Front-End-Architektur: So hosten Sie Ihre Web-App kostenlos
Ich arbeite an einem persönlichen Projekt, das Benutzern dabei helfen soll, Musikkonzerte in Chicago zu finden. Ein bemerkenswerter Aspekt dieses Projekts aus architektonischer Sicht ist, dass die gesamte Webanwendung völlig kostenlos gehostet wird.
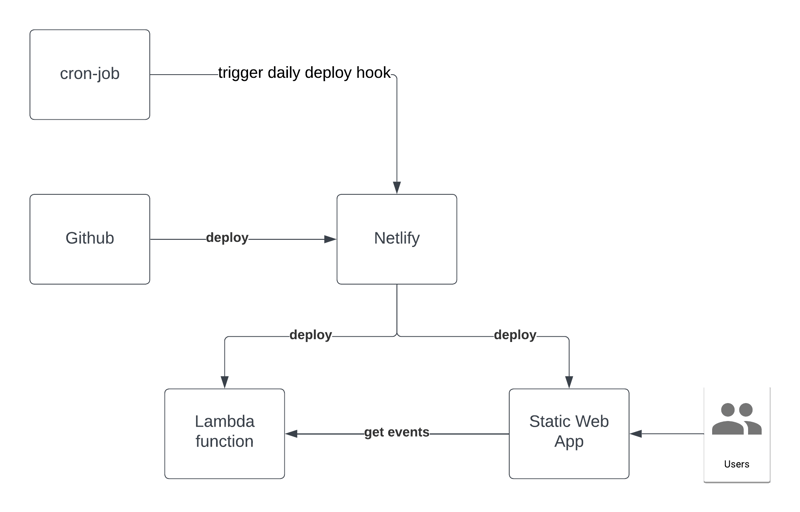
Das Bild unten zeigt die Architekturkomponenten:

Haftungsausschluss: Ich werde von keinem der hier erwähnten Dienste gesponsert; Ich hebe sie einfach deshalb hervor, weil ich sie nützlich fand.
Projektcodebasis-Repository
GitHub ist die beliebteste Plattform zum kostenlosen Hosten Ihrer Codebasis. Ich habe auch Alternativen wie Bitbucket und GitLab ausprobiert und sie funktionieren genauso gut. Ehrlich gesagt reicht jede dieser Optionen aus – wählen Sie einfach eine aus und machen Sie weiter, ohne darüber nachzudenken.
Front-End-Workflow-Orchestrierung
In einem professionellen Umfeld arbeiten Sie normalerweise direkt mit AWS oder einem anderen Cloud-Service-Anbieter zusammen und haben so die volle Kontrolle über Bereitstellungen, Benachrichtigungen und Überwachung. Dieser Ansatz erfordert jedoch mehr Zeit und Aufwand. Glücklicherweise vereinfachen Dienste wie Netlify und Vercel diesen Prozess, indem sie einen Großteil der Reibung beseitigen. Sie ermöglichen eine schnelle Bereitstellung, sind jedoch von ihrem Ökosystem abhängig. Sobald Ihre Website erheblichen Traffic verzeichnet (Tausende Besuche), empfiehlt es sich, die Limits für die kostenlose Stufe zu überprüfen, um unerwartete Kosten zu vermeiden. Für persönliche Projekte habe ich diese Dienste bisher mehrmals ohne Probleme genutzt.
Dennoch bietet Netlify mehrere sofort einsatzbereite Funktionen. Im Architekturbild werden drei der Komponenten automatisch von Netlify bereitgestellt:
- GUI-Integration:
Mit der GUI von Netlify können Sie Ihr Codebasis-Repository integrieren – in meinem Fall GitHub. Netlify versteht die Standardeinstellungen für eine Next.js-Anwendung und verwendet sie, um den Code nahtlos bereitzustellen.
- Statisches Site-Hosting:
chicagomusiccompass.com ist eine statische Webanwendung, das heißt, es ist kein Server beteiligt. Wenn eine Bereitstellung ausgelöst wird, generiert die App statische Assets (HTML, JS und CSS), die in einem S3-Bucket gespeichert werden. Netlify übernimmt dann die Konfiguration mit CloudFront und stellt Ihnen eine gebrauchsfertige URL zur Verfügung.
- Lambda-Funktionen:
Statische Websites müssen häufig Daten von anderen Domänen abrufen. Dies erfordert in der Regel einen Proxy, ein sogenanntes „Back End for Front End“ (BFF). Clientanwendungen haben standardmäßig keinen Zugriff auf andere Domänen, es sei denn, der Server erlaubt dies ausdrücklich über CORS, was nicht immer üblich ist. Für dieses Projekt verwende ich einen Proxy, um eine JSON-Datei aus einer anderen Domäne abzurufen.
Netlify verwaltet die gesamte Bereitstellungsorchestrierung und stellt eine URL (Subdomain) bereit, die Sie für eine benutzerfreundliche URL mit Ihrer Domain verknüpfen können.
