Installieren Sie Shadcn/ui mit Laravel + React❤️
Derzeit gibt es viele CSS-Frameworks wie Bootstrap, Bulma, Semantic UI usw. Dies kann den Aufbau einer Anzeige (Benutzeroberfläche) beschleunigen. Eines der CSS-Tools, das derzeit im Trend liegt, ist Shadcn/ui. Was ist das vorher?
Auf der offiziellen Website Shadcn/ui heißt es
„Eine Sammlung wiederverwendbarer Komponenten, die wir kopieren und in unsere Apps einfügen können.“
Shadcn/ui ist also eine Sammlung wiederverwendbarer Komponenten in Ansichten, die mit TailwindCSS und RadixUI erstellt wurden. Derzeit werden mehrere Frameworks wie Next.js, Laravel usw. unterstützt. kann auf der offiziellen Website Shadcn/ui eingesehen werden.
Von den vielen Frameworks, die unterstützt werden. Unser Hauptziel ist die Installation von Shadcn/ui auf Laravel React mit Laravel Breeze.
Erster Schritt: Installieren Sie das Laravel-Projekt.
laravel new laravel-shadcn
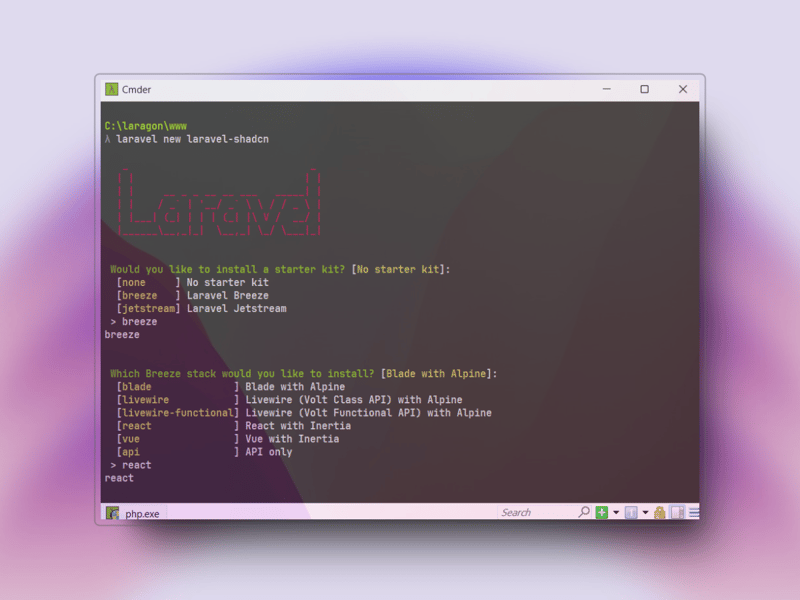
Hier verwenden wir den Laravel-Installer (global). Im nächsten Schritt werden wir aufgefordert, eine Option auszuwählen, wie im Bild unten

Füllen Sie entsprechend Ihren Projektanforderungen aus. Wenn ja, warten Sie, bis die Installation abgeschlossen ist. Die Installationsgeschwindigkeit hängt von Ihrer Internetverbindung ab.

