Installieren Sie Shadcn/ui mit Laravel + React❤️
Derzeit gibt es viele CSS-Frameworks wie Bootstrap, Bulma, Semantic UI usw. Dies kann den Aufbau einer Anzeige (Benutzeroberfläche) beschleunigen. Eines der CSS-Tools, das derzeit im Trend liegt, ist Shadcn/ui. Was ist das vorher?
Auf der offiziellen Website Shadcn/ui heißt es
„Eine Sammlung wiederverwendbarer Komponenten, die wir kopieren und in unsere Apps einfügen können.“
Shadcn/ui ist also eine Sammlung wiederverwendbarer Komponenten in Ansichten, die mit TailwindCSS und RadixUI erstellt wurden. Derzeit werden mehrere Frameworks wie Next.js, Laravel usw. unterstützt. kann auf der offiziellen Website Shadcn/ui eingesehen werden.
Von den vielen Frameworks, die unterstützt werden. Unser Hauptziel ist die Installation von Shadcn/ui auf Laravel React mit Laravel Breeze.
Erster Schritt: Installieren Sie das Laravel-Projekt.
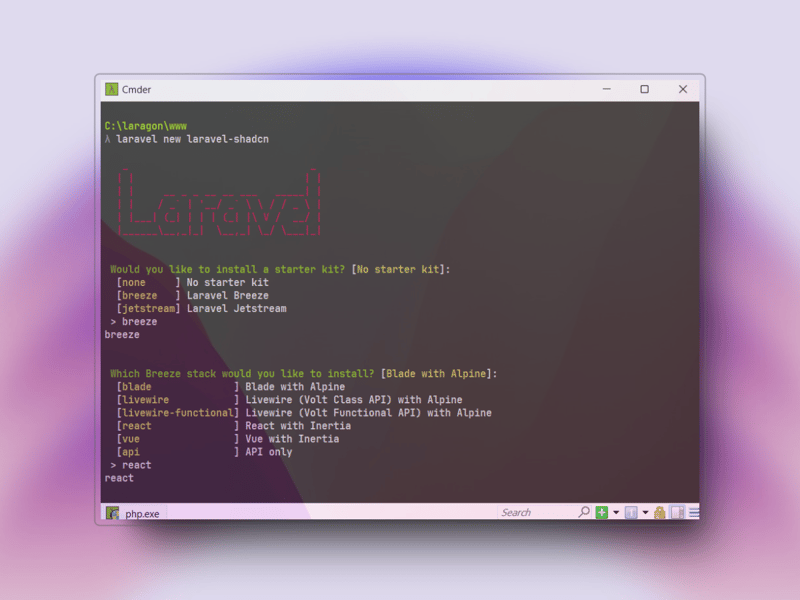
laravel new laravel-shadcn
Hier verwenden wir den Laravel-Installer (global). Im nächsten Schritt werden wir aufgefordert, eine Option auszuwählen, wie im Bild unten

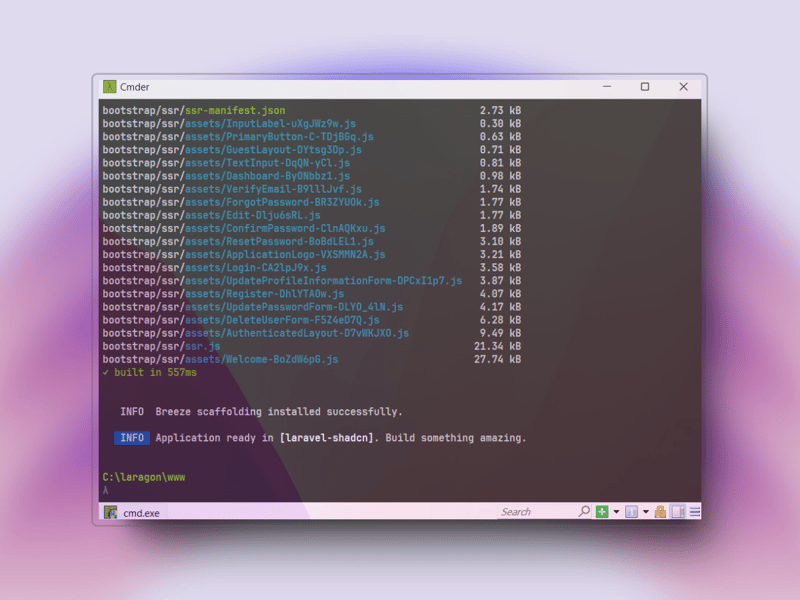
Füllen Sie entsprechend Ihren Projektanforderungen aus. Wenn ja, warten Sie, bis die Installation abgeschlossen ist. Die Installationsgeschwindigkeit hängt von Ihrer Internetverbindung ab.

