Wie HTML, CSS und JavaScript funktionieren
Was ist HTML?
HTML ist die Abkürzung für HyperText Markup Language. Ich weiß, das ist ein Scherz, aber im Grunde verwenden wir HTML, um die Struktur oder Bausteine unserer Webseiten zu definieren.
Was ist CSS?
CSS ist die Abkürzung für Cascading Style Sheets. Wir verwenden es, um Webseiten zu gestalten und sie schön zu gestalten.
Was ist JavaScript?
JavaScript wird verwendet, um Webseiten Funktionalität hinzuzufügen. Lassen Sie mich Ihnen eine Analogie geben.
Denken Sie an ein Gebäude.

Ein Gebäude in der realen Welt ist wie eine Webseite im Internet. Es hat ein Skelett oder eine Struktur – den Rahmen und das Fundament des Gebäudes (HTML).
Es kann auch hübsche Wände, Fenster und Fliesen haben, die es abrunden und schön aussehen lassen (CSS).

Und es kann bestimmte Funktionen haben, wie zum Beispiel ein Zuhause, ein Krankenhaus oder ein Supermarkt (JavaScript).

Wenn wir zum Beispiel den Aufzugsknopf drücken, holt er uns ab. JavaScript würde dies in unserer Analogie ermöglichen.
Ein echtes Beispiel
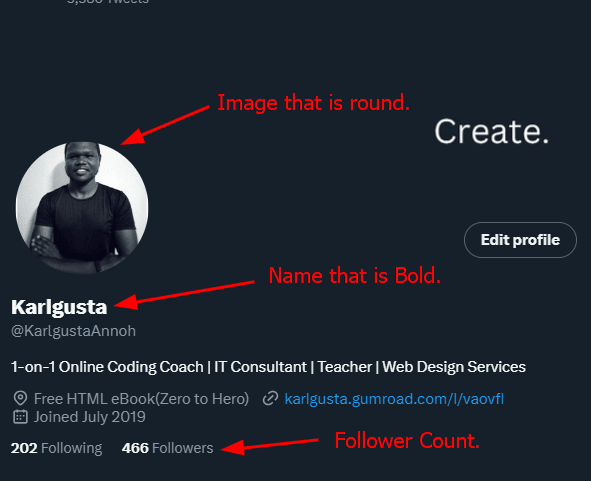
Hier ist ein echtes Beispiel. Nehmen wir an, Sie möchten eine Website wie Twitter erstellen. Für das Profil möchten Sie ein Layout wie dieses haben:

Zuerst verwenden wir HTML, um die Bausteine dieses Layouts zu definieren. Was sind diese Bausteine hier?
- Ein Bild.
- Ein Text, der den Twitter-Handle des Benutzers angibt (z. B. @KarlgustaAnnoh).
- Ein weiterer Textblock, der die Nachricht enthält (Codieren durch Geschichten lehren...).
- Schaltflächen/Symbole zum Bearbeiten des Profils, des Standorts, des Links und des Datums.
- Follower-Anzahl.
Wir verwenden HTML, um diese Bausteine zu unserer Webseite hinzuzufügen.
Dann verwenden wir CSS, um es optisch ansprechend zu gestalten. Mit CSS können wir beispielsweise den Text fett formatieren (wie den Namen) und unser Bild rund machen. Wir können auch die Farbe der Orts-, Link- und Datumssymbole ändern und ihr Aussehen definieren, wenn wir mit der Maus darüber fahren.
Bei CSS dreht sich also alles um die visuellen Effekte. Mit CSS können wir auch schöne Animationen erstellen.
Heutzutage sind die meisten Webseiten interaktiv. Sie reagieren auf unsere Aktionen wie Klicken und Scrollen. Hier kommt JavaScript ins Spiel. Mit JavaScript können wir unseren Webseiten Funktionalität oder Verhalten hinzufügen. Beispielsweise können wir auf eine Schaltfläche klicken, um einer Person zu folgen.
JavaScript ist also eine Programmiersprache, während HTML (Markup Language) und CSS (Styling Language) technisch gesehen keine sind. Das bedeutet, dass wir sie nicht verwenden können, um Computern zu sagen, was sie tun sollen. Wir verwenden sie, um die Bausteine unserer Webseiten zu definieren und sie zu gestalten.
Jede Webseite, die Sie im Internet gesehen haben, ist mit diesen drei Sprachen erstellt. Je besser Sie sie und ihre Funktionen lernen und verstehen, desto besser werden Sie in der Frontend-Entwicklung sein.
Bis zum nächsten!
P.S. Das ist meine neue Serie. Wenn Sie neu im Programmieren sind und Hilfe beim Erlernen des Programmierens benötigen, schauen Sie sich The 2 Hour Web Developer an.
-
 Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-07-12
Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-07-12 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-12
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-12 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-12
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-12 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-12
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-12 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-12
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-12 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-12
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-12 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-12
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-12 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-07-12
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-07-12 -
 Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-12
Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-12 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-12
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-12 -
 Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-07-12
Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-07-12 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-12
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-12 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-12
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-12 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-07-12
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-07-12 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-12
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