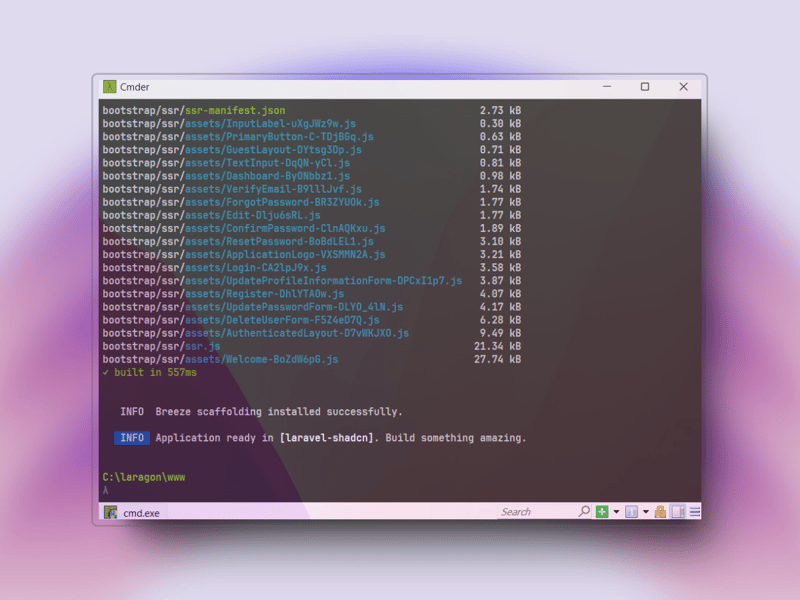
Die Installation des Laravel-Projekts ist abgeschlossen. OK Weiter!.
Zweiter Schritt: Shadcn/ui im Laravel-Projekt installieren
Immer noch im selben Terminal. Geben Sie zunächst den folgenden Befehl ein:
cd laravel-shadcn npx shadcn-ui@latest init
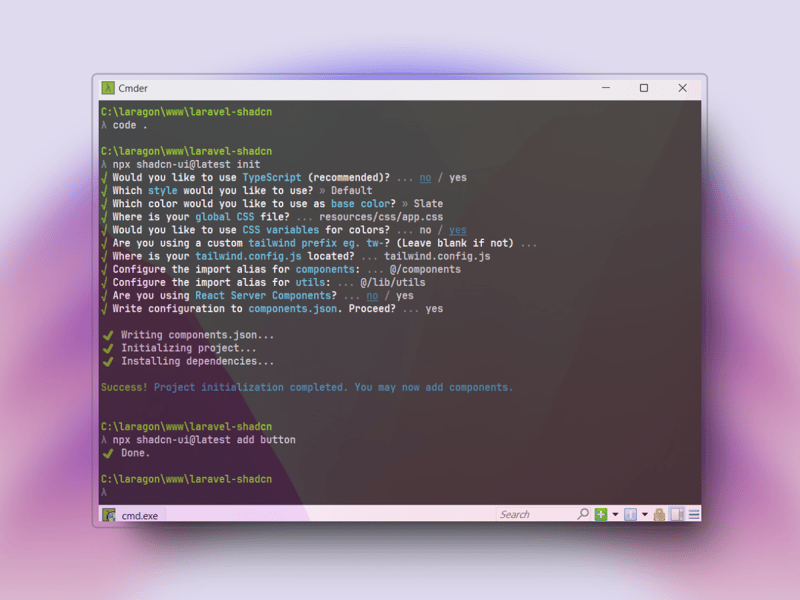
Wenn ja, erscheint eine Anfrage, die Sie entsprechend Ihren Anforderungen ausfüllen können. wie im folgenden Beispiel.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
Wenn Sie ein Typoskript-Benutzer sind, können Sie „Ja“, „OK“, „Weiter“ wählen. Gehen Sie zu vscode oder entsprechend Ihrem bevorzugten Code-Editor. Hier verwende ich vscode und verwende dann einfach den folgenden Befehl
cd laravel-shadcn code .
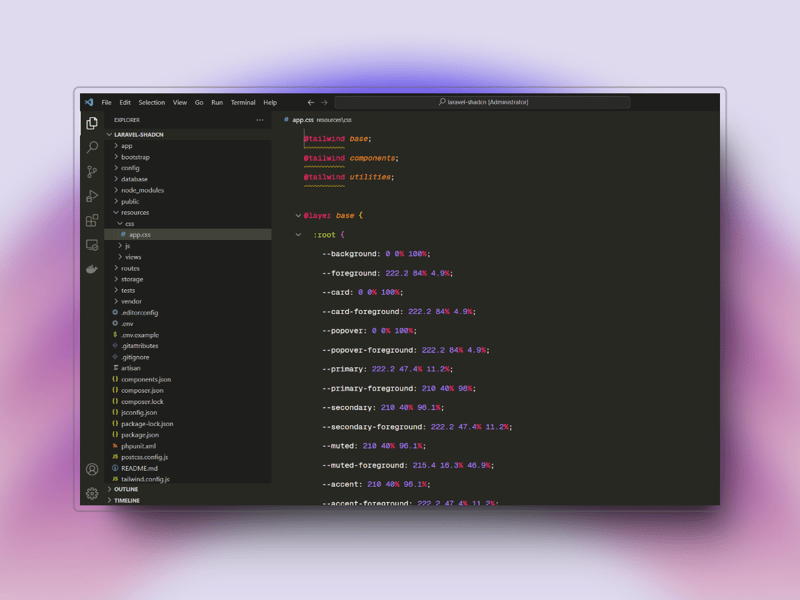
Öffnet automatisch vscode und öffnet Ihr Laravel-Projekt. Wenn ja, besteht der nächste Schritt darin, die Datei app.css im Ordner „resource/css/app.css“ zu öffnen, um sicherzustellen, dass shadcnui erfolgreich in unserem Laravel-Projekt installiert wurde.

Im Bild oben wurde shadcn erfolgreich auf unserem Laravel-Projekt installiert.
Erläuterung :
- Shadcn aktualisiert die Datei app.css automatisch
- Wenn wir Komponenten wie Schaltflächen, Warnungen, Tabellen usw. benötigen. Dann müssen wir es über das Root-Terminal Ihres Laravel-Projekts installieren. (Erfordert Internetverbindung)
- Alle benötigten Komponenten finden Sie auf der offiziellen ShadcnUI-Website
- Wenn Sie die Installation der Komponenten abgeschlossen haben, generieren wir automatisch eine neue Datei im Ordner resources/js/Components/ui/Button.jsx. Wir können diese Datei auch nach unseren Wünschen ändern.
Schritt drei: Stellen Sie sicher, dass Shadcn installiert ist
Um sicherzustellen, dass ShadcnUI installiert wurde, können wir im Terminal einen Befehl eingeben. Das heißt, wir werden beispielsweise die Schaltflächenkomponente installieren. Der Befehl lautet: npx shadcn-ui@latest Die Schaltfläche zum Hinzufügen ist im Bild unten zu sehen

