 Titelseite > Programmierung > So implementieren Sie Push-Benachrichtigungen in React Native (Android)
Titelseite > Programmierung > So implementieren Sie Push-Benachrichtigungen in React Native (Android)
So implementieren Sie Push-Benachrichtigungen in React Native (Android)
Haben Sie jemals über die Benachrichtigungen nachgedacht, die wir von den von uns installierten Apps erhalten? oder Wie bringen uns Swiggy oder Zomato mit ihren kreativen Benachrichtigungen dazu, um 3 Uhr morgens Essen zu bestellen? ?
Lassen Sie uns tief in das Konzept der Benachrichtigungen eintauchen!
Was sind Benachrichtigungen?
Eine Benachrichtigung ist eine Nachricht oder Warnung, die von einer App gesendet wird, um Benutzer über Aktualisierungen, Ereignisse oder Aktionen zu informieren, die normalerweise außerhalb der Benutzeroberfläche der App übermittelt werden.
Jetzt kann es zwei Arten von Benachrichtigungen geben, wie unten gezeigt -

Push-Benachrichtigung
Push-Benachrichtigungen sind Nachrichten oder Warnungen, die von einem Server an eine App gesendet werden, wenn die App nicht aktiv im Vordergrund ausgeführt wird. Sie werden in erster Linie dazu verwendet, Benutzer durch das Versenden von Updates, Erinnerungen oder personalisierten Inhalten zu binden. Push-Benachrichtigungen werden über Betriebssystemdienste wie Apple Push Notification Service (APNs) für iOS oder Firebase Cloud Messaging (FCM) für Android bereitgestellt.
So funktioniert Push-Benachrichtigung:
- Registrierung: Wenn die App installiert oder zum ersten Mal geöffnet wird, fordert die App ein eindeutiges Geräte-Token vom Push-Benachrichtigungsdienst des Betriebssystems (APNs oder FCM) an.
- Serverkommunikation: Die App sendet dieses Token an den Backend-Server der App, der es für die zukünftige Verwendung speichert.
- Senden von Benachrichtigungen: Der Server sendet eine Benachrichtigungsnutzlast (mit Titel, Nachricht, Aktionsschaltflächen usw.) an den Push-Benachrichtigungsdienst (APNs/FCM) mit dem Geräte-Token.
- Zustellung: Der Push-Benachrichtigungsdienst liefert die Nachricht an das jeweilige Gerät, auch wenn die App nicht ausgeführt wird.
In-App-Benachrichtigung
In-App-Benachrichtigungen sind Nachrichten oder Warnungen, die Benutzern angezeigt werden, während sie die App aktiv nutzen. Im Gegensatz zu Push-Benachrichtigungen erfordern diese keinen Servereingriff und werden innerhalb der App selbst ausgelöst, normalerweise als Ergebnis von Benutzeraktionen oder App-Ereignissen.
So funktioniert die In-App-Benachrichtigung:
- Ereignisauslöser: Wenn ein bestimmtes Ereignis innerhalb der App eintritt (z. B. wenn ein Benutzer einen Meilenstein erreicht oder eine Funktion Aufmerksamkeit erfordert), kann die App eine In-App-Benachrichtigung auslösen.
- Anzeige: Die Benachrichtigung wird als Banner, modal oder Pop-up in der Benutzeroberfläche der App angezeigt und führt den Benutzer oder informiert ihn über das Ereignis.
- Benutzerdefinierte Logik: In-App-Benachrichtigungen werden direkt vom Code der App verarbeitet und können dynamisch basierend auf dem internen Status oder der Logik der App angezeigt werden.
Implementierung in der React Native Android-App:
Da wir nun über Benachrichtigungen und deren Typen Bescheid wissen, ist es an der Zeit, die Funktion in Ihrer eigenen nativen React-App zu implementieren. Diese Anleitung dient nur zur Implementierung von Push-Benachrichtigungen in der nativen Android-App React. Wenn Sie iOS- oder In-App-Benachrichtigungen wünschen, schreiben Sie einen Kommentar und ich werde ihn auf jeden Fall veröffentlichen!
Zu Beginn werden wir einen Drittanbieterdienst namens OneSignal nutzen. Ich bin kürzlich auf diese Plattform gestoßen und war von den angebotenen Dienstleistungen schockiert.
Über OneSignal:

OneSignal ist ein Push-Benachrichtigungsdienst, der es App-Entwicklern ermöglicht, gezielte Benachrichtigungen an Benutzer auf verschiedenen Plattformen zu senden, einschließlich mobiler Apps, Websites und E-Mail. Es unterstützt Push-, In-App- und Web-Benachrichtigungen und bietet Funktionen wie Segmentierung, Automatisierung, A/B-Tests und Echtzeitanalysen. OneSignal wird häufig zur Verbesserung der Benutzereinbindung und -bindung eingesetzt, indem es eine einfach zu integrierende Lösung zum Senden personalisierter Nachrichten bietet. Ihr kostenloses Kontingent besteht aus 10.000 kostenlosen E-Mail-Versendungen pro Monat, unbegrenzten mobilen Push-Versendungen, Journeys-Workflows, DSGVO-Konformität, A/B-Tests
Zurück zum Leitfaden: Da wir bereits wissen, dass Push-Benachrichtigungen eine serverseitige Verarbeitung über FCM (Firebase Cloud Messaging) erfordern, müssen einige Schritte befolgt werden:
-
Firebase-Projekt einrichten (ignorieren Sie die ersten beiden Schritte, wenn Sie bereits ein Firebase-Projekt haben):
- Gehen Sie zur Firebase-Konsole und melden Sie sich bei Ihrem Konto an.
- Erstellen Sie hier ein Projekt und befolgen Sie die Schritte

