Erkundung von JSR für die JavaScript-Modulverwaltung
Written by Oyinkansola Awosan✏️
JavaScript has become the most widely used programming language in the world. Whatever you can imagine that you want to program, JavaScript is typically the go-to language. It's functional for programming just about anything, a reputation that hinges on its ability to run on servers, mobile devices, robots, browsers, and more.
You can hardly discuss JavaScript’s successful track record without mentioning the npm package registry used to manage reposited JavaScript packages. With about 2.5 million packages and billions of downloads, npm is the most successful software registry ever by most metrics.
Of course, this is not to say that npm has been the only functional registry since its creation more than 10 years ago. It has only stood out from the rest with its value proposition more than its functionality.
However, npm has been long overdue for a “successor.” The JavaScript community can use a new registry, one that is better designed to suit present-day programming needs. In this article, we’ll introduce the JavaScript Registry (JSR), Deno’s open source package registry for modern JavaScript and TypeScript.
A brief review of software registry systems
First, let’s go through a high-level overview of the concept of registries to provide context to the JSR review.
Registries are spaces provided as banks for third-party packages. Currently, npm is the default registry for most JavaScript and TypeScript packages. It’s home to millions of private and public packages. The idea behind registries is to provide developers with materials to solve simple programming problems and a library to publish their packages.
Registry systems are usually operated as open source libraries that benefit from many contributors, which accounts for their high quality. In addition to the npm registry, the JavaScript ecosystem has a new TypeScript and JavaScript registry: JSR.
Introducing the JavaScript Registry (JSR)
Like npm, JSR is designed to serve as a registry for both JavaScript and TypeScript packages. JSR was also designed as an upgrade to the features provided by npm. The registry is open to all and can be accessed via the public beta platform.
JSR stores packages and is mostly a registry for JavaScript modules. It has adopted the ES module standard and other recent JavaScript innovations to accommodate current programming demands.
This upgrade to the coding experience means JSR is the place to publish JavaScript with native TypeScript support. You can write code without transcompilation before forwarding packages to the registry, enabling programming with reusable JavaScript code.
Furthermore, JSR uses more contemporary guidelines and approaches to address the shortcomings and inefficiencies of conventional package managers. JSR seeks to make module management procedures faster, safer, and aligned with contemporary JavaScript techniques.
Modern web developers finds JSR a desirable substitute since its design emphasizes eliminating redundancy, raising performance, and strengthening security. It’s a more sophisticated module management tool for handling dependencies and JavaScript modules that exceeds expectations and surpasses conventional package managers like npm, Yarn, or pnpm.
This detailed article delves deeper into JSR by examining its main ideas, benefits, and uniqueness compared to other common package managers. This guide will clarify why many consider JSR to be the future of JavaScript module management.
Why use JSR?
We’ve talked a little bit about why JSR was developed and how it improves on the experience of other package managers. Now, let’s get a bit more specific.
DX improvements
JSR improves on the developer experience in the following ways:
- Auto-generated documentation — Once you publish your package, JSR will continue automatically generating documentation using your JavaScript document. This eliminates the need to run a different doc site to maintain your package
- Package scoring system — JSR provides its users with individualised scores for each package. The score rates on different packages encourage best practices when publishing packages and users are informed about the packages they wish to explore
- Runtime compatibility labels — JSR is designed to work with multiple runtimes. Given its compatibility with npm, JSR is compatible with any npm runtime like Node, Bun, Cloudware Workers, Browsers, etc. However, JSR is designed with Deno as its native TypeScript runtime. This does not stop the functionality of other runtime labels while using the registry. Runtime compatibility labels make it easier for users to tell clearly which runtime a package is for.
- Better auditability — With JSR’s ES module-only design, you get direct access to a package‘s source code, not transcompiled and minified files, which enhances auditability
- Reduced redundancy — One of the most important components of JSR is dependency management, which does not allow for redundancy. Redundancy has historically been a challenge for package managers, as they usually produce large node modules loaded with several copies of the same dependencies. JSR fixes this by using a more efficient resolution method that eliminates pointless duplicates, producing smaller project folders that are much more under control.