Zum Beispiel ist dies die Netlify-URL für mein Projekt:
https://clinquant-chebakia-f64a5b.netlify.app/
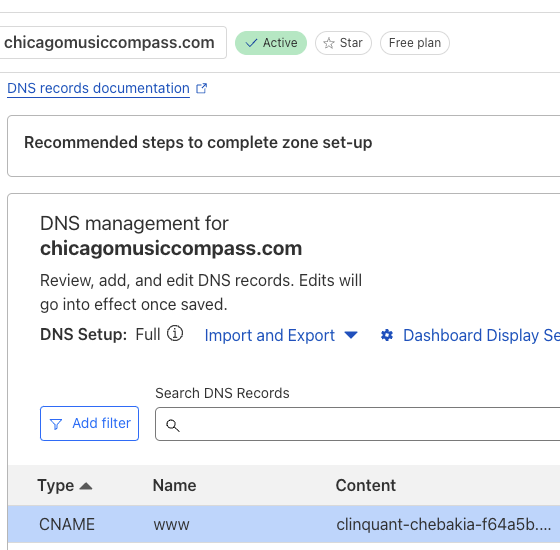
Ich habe dann meine Domain mit einem CNAME-Eintrag konfiguriert, um www auf die Netlify-URL zu verweisen:

Wenn ein Benutzer https://www.chicagomusiccompass.com/ besucht, löst DNS die Domain in ihr endgültiges Ziel auf – die Netlify-URL ?.
Während hier viel passiert, wird das meiste davon über Dashboards (GUI) konfiguriert. Der Schlüssel liegt darin, zu verstehen, wie alles zusammenhängt. Der Rest ist nur das Navigieren in der Benutzeroberfläche.
Automatisierte geplante Aufgaben (Cron-Jobs)
cron-job.org ist ein Dienst, der es Ihnen ermöglicht, Cron-Jobs kostenlos auszuführen. So funktioniert es in diesem Setup:
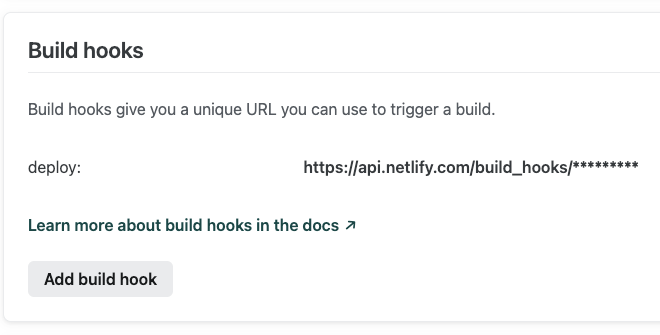
a) Netlify Deploy Hook:
Netlify bietet einen konfigurierbaren Webhook (einen URL-Endpunkt), der bei Auslösung die Site erneut bereitstellt. Dadurch wird sichergestellt, dass chicagomusiccompass.com bei Bedarf automatisch aktualisiert werden kann.

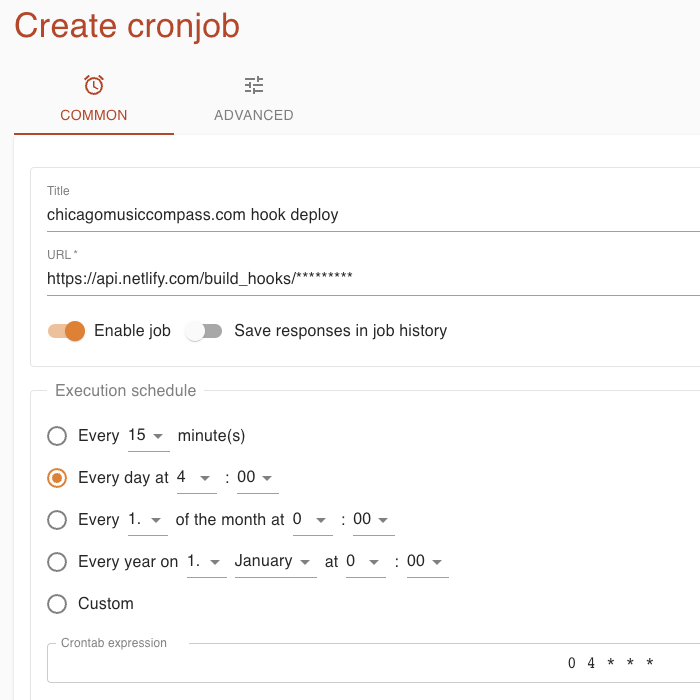
b) cron-job.org-Integration:
Mit cron-job.org können Sie einen Cron-Job planen – in diesem Fall so einstellen, dass er täglich ausgeführt wird. Der Job löst einfach den Netlify-Bereitstellungs-Hook aus und veranlasst Netlify, die Site jeden Tag neu bereitzustellen (zu aktualisieren).

Hinweis: Während chicagomusiccompass.com auch Back-End-Komponenten hat, konzentriert sich dieser Beitrag ausschließlich auf die Front-End-Architektur.
