Wie inspiziere ich Elemente in Chrome und Firefox?
Haben Sie sich jemals gefragt, welche Elemente hinter einer wunderschön gestalteten Website stecken? Erfahren Sie, wie Sie Elemente in Chrome und Firefox überprüfen.
Jede visuell beeindruckende Webseite verfügt über komplexe HTML-, CSS- und JavaScript-Codes, die im Backend arbeiten. Mit dem praktischen Entwicklertool namens Inspect Element können Sie die Elemente von HTML-Webseiten in gängigen Webbrowsern überprüfen.
Mit diesem Tool können Sie nicht nur die Elemente überprüfen, sondern auch das Layout der Website ändern und textfreie Screenshots erstellen. Lesen Sie weiter, um zu erfahren, wie Sie Elemente in gängigen Webbrowsern unter Windows überprüfen.
Was ist Inspect Elements?

Inspect Elements ist ein Entwicklertool, das in allen gängigen Webbrowsern wie Google Chrome, Mozilla Firefox, Microsoft Edge, Safari und Brave zu finden ist. Mit diesem Tool können Sie den HTML-, CSS- und JSS-Quellcode einer Webseite anzeigen.
Darüber hinaus können Sie damit den HTML- und CSS-Code bearbeiten und die Änderungen in Echtzeit in Ihrem Browser anzeigen lassen. Webentwickler, Designer und Vermarkter nutzen es, um Stiländerungen in der Vorschau anzuzeigen, Fehler zu beheben oder sich mit der Website-Architektur vertraut zu machen.
Obwohl es ein Entwicklertool ist, ist keine zusätzliche Softwareinstallation erforderlich. Sie können dies über Ihren Webbrowser tun, indem Sie die in diesem Artikel beschriebenen Methoden befolgen.
Bevor Sie die Funktion „Elemente prüfen“ verwenden, denken Sie daran, dass alle Änderungen, die Sie zur Bearbeitung des Webinhalts vornehmen, vorübergehend sind. Die Änderungen sind nur für Sie sichtbar, während die tatsächliche Webseitenansicht für andere Benutzer dieselbe ist.
Wann verwenden Sie Inspect Elements?

Hier sind einige häufige Situationen, in denen Sie diese Funktion möglicherweise verwenden müssen:
Webdesign
Wenn Sie die Struktur einer Webseite verstehen oder CSS-Stile testen möchten, können Sie dieses Tool verwenden. Es hilft auch beim Experimentieren mit verschiedenen Elementen und beim Modifizieren des Codes, um die visuellen Ergebnisse sofort zu überprüfen.
Screenshots machen
Wenn Sie einen Screenshot einer Webseite ohne bestimmte Elemente wie Text oder Bilder erstellen möchten, ist dieses Tool hilfreich. Suchen Sie den HTML-Code für das Element, das Sie entfernen möchten, und löschen Sie diesen Code. Dieses Element wird sofort aus Ihrer Webseitenansicht entfernt und Sie können einen Screenshot machen.
Website-Debugging

Eine weitere häufige Situation, in der dieses Tool verwendet wird, ist die Identifizierung eines Website-Problems oder -Fehlers. Es ermöglicht Ihnen, den HTML-, CSS- und JSS-Code zu untersuchen. So können Sie herausfinden, welche Elemente nicht richtig funktionieren oder falsch angezeigt werden.
Informationen zur Webentwicklung
Wenn Sie etwas über Webentwicklung lernen, ist Inspect Elements ein unverzichtbares Tool für Sie. Es bietet Ihnen wertvolle Einblicke in die Elemente hinter einer bestimmten Website, um implementierte Funktionen und die gesamte Webseitenarchitektur zu verstehen und kennenzulernen.
Barrierefreiheit testen
Sie können auch das Inspect Element-Tool in Ihrem Webbrowser verwenden, um die Zugänglichkeit der Website zu bewerten. Damit können Sie ein genaues semantisches Markup sicherstellen und die Barrierefreiheitsattribute überprüfen. Darüber hinaus können Sie die Website auch mit Screenreadern oder anderen Technologien testen.
Assets extrahieren
Wenn Sie bestimmte Inhalte oder Assets schnell von einer Webseite extrahieren möchten, verwenden Sie dieses Tool. Es ermöglicht Ihnen, Original-URLs verschiedener Medienelemente wie Bilder und Videos zu finden. Darüber hinaus können Sie damit nachvollziehen, wie bestimmte Daten geladen werden.
Vorteile der Prüfung von Elementen in verschiedenen Webbrowsern