- Quick installation — JSR’s enhanced performance reduces the installation time for packages and improves dependability management. Furthermore, JSR helps developers concentrate on feature development by removing redundancy and applying intelligent methods, saving them from waiting for dependability resolution
As you can see, features like reduced redundancy, improved security, and ES modules allow JSR to greatly improve the DX. This guarantees that projects remain secure and performant, lowers the possibility of running into issues, and helps handle dependencies using JSR.
Managing traditional package managers' drawbacks
Although npm, Yarn, and other conventional package managers have greatly helped grow the JavaScript ecosystem, they also have certain downsides:
- Redundancy and bloat — Many times, these traditional package managers produce huge Node modules with tons of needless dependencies — some even duplicated — consequently bumping up the project size
- Performance overhead — Dependency installation and resolution can be time-consuming for large applications
- Security concerns — Dependency security has become a major difficulty as the package count increases
JSR addresses these problems by applying more effective module management techniques leveraging contemporary JavaScript standards and practices.
Adopting ES modules
Adopting ES modules makes JSR exciting since ES modules offer various benefits over CommonJS, which has been the default for Node.js. Let’s see a few examples of what makes adopting ES modules a big win for JSR and the JavaScript developer community:
- Browsers and contemporary JavaScript engines naturally support ES modules, negating the requirement for bundlers or transpilers
- ES modules allow for the static analysis of imports and exports, supporting improved tools and optimization
- The stationary structure of ES modules helps shake trees more efficiently, lowering bundle sizes by omitting useless code
The deep integration of JSR with ES modules guarantees that developers can easily use these advantages, producing more manageable and efficient codebases.
JSR’s approach to module management
JSR's module management style centers on the following basic ideas:
- Rapid resolving dependencies — The JSR dependency resolution technique is more creative than others because it guarantees that dependencies are resolved most effectively and lowers redundancy. Therefore, it produces smaller node_modules directories and faster installation times
- Enhanced security measures — Modern software development depends critically on security. Among JSR's security capabilities include verifying package integrity ensures that the installed packages have not been altered, along with frequent automatic scanning of dependencies for known vulnerabilities and generating actionable notifications
- Smooth ES module integration — ES modules support has been included from the ground up in JSR. This means we can use modules specified using standardized ES module syntax without needing any additional setup, which can be annoying and slow down the development process. Furthermore, this guarantees compatibility for the browser, Node.js, other JavaScript runtimes, and other environments
- Much-improved performance — A core focus of JSR is performance; it greatly reduces the time needed to install and control dependencies by reducing duplicates and using efficient algorithms for dependability resolution
Exploring the growth and maturity of JSR
JSR has continued changing ever since it first attracted developers with its original approach and clear advantages. Early adopters valued increased security measures, faster installation times, and less redundancy in node-modules directories. These benefits were notably appreciated by people working on large-scale projects where security and efficiency are vital.
Moreover, including ES modules in Node.js systems and browsers hastened JSR's expansion. Native support for this module system became a key component of JSR's package manager as more projects turned toward ES modules, simplifying the task of module management without needing to configure additional tools and settings.
JSR evolved from a developing package manager into a dependable one some years later. The team changed its design to accommodate more sophisticated use cases and modified its features in line with feedback and pragmatic examples.
These changes resulted in more people engaged in development and sharing best practices associated with JSR among other communities. This innovation and ongoing development enables developers to match the evolving needs of the JavaScript ecosystem.
Present and future possibilities of JSR
JSR shows the great possibilities of modern module management for innovative development. It has become a reliable resource for many programmers who want to control dependencies effectively and without the problems often seen in other registry systems.
The current JSR version provides native ES module support and intelligent dependency resolution with increased security measures. These features enhance the developer experience, so JSR is better for contemporary JavaScript projects.
Regarding what’s ahead, JSR has good potential for expansion and addressing new issues as the JavaScript ecosystem changes. Extending its ecosystem could allow JSR to provide a more harmonious, simplified development experience.