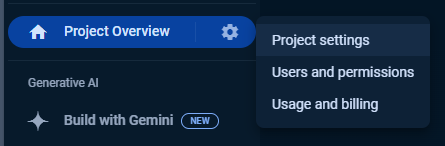
- Sobald Ihr Projekt erstellt ist, gehen Sie in der Seitenleiste zu den Projekteinstellungen

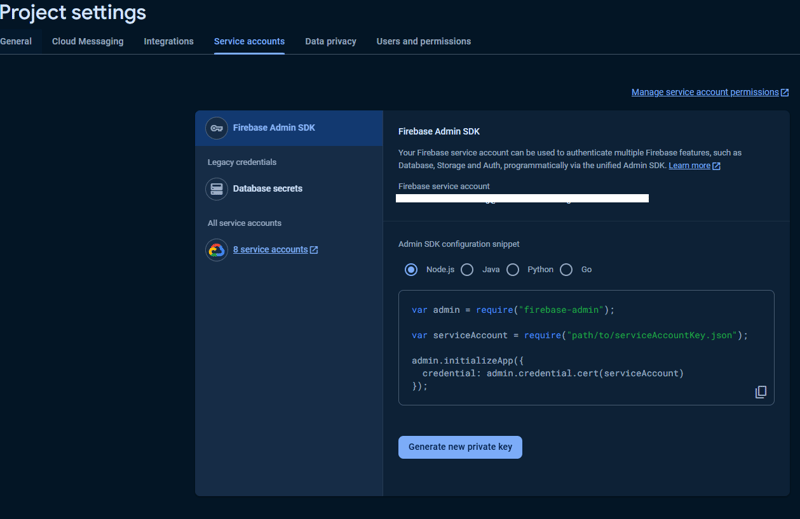
- Navigieren Sie in der Leiste zu Dienstkonten und es sollte so aussehen

