Grundlegende Kernkonzepte von React
In der sich schnell entwickelnden Welt der Webentwicklung bleibt React ein Eckpfeiler für die Erstellung dynamischer und leistungsstarker Benutzeroberflächen. Unabhängig davon, ob Sie ein erfahrener Entwickler sind oder gerade erst anfangen, ist es wichtig, die Kernkonzepte von React zu verstehen, um sein volles Potenzial auszuschöpfen. In diesem Artikel untersuchen wir die Grundprinzipien von React, vom Bibliotheksstatus bis zur Leistungsfähigkeit von Hooks, und bieten Ihnen eine klare Grundlage zur Verbesserung Ihrer React-Fähigkeiten. Lass uns eintauchen! ?
1. Ist React ein Framework oder eine Bibliothek?
React ist eine JavaScript-Bibliothek, kein Framework. Im Gegensatz zu Frameworks, die einen umfassenden Satz an Tools bereitstellen und eine bestimmte Art der Anwendungserstellung erzwingen, konzentriert sich React auf einen bestimmten Aspekt – das UI-Rendering. Das macht React äußerst flexibel und beliebt, da es der Unix-Philosophie folgt, eine Sache zu tun und sie gut zu machen.
2. Virtuelles DOM
Das DOM steht für Document Object Model und stellt in einfachen Worten die Benutzeroberfläche einer Anwendung dar. Jedes Mal, wenn wir die Benutzeroberfläche ändern, wird das DOM aktualisiert, um diese Änderung darzustellen. Das DOM wird als Baumdatenstruktur dargestellt. Wenn wir die Benutzeroberfläche ändern, wird das DOM seine untergeordneten Elemente neu rendern und aktualisieren. Das erneute Rendern der Benutzeroberfläche verlangsamt die Anwendung.
Für diese Lösung verwenden wir Virtuelles DOM. Das virtuelle DOM ist nur eine virtuelle Darstellung des DOM. Wenn sich der Status der Anwendung ändert, wird das virtuelle DOM anstelle des realen DOM aktualisiert.
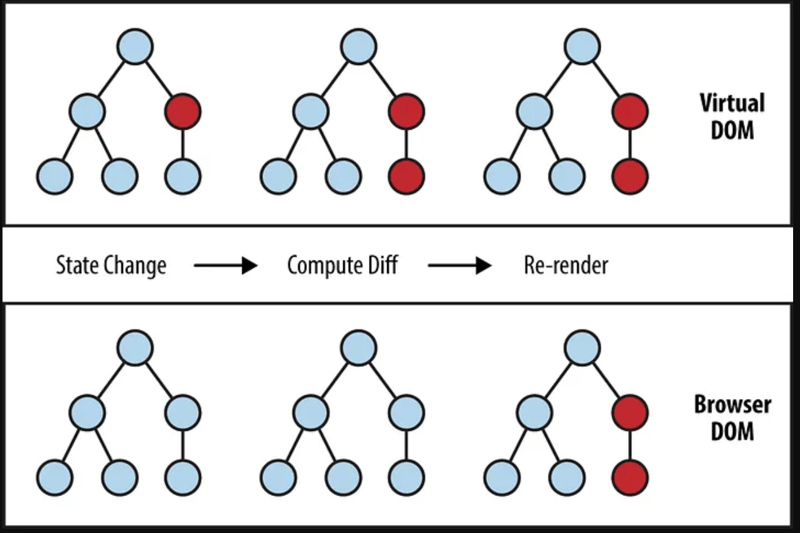
Virtuelles DOM erstellt jedes Mal einen Baum und Elemente werden als Knoten dargestellt. Wenn sich eines der Elemente ändert, wird ein neuer virtueller DOM-Baum erstellt. Der neue Baum wird dann mit dem vorherigen Baum verglichen oder „verglichen“.

In diesem Bild stellen die roten Kreise die Knoten dar, die sich geändert haben. Diese Knoten stellen die UI-Elemente dar, die ihren Status ändern. Dann wurde der vorherige Baum mit dem aktuell geänderten Baum verglichen. Der aktualisierte Baum wird dann stapelweise auf das echte DOM aktualisiert. Dies macht React zu einer herausragenden leistungsstarken JavaScript-Bibliothek.
Zusammenfassung:
- Das gesamte virtuelle DOM wird aktualisiert.
- Das virtuelle DOM wird mit dem verglichen, wie es aussah, bevor Sie es aktualisiert haben. React findet heraus, welche Objekte sich geändert haben.
- Die geänderten Objekte und nur die geänderten Objekte werden im echten DOM aktualisiert.
