduldefinition
- AMD
- Require.js
- ES6-Modul
Im Laufe der Zeit haben sich Import und Require zu den beiden gängigen Modi für die Verwendung von JavaScript-Modulen entwickelt.
erfordern
Der CommonJS-Stil ist die früheste Schreibmethode, aus der das Konzept der Module hervorging.
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
Import
Im neuesten ES6-Standard können Module als Import und Export geschrieben werden, was einfacher zu verstehen scheint.
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }
Verwenden von NodeJS

NodeJS ist eine unabhängige Ausführungsumgebung. Nach der Installation können wir den Knotenbefehl verwenden, um JavaScript-Code im Terminal ohne Browser auszuführen.
- Herunterladen und installieren von nodejs.org
- Installation über ein Paketverwaltungssystem, z. B. HomeBrew brew install node für macOS
node hello.js // or omit the extension node hello
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
-
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 01.01.2025
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 01.01.2025 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 01.01.2025
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 01.01.2025 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 01.01.2025
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 01.01.2025 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 01.01.2025
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 01.01.2025 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 01.01.2025
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 01.01.2025 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 01.01.2025
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 01.01.2025 -
 Wie stelle ich „ulimit -n“ in einem Go-Programm ein?Wie lege ich ulimit -n aus einem Golang-Programm fest?Die Funktion syscall.Setrlimit von Go ermöglicht das Festlegen von ulimit -n aus einem Go-Progra...Programmierung Veröffentlicht am 31.12.2024
Wie stelle ich „ulimit -n“ in einem Go-Programm ein?Wie lege ich ulimit -n aus einem Golang-Programm fest?Die Funktion syscall.Setrlimit von Go ermöglicht das Festlegen von ulimit -n aus einem Go-Progra...Programmierung Veröffentlicht am 31.12.2024 -
 Warum druckt Java Arrays seltsamerweise und wie kann ich deren Inhalte korrekt drucken?Seltsamer Array-Druck in JavaIn Java sind Arrays mehr als nur eine Sammlung von Werten. Es handelt sich um Objekte mit einem bestimmten Verhalten und ...Programmierung Veröffentlicht am 31.12.2024
Warum druckt Java Arrays seltsamerweise und wie kann ich deren Inhalte korrekt drucken?Seltsamer Array-Druck in JavaIn Java sind Arrays mehr als nur eine Sammlung von Werten. Es handelt sich um Objekte mit einem bestimmten Verhalten und ...Programmierung Veröffentlicht am 31.12.2024 -
 Sitzungsverwaltung in PHP mit Lithe: Von der Grundeinrichtung bis zur erweiterten NutzungWenn wir über Webanwendungen sprechen, besteht eine der ersten Anforderungen darin, Benutzerinformationen beizubehalten, während sie durch die Seiten ...Programmierung Veröffentlicht am 31.12.2024
Sitzungsverwaltung in PHP mit Lithe: Von der Grundeinrichtung bis zur erweiterten NutzungWenn wir über Webanwendungen sprechen, besteht eine der ersten Anforderungen darin, Benutzerinformationen beizubehalten, während sie durch die Seiten ...Programmierung Veröffentlicht am 31.12.2024 -
 Wie kann ich SQL-Strings in Java für die Datenbankmanipulation optimal konstruieren?Optimale Methoden für die SQL-String-Konstruktion in JavaBei der Manipulation von Datenbanken (Aktualisierungen, Löschungen, Einfügungen, Auswahlen) h...Programmierung Veröffentlicht am 31.12.2024
Wie kann ich SQL-Strings in Java für die Datenbankmanipulation optimal konstruieren?Optimale Methoden für die SQL-String-Konstruktion in JavaBei der Manipulation von Datenbanken (Aktualisierungen, Löschungen, Einfügungen, Auswahlen) h...Programmierung Veröffentlicht am 31.12.2024 -
 Abschluss – JavaScript-HerausforderungenSie können den gesamten Code in diesem Beitrag im Repo Github finden. Herausforderungen im Zusammenhang mit Schließungen Hallo Welt /*...Programmierung Veröffentlicht am 31.12.2024
Abschluss – JavaScript-HerausforderungenSie können den gesamten Code in diesem Beitrag im Repo Github finden. Herausforderungen im Zusammenhang mit Schließungen Hallo Welt /*...Programmierung Veröffentlicht am 31.12.2024 -
 Wie überprüfe ich in Python, ob NaN (keine Zahl) ist?Prüfung auf NaN (keine Zahl)In Python wird NaN (keine Zahl) durch float('nan') dargestellt. . Es wird verwendet, um Werte darzustellen, die ni...Programmierung Veröffentlicht am 29.12.2024
Wie überprüfe ich in Python, ob NaN (keine Zahl) ist?Prüfung auf NaN (keine Zahl)In Python wird NaN (keine Zahl) durch float('nan') dargestellt. . Es wird verwendet, um Werte darzustellen, die ni...Programmierung Veröffentlicht am 29.12.2024 -
 Wie kann ich Klassenattribute in React bedingt anwenden?Bedingtes Anwenden von Klassenattributen in ReactIn React ist es üblich, Elemente basierend auf Requisiten anzuzeigen oder auszublenden, die von überg...Programmierung Veröffentlicht am 28.12.2024
Wie kann ich Klassenattribute in React bedingt anwenden?Bedingtes Anwenden von Klassenattributen in ReactIn React ist es üblich, Elemente basierend auf Requisiten anzuzeigen oder auszublenden, die von überg...Programmierung Veröffentlicht am 28.12.2024 -
 Wie führe ich Systembefehle aus und interagiere mit anderen Anwendungen in Java?Prozesse in Java ausführenIn Java ist die Fähigkeit, Prozesse zu starten, eine entscheidende Funktion für die Ausführung von Systembefehlen und die In...Programmierung Veröffentlicht am 28.12.2024
Wie führe ich Systembefehle aus und interagiere mit anderen Anwendungen in Java?Prozesse in Java ausführenIn Java ist die Fähigkeit, Prozesse zu starten, eine entscheidende Funktion für die Ausführung von Systembefehlen und die In...Programmierung Veröffentlicht am 28.12.2024 -
 Wie kann ich mehrzeilige String-Literale in C++ erstellen?Mehrzeilige String-Literale in C In C ist die Definition eines mehrzeiligen String-Literals nicht so einfach wie in einigen anderen Sprachen wie Perl....Programmierung Veröffentlicht am 28.12.2024
Wie kann ich mehrzeilige String-Literale in C++ erstellen?Mehrzeilige String-Literale in C In C ist die Definition eines mehrzeiligen String-Literals nicht so einfach wie in einigen anderen Sprachen wie Perl....Programmierung Veröffentlicht am 28.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























