 Titelseite > Programmierung > So bleibt ein Element unten fixiert, auch wenn die Tastatur geöffnet ist
Titelseite > Programmierung > So bleibt ein Element unten fixiert, auch wenn die Tastatur geöffnet ist
So bleibt ein Element unten fixiert, auch wenn die Tastatur geöffnet ist
Hey Entwickler! Ich habe das entdeckt, als ich an meiner Notizen-App gearbeitet habe.
Hier ist ein Beitrag, der meine App verwendet.
Teilen Sie den Fortschritt auf X (Twitter)
Waren Sie jemals überrascht, dass CSS nicht so funktioniert, wie Sie es erwartet haben?
Das ist mir (wieder) passiert, als ich ein Element unten fixiert eingestellt habe und dann die Tastatur auf meinem iPhone geöffnet habe.
Was ich gesehen habe, ist, dass dieses Element überhaupt nicht sichtbar ist.
Weil es behoben ist. Nach unten. Hinter der Tastatur.

Scheint das Problem zu beheben, wir brauchen etwas JS.
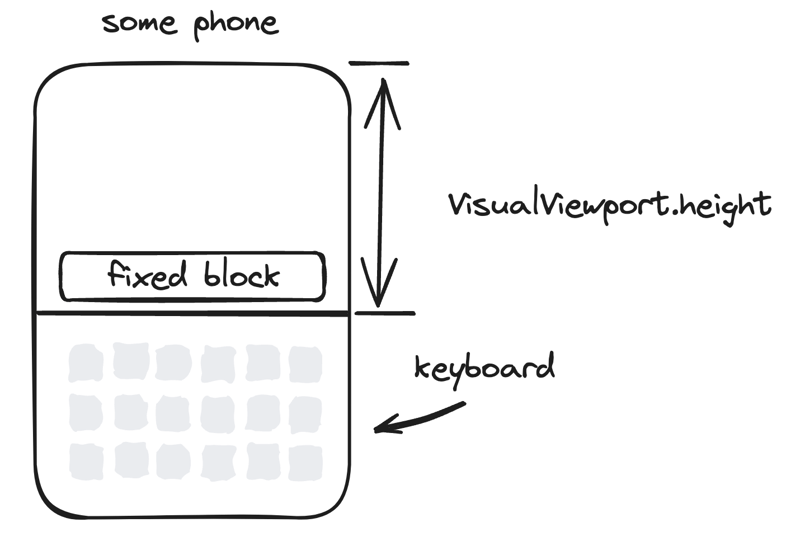
VisualViewport
Es gibt eine Browser-API mit guter Unterstützung, die für diese Zwecke verwendet werden kann: VisualViewport.
Es gibt die Breite und Höhe des tatsächlich sichtbaren Ansichtsfensters zurück. MDN-Link zu Dokumenten.
Führen Sie jedoch selbst eine Untersuchung durch, um festzustellen, ob es für die Versionen, auf die Sie abzielen, unterstützt wird.

Mathe
Grundsätzlich müssen wir die Position des Elements in Bezug auf das visuelle Ansichtsfenster sowie die Bildlaufposition und die Höhe des Elements verwalten. Lass uns rechnen.
Da die Mathematik auf diese Weise viel einfacher ist, ist es außerdem sinnvoll, den oberen Parameter anstelle des unteren zu verwenden.
top = viewport height scroll - element height
Durchführung
Ich werde React verwenden. Für jedes andere Framework können Sie einfach den Inhalt des useEffect-Hooks kopieren.
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
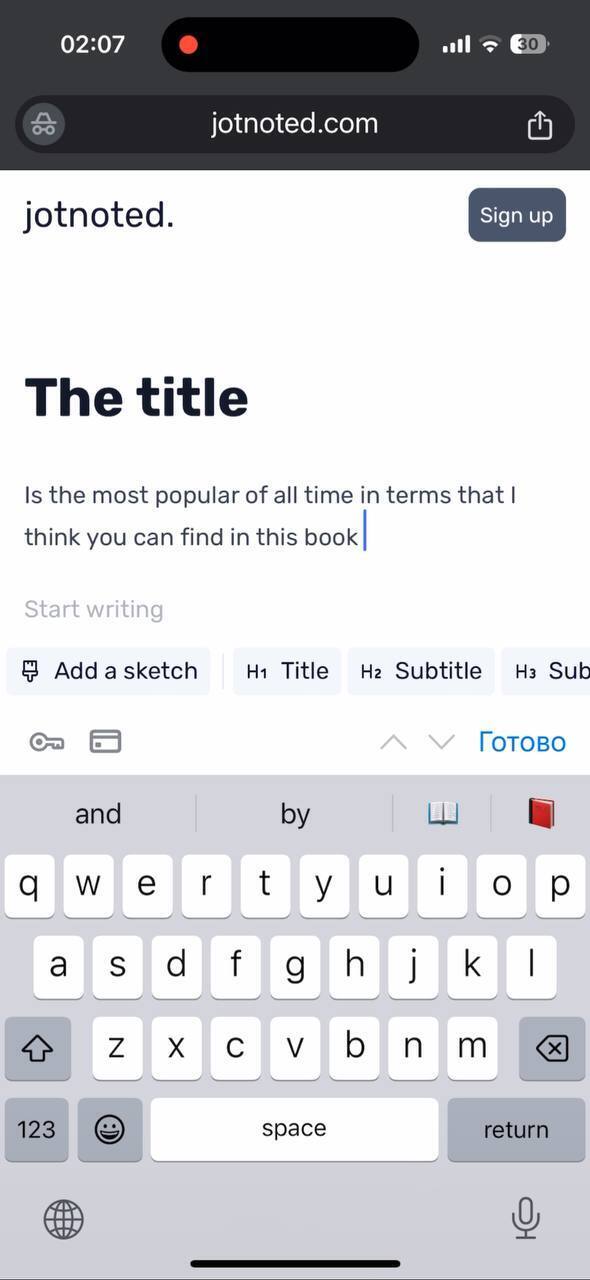
Endgültige Ergebnisse
Ich musste auch einige Animationen hinzufügen und meinen Block beim Scrollen ausblenden, aber das ist nicht nötig und er wird immer sichtbar sein.