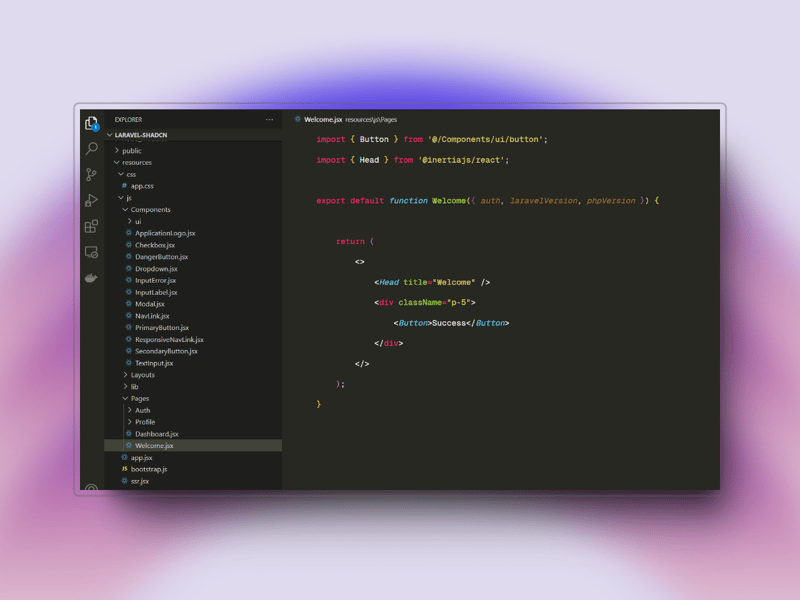
Öffnen Sie dann die Datei Welcome.jsx und folgen Sie den Anweisungen im Bild unten.

Wenn es schon ist. Öffnen Sie zwei Terminals mit demselben Verzeichnis, nämlich laravel-shadcn
Terminal 1
npm run dev
Terminal 2
php artisan serve
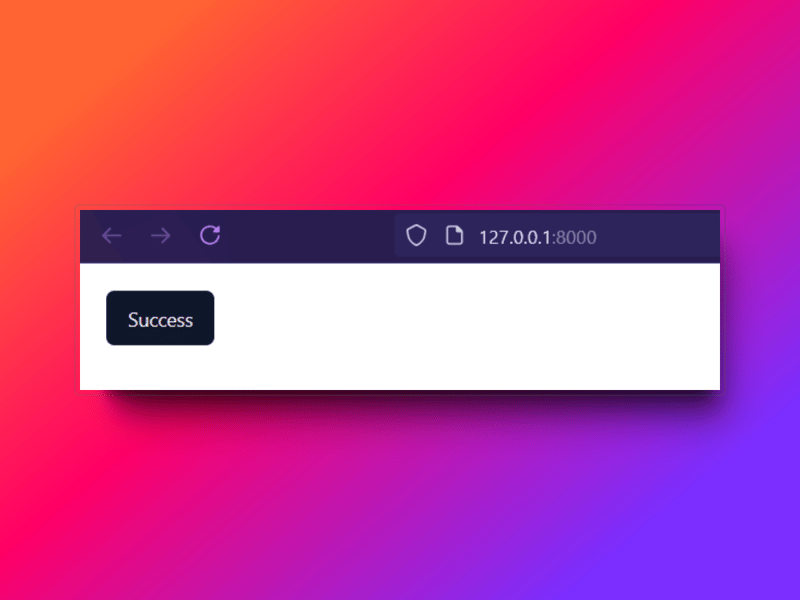
Öffnen Sie es dann im Browser und die Schaltflächenkomponente wird angezeigt, die standardmäßig dunkel gefärbt ist.

-
 Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-04-19
Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-04-19 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-19
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-19 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-19
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-19 -
 Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-18
Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-18 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-04-18
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-04-18 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-18
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-18 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-18
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-18 -
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-04-18
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-04-18 -
 Kann die Sprache anonym implementieren?Ist eine anonyme Interface -Implementierung in Go? die Fähigkeit, eine anonyme Implementierung einer Schnittstelle mit anonymen Funktionen zu de...Programmierung Gepostet am 2025-04-18
Kann die Sprache anonym implementieren?Ist eine anonyme Interface -Implementierung in Go? die Fähigkeit, eine anonyme Implementierung einer Schnittstelle mit anonymen Funktionen zu de...Programmierung Gepostet am 2025-04-18 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-18
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-18 -
 Rückenwindpolsterung SchnellstarthandbuchEines der häufigsten Designprobleme in jedem Projekt ist die Verwaltung des Abstands, und hier kommt die Polsterwindpolsterung ins Spiel. Tailwind bi...Programmierung Gepostet am 2025-04-18
Rückenwindpolsterung SchnellstarthandbuchEines der häufigsten Designprobleme in jedem Projekt ist die Verwaltung des Abstands, und hier kommt die Polsterwindpolsterung ins Spiel. Tailwind bi...Programmierung Gepostet am 2025-04-18 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18 -
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-04-18
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-04-18 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-04-18
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-04-18
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