Website-Struktur verstehen
Dieses Tool bietet eine visuelle Darstellung der Struktur einer Website durch HTML-Markup. So können Sie verschachtelte Elemente identifizieren und herausfinden, wie die Elemente interagieren. Es hilft Ihnen nicht nur, die Gesamtarchitektur zu verstehen, sondern ermöglicht Ihnen auch den Aufbau ähnlicher Strukturen.
Fehlerbehebung
Wenn Entwickler Probleme im Zusammenhang mit Layout, responsivem Design, JavaScript-Fehlern und Leistung identifizieren müssen, verwenden sie das Inspect Elements-Tool. Es ermöglicht ihnen auch, die browserübergreifende Kompatibilität einer Website sicherzustellen.
CSS-Styling analysieren
Mit diesem Tool können Sie den CSS-Stil analysieren und Aspekte wie Schriftartenauswahl, Farben und Layouteigenschaften verstehen. Dieses Wissen über das visuelle Erscheinungsbild hilft Entwicklern, Layout-Inkonsistenzen zu beheben und ein dauerhaftes Branding sicherzustellen.
Testen
Die Überprüfung von Elementen ist auch für die Bewertung der Barrierefreiheit und Kompatibilität von Websites von Vorteil. Sie können damit HTML-Attribute, ARIA-Rollen und andere Stile überprüfen, um sicherzustellen, dass jeder problemlos auf den Webinhalt zugreifen kann.
Live-Experimente durchführen
Echtzeit-Experimente und Prototyping sind weitere Vorteile der Verwendung des Inspect Elements-Tools. Sie können die Elemente direkt ändern, um die Änderungen auf der Webseite zu überprüfen. Wer schnelle Tests und eine Feinabstimmung des Website-Designs benötigt, nutzt es für eine effiziente Entwicklung.
Lernen
Inspect Elements ist vor allem das perfekte Tool, um von den vorhandenen Websites zu lernen und sich für Ihr eigenes Projekt inspirieren zu lassen. Es hilft Ihnen, die Struktur und das Layout der Website zu analysieren. Nutzen Sie dieses Wissen, um zusammenzuarbeiten und kontinuierliche Verbesserungen vorzunehmen.
Dinge, die mit Inspect Elements erledigt werden können

- Es hilft Ihnen, Live-Bearbeitung im CSS-Bedienfeld durchzuführen und die Änderungen in Echtzeit anzuzeigen.
- Damit können Sie verschiedene Website-Layouts testen, ohne die geänderte HTML-Datei erneut hochladen zu müssen.
- Mit dem Inspect Elements-Tool können Sie auch nach fehlerhaftem Code für die Website-Wartung suchen.
- Mit diesem Tool können Sie Seitenelemente optimieren, ohne Änderungen an der ursprünglichen HTML-Datei vorzunehmen.
Schritt-für-Schritt-Methoden zum Überprüfen von Elementen in Google Chrome
Methode 1: Verwenden des Inspect-Befehls des Kontextmenüs
Dies ist die gebräuchlichste Methode zum Überprüfen von Elementen einer Webseite in Chrome.
- Öffnen Sie die Webseite, die Sie überprüfen möchten, in Google Chrome.
- Bewegen Sie Ihren Cursor über den Text, das Bild, das Video oder ein anderes Element.
- Jetzt klicken Sie mit der rechten Maustaste, um das Kontextmenü aufzurufen.
- Klicken Sie unten im Menü auf die Option Inspizieren.
- Der HTML-Code wird geöffnet und der Code für dieses bestimmte Element hervorgehoben.
Methode 2: Verwenden der Tastenkombination
Mit dieser Methode können Sie den HTML-Code der gesamten Webseite öffnen. Das direkte Öffnen des Codes eines bestimmten Elements ist damit jedoch nicht möglich.
- Stellen Sie sicher, dass die gewünschte Website oder Webseite in Chrome geöffnet ist.
- Drücken Sie gleichzeitig die Tasten Strg Umschalt I auf Ihrer Tastatur.
- Die Konsolenschublade wird mit dem HTML-Code geöffnet.
Methode 3: Verwenden der Funktionstaste