Improving JSR’s compatibility with other tools or platforms is one area where more effort is needed. This entails further merging with common build systems, development environments, and CI/CD pipelines.
Enhancing scalability and performance is another crucial area for future development. Knowing how JSR systems can efficiently manage dependencies as their complexity and scale change will be crucial. Further removing redundancies and constantly optimizing the dependency-resolving technique will guarantee that JSR remains a reasonable choice for big projects.
In the future, the JSR team wants to provide more advanced security choices, like automatic updates of important security patches and real-time dependency vulnerability monitoring. These modifications will help developers maintain safe codebases and lower possible dangers.
Besides this, the JSR team is working on creating a vibrant and dedicated community. Investing in the community would allow JSR to steadily increase contributions by developers across the world, support development efforts with thorough documentation and customer support, and building a robust ecosystem that would encourage innovation and cooperation.
It will be important for the JSR team to embrace projects like plugins, extensions, and other community creations to improve its capabilities and make it sustainable.
JSR vs. other package managers
To get a better understanding of JSR's advantages, let’s compare it with well-known package managers such as npm, Yarn, and pnpm. Although overall impressive, these traditional package registries have various benefits and drawbacks that are important to consider to make more informed decisions:
| npm | Yarn | pnpm | |
|---|---|---|---|
| Description | For many years, Node.js used npm as its default package manager. It offers a massive collection of packages, which streamlines looking for outside libraries. | Facebook created Yarn, a package manager, to fix some of NPM's problems. It provides faster, safer, and more dependable dependency management. | pnpm is another package manager designed for speed and efficiency. It uses an innovative method of handling dependencies, reducing redundancy, and boosting efficacy. It is also similar to npm. Let us quickly take a brief dive into the strengths and drawbacks of pnpm. |
| Strengths | Boasts one of the biggest JavaScript package registries, giving developers many choices. Many users use Node.js as their default package manager, so npm’s popularity is backed by JavaScript community members. Incredibly user-friendly and requires no particular prior knowledge. Its commands are clear-cut, even for a novice wishing to install, update, or manage packages. | Thanks to its parallelized dependency resolution, Yarn has come to provide rapid installation time. Deterministic installs — This ensures that the same dependencies are installed even in different contexts, lowering "works on my machine" problems. Yarn adds various security and dependability-boosting elements, such as package integrity verification and offline caching. | Great efficiency — Using a content-addressed storage approach helps to reduce repeated copies of dependences through pnpm, hence reducing the size of node module directories. Relatively fast — It is commonly known that pnpm has an efficient dependency resolution system and fast installation times. Deterministic installations — Like Yarn, pnpm guarantees consistent installation of dependencies across many environments. |
| Drawbacks | Duplicate copies of dependencies cause bloat by expanding the size of the node modules directory. Speed — Particularly on big projects, dependability resolution and installation could take some time. Safety — While the security system has advanced, maintaining the integrity of every dependent still presents a great challenge. | Although Yarn has numerous functionalities, it might be more difficult to set up and utilise than npm. Redundancy — Yarn can still result in big node module directories even if it eliminates some redundancy issues. | Adoption — pnpm is less extensively embraced than npm or Yarn, which can result in less community support even as it is becoming more well-known. Certain tools and libraries may not be compatible with pnpm. Thus, an extra setting is needed. |
Conclusion
JSR was created to better suit the programming climate in 2024 in a way that npm could not. It’s not designed to fork npm, but to work alongside it. Designed to be cheap, JSR operates on cloud services and aims to be community-moderated and managed over time, according to its creators.
Managing JavaScript modules has come a long way with JSR. Embracing contemporary standards like ES modules makes JSR a more efficient, safe, and simplified method of dependency management that addresses the restrictions of conventional package managers.
Using JSR is a smart decision if you’re trying to maximize your processes. Its intelligent dependability resolution, expanded security features, and other features enhance the DX as well as project performance.
