CSS-Seiten-Styling-Frameworks
CSS-Styling:
Tools, die Seiteninhalte gestalten
- Breite: width } auto/ initial
heigt: height } min/ max
inherit: behält die bereits definierte Kennzahl bei
Rand: oben/links/rechts/unten
padding: Abstand zwischen internem und externem Inhalt
Box-Größe: Bringt das Element auf vordefinierte Größen zurück
Farben in CSS
- RGB: Werte zwischen 0 und 255 zur Definition der Rot-, Grün- und Blautöne, durch Komma getrennt. Beispiel:
#rgb{
color: rgb(250, 30, 70);
}
Der Wert 250 steht für Rot, 30 steht für Grün und 70 steht für Blau, was in diesem Fall zu etwas Ähnlichem führen würde:

- RGBA: Sehr ähnlich zu RGB, jedoch wird der Transparenzfaktor hinzugefügt, der zwischen 0 und 1 variiert;
- HEX: Hexadezimal, definiert zwischen 0 und 9 und A bis F, wobei F der höchste Wert ist und einem RGB-ähnlichen Muster folgt. Beispiel:
00FF00 -> Grün
FF0000 -> Rot
0000FF -> Blau
#hex{
color: #03BB76;
}
Es würde zu etwas führen wie:

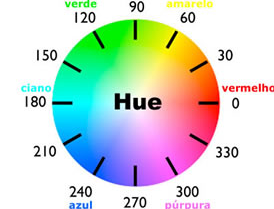
- HSL (Farbton, Sättigung, Helligkeit): Definieren der Farbe durch ihren Farbton (0 Rot, 120 Grün, 240 Blau), Sättigung (0 % Grauton, 100 % Vollfarbe), Leuchtkraft (0 % Schwarz). , 100 % Weiß) – Es gibt auch HSLA, das auf dem Alpha-Faktor (0 bis 1) basiert, um den Grad der Transparenz zu messen. Beispiel:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Diese Programmierung würde zu einer vollständig grünen Farbe führen, Sie können jedoch mithilfe des HSL-Farbkreises nach anderen Tönen suchen.

Mittel
- Hintergrundfarbe: einfarbige Hintergrundfarbe
- Hintergrundbild: Referenzbild im Hintergrund
- linearer Gradient: linearer Gradient
- radialer Gradient: kreisförmiger Gradient
- Wiederholen: Wiederholungseffekt
Hintergrundgröße: Definiert die Größe des Hintergrunds des Elements, zusammen mit den Einstellungen:
- auto: automatische Anpassung
- Abdeckung: Decken Sie den gesamten Raum des Elements ab
- enthalten: Größe des Inhalts ändern, sodass das vollständige/nicht zugeschnittene Bild angezeigt wird
- Wert: Legen Sie die Größe des Bildes innerhalb des Elements fest
Wiederholung Hintergrundwiederholung: definiert die Achse, auf der sich das Bild wiederholt:
- wiederholen: maximal mögliche Wiederholungen
- wiederholen-x: nur Wiederholungen auf der x-Achse (horizontal)
- wiederholen-y: nur Wiederholungen auf der y-Achse (vertikal)
- Leerzeichen: Wiederholt sich auf beiden Achsen, ohne durch Leerzeichen abgeschnitten zu werden
- rund: wird in alle Richtungen wiederholt, ohne dass es abgeschnitten wird, nur die Größe wird geändert
- no-repeat: keine Wiederholungen
Hintergrundposition: Positionierung von Hintergrundbildern
Mitte, links, rechts, x%,y%
Hintergrundanhang: Wie sich das Bild je nach Browserfenster verhält
- behoben: bewegt sich nicht
- scrollen: Es ist an ein Objekt gebunden
- local: „scrollt“ neben dem Inhalt
background-origin: Definiert den Bildpositionierungsbereich
- padding-box: Ursprungsecke neben padding
- border-box: Das Bild beginnt neben dem äußeren Bereich des Randes
- content-box: niedriger als padding, ausgerichtet auf Elementinhalt
background-flip: Definiert, ob die Farbe des Elements die Kanten abdeckt oder nicht
- padding-box: ausgerichtet auf padding
- border-box: border-aligned
- content-box: füllt den Inhaltsbereich
- Clip-Text: Hintergrund im Text (die Farbe muss transparent sein)
background-bland-mode: Auswirkungen auf den Hintergrund von Elementen
Kanten
- Rahmenbreite: Größe, die der Rahmen haben wird
- border-style: Rahmentyp
- Rahmenfarbe: Rahmenfarbe
- border-radius: Rundet den Rand ab
Rahmenbild
- Quelle: Legen Sie den Bildpfad fest
- width: Breite des Randbildes
- wiederholen: steuern, ob das Bild wiederholt wird oder nicht
- Anfang: Abstand vom Rand des Elements
- Slice: in Regionen aufteilen
Inhalt (Bild oder Video)
object-fit : Wie sich der Inhalt eines Elements in der festgelegten Box verhält
- füllen: den gesamten Raum füllen und verzerren
- enthalten: Es wird nicht verzerrt, passt aber in die festgelegten Maße
- Cover: Füllen Sie den gesamten Raum aus, ohne ihn zu verzerren.
- keine: ignoriert die Maße des übergeordneten Objekts und verwendet dessen Originalmaße
- Verkleinerung: kleinste Bildeinstellung ohne Verzerrung
Objektposition: Bild zentrieren
- x-Achse und y-Achse
- links, rechts, in der Mitte, oben, unten
-
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-13
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-13 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-13
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-13 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-13
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-13 -
 Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-07-13
Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-07-13 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-13
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-13 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-13
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-13
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-13 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-13
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-13 -
 Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-13
Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-13 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-07-13
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-07-13 -
 Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-13
Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-13 -
 Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-13
Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-13 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-13
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-13 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-07-13
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-07-13 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-13
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-13
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