- Änderungen am realen DOM führen zu einer Änderung des Bildschirms.
3. JSX
JSX (JavaScript XML) ermöglicht Ihnen das Schreiben von HTML-ähnlichem Code in React. Es konvertiert HTML-Tags in React-Elemente mithilfe der Funktion React.createElement( Komponente, Requisiten, … Kinder).
Zum Beispiel:
JSX-Code:
Hello, Good Morning!
Dieses Beispiel wird kompiliert in:
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
Hinweis: Benutzerdefinierte Komponenten müssen mit einem Großbuchstaben beginnen. Kleingeschriebene Tags werden als HTML-Elemente behandelt.
4. Requisiten in JSX
Requisiten können in JSX auf verschiedene Arten angegeben werden:
JavaScript-Ausdrücke als Requisiten:
Hier ergibt props.sum 6.
String-Literale:
Beide Beispiele oben sind gleichwertig.
Props standardmäßig auf „True“
Wenn wir für eine Requisite keinen Wert übergeben, wird standardmäßig „true“ verwendet.
Zum Beispiel,
Beide Beispiele oben sind gleichwertig.
5. Klassenkomponenten
Komponenten in React können als Klassen oder Funktionen definiert werden. So definieren Sie eine Klassenkomponente:
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6. Der Komponentenlebenszyklus
Komponenten verfügen über Lebenszyklusmethoden, die Sie überschreiben können, um Code in bestimmten Phasen auszuführen:
Mounting: Wenn eine Komponente erstellt und in das DOM eingefügt wird.
- constructor()
- machen()
- componentDidMount()
Aktualisierung: Wenn sich Requisiten oder Status ändern.
- machen()
- componentDidUpdate()
Unmounting: Wenn eine Komponente aus dem DOM entfernt wird.
- componentWillUnmount()
7. Klasseneigenschaften
defaultProps ermöglicht es Ihnen, Standardwerte für Requisiten zu definieren:
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
Wenn props.color nicht bereitgestellt wird, wird standardmäßig „Grau“ verwendet.
8. Requisitentypen
Wir können Prop-Types verwenden, um Typen übergebener Eigenschaften von Komponenten zu überprüfen. Es gibt Fehler, wenn sie nicht übereinstimmen.
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
Dies wird vor der Typinkongruenz für die ID gewarnt.
9. Leistung optimieren
React ist auf Leistung ausgelegt, Sie können es jedoch weiter optimieren:
Produktions-Build verwenden:
npm run build
Dadurch wird ein Produktions-Build mit Optimierungen erstellt.
Quellcode minimieren: Seien Sie vorsichtig bei Änderungen am Quellcode von React.
Code-Aufteilung: Bündeln Sie JavaScript-Code in Blöcke, um ihn nach Bedarf zu laden.
10. Reagieren Sie auf Hooks
Hooks sind Funktionen, mit denen Sie Status- und andere React-Funktionen in Funktionskomponenten verwenden können. Die beiden beliebtesten Haken sind:
useState: Fügt Status zu Funktionskomponenten hinzu.
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect: Verwaltet Nebenwirkungen in Funktionskomponenten.
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
React hat sich kontinuierlich weiterentwickelt, um den Anforderungen der modernen Webentwicklung gerecht zu werden, und die Beherrschung seiner Kernkonzepte ist entscheidend für die Erstellung effizienter, skalierbarer Anwendungen. Vom Verständnis, wie sich React als Bibliothek von anderen abhebt, bis hin zur Nutzung der Leistungsfähigkeit von Hooks für Funktionskomponenten – diese Grundlagen werden Sie auf den Weg zu React-Kenntnissen bringen.
Denken Sie bei der weiteren Erforschung und Implementierung von React in Ihren Projekten daran, dass Sie in der sich ständig verändernden Technologielandschaft immer einen Vorsprung haben, wenn Sie über die neuesten Praktiken und Funktionen auf dem Laufenden bleiben. Wenn Sie diesen Artikel wertvoll fanden, vergessen Sie nicht, ihm ein „Gefällt mir“ zu geben und ihn mit anderen Entwicklern zu teilen, die ihr React-Wissen vertiefen möchten!
Vielen Dank fürs Lesen und viel Spaß beim Codieren! ?
-
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-15
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-15 -
 Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-15
Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-15 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-15
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-15 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-15
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-15
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-15 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-15
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-15 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-15
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-15 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-15
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-15 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-07-15
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-07-15 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-15
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-15 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-15
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-07-15
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-07-15 -
 Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-15
Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-15 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-07-15
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-07-15 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-15
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-15
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