Zusammenfassung
chicagomusiccompass.com ist eine Next.js-Anwendung, die beim Erstellen eine statische Site (kein Server) zusammen mit einigen Lambda-Funktionen generiert. Das GitHub-Repository ist in Netlify integriert, sodass jeder Push an das Repository eine neue Bereitstellung auslöst. Dieser Prozess generiert eine neue Version der statischen Site und aktualisiert die Lambda-Funktionen. Netlify übernimmt die Bereitstellung dieser Dateien und stellt automatisch die erforderliche Netzwerkinfrastruktur bereit, um den Zugriff auf die Webanwendung über eine Subdomain zu ermöglichen. Darüber hinaus habe ich die benutzerdefinierte Domäne chicagomusiccompass.com so konfiguriert, dass sie auf Netlify verweist. Die Site wird durch einen täglichen Cron-Job auf dem neuesten Stand gehalten, der einen Netlify-Bereitstellungs-Hook auslöst.
Die Seite ist seit ein paar Monaten in Betrieb und erhält derzeit nicht viel Verkehr, aber in Bezug auf die Infrastrukturkosten zahle ich keinen Cent.
Im professionellen Umfeld wähle ich je nach Projektanforderungen möglicherweise eine ähnliche Lösung, insbesondere in der Anfangsphase. Später könnte ich bestimmte Komponenten migrieren, wenn das Unternehmen wächst und sich die Anforderungen ändern.
Front-End-Architektur ist heutzutage ziemlich spannend geworden, insbesondere wenn Sie kostenlose Dienste nutzen können. Denken Sie jedoch daran, dass wenn ein Service kostenlos ist, Sie möglicherweise das Produkt sind.
-
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-21
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-21 -
 Warum wird Matplotlib-Echtzeitdiagramm in Schleife nicht aktualisiert?in einer Weile Schleife: Eine Fehlerbehebung Anleitung Wenn Sie versuchen, Echtzeit-Pläne zu erstellen, ist es wichtig zu verstehen, warum die...Programmierung Gepostet am 2025-04-21
Warum wird Matplotlib-Echtzeitdiagramm in Schleife nicht aktualisiert?in einer Weile Schleife: Eine Fehlerbehebung Anleitung Wenn Sie versuchen, Echtzeit-Pläne zu erstellen, ist es wichtig zu verstehen, warum die...Programmierung Gepostet am 2025-04-21 -
 Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-21
Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-21 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-21
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-21 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-04-21
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-04-21 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-21
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-21 -
 PHP Kurz Tag -Nutzungshandbuch: Soll ich es verwenden?sind Php Short Tags akzeptabel? Während ihre Bequemlichkeit ansprechend erscheinen mag, ist es wichtig, die zugrunde liegenden Gründe zu verstehe...Programmierung Gepostet am 2025-04-21
PHP Kurz Tag -Nutzungshandbuch: Soll ich es verwenden?sind Php Short Tags akzeptabel? Während ihre Bequemlichkeit ansprechend erscheinen mag, ist es wichtig, die zugrunde liegenden Gründe zu verstehe...Programmierung Gepostet am 2025-04-21 -
 Was ist der Unterschied zwischen Rohwerten und referenzierten Werten in JavaScript?primitive vs Referenzwerte in javaScript In der Programmierung können Variablen zwei Arten von Werten speichern: primitive Werte und Referenzw...Programmierung Gepostet am 2025-04-21
Was ist der Unterschied zwischen Rohwerten und referenzierten Werten in JavaScript?primitive vs Referenzwerte in javaScript In der Programmierung können Variablen zwei Arten von Werten speichern: primitive Werte und Referenzw...Programmierung Gepostet am 2025-04-21 -
 Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-21
Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-21 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-21
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-21 -
 Tipps zur Verwendung von CSS -Größe Einheiten Verwendung zur Verbesserung des WebdesignsWenn Sie eine Webdesign -Reise beginnen, wird eins klar: Beherrschen, wie Elemente auf verschiedenen Bildschirmen ordnungsgemäß skalieren und Größ...Programmierung Gepostet am 2025-04-21
Tipps zur Verwendung von CSS -Größe Einheiten Verwendung zur Verbesserung des WebdesignsWenn Sie eine Webdesign -Reise beginnen, wird eins klar: Beherrschen, wie Elemente auf verschiedenen Bildschirmen ordnungsgemäß skalieren und Größ...Programmierung Gepostet am 2025-04-21 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-21
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-21 -
 Wann werden `_tmain () und main () in C ++ verwendet? `Unterschied zwischen _tmain () und main () in C In C ist die primäre Methode zur Definition des Einstiegspunkts des Programms Main (), die norma...Programmierung Gepostet am 2025-04-21
Wann werden `_tmain () und main () in C ++ verwendet? `Unterschied zwischen _tmain () und main () in C In C ist die primäre Methode zur Definition des Einstiegspunkts des Programms Main (), die norma...Programmierung Gepostet am 2025-04-21 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-21
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-21 -
 Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-04-21
Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-04-21
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