Although conventional package managers such as npm, Yarn, and pnpm have served the developer community well, JSR's creative approach and close connection with modern JavaScript techniques rank highest among module management moving ahead.
Adopting JSR will help developers enjoy lower redundancy, faster installation times, and a safer development environment, resulting in better maintainable and scalable systems. Over time, JSR will continue to prove why it’s the best choice for faster and safer development, particularly regarding package installation and usage.
Are you adding new JS libraries to build new features or improve performance? What if they’re doing the opposite?
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
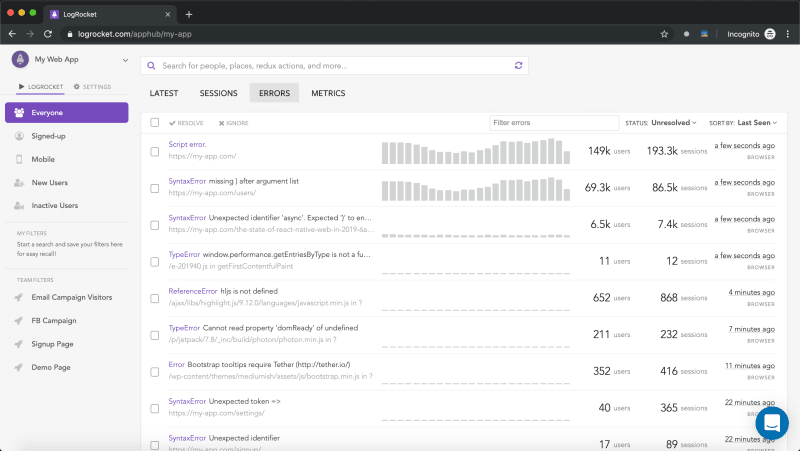
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
-
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-03-25
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-03-25 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-25
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-25 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-03-25
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-03-25 -
 Können Compiler `New` Anrufe in C ++ optimieren?Kann der Compiler Heap -Speicherzuweisungen eliminieren? Compiler können den Code optimieren, einschließlich der Entfernung unnötiger Aussagen. K...Programmierung Gepostet am 2025-03-25
Können Compiler `New` Anrufe in C ++ optimieren?Kann der Compiler Heap -Speicherzuweisungen eliminieren? Compiler können den Code optimieren, einschließlich der Entfernung unnötiger Aussagen. K...Programmierung Gepostet am 2025-03-25 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-03-25
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-03-25 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-03-25
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-03-25 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-03-25
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-03-25 -
 Zitieren oder nicht zitieren: Wann sollten Schriftfamiliennamen in Zitaten in CSS eingeschlossen werden?das stilistische Dilemma ansprechen: Sollten Schriftfamiliennamen in Zitate in CSS eingeschlossen werden? Diese Frage stammt aus einer langjährig...Programmierung Gepostet am 2025-03-25
Zitieren oder nicht zitieren: Wann sollten Schriftfamiliennamen in Zitaten in CSS eingeschlossen werden?das stilistische Dilemma ansprechen: Sollten Schriftfamiliennamen in Zitate in CSS eingeschlossen werden? Diese Frage stammt aus einer langjährig...Programmierung Gepostet am 2025-03-25 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-03-25
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-03-25 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-25
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-25 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-03-25
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-03-25 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-03-25
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-03-25 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-03-25
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-03-25 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-25
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-25 -
 Wie kann ein einfacher C# Proxy -Relais -Webinhalt effizient?Erstellen eines grundlegenden C# http proxy Proxies fungieren als Vermittler zwischen Clients (wie Webbrowsern) und Zielservern. In diesem Ar...Programmierung Gepostet am 2025-03-25
Wie kann ein einfacher C# Proxy -Relais -Webinhalt effizient?Erstellen eines grundlegenden C# http proxy Proxies fungieren als Vermittler zwischen Clients (wie Webbrowsern) und Zielservern. In diesem Ar...Programmierung Gepostet am 2025-03-25
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