Diese Methode ist ebenfalls einfach, da sie nur einen Tastendruck erfordert. Öffnen Sie einfach die Webseite und drücken Sie die Taste F12, um den HTML-Code dafür zu öffnen. Schalten Sie es um, um das Werkzeug „Elemente prüfen“ zu öffnen und zu schließen.
Methode 4: Chrome-Menü verwenden
Sie können auch über das Chrome-Menü auf das Entwicklertool zugreifen und die Elemente einer Website überprüfen.
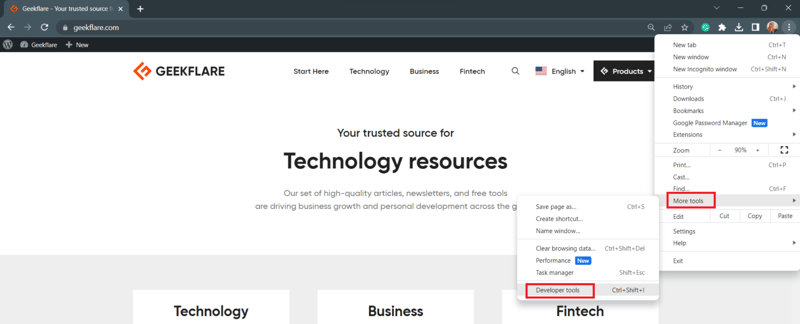
- Öffnen Sie eine beliebige Webseite in Google Chrome.
- Klicken Sie auf das Symbol drei Punkte in der oberen rechten Ecke.

- Wenn sich das Chrome-Menü öffnet, bewegen Sie den Mauszeiger über die Option Weitere Tools.
- Bewegen Sie den Cursor langsam zur Option Entwicklertool im Untermenü.

- Die Seite „Elemente prüfen“ wird geöffnet.
Hinweis: Wenn Sie Microsoft Edge verwenden, können Sie die gleichen Methoden anwenden, um die Webseitenelemente zu überprüfen.
Schritt-für-Schritt-Methoden zum Überprüfen von Elementen in Mozilla Firefox
Methode 1: Verwenden des Inspect-Befehls in Firefox
Firefox-Benutzer können mit diesem Ansatz den Code hinter jedem HTML-Webseitenelement überprüfen.
- Zuerst öffnen Sie die Website in Ihrem Firefox.
- Klicken Sie mit der rechten Maustaste, während Sie den Cursor auf das Element setzen, das Sie untersuchen möchten.
- Es erscheint ein Menü, in dem Sie auf die Option Inspizieren klicken oder die Taste Q drücken müssen.
- Beide führen dazu, dass das Werkzeug „Elemente prüfen“ auf dem Bildschirm angezeigt wird.
Methode 2: Verwenden der Funktionstaste
Ähnlich wie Chrome zeigt auch Firefox das Werkzeug „Element prüfen“ an, wenn Sie die Taste F12 drücken. Um das Tool zu schließen, müssen Sie diese Taste erneut drücken.

Methode 3: Verwenden des Firefox-Menüs
Firefox verfügt außerdem über ein Entwicklertool, mit dem Sie das Element jeder Webseite überprüfen können.
- Klicken Sie auf einer Webseite auf das Hamburger-Symbol in der rechten Ecke der Menüleiste.
- Wenn sich das Menü öffnet, klicken Sie auf die Option Weitere Tools.
- Klicken Sie im Abschnitt „Browser-Tools“ auf Webentwickler-Tools.
- Dadurch wird der HTML-Code auf Ihrem Bildschirm geöffnet.
Methode 4: Verwenden der Tastenkombination
Genau wie Chrome verfügt auch Firefox über eine Tastenkombination für das Tool „Elemente prüfen“.
- Öffnen Sie eine beliebige Webseite in Firefox.
- Drücken Sie Strg Umschalt C auf Ihrer Windows-Tastatur.
- Sie können den vollständigen HTML-Code dieser Webseite sehen.
Abschluss
Inspect Elements ist nicht nur für Entwickler ein nützliches Tool, sondern auch für alle, die das Website-Design ändern oder mit dem Erscheinungsbild der Webseite experimentieren möchten. Hier haben wir die Vorteile und Anwendungsfälle des Inspect Element-Tools untersucht.
Hier werden auch die besten Methoden zum Überprüfen von Elementen in gängigen Webbrowsern erwähnt. Wenn Sie also die HTML-Elemente einer Webseite für professionelle oder unterhaltsame Zwecke untersuchen möchten, können Sie einen der Ansätze ausprobieren.
-
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-09
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-09 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-09
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-09 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-09
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-09 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-09
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-09 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-09
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-04-09
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-04-09 -
 Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-04-09
Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-04-09 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-09
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-09 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-09
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-09 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-09
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-09 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-09
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-09 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-09
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-09 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-09
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-09 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-09
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























