 Titelseite > Programmierung > Expo vs. React Native: Vor- und Nachteile sowie die wichtigsten Unterschiede
Titelseite > Programmierung > Expo vs. React Native: Vor- und Nachteile sowie die wichtigsten Unterschiede
Expo vs. React Native: Vor- und Nachteile sowie die wichtigsten Unterschiede
In der Welt der mobilen App-Entwicklung hat sich React Native zu einer beliebten Wahl für die Erstellung plattformübergreifender mobiler Anwendungen entwickelt. Innerhalb des React Native-Ökosystems ist Expo jedoch ein weiteres Tool, das an Popularität gewonnen hat und einen robusten, verwalteten Workflow zur Beschleunigung des Entwicklungsprozesses bietet. In diesem Vergleichsleitfaden zwischen Expo und React Native untersuchen wir die Unterschiede zwischen den beiden Plattformen und helfen Ihnen bei der Entscheidung, welche für Ihr Projekt am besten geeignet ist.
Was ist Expo?
Expo ist eine kostenlose Open-Source-Plattform zum Erstellen von React Native-Anwendungen. Es bietet eine Reihe von Tools und Diensten, die den Entwicklungsprozess vereinfachen und es Ihnen ermöglichen, sich auf die Entwicklung Ihrer App zu konzentrieren, ohne sich um die zugrunde liegende Infrastruktur kümmern zu müssen. Expo bietet einen verwalteten Workflow, der viele Aspekte des Entwicklungsprozesses abwickelt, z. B. das Erstellen, Testen und Bereitstellen Ihrer App. Expo erfreut sich in der Debatte zwischen Expo und React Native aufgrund seines verwalteten Workflows und seiner entwicklerfreundlichen Umgebung zunehmender Beliebtheit.
Expo bietet:
- Expo SDK: Eine Bibliothek vorgefertigter Komponenten und APIs, die häufige Aufgaben vereinfachen.
- Expo Go: Eine App zur Vorschau von Projekten in Echtzeit.
- Expo CLI: Befehlszeilentools zum Verwalten und Erstellen von Projekten.
- Verwaltete und erweiterte Workflows: Der verwaltete Workflow abstrahiert komplexe Konfigurationen und nativen Code, während der erweiterte Workflow umfangreiche Anpassungsoptionen bietet.
Expo vs. React Native Framework
Obwohl React Native und Expo eng miteinander verbunden sind, dienen sie unterschiedlichen Zwecken und richten sich an unterschiedliche Arten von Projekten und Entwicklern.
Einfachheit vs. Anpassung
Expo: Konzentriert sich auf Benutzerfreundlichkeit und bietet eine verwaltete Umgebung, in der Entwickler Code schreiben können, ohne die nativen Aspekte der mobilen Entwicklung berühren zu müssen. Geeignet für schnelle Prototypen oder Anwendungen, die keine tiefen nativen Integrationen erfordern.
React Native: Bietet mehr Flexibilität durch die direkte Interaktion mit den nativen Ebenen von Android und iOS. Geeignet für Anwendungen, die angepasste native Module oder erweiterte Leistungsoptimierungen erfordern.
Entwicklungsgeschwindigkeit
Expo: Beschleunigt die Entwicklung durch die Bereitstellung einer Reihe vorgefertigter Komponenten und APIs, die allgemeine Aufgaben vereinfachen. Der verwaltete Workflow rationalisiert den Entwicklungsprozess und ermöglicht es Entwicklern, sich auf die Erstellung von Funktionen zu konzentrieren, anstatt die Umgebung zu konfigurieren.
React Native: Erfordert eine manuelle Konfiguration der Entwicklungsumgebung und der nativen Module, was zeitaufwändig sein kann, aber in hohem Maße anpassbar ist.
Abhängigkeitsmanagement
Expo: Verwaltet Abhängigkeiten und Aktualisierungen intern. Mit Expo müssen Sie sich im Allgemeinen keine Gedanken über die Kompatibilität verschiedener Bibliotheken machen, was ein zweischneidiges Schwert sein kann, wenn Sie eine bestimmte Funktion außerhalb des Expo-Bereichs benötigen.