-
 Wie kann ich die Rücksendeadresse des Umschlags in der Funktion „mail()“ von PHP überschreiben?So überschreiben Sie die Rücksendeadresse des Umschlags in PHP MailUm das Problem beim Festlegen der Rücksendeadresse des Umschlags mit der Funktion m...Programmierung Veröffentlicht am 07.11.2024
Wie kann ich die Rücksendeadresse des Umschlags in der Funktion „mail()“ von PHP überschreiben?So überschreiben Sie die Rücksendeadresse des Umschlags in PHP MailUm das Problem beim Festlegen der Rücksendeadresse des Umschlags mit der Funktion m...Programmierung Veröffentlicht am 07.11.2024 -
 Tech Watch Nr. 1Hallo zusammen, hier ist meine Tech-Uhr von letzter Woche, mit viel #react, ein bisschen #html, etwas #css und #npm. ? https://www.totaltypescript.com...Programmierung Veröffentlicht am 07.11.2024
Tech Watch Nr. 1Hallo zusammen, hier ist meine Tech-Uhr von letzter Woche, mit viel #react, ein bisschen #html, etwas #css und #npm. ? https://www.totaltypescript.com...Programmierung Veröffentlicht am 07.11.2024 -
 Wann zeigt mysqli_fetch_array() einen Fehler an: „Erwartet, dass Parameter 1 mysqli_result ist, boolescher Wert angegeben“?mysqli_fetch_array() erwartet MySQLi-Ergebnis, kein boolesches ErgebnisIm angegebenen PHP-Code wird der Fehler „mysqli_fetch_array() erwartet Paramete...Programmierung Veröffentlicht am 07.11.2024
Wann zeigt mysqli_fetch_array() einen Fehler an: „Erwartet, dass Parameter 1 mysqli_result ist, boolescher Wert angegeben“?mysqli_fetch_array() erwartet MySQLi-Ergebnis, kein boolesches ErgebnisIm angegebenen PHP-Code wird der Fehler „mysqli_fetch_array() erwartet Paramete...Programmierung Veröffentlicht am 07.11.2024 -
 PHP-Programm für TeilmengensummenproblemDas Teilmengensummenproblem ist ein klassisches Problem in der Informatik und der dynamischen Programmierung. Bei einer gegebenen Menge positiver Ganz...Programmierung Veröffentlicht am 07.11.2024
PHP-Programm für TeilmengensummenproblemDas Teilmengensummenproblem ist ein klassisches Problem in der Informatik und der dynamischen Programmierung. Bei einer gegebenen Menge positiver Ganz...Programmierung Veröffentlicht am 07.11.2024 -
 JavaScript-Array-Methoden: Ein umfassender LeitfadenArrays sind eine der grundlegendsten Datenstrukturen in JavaScript. Mit einem Array können Sie mehrere Werte in einer einzigen Variablen speichern. Ja...Programmierung Veröffentlicht am 07.11.2024
JavaScript-Array-Methoden: Ein umfassender LeitfadenArrays sind eine der grundlegendsten Datenstrukturen in JavaScript. Mit einem Array können Sie mehrere Werte in einer einzigen Variablen speichern. Ja...Programmierung Veröffentlicht am 07.11.2024 -
 Fortgeschrittene Ts: Abhängige Parameter, abgeleitete Gewerkschaften und eine gesunde Interaktion auf Twitter.Jedes Mal, wenn ich als Foo in TypeScript schreibe, spüre ich die Last der Niederlage. Es gibt ein Szenario, in dem dieses Gefühl besonders i...Programmierung Veröffentlicht am 07.11.2024
Fortgeschrittene Ts: Abhängige Parameter, abgeleitete Gewerkschaften und eine gesunde Interaktion auf Twitter.Jedes Mal, wenn ich als Foo in TypeScript schreibe, spüre ich die Last der Niederlage. Es gibt ein Szenario, in dem dieses Gefühl besonders i...Programmierung Veröffentlicht am 07.11.2024 -
 wie man eine HR-Management-Lösung erstellt1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...Programmierung Veröffentlicht am 07.11.2024
wie man eine HR-Management-Lösung erstellt1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...Programmierung Veröffentlicht am 07.11.2024 -
 Vom Freitags-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-ProjektsVom Freitag-Patch-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-Projekts Dies ist Teil eine...Programmierung Veröffentlicht am 07.11.2024