- Klicken Sie auf Neuen privaten Schlüssel generieren Dadurch wird eine JSON-Datei heruntergeladen. Bewahren Sie sie sorgfältig an einem sicheren Ort auf. Wir werden sie beim Einrichten von OneSignal benötigen.
-
OneSignal einrichten
- Gehen Sie zu OneSignal und erstellen Sie ein Konto.
- Nachdem Sie ein Konto erstellt haben, gehen Sie die Einrichtungsschritte durch und erstellen Sie eine Organisation. Nun wird eine Seite zum Hinzufügen von Apps angezeigt.
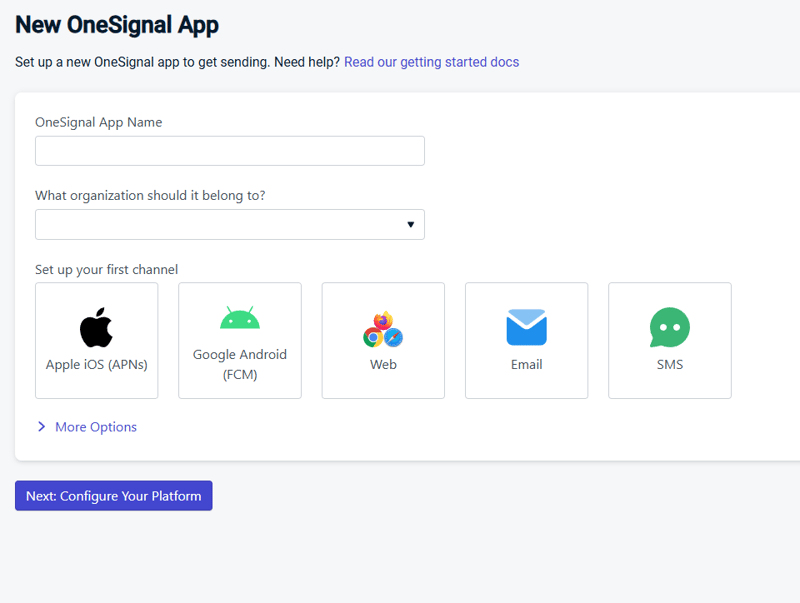
- Geben Sie auf dieser Seite Ihren App-Namen ein und wählen Sie für unseren Fall Google Android (FCM) aus.
 und klicken Sie auf Konfigurieren Sie Ihre Plattform
und klicken Sie auf Konfigurieren Sie Ihre Plattform
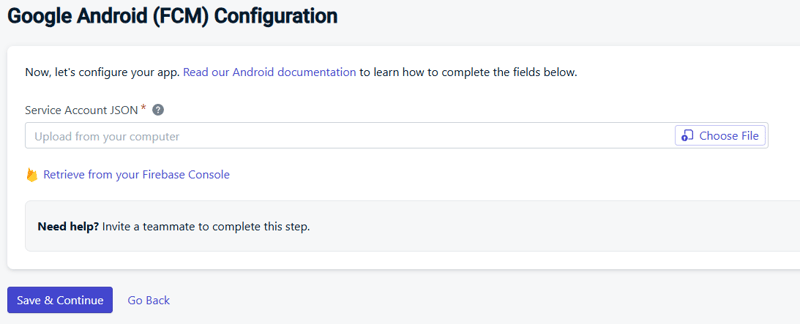
- Jetzt werden Sie zu dieser Seite weitergeleitet, auf der wir die JSON-Datei des Dienstkontos verwenden, die während der Firebase-Konfiguration heruntergeladen wurde
 Laden Sie den JSON hoch und dann Speichern und fortfahren
Laden Sie den JSON hoch und dann Speichern und fortfahren
- Wählen Sie auf der nächsten Seite React Native/Expo als Ziel-SDK und dann Speichern und fortfahren erneut
- Im nächsten Bildschirm erhalten Sie Ihre App-ID. Dies ist eine vertrauliche ID und mit dieser ID kann jeder eine Benachrichtigung in Ihrer App auslösen. Seien Sie also vorsichtig mit diesem Geheimnis.
Wir sind mit der Einrichtung in Firebase und OneSignal fertig, jetzt bleibt nur noch etwas Kaffee mit Code
Fügen Sie OneSignal zu Ihrer App hinzu und konfigurieren Sie es
- Schritt 1: Fügen Sie OneSignal zu Ihrer App hinzu, indem Sie zuerst diesen Befehl ausführen
npm i react-native-onesignal
- Schritt 2: Importieren Sie OneSignal in Ihre index.js oder App.tsx oder App.js, je nachdem, was das Stammverzeichnis Ihres Projekts ist
import { OneSignal } from 'react-native-onesignal';
und Sie haben dieses Code-Snippet hinzugefügt, um OneSignal zu initialisieren
OneSignal.initialize('YOUR_APP_ID');
Sie können dies in einen useEffect-Hook einbinden, um eine nahtlose Integration und Konnektivität mit OneSignal zu gewährleisten.
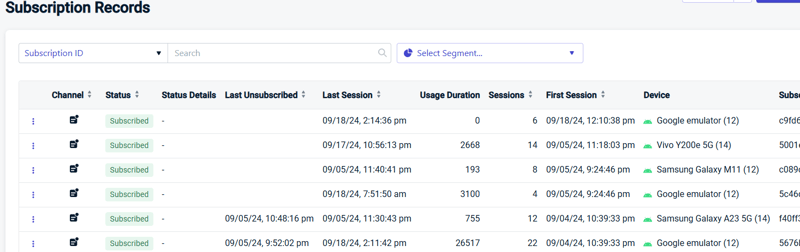
Dadurch wird das Gerät mit einer eindeutigen ID für OneSignal initialisiert und Sie können dies in den Abonnements in der Seitenleiste überprüfen. Jedes initialisierte Gerät wird mit dieser eindeutigen OneSignal-ID identifiziert und Sie können sie auch manuell festlegen, wenn Sie bereits Benutzer mit eigenen eindeutigen IDs haben, indem Sie dieses Code-Snippet verwenden:
OneSignal.login(userId)
Sobald der Benutzer erfolgreich abonniert wurde, wird es im Dashboard wie folgt angezeigt

Jetzt stoßen Sie möglicherweise auf einige Probleme, wenn OneSignal nicht ordnungsgemäß verwendet wird, oder auf einige kritische Fehler. Hier ist ein Teil, dem Sie folgen können und der mir bei der Lösung dieser Probleme geholfen hat.
- Schritt 3: Fügen Sie in Ihrem android\app\build.gradle dieses Code-Snippet hinzu
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- Schritt 4: In Android zur Bereitstellung der erforderlichen Berechtigungen für Push-Benachrichtigungen in android\app\src\main\AndroidManifest.xml hinzufügen
direkt vor dem Anwendungs-Tag. Die INTERNET-Berechtigung ist jedoch optional, da sie möglicherweise standardmäßig aktiviert ist.
Boom? Alle Schritte zur Implementierung von Push-Benachrichtigungen werden abgedeckt, und Sie können eine Testbenachrichtigung über das OneSignal-Dashboard selbst senden.
Probieren Sie es selbst aus und wenn Sie Zweifel haben, können Sie unten einen Kommentar abgeben. Folgen Sie für detailliertere Anleitungen!
Referenzen:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
Viel Spaß beim Codieren!??
-
 Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-07-08
Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-07-08 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-08
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-08 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-07-08
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-07-08 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-08
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-08 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-08
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-08 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-08
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-08 -
 Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-07-08
Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-07-08 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-08
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-08 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-08
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-08 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-08
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-08 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-08
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-08 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-08
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-08 -
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-08
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-08 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-07-08
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-07-08 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-07-08
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-07-08
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