React Native: Erfordert manuelle Verwaltung von Abhängigkeiten mit npm oder Yarn. Dies gibt Ihnen mehr Kontrolle über die von Ihnen verwendeten Bibliotheksversionen, kann jedoch bei unsachgemäßer Verwaltung zu Kompatibilitätsproblemen führen.
Ökosystem
Expo: Bietet eine kuratierte Reihe von Bibliotheken und Tools, die gut zusammenarbeiten. Das Ökosystem von Expo ist so konzipiert, dass es kohärent und benutzerfreundlich ist, was es zu einer großartigen Wahl für Anfänger oder Entwickler macht, die schnell loslegen möchten.
React Native: Bietet ein umfangreiches Ökosystem an Bibliotheken und Tools, die eine Vielzahl von Anwendungsfällen abdecken. Das Ökosystem von React Native ist vielfältiger und flexibler, sodass Entwickler die besten Tools für ihre spezifischen Anforderungen auswählen können.
Expo vs. React Native: Welches soll man wählen?
Berücksichtigen Sie bei der Entscheidung zwischen Expo und React Native die folgenden Vor- und Nachteile jeder Plattform:
Expo
Vorteile:
- Schnelle Einrichtung: Sofort einsatzbereite Umgebung, die einfach einzurichten ist.
- Schnellere Entwicklung: Der verwaltete Workflow beschleunigt den Entwicklungs- und Testprozess.
- Umfassende Dokumentation: Eine gut strukturierte Dokumentation erleichtert Einsteigern den Einstieg.
- Expo SDK: Umfangreiche Bibliothek von Komponenten und APIs, die häufige Aufgaben vereinfachen.
- Expo Go: Echtzeitvorschau auf Geräten optimiert die Entwicklung.
Nachteile:
- Eingeschränkte Anpassungsmöglichkeiten: Der verwaltete Workflow erfüllt möglicherweise nicht die stark benutzerdefinierten nativen Anforderungen.
- Abhängigkeit: Sie sind auf Expo angewiesen, um Bibliotheken auf dem neuesten Stand zu halten.
- Größe: Das generierte APK oder IPA kann aufgrund der Einbindung ungenutzter Bibliotheken größer sein.
Native reagieren
Vorteile:
- Flexibilität: Ermöglicht umfassende Anpassungen mit direktem Zugriff auf nativen Code.
- Große Akzeptanz: Große Community und große Auswahl an Bibliotheken von Drittanbietern.
- Leistung: Eine bessere native Modulintegration kann zu einer höheren Leistung führen.
Nachteile:
- Steilere Lernkurve: Erfordert Verständnis nativer Entwicklungsumgebungen.
- Manuelle Konfiguration: Benötigt mehr Einrichtungszeit und Wartung für Abhängigkeiten.
- Variabilität der Dokumentation: Die Qualität der Dokumentation kann zwischen Bibliotheken variieren.
Abschluss
Expo und React Native sind beide leistungsstarke Tools zum Erstellen plattformübergreifender mobiler Anwendungen. Expo bietet einen verwalteten Workflow, der den Entwicklungsprozess vereinfacht und die Markteinführungszeit beschleunigt, was es zu einer ausgezeichneten Wahl für Einsteiger oder Projekte macht, die keine tiefen nativen Integrationen erfordern. Andererseits bietet React Native mehr Flexibilität und Anpassungsoptionen, wodurch es für Anwendungen geeignet ist, die erweiterte Leistungsoptimierungen oder angepasste native Module erfordern.
Berücksichtigen Sie bei der Wahl zwischen Expo und React Native die Anforderungen Ihres Projekts, Ihre Vertrautheit mit der mobilen Entwicklung und den Grad der Anpassung, den Sie benötigen. Beide Plattformen haben ihre Stärken und Schwächen. Wählen Sie daher die Plattform aus, die am besten zu Ihren Projektzielen und Entwicklungspräferenzen passt.
