Neue Funktionen in Winkelsignalen und RxJS
1) Signale vs. RxJS: Erstellen einer Signalvariablen von Grund auf in Angular 16 und Vergleichen mit einem Observable.
In einem Beispiel, in dem wir ein Seitenleistenmenü und ein oberes Menü haben, weist das obere Menü jedes Mal, wenn wir eine Taste drücken, an, dass das Seitenleistenmenü ausgeblendet wird:

Mit RxJS:
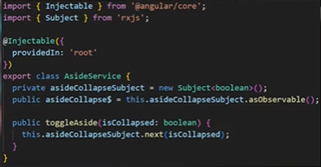
Diese Kommunikation erfolgt in einem Dienst unter Verwendung eines Subjekts und eines Observablen, wobei jedes Mal, wenn wir auf die Schaltfläche klicken, ein Next aufgerufen wird, das den ausgegebenen Wert an das abonnierte Observable übergibt. Die Menükomponente der Seitenleiste wird einfach abonniert und verwendet diese Eigenschaft im HTML. Zuerst erstellen wir das Subjekt im Dienst, dann erstellen wir daraus das Observable und rufen next auf, um den ausgegebenen Wert zu übergeben:



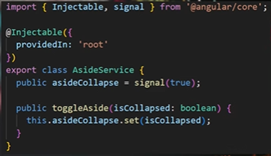
Mit Signalen:
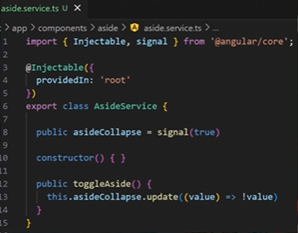
Dies kann einfach mit Signals erfolgen. Signale wurden in Angular erstellt, um in bestimmten einfacheren Fällen eine bessere Leistung zu erzielen. Sie werden aus @angular/core importiert.
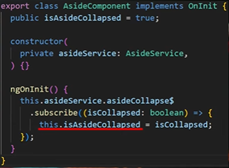
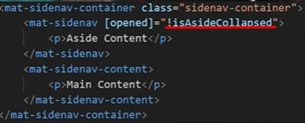
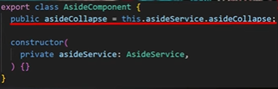
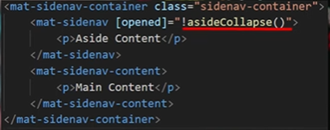
Sie müssen ein Signal deklarieren und jedes Mal, wenn wir dieses Signal aktualisieren, rufen wir set darauf auf. In der Menükomponente der Seitenleiste müssen wir nur auf diese Eigenschaft verweisen, und um das Signal im HTML zu verwenden, müssen wir es in Klammern setzen, um seinen Wert zu erhalten, da Signale auf diese Weise verwendet werden.
Wir können auch eine Aktualisierung durchführen, was den zusätzlichen Vorteil hat, dass uns der vorherige Wert mitgeteilt wird. Dazu legen wir fest, dass es den bisherigen Wert und dessen Typ erhält, und geben mit einer Pfeilfunktion den neuen Wert an, der der negierte neue Wert ist:



Es gibt auch Möglichkeiten, Observablen in Signale und Signale in Observablen umzuwandeln:

Es ist nicht so, dass Signale ein Ersatz für Subjekte sind, da beide, zusammen mit Observablen, viel leistungsfähiger sind und viel mehr Funktionen haben, wie zum Beispiel RxJS-Operatoren (mit RxJS haben wir viel mehr Kontrolle). Signale bieten jedoch eine einfache Arbeitsweise und sind bei anderen Bibliotheken und Frameworks üblich.
RxJS ist eine Bibliothek von Microsoft, nicht Angular. Im Gegensatz dazu ist Signals eine Bibliothek von Angular, die mehr Kontrolle und Leistung bietet, da Angular genau wissen kann, welcher Teil sich geändert hat, wenn sich ein Zustand ändert. Dadurch wird vermieden, dass die gesamte Komponente erneut gerendert werden muss und man sich nur auf diesen bestimmten Teil konzentrieren kann.
2) Neue vereinfachte Möglichkeit, sich mit takeUntilDestroyed von RxJS in Angular 16 abzumelden.
In Angular ist es wichtig, sich von Observables abzumelden. In einem Beispiel speichern wir in OnInit ein Abonnement und in OnDestroy kündigen wir das Abonnement.
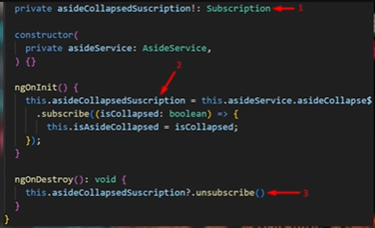
Die alte Methode bestand darin, eine Variable mit dem Abonnement zu speichern und sie zum Zeitpunkt des Abonnements in dieser Variablen zu speichern und dieses Abonnement in OnDestroy zu zerstören:

Detaillierte Erläuterung: Eine Eigenschaft vom Typ Subscription (von RxJS) wird erstellt. Diese Eigenschaft wird in ngOnInit initialisiert und weist ihr beim Erstellen die Referenz des Abonnements zu. Anschließend wird in ngOnDestroy das Abonnement gekündigt. Wenn die Komponente die Abonnementvariable nicht definiert hat, muss der Fehler behandelt werden, indem entweder ein Fragezeichen verwendet wird, um zu überprüfen, ob sie definiert ist, oder eine Bedingung verwendet wird.
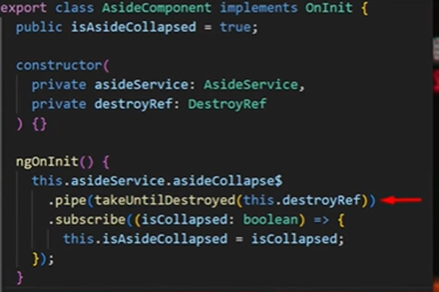
Jetzt kann dies einfacher durchgeführt werden, ohne OnDestroy oder eine Abonnementvariable zu erstellen, indem der RxJS-Operator takeUntilDestroyed verwendet wird. Dadurch wird das Abonnement automatisch gekündigt, wenn die Komponente zerstört wird. Es ist wichtig, den DestroyRef-Dienst einzuschleusen und zu übergeben, damit er weiß, wann die Komponente zerstört wird:

Detaillierte Erläuterung: Für den Fall, dass wir uns nicht abmelden, fügen wir nun eine RxJS-Pipe hinzu und senden ihr einen takeUntilDestroyed(), einen NEUEN Operator, der von uns verlangt, eine destroyedRef zu übergeben, bei der es sich um einen Dienst (von @angular /core), die wir in den Konstruktor einfügen können.
Beispiel: In einem Seitenleistendienst wartet er auf einen Schaltflächenklick in der Navigationsleistenkomponente. Mit takeUntilDestroyed() wird das Abonnement nur dann gekündigt, wenn die Komponente zerstört wird, wodurch mehrere Abonnements vermieden werden. In diesem Fall wollen wir immer abhören, ob die Taste gedrückt wurde oder nicht; Daher möchten wir uns nur dann abmelden, wenn die Komponente zerstört wird.
Dies ist wichtig, da es sonst zuhört, auch wenn wir uns in anderen Komponenten befinden, und das Abonnement nur abmeldet, wenn wir die App schließen, da die Komponente zerstört wird. Dies ist von entscheidender Bedeutung, denn wenn es beim Navigieren durch Seitenkomponenten immer aktiv ist, z. B. in der ersten Navigation, abonniert es, wir navigieren dann zu einer anderen Seite und wenn wir zur ersten Seite zurückkehren, handelt es sich um ein zweites Abonnement. Dies führt zu zwei aktiven Abonnements. Daher ist es wichtig, sich abzumelden.
Ein wichtiger Hinweis: Wenn wir eine HTTP-Anfrage abonnieren, ist eine Abmeldung nicht erforderlich, da dies automatisch erfolgt.
3) Wirkung eines Signals in Angular. Auf Änderungen in einem Signal achten.
In einem Beispiel haben wir ein Signal, das einen booleschen Wert zurückgibt und in einer der folgenden Methoden mit einem Update aktualisiert wird:

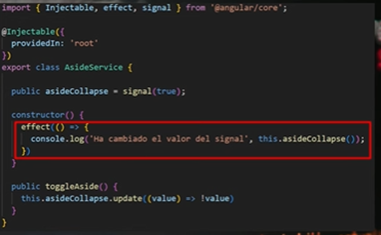
Stellen Sie sich vor, Sie möchten benachrichtigt werden, wenn sich das Signal ändert, aber es ändert sich an vielen Orten, nicht nur bei dieser Methode. Wenn wir etwas tun wollen, wann immer es sich ändert, können wir dies mit einem Effekt tun. Diese Funktion nimmt ein Signal und prüft, ob es sich ändert, um die Methode innerhalb des Effekts automatisch auszuführen:

Damit können wir beispielsweise anstelle eines Konsolenprotokolls den Wert im lokalen Speicher speichern und ihn mit diesem Wert instanziieren. Dies ist besonders nützlich, wenn wir mit Code arbeiten, den wir nicht kennen und nicht sicher sind, an wie vielen Stellen er geändert wird.
– Notizen basierend auf dem Angular-Kurs von EfisioDev –
-
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 27.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 27.12.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 27.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 27.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 27.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 27.12.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 27.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 27.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 27.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 27.12.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 26.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 26.12.2024 -
 Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024
Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024
Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024 -
 Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024
Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024 -
 Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024
Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024 -
 Wie konvertiert man alle Arten von intelligenten Anführungszeichen in PHP?Konvertieren Sie alle Arten von intelligenten Anführungszeichen in PHPIntelligente Anführungszeichen sind typografische Zeichen, die anstelle normaler...Programmierung Veröffentlicht am 26.12.2024
Wie konvertiert man alle Arten von intelligenten Anführungszeichen in PHP?Konvertieren Sie alle Arten von intelligenten Anführungszeichen in PHPIntelligente Anführungszeichen sind typografische Zeichen, die anstelle normaler...Programmierung Veröffentlicht am 26.12.2024 -
 Welche verschiedenen Möglichkeiten gibt es, ein JavaScript-Array zu durchlaufen?Durchlaufen eines Arrays mit JavaScriptDas Durchlaufen der Elemente eines Arrays ist eine häufige Aufgabe in JavaScript. Es stehen mehrere Ansätze zur...Programmierung Veröffentlicht am 26.12.2024
Welche verschiedenen Möglichkeiten gibt es, ein JavaScript-Array zu durchlaufen?Durchlaufen eines Arrays mit JavaScriptDas Durchlaufen der Elemente eines Arrays ist eine häufige Aufgabe in JavaScript. Es stehen mehrere Ansätze zur...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann man die Ausführung von Selenium WebDriver in Python effizient anhalten?Wartende und bedingte Anweisungen in Selenium WebDriverFrage: Wie kann ich die Ausführung von Selenium WebDriver in Python für Millisekunden anhalten?...Programmierung Veröffentlicht am 26.12.2024
Wie kann man die Ausführung von Selenium WebDriver in Python effizient anhalten?Wartende und bedingte Anweisungen in Selenium WebDriverFrage: Wie kann ich die Ausführung von Selenium WebDriver in Python für Millisekunden anhalten?...Programmierung Veröffentlicht am 26.12.2024 -
 Sollten C++-Zuweisungsoperatoren virtuell sein?Virtuelle Zuweisungsoperatoren und ihre Notwendigkeiten in C Während Zuweisungsoperatoren in C als virtuell definiert werden können, ist dies keine zw...Programmierung Veröffentlicht am 26.12.2024
Sollten C++-Zuweisungsoperatoren virtuell sein?Virtuelle Zuweisungsoperatoren und ihre Notwendigkeiten in C Während Zuweisungsoperatoren in C als virtuell definiert werden können, ist dies keine zw...Programmierung Veröffentlicht am 26.12.2024 -
 Let vs. Var in JavaScript: Was ist der Unterschied in Umfang und Verwendung?Let vs. Var in JavaScript: Gültigkeitsbereich und zeitliche Totzonen entmystifizierenDie in ECMAScript 6 eingeführte let-Anweisung hat bei Entwicklern...Programmierung Veröffentlicht am 26.12.2024
Let vs. Var in JavaScript: Was ist der Unterschied in Umfang und Verwendung?Let vs. Var in JavaScript: Gültigkeitsbereich und zeitliche Totzonen entmystifizierenDie in ECMAScript 6 eingeführte let-Anweisung hat bei Entwicklern...Programmierung Veröffentlicht am 26.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