Die Installation des Laravel-Projekts ist abgeschlossen. OK Weiter!.
Zweiter Schritt: Shadcn/ui im Laravel-Projekt installieren
Immer noch im selben Terminal. Geben Sie zunächst den folgenden Befehl ein:
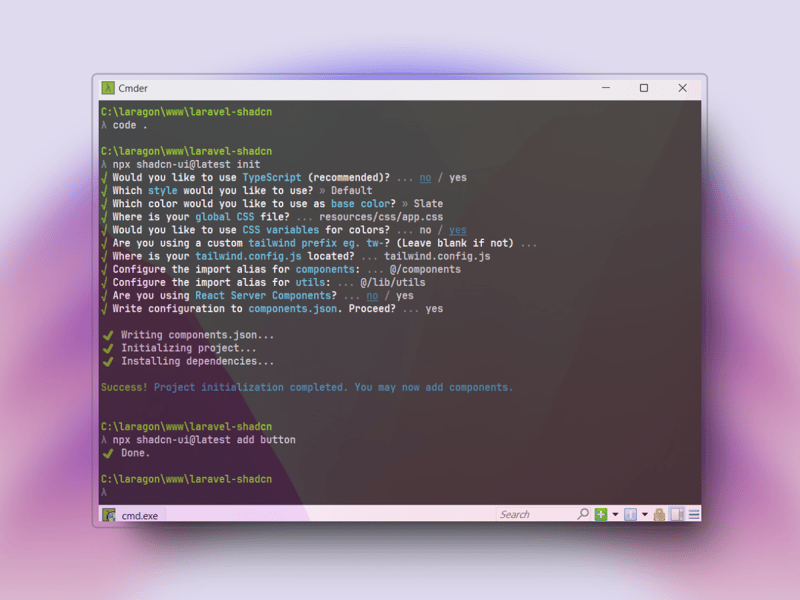
cd laravel-shadcn npx shadcn-ui@latest init
Wenn ja, erscheint eine Anfrage, die Sie entsprechend Ihren Anforderungen ausfüllen können. wie im folgenden Beispiel.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
Wenn Sie ein Typoskript-Benutzer sind, können Sie „Ja“, „OK“, „Weiter“ wählen. Gehen Sie zu vscode oder entsprechend Ihrem bevorzugten Code-Editor. Hier verwende ich vscode und verwende dann einfach den folgenden Befehl
cd laravel-shadcn code .