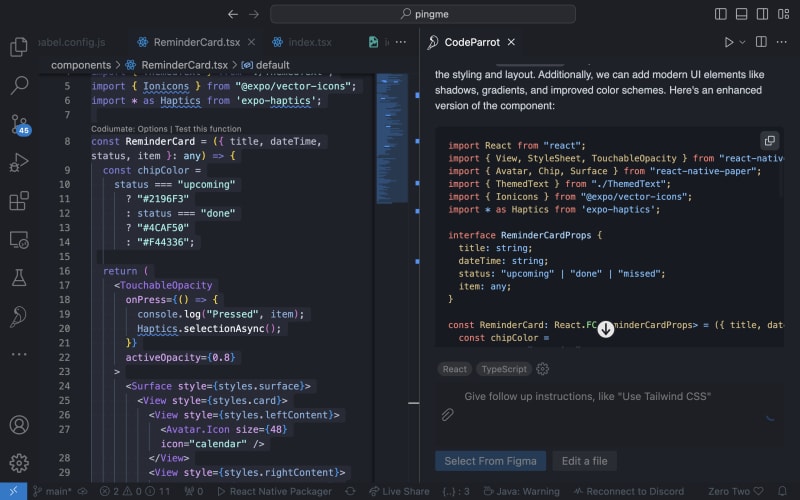
Verwendung von CodeParrot AI zum Erstellen von React Native-Anwendungen
CodeParrot AI ist ein leistungsstarkes Tool, mit dem Sie React Native-Anwendungen schneller und effizienter erstellen können. Mit CodeParrot AI können Sie mit nur wenigen Klicks Codeschnipsel, Komponenten und ganze Bildschirme generieren und so Zeit und Aufwand während des Entwicklungsprozesses sparen.
Hier ist ein kleiner Einblick, wie ich CodeParrot die schwere Arbeit in meinen Nebenprojekten überlasse?

Vorteile von CodeParrot AI
- Codevorschläge: Bietet genaue Codevorschläge und automatische Vervollständigungen und beschleunigt so den Entwicklungsprozess.
- Fehlererkennung: Erkennt und hebt potenzielle Fehler in Echtzeit hervor und verkürzt so die Debugging-Zeit.
- Dokumentationsunterstützung: Hilft bei der Erstellung der Codedokumentation und verbessert so die Lesbarkeit und Wartbarkeit des Codes.
- Lernunterstützung: Bietet Einblicke und Empfehlungen, die sowohl für Anfänger als auch für erfahrene Entwickler wertvoll sind.
Anwendungsfälle, die darauf zugeschnitten sind, nativ zu reagieren
Komponentenentwicklung
Mit CodeParrot AI können Sie schnell wiederverwendbare React Native-Komponenten erstellen. Die Erweiterung bietet kontextbezogene Vorschläge, die den Entwicklungsprozess rationalisieren und eine schnelle Erstellung und Iteration ermöglichen.
API-Integration
Vereinfachen Sie API-Integrationsaufgaben, indem Sie die Snippets und Vorlagen von CodeParrot AI verwenden. Ganz gleich, ob Sie eine Wetter-API, ein Zahlungsgateway oder Social-Media-Logins integrieren, CodeParrot AI bietet vorgefertigte Code-Snippets, die einfach angepasst werden können.
Fehlerbehandlung
Erkennen und beheben Sie Fehler schnell mit den intelligenten Debugging-Tipps von CodeParrot AI. Diese Funktion trägt dazu bei, einen reibungslosen Arbeitsablauf aufrechtzuerhalten und den Zeitaufwand für die Suche nach Problemen im Code zu reduzieren.
Leistungsoptimierung
CodeParrot AI bietet Empfehlungen zur Leistungsoptimierung, die auf Ihr spezifisches Framework zugeschnitten sind, und stellt sicher, dass Ihre React Native-Anwendungen effizient laufen.
Wenn Sie Ihren React Native-Entwicklungsprozess beschleunigen möchten, probieren Sie CodeParrot AI aus und sehen Sie, wie es Ihnen helfen kann, bessere mobile Anwendungen in kürzerer Zeit zu erstellen.
-
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-27
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-27
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-27 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-27
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-27 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-27
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-27 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-27
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-27 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-27
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-27 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-27
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-27 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-27
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-27 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-27
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-27 -
 Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-04-27
Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-04-27 -
 Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-27
Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-27 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-04-27
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-04-27 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-27
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-27
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-27 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-27
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-27
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