Vom Freitags-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-ProjektsVom Freitag-Patch-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-Projekts Dies ist Teil eine...Programmierung Veröffentlicht am 07.11.2024 -
 Kann die Stringlänge zur Kompilierungszeit mit constexpr bestimmt werden?Konstante Ausdrucksoptimierung: Kann die Zeichenfolgenlänge zur Kompilierungszeit bestimmt werden?Auf der Suche nach Codeoptimierung versucht ein Entw...Programmierung Veröffentlicht am 07.11.2024
Kann die Stringlänge zur Kompilierungszeit mit constexpr bestimmt werden?Konstante Ausdrucksoptimierung: Kann die Zeichenfolgenlänge zur Kompilierungszeit bestimmt werden?Auf der Suche nach Codeoptimierung versucht ein Entw...Programmierung Veröffentlicht am 07.11.2024 -
 Ausführen eines Discord-Bots auf Raspberry PiTitelfoto von Daniel Tafjord auf Unsplash Ich habe kürzlich ein Software-Engineering-Bootcamp abgeschlossen, mit der Arbeit an einfachen LeetCode-Frag...Programmierung Veröffentlicht am 07.11.2024
Ausführen eines Discord-Bots auf Raspberry PiTitelfoto von Daniel Tafjord auf Unsplash Ich habe kürzlich ein Software-Engineering-Bootcamp abgeschlossen, mit der Arbeit an einfachen LeetCode-Frag...Programmierung Veröffentlicht am 07.11.2024 -
 Die verborgenen Schätze von JavaScript freischalten: Nicht ausreichend genutzte Funktionen zur Steigerung der Codequalität und -leistungIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...Programmierung Veröffentlicht am 07.11.2024
Die verborgenen Schätze von JavaScript freischalten: Nicht ausreichend genutzte Funktionen zur Steigerung der Codequalität und -leistungIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...Programmierung Veröffentlicht am 07.11.2024 -
 Warum scheint das Ändern einer „const“-Variablen durch einen Nicht-Const-Zeiger zu funktionieren, ändert aber nicht tatsächlich ihren Wert?Ändern einer Konstante durch einen Nicht-Konstanten-ZeigerIn C kann eine Konstantenvariable nach der Initialisierung nicht mehr geändert werden. In be...Programmierung Veröffentlicht am 07.11.2024
Warum scheint das Ändern einer „const“-Variablen durch einen Nicht-Const-Zeiger zu funktionieren, ändert aber nicht tatsächlich ihren Wert?Ändern einer Konstante durch einen Nicht-Konstanten-ZeigerIn C kann eine Konstantenvariable nach der Initialisierung nicht mehr geändert werden. In be...Programmierung Veröffentlicht am 07.11.2024 -
 Android – Fehler beim Hochladen der .aab-Datei in den Play StoreWenn dieser Fehler auftritt, befolgen Sie diese Schritte, um die Konsistenz mit Ihrem Paketnamen und Signaturschlüssel sicherzustellen: Stellen Sie s...Programmierung Veröffentlicht am 07.11.2024
Android – Fehler beim Hochladen der .aab-Datei in den Play StoreWenn dieser Fehler auftritt, befolgen Sie diese Schritte, um die Konsistenz mit Ihrem Paketnamen und Signaturschlüssel sicherzustellen: Stellen Sie s...Programmierung Veröffentlicht am 07.11.2024 -
 So konvertieren Sie HTML in PDF mit PHP(Anleitung für Windows. Nicht Mac oder Linux) (Bildquelle) Es gibt mehr als eine Möglichkeit, HTML in PHP in ein PDF zu konvertieren. Sie können Dompd...Programmierung Veröffentlicht am 07.11.2024
So konvertieren Sie HTML in PDF mit PHP(Anleitung für Windows. Nicht Mac oder Linux) (Bildquelle) Es gibt mehr als eine Möglichkeit, HTML in PHP in ein PDF zu konvertieren. Sie können Dompd...Programmierung Veröffentlicht am 07.11.2024 -
 Wird C++ jemals die Garbage Collection übernehmen?Garbage Collection in C: Eine Frage der Implementierung und des KonsensesWährend vorgeschlagen wurde, dass C irgendwann einen Garbage Collector integr...Programmierung Veröffentlicht am 07.11.2024
Wird C++ jemals die Garbage Collection übernehmen?Garbage Collection in C: Eine Frage der Implementierung und des KonsensesWährend vorgeschlagen wurde, dass C irgendwann einen Garbage Collector integr...Programmierung Veröffentlicht am 07.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