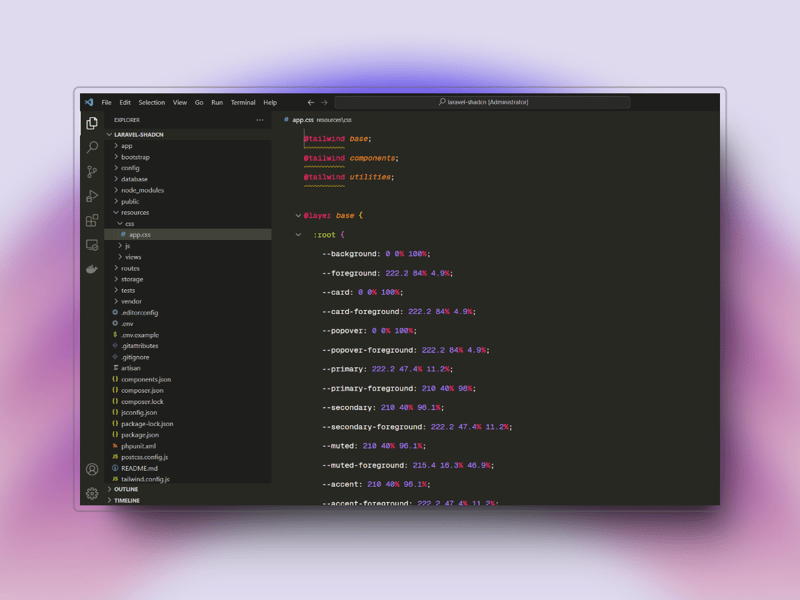
Öffnet automatisch vscode und öffnet Ihr Laravel-Projekt. Wenn ja, besteht der nächste Schritt darin, die Datei app.css im Ordner „resource/css/app.css“ zu öffnen, um sicherzustellen, dass shadcnui erfolgreich in unserem Laravel-Projekt installiert wurde.

Im Bild oben wurde shadcn erfolgreich auf unserem Laravel-Projekt installiert.
Erläuterung :
- Shadcn aktualisiert die Datei app.css automatisch
- Wenn wir Komponenten wie Schaltflächen, Warnungen, Tabellen usw. benötigen. Dann müssen wir es über das Root-Terminal Ihres Laravel-Projekts installieren. (Erfordert Internetverbindung)
- Alle benötigten Komponenten finden Sie auf der offiziellen ShadcnUI-Website
- Wenn Sie die Installation der Komponenten abgeschlossen haben, generieren wir automatisch eine neue Datei im Ordner resources/js/Components/ui/Button.jsx. Wir können diese Datei auch nach unseren Wünschen ändern.
Schritt drei: Stellen Sie sicher, dass Shadcn installiert ist
Um sicherzustellen, dass ShadcnUI installiert wurde, können wir im Terminal einen Befehl eingeben. Das heißt, wir werden beispielsweise die Schaltflächenkomponente installieren. Der Befehl lautet: npx shadcn-ui@latest Die Schaltfläche zum Hinzufügen ist im Bild unten zu sehen

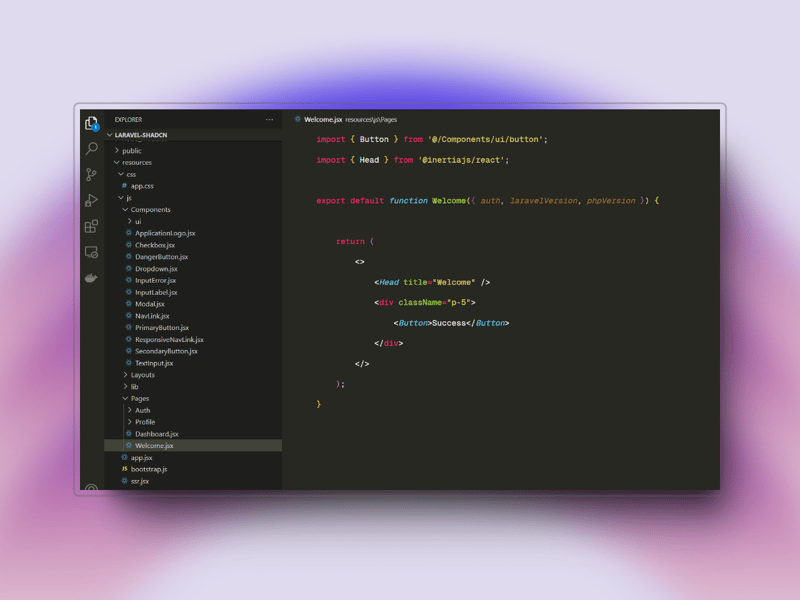
Öffnen Sie dann die Datei Welcome.jsx und folgen Sie den Anweisungen im Bild unten.

Wenn es schon ist. Öffnen Sie zwei Terminals mit demselben Verzeichnis, nämlich laravel-shadcn
Terminal 1
npm run dev
Terminal 2
php artisan serve
Öffnen Sie es dann im Browser und die Schaltflächenkomponente wird angezeigt, die standardmäßig dunkel gefärbt ist.

-
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 27.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 27.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 27.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 27.12.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 27.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 27.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 27.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 27.12.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 26.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 26.12.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 26.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 26.12.2024 -
 Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024
Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024
Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024 -
 Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024
Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024 -
 Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024
Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024 -
 Wie konvertiert man alle Arten von intelligenten Anführungszeichen in PHP?Konvertieren Sie alle Arten von intelligenten Anführungszeichen in PHPIntelligente Anführungszeichen sind typografische Zeichen, die anstelle normaler...Programmierung Veröffentlicht am 26.12.2024
Wie konvertiert man alle Arten von intelligenten Anführungszeichen in PHP?Konvertieren Sie alle Arten von intelligenten Anführungszeichen in PHPIntelligente Anführungszeichen sind typografische Zeichen, die anstelle normaler...Programmierung Veröffentlicht am 26.12.2024 -
 Welche verschiedenen Möglichkeiten gibt es, ein JavaScript-Array zu durchlaufen?Durchlaufen eines Arrays mit JavaScriptDas Durchlaufen der Elemente eines Arrays ist eine häufige Aufgabe in JavaScript. Es stehen mehrere Ansätze zur...Programmierung Veröffentlicht am 26.12.2024
Welche verschiedenen Möglichkeiten gibt es, ein JavaScript-Array zu durchlaufen?Durchlaufen eines Arrays mit JavaScriptDas Durchlaufen der Elemente eines Arrays ist eine häufige Aufgabe in JavaScript. Es stehen mehrere Ansätze zur...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann man die Ausführung von Selenium WebDriver in Python effizient anhalten?Wartende und bedingte Anweisungen in Selenium WebDriverFrage: Wie kann ich die Ausführung von Selenium WebDriver in Python für Millisekunden anhalten?...Programmierung Veröffentlicht am 26.12.2024
Wie kann man die Ausführung von Selenium WebDriver in Python effizient anhalten?Wartende und bedingte Anweisungen in Selenium WebDriverFrage: Wie kann ich die Ausführung von Selenium WebDriver in Python für Millisekunden anhalten?...Programmierung Veröffentlicht am 26.12.2024 -
 Sollten C++-Zuweisungsoperatoren virtuell sein?Virtuelle Zuweisungsoperatoren und ihre Notwendigkeiten in C Während Zuweisungsoperatoren in C als virtuell definiert werden können, ist dies keine zw...Programmierung Veröffentlicht am 26.12.2024
Sollten C++-Zuweisungsoperatoren virtuell sein?Virtuelle Zuweisungsoperatoren und ihre Notwendigkeiten in C Während Zuweisungsoperatoren in C als virtuell definiert werden können, ist dies keine zw...Programmierung Veröffentlicht am 26.12.2024 -
 Let vs. Var in JavaScript: Was ist der Unterschied in Umfang und Verwendung?Let vs. Var in JavaScript: Gültigkeitsbereich und zeitliche Totzonen entmystifizierenDie in ECMAScript 6 eingeführte let-Anweisung hat bei Entwicklern...Programmierung Veröffentlicht am 26.12.2024
Let vs. Var in JavaScript: Was ist der Unterschied in Umfang und Verwendung?Let vs. Var in JavaScript: Gültigkeitsbereich und zeitliche Totzonen entmystifizierenDie in ECMAScript 6 eingeführte let-Anweisung hat bei Entwicklern...Programmierung Veröffentlicht am 26.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























